HTML5 页面编辑API之Range对象
在 HTML5 中,一个 Range 对象代表页面上的一段连续区域。通过 Range 对象,可以获取或修改页面上的任何区域。包含获取,修改,删除和替换等操作。
一:获取range对象的值
Range对象提供鼠标选取功能,通过Range对象可以获得选取的内容,以及选取的内容的个数。
var s = document.getSelection();//此方法获得选中内容,获取range对象
s.rangeCount;//获得选中个数
function rangeText(){
var e_showrange=document.getElementById('showRanage');
var selection=document.getSelection();
alert(selection.rangeCount);
if(selection.rangeCount){
var html="";
for (var i=0;i<selection.rangeCount;i++) {
html+="第"+(i+1)+"个内容为"+selection.getRangeAt(i);
};
e_showrange.innerHTML=html;
}
}
s.getRangeAt(index);// The Range object that will be returned.
var ranges = [];
sel = window.getSelection();
for(var i = 0; i < sel.rangeCount; i++) {
ranges[i] = sel.getRangeAt(i);
}
/* Each item in the ranges array is now
* a range object representing one of the
* ranges in the current selection */
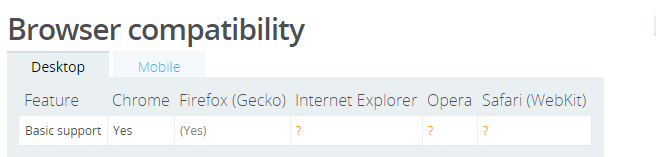
s.getRangeAt的浏览器的支持比较:

二: 删除range对象的值
var rangeObj = document.createRange();//创建range对象
var node = $("#node");
rangeObj .selectNode(node);//选择节点
rangeObj .selectNodeContents(node);//选择节点中的内容
rangeObj .deleteContents();//从页面上删除节点或者节点中的内容,选择的是节点删除节点,选择的是节点中的内容删除内容
<div id="deL_node">要删除的节点的内容</div>
<div id="del_node2">要删除的节点2</div>
<button onclick="removeRangeContents()">删除内容</button>
<button onclick="removeRangeNode()">删除元素节点</button> function removeRangeNode(){
var delNode2=document.getElementById('del_node2');
var rangeObj=document.createRange();
rangeObj.selectNode(delNode2);
rangeObj.deleteContents();
}
function removeRangeContents(){
var delNode=document.getElementById('deL_node');
var rangeObj=document.createRange();
rangeObj.selectNode(delNode);
rangeObj.selectNodeContents(delNode); //会覆盖上面的节点的选中
rangeObj.deleteContents(); //结果为删除内容
}
设置Range的起始和结束:
1.先获得需要删除内容的节点
2.获得内容
3.设置起始和结束
4.删除
假设一个div中是内容
var div = $("node");
var text = div.firstChild;//获得内容不是子节点
rangeObj .setStart(text,1);//设置第一个文字或字符为开始
rangeObj .setEnd(text,8);//设置第8个字符或文字为结束
rangeObj .deleteContents();//删除
可通过r.setStartBefore(node)和r.setEndAfter(node);方法设置Range的起始和结束,设置在一个节点开始之前与一个节点结束之后。
对应还有setStartAfter(node);和setEndBefore(node)节点开始后和节点结束前。
<div id="del_node3">要删除的节点</div>
<button onclick="removeSelctContents()">删除内容</button> function removeSelctContents(){
var delNode3=document.getElementById('del_node3');
var rangeObj=document.createRange();
var text = delNode3.firstChild;
console.log(text);
console.log(typeof(text));
rangeObj.setStart(text,0);
rangeObj.setEnd(text,3);
rangeObj.deleteContents();
} //输出结果
将删除 “要删除” 三个字
三、克隆
rangeObj.cloneContents() //克隆内容
<div id="clone_3">
我吃饭了
<button onclick="range_clone2()">点击复制</button>
</div>
function range_clone2(){
var dom3=document.getElementById('clone_3');
var rangeObj=document.createRange(); //创建一个range对象
rangeObj.selectNodeContents(dom3); //将选中节点的内容放到range对象中去
dom3.appendChild(rangeObj.cloneContents()); //选中节点追加到dom里面 }
rangeObj.extractContents();//移除当前节点的内容并返回内容
<div id="clone_4" style="width:400px;height:100px; background:red;color:#fff;line-height:50px;">被复制的节点</div>
<div id="clone_5" style="width:400px;height:100px; background:blue;color:#fff;line-height:50px;"></div>
<button onclick="range_clone3()">克隆内容</button> function range_clone3(){
var dom4=document.getElementById('clone_4');
var dom5=document.getElementById('clone_5');
var rangeObj=document.createRange(); //创建一个range对象
rangeObj.selectNodeContents(dom4); //将选中节点的内容放到range对象中去
dom5.appendChild(rangeObj.extractContents()); //移除当前节点的内容并返回内容
}
四、插入节点
rangeObj.insertNode(node);
<div>
<p onmouseup="insert_node()">啊实打实大声道爱迪生的骄傲是啊实打实大师第按时打算开大声点阿达撒打算带上的安顺地阿斯蒂速度打死对岸是爱的搜读搜到啊实打实短视的案时段是对阿萨德安顺地阿斯打算爱上帝啊索敌爱上丢死殴打安顺地阿斯打算的爱上帝啊手段是偶的按时到你说的</p>
<button id="insert_btn" >移动插入node</button>
</div>
function insert_node(){
/*var childList=insert_node.childNodes;
for (var i = 0; i < childList.length; i++) {
console.log(childList.item(i));
};*/
var insert_btn=document.getElementById("insert_btn");
var selection=document.getSelection(); //获取选中区域对象
if(selection.rangeCount){ //获取选中区域的个数
var range=selection.getRangeAt(0); //获取range对象
range.insertNode(insert_btn); //使用range方法插入dom节点
}
}
五、rangeObj.collapse() 取消选中节点
collapse.insertNode(node);
var rangeObj=document.createRange();
function getRange(){
var dom_div=document.getElementById('getRange');
rangeObj.selectNodeContents(dom_div);
} function cancleRange(){
rangeObj.collapse(false);
} function showRange(){
alert(rangeObj.toString());
} </script>
<div id="getRange">选中的内容</div>
<button onclick="getRange()">获取选中节点</button>
<button onclick="cancleRange()">取消选中节点</button>
<button onclick="showRange()">显示选中节点</button>
六、rangeObj.detach() 释放range对象
HTML5 页面编辑API之Range对象的更多相关文章
- HTML5编辑API之Range对象
Range对象代表页面上的一段连续区域,通过Range对象,可以获取或修改页面上的任何区域,可以通过如下创建一个空的Range对象,如下: var range = document.createRa ...
- [html5] 学习笔记-编辑 API 之 Range 对象(一)
1.Range对象的基本概念 一个Range对象代表页面上的一段连续区域,通过Range对象,可以获取或修改网页上的任何区域. <!DOCTYPE html> <html> & ...
- HTML5 编辑 API 之 Range 对象(一)
一.Range 对象基本概念 通过使用 Range 对象所提供的方法实现一个鼠标选取内容,通过点击按钮打印出选中内容,当然注意在不同的浏览器下可选中的内容数量是不同的. <!DOCTYPE h ...
- [html5] 学习笔记- 编辑API之Range对象(二)
本节继续介绍range对象的方法,包括cloneRange,cloneContents,extraContents,createContextual,createContextual-Fragment ...
- HTML5 编辑 API 之 Range 对象(二)
1.Range.cloneContents()The Range.cloneContents() returns a DocumentFragment copying the objects of t ...
- [H5]API之range对象
range对象:是一种fragment(HTML片断),它包含了节点或文本节点的一部分.一般情况下,同一时刻页面中只可能 有一个range,也有可能是多个range(使用Ctrl健进行多选,不过有的浏 ...
- web前端学习(二)html学习笔记部分(3)--range对象
1.2.8 html5编辑api之range对象(一) 1.2.8.1 Range 对象基本概念 Range 对象的基本概念,通过使用 Range 对象所提供的方法实现一个鼠标选取内容,通过点击按 ...
- HTML5中的Range对象的研究
一:Range对象的概念 Range对象代表页面上的一段连续区域,通过Range对象,可以获取或修改页面上的任何区域,可以通过如下创建一个空的Range对象,如下: var range = docu ...
- HTML5中的Range对象的研究(转载)
一:Range对象的概念 Range对象代表页面上的一段连续区域,通过Range对象,可以获取或修改页面上的任何区域,可以通过如下创建一个空的Range对象,如下: var range = docu ...
随机推荐
- 基于VC的MFC界面开发
教你熟悉VC6.0创建一个可视化软件的过程 UpdateData(TRUE);//将输入数据赋给文本框变量. UpdateData(FALSE);//将内容显示在文本框中 AfxMessageBox( ...
- 转 -Filebeat + Redis 管理 LOG日志实践
Filebeat + Redis 管理 LOG日志实践 小赵营 关注 2019.01.06 17:52* 字数 1648 阅读 24评论 0喜欢 2 引用 转载 请注明出处 某早上,领导怒吼声远远传来 ...
- TIME_WAIT 太多的解决办法
TIME_WAIT 客户端与服务器端建立TCP/IP连接后关闭SOCKET后,服务器端连接的端口状态为TIME_WAIT.主动关闭的一方在发送最后一个 ack 后 就会进入 TIME_WAIT 状态 ...
- 【原创】大叔问题定位分享(24)hbase standalone方式启动报错
hbase 2.0.2 hbase standalone方式启动报错: 2019-01-17 15:49:08,730 ERROR [Thread-24] master.HMaster: Failed ...
- mysql 动态sql的拼接以及执行、分页
1:建立存储过程,标记参数: ),),)) BEGIN DECLARE start integer; )*limitz; set @sql = 'select * from dsos_vot_drug ...
- Java学习之Java接口回调理解
Java接口回调 在Java学习中有个比较重要的知识点,就是今天我们要讲的接口回调.接口回调的理解如果解释起来会比较抽象,我一般喜欢用一个或几个经典的例子来帮助加深理解. 举例:老板分派给员工做事,员 ...
- this:当前调用的对象
- python 的bif
函数在类里面就叫做方法from sys import pi 导入sys模块里面的pi方法import sys as system 命名为新的名字dir(sys) 查看sys模块里面都提供了哪些东西he ...
- Javascript我学之四作用域
本文是金旭亮老师网易云课堂的课程笔记,记录下来,以供备忘 作用域 JavaScript的变量作用域只有两种,全局作用域和函数作用域. 函数的作用域 函数中定义的变量是私有的,仅在本函数范围内有效,称为 ...
- Docker打包 Asp.Net Core应用,在CentOS上运行(转)
转载连接:https://www.cnblogs.com/ibeisha/archive/2017/09/09/netcoreondocker.html 本文主要介绍下运用docker虚拟技术打包As ...
