vue学习之路一:安装vue-element-admin项目
今天看到一个vue网站,觉得很好,立马又有学习vue的冲动了,话不多说,直接贴项目网址:
https://github.com/PanJiaChen/vue-element-admin/blob/master/README.zh-CN.md
根据文档,第一步就是安装项目啦!
# 克隆项目
git clone https://github.com/PanJiaChen/vue-element-admin.git # 进入项目目录
cd vue-element-admin # 安装依赖
npm install # 建议不要用 cnpm 安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org # 启动服务
npm run dev 到此为止,我们可以通过浏览器访问 http://localhost:9527 注意:
如果你觉得每次都需要npm run dev觉得麻烦,直接想在webstrom里边运行,并直接开发,那么请参考一下webstrom设置(参考:https://jingyan.baidu.com/article/d5c4b52b950c52da560dc50a.html)
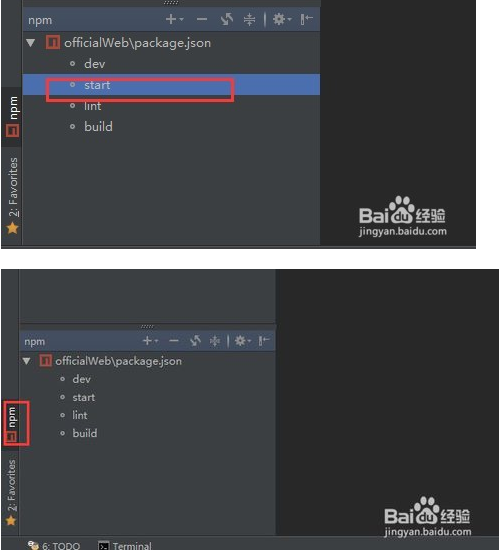
1.找到webstrom界面的左下角的npm并点击,可以看到一个工具框
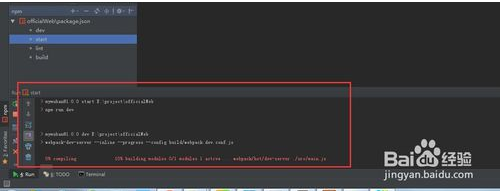
2.点击start就可以启动项目了,下面的框内是启动的进程

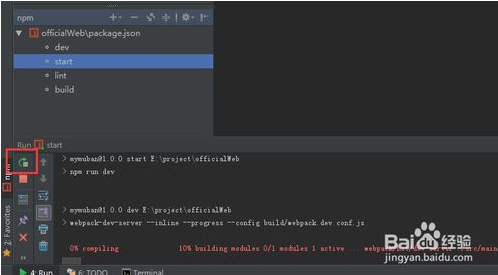
3.点击图片所示的红框按钮可以重启项目

4.点击图片所示的红框按钮可以关闭项目

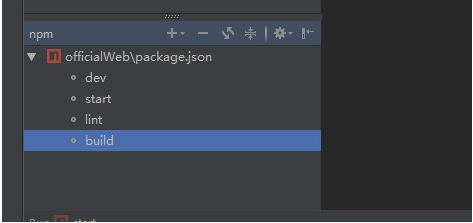
5.还有一个常用的功能就是vue项目打包,点击build即可。

未完待续...期待后续更新
vue学习之路一:安装vue-element-admin项目的更多相关文章
- vue学习之路 - 4.基本操作(下)
vue学习之路 - 4.基本操作(下) 简述:本章节主要介绍 vue 的一些其他常用指令. Vue 指令 这里将 vue 的指令分为系统内部指令(vue 自带指令)和用户自定义指令两种. 系统内部指令 ...
- Vue学习之路之登录注册实例代码
Vue学习之路之登录注册实例代码:https://www.jb51.net/article/118003.htm vue项目中路由验证和相应拦截的使用:https://blog.csdn.net/wa ...
- Vue学习之路1-集成环境安装
1.前言 Vue 是一款友好的.多用途且高性能的javascript框架,与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用,它能够帮你创建可维护性和可测试性更强的代码库,Vue是渐进式的j ...
- 后端开发者的Vue学习之路(一)
目录 前言: iview组件库示例 element组件库示例 Vue的介绍 兼容性: 学习Vue需要的前置知识: MVVM模型 补充: 安装/导入 导入Vue 安装 两种方式的区别: HelloWor ...
- vue学习之路之需要了解的知识汇总
一.vue是什么? 相关网页: https://vuejs.bootcss.com/v2/guide/ 及菜鸟教程 https://www.runoob.com/vue2/v ...
- Vue学习之路第一篇(学习准备)
1.开发工具的选择 这个和个人的开发习惯有关,并不做强求,厉害的话用记事本也可以.但是我还是建议用人气比较高的编辑工具,毕竟功能比较全面,开发起来效率比较高. 我之前写前端一直用的是sublimete ...
- Vue学习之路---No.4(分享心得,欢迎批评指正)
这里说声抱歉,周末因为有其他事,没有更新博客,那么我们今天继续上周5的说. 老规矩,先回顾一下上一次的重点: 1.利用V-if和v-else来提到show()和hide(),同时要记住,v-else一 ...
- 后端开发者的Vue学习之路(四)
目录 上节内容回顾: npm 介绍 安装 常用命令: 补充: 基于npm的Hello World 项目结构分析 用法迁移 小提醒 ES6语法 知识补充 单文件组件 使用注意: 路由 开启路由 定义路由 ...
- vue学习之路 - 1.初步感知
一.安装 这里使用node的npm包管理工具进行操作.操作前请先下载node. 在工程文件夹中使用以下命令安装vue: npm install vue 如下图所示:我在 helloworld 文件夹中 ...
- Vue学习之路---No.2(分享心得,欢迎批评指正)
昨天我们大致了解了有关Vue的基础知识和语法:今天我们继续在大V这条路上前进. 首先,我们回忆一下昨天提到的相关知识点: 1.了解Vue的核心理念------"数据驱动视图" 2. ...
随机推荐
- Spring使用ioc注解方式配置bean
context层 : 上下文环境/容器环境 applicationContext.xml 具体示例: 现在ioc容器中添加context层支持: 包括添加xmlns:context.xsi:schem ...
- HDU1237
/************************************************************** 作者:陈新 邮箱:cx2pirate@gmail.com 用途:hdu1 ...
- python 常用网站
https://www.tutorialgateway.org/python-tutorial/
- 第一章04:JDK与JRE 区别
JDK = 开发工具 JRE = 运行程序 跨平台性 java程序 = 可以在任何系统中运行(不分系统) JVM = java虚拟机(不同系统下载不一样的JDK版本)(安装的时候包含在jre里面)
- 转载, sublime text3 input函数无法执行问题解决方法
一.安装插件SublimeREPL 按Ctrl+Shift+P,打开命令框.输入Install Package,回车,等待几秒钟,会弹窗提示“安装成功”. 按Ctrl+Shift+P,打开命令框 ...
- AX视图View中添加静态方法
public static server str EcoResCategoryName(){ DictView dv = new DictView(tableNum("ViewNam ...
- Input标签_实现限制输入字符类型(只能输入特定类型字符)
... <input type="text" placeholder="密码" maxlength="20" onKeyPress=& ...
- UDP聊天工具的实现
利用TIdUDPClient; TIdUDPServer; 实现聊天,其实很不爽,没有解决中文乱码问题,以后补充吧! 代码如下: unit Unit1; interface uses ...
- 常用MySQL操作(一)
第二十四次课 常用MySQL操作(一) 目录 一.设置更改root密码 二.连接mysql 三.mysql常用命令 四.mysql用户管理 五.常用sql语句 六.mysql数据库备份恢复 七.扩展 ...
- hadoop.docker.up.problems: Too many levels of symbolic links
#root@c7hp:~ excp c78 "zkServer.sh start"[1] 11:49:44 [FAILURE] c78 Exited with error code ...