HTML5中的语义标签兼容IE8以及更低版本的浏览器
看某教程,说让HTML5的这些语义标签能够兼容低版本的浏览器,原文是“你可以设置css的display属性为block”。很好理解,就设置css样式为block嘛,那就直接设置咯:
header, section, footer, aside, nav, main, article, figure {
display: block;
}
<body>
<header>header元素</header>
<section>section元素</section>
<footer>footer元素</footer>
<aside>aside元素</aside>
<nav>nav元素</nav>
<main>main元素</main>
<article>article元素</article>
<figure>figure元素</figure>
</body>
HTML部分
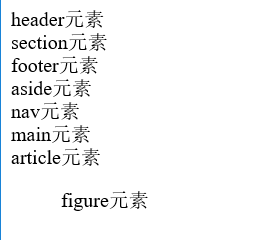
首先先看下这些语义标签在浏览器支持的时候的样式是怎么样的:

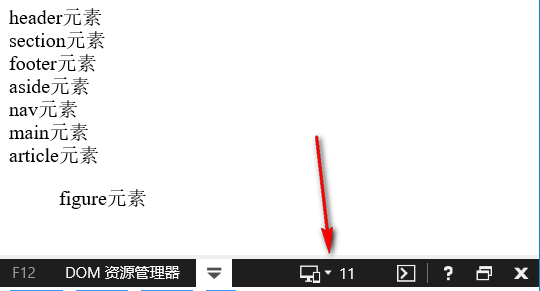
很好,看的出来是块级标签。然后我们用IE11自带的模拟旧版本IE的功能(f12,靠近右边有一个显示器和手机放在一起的图标)
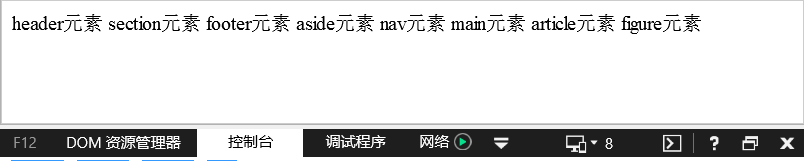
我们切成IE8:

阿,是变成了内联元素。。。不对教程上不是刚刚说设置成display;block就行了,还说“此外,所有浏览器,包括旧的和最新的,对无法识别的元素会作为内联元素自动处理。”。(这个时候我的理解是无法识别的它就当作是一个像<span>这种的内联元素啥的,并没有想到得先创建)
瞎折腾了半小时(不要问为啥用了半小时,回想起来只想掐死自己),搞不定。算了,先看下面的吧。"为HTML添加新元素"。我一想:是不是还得创建元素阿,写了个JavaScript创建这些HTML5中的元素:
var newEle = new Array("header","section","footer","aside","nav","main","article","figure");
for(var i = 0;i<10;i++) {
document.createElement(newEle[i]);
}
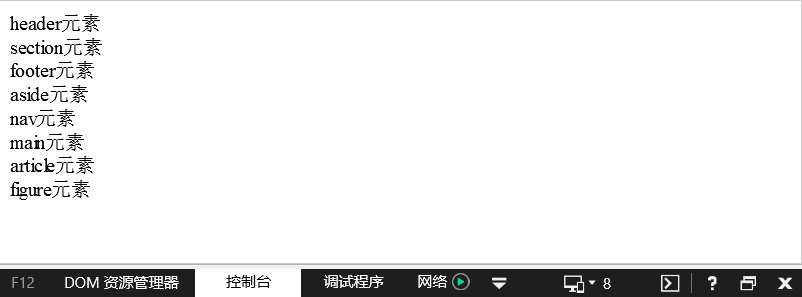
然后再运行:

成了,那我前面那半小时。。。好吧我是个沙雕。
<figure>元素跟在正常支持的浏览器中不太一样,是因为正常支持的话,<figure>还有一个style="margin:16px 40px";的样式,想要完全一样就加上这个吧。
(因为感觉自己太蠢了,之后可能会忘了,就写下来提醒自己好了┑( ̄Д  ̄)┍)
HTML5中的语义标签兼容IE8以及更低版本的浏览器的更多相关文章
- 让IE8支持html5中的video标签
这是一篇综合几个前辈的解决方案. 使用video的时候,要遇到的问题. ①不兼容ie9及其以下版本 在<head>里添加两行, 参考张鑫旭前辈的博客,但是在ie8中薄播放. <!-- ...
- html5中的video标签和audio标签
不管是否承认,flash早已不像过往那样如日中天了.亚马逊全面放弃flash.苹果放弃flash.安卓也放弃了移动端的flash支持.事实上flash已经不太适合web开发了,因为HTML5中的vid ...
- 认识HTML5中的新标签与新属性
前端之HTML5,CSS3(一) HTML5中常用内容标签 header标签 header标签定义文档的页眉,基本语法:<header>content</header>. na ...
- 检测是否支持HTML5中的Video标签
//检测是否支持HTML5 function checkVideo() { if (!!document.createElement('video').canPlayType) { var vidTe ...
- html5中的容器标签和文本标签
html5中的容器标签和文本标签 html中的容器级标签和文本级标签,css中的块级元素和行内元素是我们常常拿来比较的四个名词(行内块级暂时先不考虑). 容器标签 容器级的标签可以简单的理解为能嵌套其 ...
- html5-8 如何控制html5中的视频标签和音频标签
html5-8 如何控制html5中的视频标签和音频标签 一.总结 一句话总结:找到视频或者音频的element对象,然后查手册看对应的方法或者属性就可以,里面有控制的. 1.如何控制html5中的视 ...
- 如何让低版本IE浏览器支持HTML5标签并为其设置样式
现代的浏览器都支持HTML5,HTML5定义了 8 个新的 HTML 语义元素.所有这些元素都是 块级 元素. 为了能让旧版本的浏览器正确显示这些元素,你可以设置 CSS 的 display 属性值为 ...
- 模拟实现兼容低版本IE浏览器的原生bind()函数功能
模拟实现兼容低版本IE浏览器的原生bind()函数功能: 代码如下: if(!Function.prototype.bind){ Function.prototype.bind=function( ...
- HTML5新增的语义标签和IE版本低的兼容性问题
<!DOCTYPE html><html> <head> <!-- HTML5中浏览器兼容(较低版本的IE浏览器不支持H5的布局):需要在<head&g ...
随机推荐
- Python之元组方法
def count(self, value): # 计算元素出现的个数 """ T.count(value) -> integer -- return number ...
- Properties类
简介: Java中有个比较重要的类Properties(Java.util.Properties),主要用于读取Java的配置文件,各种语言都有自己所支持的配置文件,配置文件中很多变量是经常改变的,这 ...
- 运行caffe自带的mnist实例教程
运行caffe自带的mnist实例教程 本文结合几篇博文总结下来的,附上其中一篇原博文链接以供参考:http://blog.sina.com.cn/s/blog_168effc7e0102xjr1.h ...
- 【译】如何编写“移动端优先”CSS
原文链接:https://zellwk.com/blog/how-to-write-mobile-first-css/ 构建响应式网站是如今前端开发者的必备技能,当我们谈到响应式网站时,“移动端优先” ...
- 【转】Android-Input 触摸设备
https://source.android.com/devices/input/touch-devices 触摸设备 Android 支持各种触摸屏和触摸板,包括基于触控笔的数字化板. 触摸屏是与显 ...
- Aforge.net识别简易数字验证码问题
参考:https://www.bbsmax.com/A/rV57LjWGdP/ https://blog.csdn.net/louislong007/article/details/47683035 ...
- 马凯军201771010116《面向对象与程序设计Java》第十七周学习总结
一.理论知识部分 Java 的线程调度采用优先级策略:优先级高的先执行,优先级低的后执行:多线程系统会自动为每个线程分配一个优先级,缺省时,继承其父类的优先级: 任务紧急的线程,其优先级较高: 同优先 ...
- redis初始化服务器
从启动 Redis 服务器, 到服务器可以接受外来客户端的网络连接这段时间, Redis 需要执行一系列初始化操作. 整个初始化过程可以分为以下六个步骤: 初始化服务器全局状态. 载入配置文件. 创建 ...
- C#控件之ComboBox控件使用
首先如果要给ComboBox控件输入要显示的内容,方法是点击控件会显示如下图所示: 然后点击”编辑项”,如下所示: 下面在这里输入控件要显示的内容,即可. 如果要让ComboBox控件设置默认显示项, ...
- IOS 生成静态库文件(.framework)
http://blog.csdn.net/zwl492454828/article/details/55095422
