vue本地项目设置通过手机访问
最近再用vue写一个移动端的应用,想通过手机访问看看页面效果,于是有了下文。
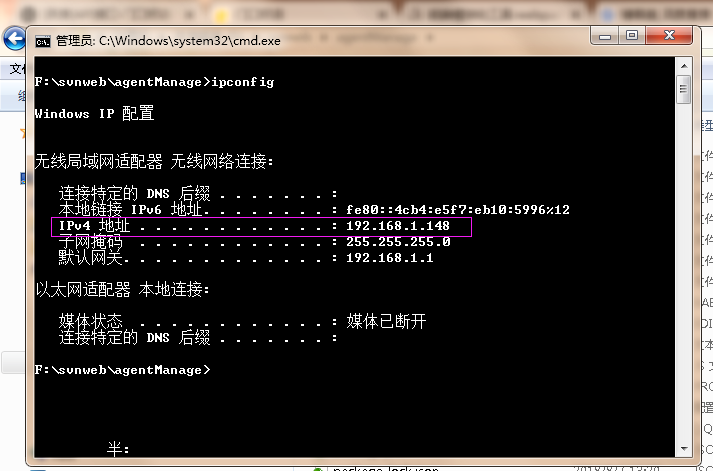
1.shif+右键打开命令行工具,输入ipconfig,回车,得到电脑的ip
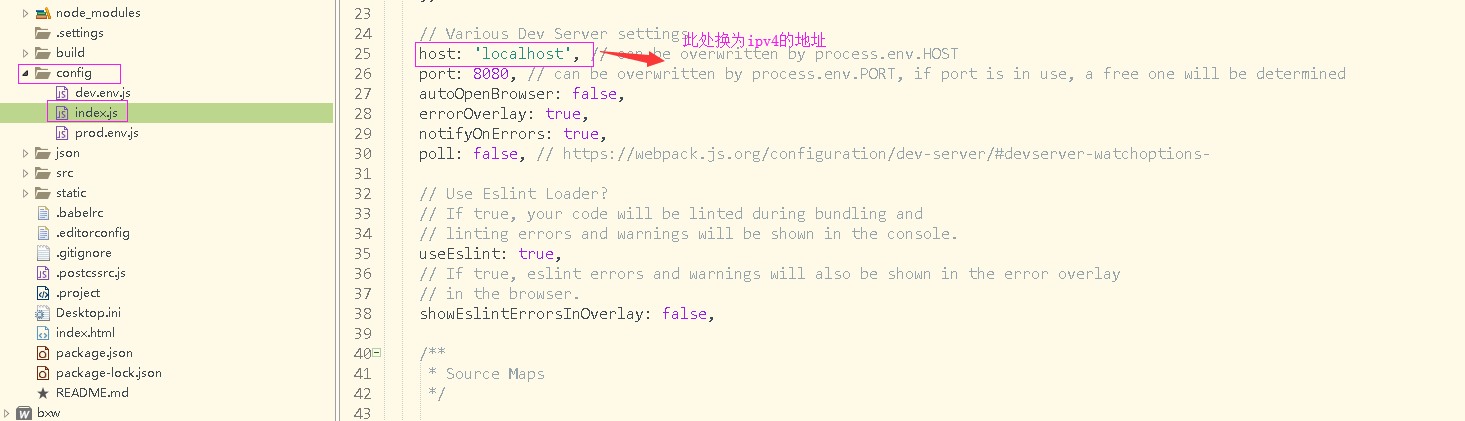
2.找到工作目录下的config文件夹中的index.js,将localhost换为ipv4地址,

3,重新编译项目,命令行运行npm run dev命令开启服务
4.电脑或手机端浏览器地址栏输入ipv+端口号如:192.168.1.148:8080回车即可(要求电脑和手机在同wifi内)
vue本地项目设置通过手机访问的更多相关文章
- vue本地项目静态资源管理
vue本地项目静态资源管理 统一放在src/static里面css,images,js index.html里面使用重置样式 <link rel="stylesheet" h ...
- webpack起的项目怎么用手机访问?
默认情况下 webpack-dev-server只能通过 localhost 访问 如果需要通过 ip 地址访问,修改 npm 配置文件中的 scripts 属性中对应的启动脚本 例如 start 或 ...
- vue的操作:使用手机访问电脑的页面做法如下:
安装好node.js 和 npm 后,配置好路由,且可以在电脑中正常访问页面时, 只要修改我的项目:my-project 下面的config--->index.js--->里面的 host ...
- http 本地服务器设置任意IP访问对应的文件夹
使用软件:wamp 一.配置apache的host访问路径 打开下面“wamp\bin\apache\Apache2.4.4\conf\”路径下的httpd.conf文件,然后我希望将“自定义IP”的 ...
- 手机访问电脑本地localhost网页
项目需要用手机访问电脑本地网页,从而可以调试项目,对代码的理解的快一点 重点 确保手机和电脑在同一个局域网 可以通过手机开热点电脑连接或者电脑开便携式热点手机连接 确保电脑的防火墙是关闭的 打开apa ...
- 手机通过Charles用线上域名访问PC本地项目
最近调试微信公众号,由于微信授权需要线上正式环境的域名,笔者想把手机公众号网页重定向到PC本地localhost调试. 该方法通过Charles代理转发,适用所有需要域名重定向的场景,例如手机通过在线 ...
- Vue笔记--同局域网下访问本地项目
正常开发中有时间提测比较麻烦.通常让测试小姐姐连接开发本地开启的服务器访问本地项目(在同一局域网下). 其实一般项目IDE已经实现这些功能例如webstorm和vscode,有时候需要单独配置下. 但 ...
- VUE-CLI项目同一局域网手机通过IP访问电脑本地项目
0.找到config文件夹下的index.js文件,修改host内容为hots:'0.0.0.0',此时重新运行项目,则其他设备可以通过ip进行访问 1.首先确保电脑防火墙或者杀毒软件关闭,因为大多数 ...
- Mac设置外网访问本地项目
> 官网地址:https://ngrok.com/download 步骤(官网基本已经说明了步骤,但还不完善,以下为亲测步骤): 下载并注册账号 打开终端,进入ngrok.zip所在文件夹(方法 ...
随机推荐
- spool_sqlldr
--0.制表符chr(9) 换行符chr(10) 回车符chr(13) windows下批处理.bat linux下批处理.shset echo offset feedback offset page ...
- cpu-z笔记本加条子
前天:给笔记本升级能升级的东西就两个,一个内存条,一个光驱换固态硬盘,我说下升级内存 1.先将自己笔记本的型号上中关村在线查下自己的笔记本型号最大能支持多大的内存扩容 中关村在线网站:http://n ...
- buildah---github简单记录
github里着重讲了buildah和podman的区别: buildah对标的是dockerfile的脚本化代替执行. podman对标的是docker命令的代替. gihub地址: https:/ ...
- 分析python日志重复输出问题
问题起源: 在学习了python的函数式编程后,又接触到了logging这样一个强大的日志模块.为了减少重复代码,应该不少同学和我一样便迫不及待的写了一个自己的日志函数,比如下面这样: impor ...
- LVDS、CVBS
LVDS(Low Voltage Differential Signaling) 是一种低压差分信号技术接口.它是为克服以TTL电平方式传输宽带高码率数据时功耗大.EMI电磁干扰大等缺点而研制的一种数 ...
- 4、Nginx安装与配置
一.简介 Nginx官网:http://nginx.org/ Nginx(发音同engine x)是一个异步框架的 Web服务器,也可以用作反向代理,负载平衡器 和 HTTP缓存.该软件由 Igor ...
- golang项目git-subtree完美解决差异包管理
目标: 1.把golang官方已移动过url的包跟随自己的项目git代码上传到项目源码中. 2.把或自己修改过的差异化fork包跟随自己的项目git代码上传到项目源码中. 解决方案: 方案1.第三方包 ...
- event、fly.js、购物车特效
先总结下区别: #鼠标相对于浏览器窗口可视区域的X,Y坐标(窗口坐标),可视区域不包括工具栏和滚动条. event.clientX.event.clientY #鼠标相对于document文档区域的x ...
- Use try-with-resources
public void doQueries() throws MyException{ // First try-with-resources. try ( Connection con = Driv ...
- yum程序下载被占用
Loaded plugins: fastestmirror, refresh-packagekit, security Existing lock /var/run/yum.pid: another ...
