VUE-009-页面打开时初始化配置项内容
网页开发过程中,尤其是在表单开发过程中,不可避免的会有各种各样的基础数据需要展示,供用户使用。例如,大家在办理信用卡时,经常需要填写各种表单数据,其中:性别(男、女)、学历(高中及以下、大专、本科、研究生及以上)、状态(启用、停用)等等,均属此类。日常软件开发过程中,通常习惯称之为配置项。在系统中配置后,提供相应的接口,方便在多个表单页重复使用。
网页或APP中初始化配置项,通常的做法是在页面初始化的时候,有些需要立即展示给用户的,则优先加载配置项内容;否则,可在使用的时候再行加载也可。若配置项使用频率较高,或配置项本身配置内容较多(耗用网络资源等),则可以考虑使用本地缓存的方式对配置项进行暂存。
VUE中初始化配置项,可在 methods 中编写相应的方法,请求服务端获取配置项内容,在页面初始化时调用方法即可。
我通常习惯将所需的配置项,统一存放在 selectConditions 中,以便后期使用或在页面跳转时,传递配置项。比如,新增或修改表单页面跳转时进行配置项的传输,减少服务请求。
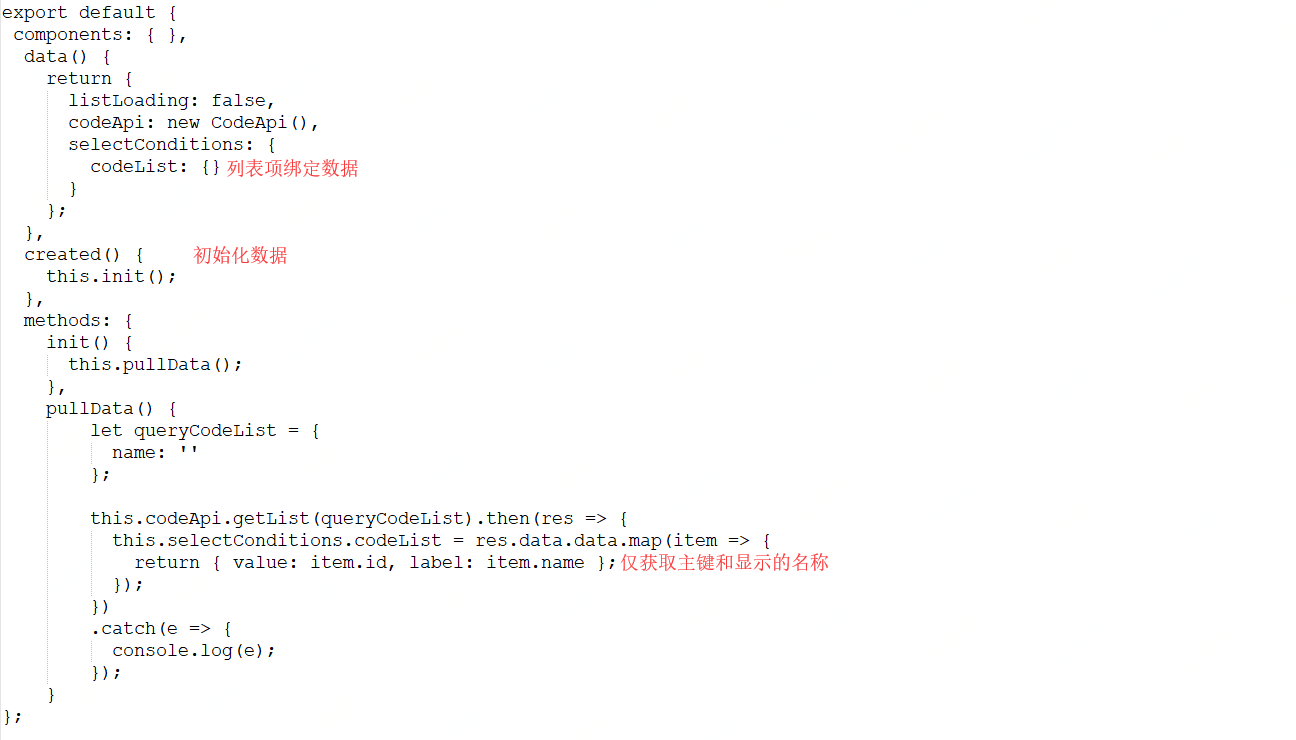
VUE初始化请求后端服务,获取配置项操作(后端接口服务请求不再赘述),如下所示:

上述代码,请求后端服务接口,并进行相应的数据处理,仅获取需要的配置项内容进行保存。
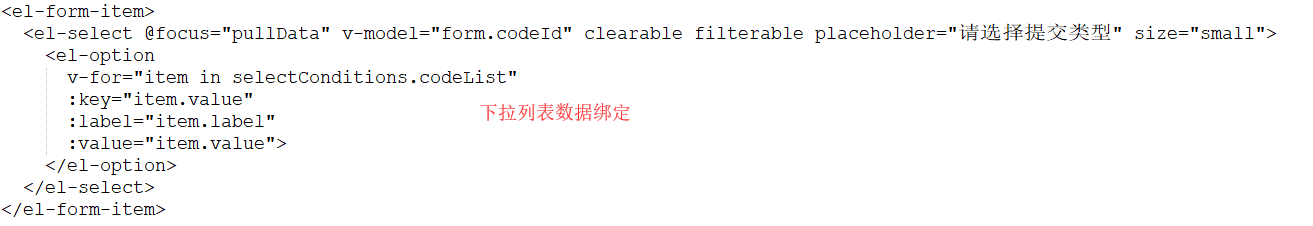
获取配置项信息后,在页面对应所需的属性位置,进行相应的数据绑定,实现相应的功能即可。部分源码如下所示:

上述源码中, @focus=“pullData” 即为在需要使用的时候,获取相应的配置项、绑定。
优点是,若用户未操作相应功能,则节省了网络流量,页面初始化速度也快;操作时的数据时效性好。
缺点是,若进行页面跳转时,需要将配置项传给跳转页面,则必须在跳转前进行配置项数据的获取。否则,跳转页面将缺失配置项。
页面配置项的初始化,无论使用哪种方式,无所谓对错,均可实现相应的功能,适当权衡即可。
VUE-009-页面打开时初始化配置项内容的更多相关文章
- 使EditText不要在页面打开时自动获取焦点(因为软键盘会自动弹出)
当页面上有EditText时,第一个EditText会在页面打开时自动的获取焦点,这样带来的问题就是系统键盘会自动的弹出来. 解决方法比较简单只要为EditText的父控件设置一下就行了: andro ...
- vue 浏览器页面刷新时执行一段代码
当刷新(浏览器刷新)页面的时候,重置到首页(或其他页面)纯js的是window.onload()但是vue几乎不会用到这个,vue所有的是生命周期那么我们可以根据生命周期来实现这个beforeCrea ...
- jQuery页面加载初始化常用的三种方法
当页面打开时我们需要执行一些操作,这个时候如果我们选择使用jquery的话,需要重写他的3中方法,自我感觉没什么区 别,看个人喜好了,第二种感觉比较简单明了: 第一种: 复制代码代码如下: <s ...
- 解决HTML加载时,外部js文件引用较多,影响页面打开速度问题
解决HTML加载时,外部js文件引用较多,影响页面打开速度问题 通常HTML文件在浏览器中加载时,浏览器都会按照<script>元素在页面中出现的先后顺序,对它们依次加载,一旦加载的j ...
- 使用vue的mixins混入实现对正在编辑的页面离开时提示
mixins.ts import { Vue, Component, Watch } from "vue-property-decorator" Component.registe ...
- CSS侧边栏宽度不动(更改页面宽度时),内容区宽度自适应
一个页面,左栏是内容栏content,右栏是侧边栏sidebar.如何使侧边栏宽度不动(更改页面宽度时),内容区宽度自适应呢?为了保证内容区宽度自适应,先不设定其宽度,使其填充整个DIV区域,设定足够 ...
- vue单页面打包文件大?首次加载慢?按需加载?是你打开方式不对
部署各vue项目,走了一遍坑.... vue单页面应用刷新404 找到nginx多网站配置文件:类似nginx/sites-available/www.baidu.com server { liste ...
- VUE路由新页面打开的方法总结
平常做单页面的场景比较多,所以大部分的业务是在同一个页面进行跳转.要通过VUE路由使用新页面打开且传递参数,可以采用以下两个方法: 1.router-link的target <router-li ...
- vue常见问题处理 -- 页面刷新时,如何保持原有vuex中的state信息
一.页面刷新时,如何保持原有vuex中的state信息 页面刷新后,原有的 vuex 中的 state 会发生改变,如果在页面刷新之前,可以将 state 信息保存,页面重新加载时,再将该值赋给 st ...
随机推荐
- 全平台网页播放器兼容H5与Flash还带播放列表
许久不发文了,2018年第一篇文章,写点干货--关于网页播放器的问题.嗯,实际上我是在52破解首发的,当做新人贴. 目前来说,网页播放器不少,随便找找都能找到一大堆,然而好用的就那么几个,比如ckpl ...
- 实现JWT刷新机制以及让过期时间更精确
借助accessToken和refreshToken实现 accessToken控制刷新间隔,refreshToken控制最长过期时间 Min过期时间 = refreshToken过期时间 ...
- 进入js
JavaScript概述 ECMAScript和JavaScript的关系 1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织ECM ...
- android开源框架讲解 一 butterknif
2019年3月16日 12:49:38 一 直接进入主题 如何配置ButterKnif 我用的是AS3.1.2 应该跟版本关系不大 1.1 下载安装Android ButterKnif Zelezny ...
- javascript数组去重 String字符串去掉两端空格 javascript Array二分法排序 比较 javascript 求和
通过原形添加方法: ==================数组去重(对象去重法)======================= Array.prototype.unique=function(){ va ...
- JS使用小记
1. JSON解析undefined JSON.parse(undefined) VM4456:2 Uncaught SyntaxError: Unexpected token u 2. 事件传值 o ...
- PHP AES的加密解密-----【弃用】
mcrypt_decrypt在PHP7.*已经被弃用,取而代之的是openssl_decrypt/encrypt,请参考: PHP7.* AES的加密解密 AES加密算法 密码学中的高级加密标准(Ad ...
- ionic2项目中实现md5加密
1. 安装插件 npm i ts-md5 --save 2. 在项目中引用 import { Md5 } from 'ts-md5/dist/md5'; ... ionViewDidLoad() { ...
- linux(CentOS)磁盘挂载数据盘
linux(CentOS)磁盘挂载数据盘:第一步:查看是否存在需要挂载的磁盘: sudo fdisk -l 第二步:为需要挂载的磁盘创建分区: sudo fdisk /dev/vdb 执行中:依次选择 ...
- angularJs实现数据双向绑定的原理
angular1.x在指定的事件触发时(比如dom事件,xhr响应事件,浏览器定位变更事件,定时器事件),通过脏值检测的方式比对数据是否有变更,来决定是否更新视图. angular2使用了zone.j ...
