解决问题SyntaxError: Unexpected token import
ES6语法的模块导入导出(import/export)功能,我们在使用它的时候,可能会报错:
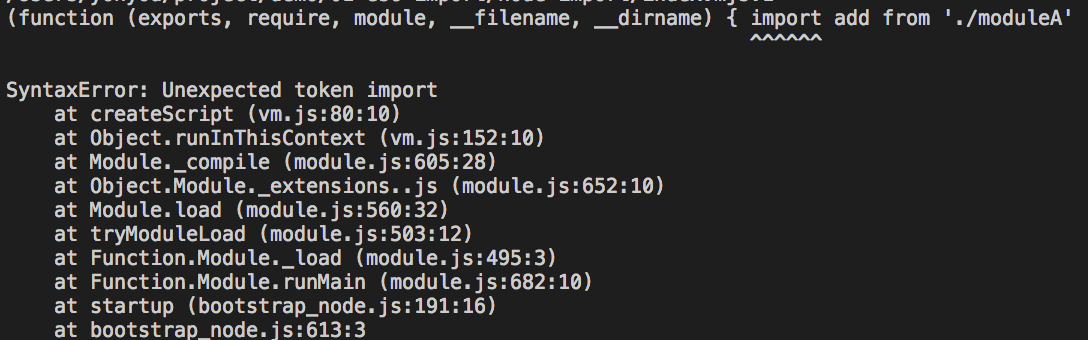
SyntaxError: Unexpected token import
语法错误:此处不应该出现import

我遇到的情况是import语法不识别导致的。在这里,有两种方法可以解决。
1: 使用node的v8及之后的版本
因为,node需要v8.x之后的版本才支持ECMAScript Modules 和 imort 语法
目前,node稳定版本是v8.11.2
可以使用nvm来安装管理查看多个node版本。
可以使用--experimental-modules实验模块标志来启用加载ECMAScript Modules的特性。
而且作为ES模块加载的文件名,必须以.mjs后缀结尾
node --experimental-modules my-app.mjs
此种方法,在输出的时候会提示:
(node:16208) ExperimentalWarning: The ESM module loader is experimental.
表示是个实验模块,到时候可能会修改。
例子:https://github.com/weiqinl/demo/tree/master/01-es6-import
2: 使用babel,通用方法

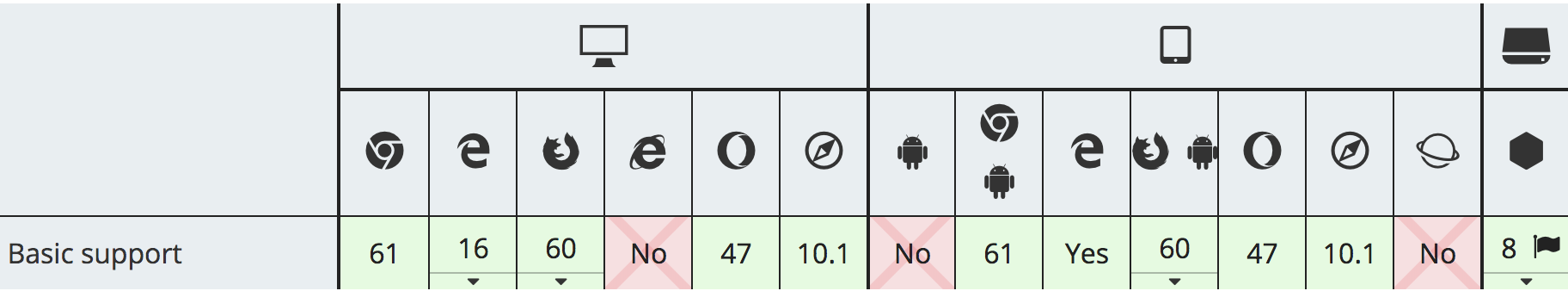
浏览器直接支持import程度比较低,所以需要babel来将import转换为es5语法。
安装
通过 npm:
npm install --save-dev babel-preset-env babel-cli
或者通过 yarn:
yarn add babel-preset-env --dev
使用
没有选项的默认行为将运行所有transform(与 babel-preset-latest 相同)。
新建一个.babelrc文件,并在里面写入:
{
"presets": ["env"]
}
执行
babel-node index.js
我的例子: https://github.com/weiqinl/demo/tree/master/01-es6-import
babel官方给出的一个例子:https://github.com/babel/example-node-server
2018-10-18 更新
无法识别import,换一种想法,也可以说是低版本浏览器不支持。现在babel已经更新到版本7了,我们用最新的babel来实现。
该问题的babel7的解决方案:https://www.cnblogs.com/weiqinl/p/9773048.html
参考: https://github.com/nodejs/help/issues/53
解决问题SyntaxError: Unexpected token import的更多相关文章
- Node.js启动服务报错SyntaxError: Unexpected token import
启动服务报错如下: Last login: Wed Nov :: on ttys000 localhost:~ sipeng$ cd /Users/sipeng/Desktop/彭思/2017年学习/ ...
- ES6编译问题SyntaxError: Unexpected token import
遇到SyntaxError: Unexpected token import 如何解决 ??? 究其原因是node es6问题这还不够,因为我们没有去配置babel,所以我们需要在.babelrc去做 ...
- 使用nuxt.js官方脚手架构建项目时ES6编译问题SyntaxError: Unexpected token import
用nuxt集成koa2做vue后台,官方自带脚手架搭建的koa2仍是ES5语法,在构建koa2时默认的nodemon是没有使用babel编译的, 所以首先需要在启动命令后加上--exec babel- ...
- 关于Uncaught SyntaxError: Unexpected token o in JSON at position 1,chrome持续报错的相关解析
今天跟大家分享我前两天遇见的一个BUG,说出来很难受,因为这个BUG花了我一个多小时去找原因,后来莫名其妙的故障消失了,强迫症犯了的我,居然花了2个多小时去故意再制造这个BUG,只想弄明白WHY??? ...
- json格式字符串用Uncaught SyntaxError: Unexpected token ' Uncaught SyntaxError: Unexpected number
Unexpected number(index)的错误用的json字符串如 var jsonStr = "{1:'北京note备注信息',2:'上海note备注信息',3:'广东note备注 ...
- Appium+python自动化54-appium-doctor报错已解决(SyntaxError: Unexpected token ...)
前言 由于新版的appium desktop版本是不带appium-doctor这个包的,所以想用appium-desktop检查环境的话需要另外的安装了,在安装的时候小编又遇到了一个坑 报错信息:S ...
- 【shiro】使用shiro搭建的项目,页面引用js,报错:Uncaught SyntaxError: Unexpected token <
使用shiro搭建项目过程中,总是出现登录页面 登录第一次有效果,登陆第二次出现302状态码,第三次又有效果,第四次又没有效果的局面. 因此,采用ajax提交页面登录的用户名和密码,但是在引用js的过 ...
- 【转】Vue项目报错:Uncaught SyntaxError: Unexpected token <
这篇文章主要介绍了Vue项目报错:Uncaught SyntaxError: Unexpected token <,在引入第三方依赖的 JS 文件时,遇到的一个问题,小编觉得挺不错的,现在分享给 ...
- uncaught syntaxerror unexpected token U JSON
uncaught syntaxerror unexpected token U JSON The parameter for the JSON.parse may be returning nothi ...
随机推荐
- request 获取body内容
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException ...
- (十六)qt-udp,组播
基本流程 简单聊天程序 #include "server.h" #include <QApplication> #include "client.h" ...
- CSS上下左右居中的几种方法
1.absolute,margin: auto .container { position: relative; } .content { position: absolute; margin: au ...
- Unity历史
Unity历史 2004年诞生于丹麦阿莫斯特 2005年06月:Unity 1.0发布 2006年06月:Unity 1.5发布 2007年10月:Unity 2.0发布,增加地形引擎.实时动态阴影, ...
- MySQL实战45讲学习笔记:索引(第五讲)
一.需要回表的案例 在下面表T中,执行下面语句,需要执行几次树的搜索操作?会扫描多少行? select * from T where k between 3 and 5 1.初始化语句 mysql&g ...
- axios传参
get //通过给定的ID来发送请求 axios.get('/user?ID=12345') .then(function(response){ console.log(response); }).c ...
- CentOS7设置ssh服务以及端口修改
很多时候我们都是通过SSH 服务 来对 Linux 进行操作,而不是直接来操作Linux机器,包括对Linux服务器的操作,因此,设置SSH服务对于学习Linux来说属于必备技能(尤其是运维人员),关 ...
- 使用fork的str_cli函数
void str_cli(FILE *fp, int sockfd) { pid_t pid; char sendline[MAXLINE], recvline[MAXLINE]; ) { /* ch ...
- Android防止手动添加的本地库文件被NDK工具清理掉
比如要添加一个名为libocr的本地库,先将libocr.so文件拷贝到jni目录下,然后在Android.mk文件中添加以下语句即可. 例: LOCAL_PATH := $(call my-dir) ...
- Java虚拟机运行时内存区域简析
figure:first-child { margin-top: -20px; } #write ol, #write ul { position: relative; } img { max-wid ...
