VUE之图表操作
参考 v-charts文档有详细说明,不多做介绍。
感谢博主的梳理,我在此基础之上稍作修改
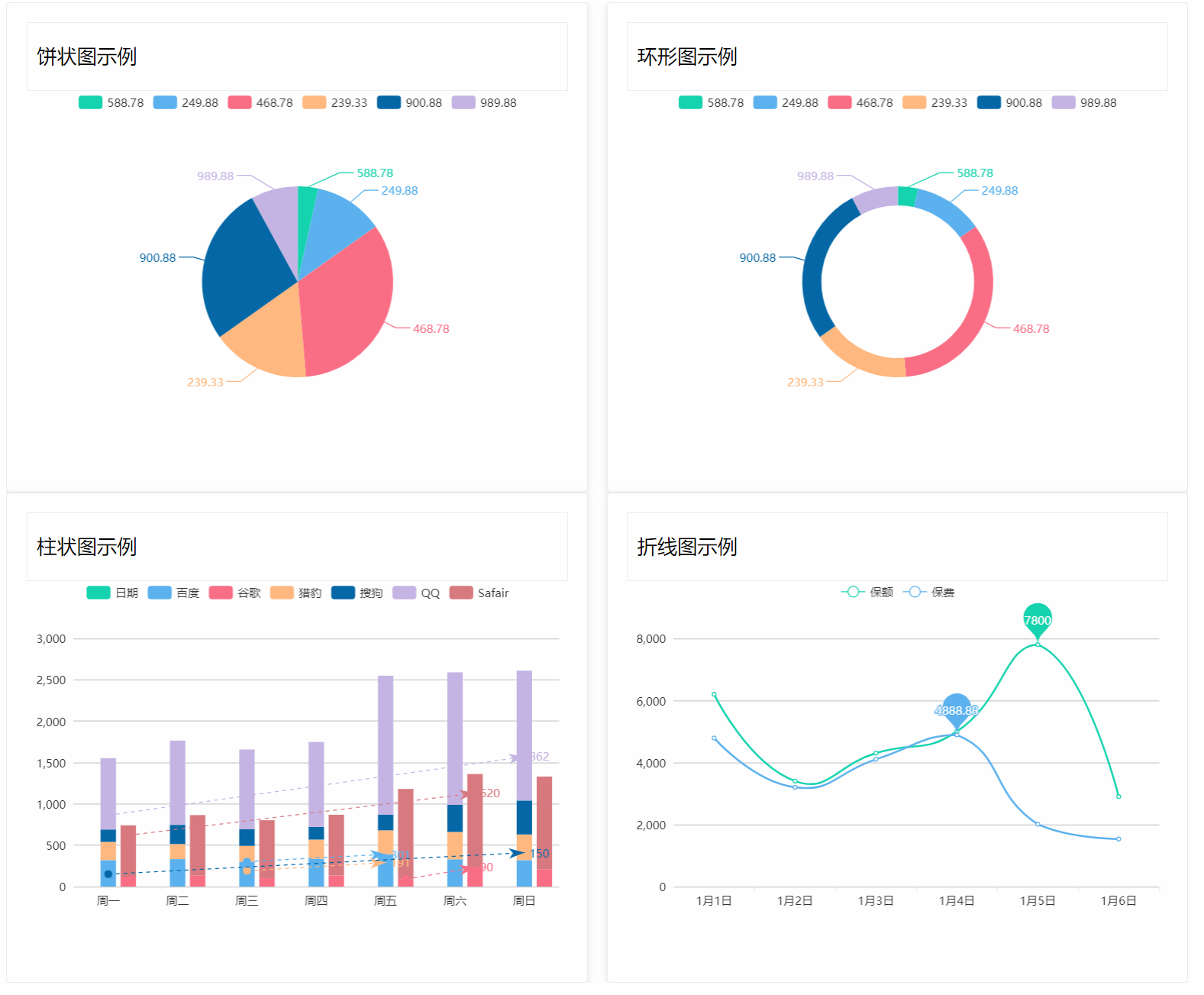
效果展示:

在工作中遇到了就记录下来,留作备用,以便今后查阅:
安装
```java
npm install vue-schart -S
<h2>结合vue的使用</h2>
<h3 style="color:red">【注】 每种图形的设置,是需要写在脚本的data之后,return之前,否则自定义某些设置的时候效果不生效</h5>
```java
<template>
<el-main>
<el-scrollbar>
<el-row :gutter="20">
<el-col :span="12" class="echarts-item">
<el-card>
<div class="content-title">饼状图示例</div>
<ve-pie :data="pieChartData" :settings="pieChartSettings"></ve-pie>
</el-card>
</el-col>
<el-col :span="12" class="echarts-item">
<el-card>
<div class="content-title">环形图示例</div>
<ve-ring :data="ringChartData" :settings="ringChartSettings"></ve-ring>
</el-card>
</el-col>
<el-col :span="12" class="echarts-item">
<el-card>
<div class="content-title">柱状图示例</div>
<ve-histogram :data="histogramChartData" :settings="histogramChartSettings"
:mark-line="histogramChartMarkLine"></ve-histogram>
</el-card>
</el-col>
<el-col :span="12" class="echarts-item">
<el-card>
<div class="content-title">折线图示例</div>
<ve-line :data="lineChartData" :settings="lineChartSettings"
:mark-point="lineChartMarkPoint"></ve-line>
</el-card>
</el-col>
</el-row>
</el-scrollbar>
</el-main>
</template>
<script>
import Vue from 'vue'
import VCharts from 'v-charts'
Vue.use(VCharts)
export default {
name: 'Dashboard',
data() {
//柱状图设置
histogramChartSettings: {
metrics: ['日期', '百度', '谷歌', '猎豹', '搜狗', 'QQ', 'Safair'],
dimension: ['日期'],
stack: {
'国内': ['百度', '猎豹', '搜狗', 'QQ'],
'国外': ['谷歌', 'Safair']
}
},
histogramChartMarkLine: {
data: [
[{type: 'min'}, {type: 'max'}]
]
},
//折线图设置
lineChartSettings: {
metrics: ['保额', '保费'],
dimension: ['日期']
},
lineChartMarkPoint: {
data: [{
name: '最大值',
type: 'max'
}]
},
//饼状图设置
pieChartSettings: {
dimension: '保费',
metrics: '出单量'
},
//环形图设置
ringChartSettings: {
dimension: '保费',
metrics: '出单量'
}
return {
//柱状图
histogramChartData: {
columns: ['日期', '百度', '谷歌', '猎豹', '搜狗', 'QQ', 'Safair'],
rows: [{
'日期': '周一', '百度': 320, '谷歌': 120, '猎豹': 220, '搜狗': 150, 'QQ': 862, 'Safair': 620,
}, {
'日期': '周二', '百度': 332, '谷歌': 132, '猎豹': 182, '搜狗': 232, 'QQ': 1018, 'Safair': 732
}, {
'日期': '周三', '百度': 301, '谷歌': 101, '猎豹': 191, '搜狗': 201, 'QQ': 964, 'Safair': 701
}, {
'日期': '周四', '百度': 334, '谷歌': 134, '猎豹': 234, '搜狗': 154, 'QQ': 1026, 'Safair': 734
}, {
'日期': '周五', '百度': 390, '谷歌': 90, '猎豹': 290, '搜狗': 190, 'QQ': 1679, 'Safair': 1090
}, {
'日期': '周六', '百度': 330, '谷歌': 230, '猎豹': 330, '搜狗': 330, 'QQ': 1600, 'Safair': 1130
}, {
'日期': '周日', '百度': 320, '谷歌': 210, '猎豹': 310, '搜狗': 410, 'QQ': 1570, 'Safair': 1120
}]
},
//折线图
lineChartData: {
columns: ['日期', '保额', '保费', '占比', '其他'],
rows: [{
'保额': 6200, '日期': '1月1日', '保费': 4788.99, '占比': 0.32, '其他': 100
}, {
'保额': 3400, '日期': '1月2日', '保费': 3200.00, '占比': 0.35, '其他': 100
}, {
'保额': 4300, '日期': '1月3日', '保费': 4100.88, '占比': 0.2, '其他': 100
}, {
'保额': 5000, '日期': '1月4日', '保费': 4888.88, '占比': 0.41, '其他': 100
}, {
'保额': 7800, '日期': '1月5日', '保费': 2008.99, '占比': 0.52, '其他': 100
}, {
'保额': 2900, '日期': '1月6日', '保费': 1534, '占比': 0.55, '其他': 100
}]
},
//饼状图
pieChartData: {
columns: ['日期', '保费', '出单量'],
rows: [{
'日期': '1/1', '保费': 588.78, '出单量': 10
}, {
'日期': '1/2', '保费': 249.88, '出单量': 34
}, {
'日期': '1/3', '保费': 468.78, '出单量': 97
}, {
'日期': '1/4', '保费': 239.33, '出单量': 48
}, {
'日期': '1/5', '保费': 900.88, '出单量': 78
}, {
'日期': '1/6', '保费': 989.88, '出单量': 23
}]
},
//环形图
ringChartData: {
columns: ['日期', '保费', '出单量'],
rows: [{
'日期': '1/1', '保费': 588.78, '出单量': 10
}, {
'日期': '1/2', '保费': 249.88, '出单量': 34
}, {
'日期': '1/3', '保费': 468.78, '出单量': 97
}, {
'日期': '1/4', '保费': 239.33, '出单量': 48
}, {
'日期': '1/5', '保费': 900.88, '出单量': 78
}, {
'日期': '1/6', '保费': 989.88, '出单量': 23
}]
}
}
},
created: function () {
},
methods: {}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.content-title {
clear: both;
font-weight: 400;
line-height: 50px;
padding: 10px 10px;
font-size: 21px;
color: black;
border-radius: 1px;
border: 1px solid #EBEEF5;
}
</style>
参考 :https://blog.csdn.net/weixin_34410662/article/details/87156422
VUE之图表操作的更多相关文章
- vue 中 直接操作 cookie 及 如何使用工具 js-cookie
转载:https://www.cnblogs.com/xiangsj/p/9030648.html vue 中直接操作 cookie 以下3种操作方式 set: function (name, val ...
- 035——VUE中表单控件处理之使用vue控制select操作文字栏目列表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue之cookie操作(原生)
Vue之cookie操作(原生) 再vue组件中加入以下几个方法,然后调用即可. methods:{ //读取cookie,需要注意的是cookie是不能存中文的,如果需要存中文,解决方法是后端先进行 ...
- vue可视化图表 基于Echarts封装好的v-charts简介
**vue可视化图表 基于Echarts封装好的v-charts** 近期公司又一个新的需求,要做一个订单和销售额统计的项目,需要用到可视化图表来更直观的展示数据.首先我想到的是Echarts,众所周 ...
- Vue2.0 【第二季】第3节 Vue.set全局操作
目录 Vue2.0 [第二季]第3节 Vue.set全局操作 第3节:Vue.set全局操作 一.引用构造器外部数据 二.在外部改变数据的三种方法: 三.为什么要有Vue.set的存在? Vue2.0 ...
- 2. Vue语法--插值操作&动态绑定属性 详解
目录 1. 设置vue模板 2. vue语法--插值操作 3. 动态绑定属性--v-bind 一. 设置vue模板 我们经常新建一个vue项目的时候, 会写如下的一段代码 <!DOCTYPE h ...
- 使用vue实现tab操作
在使用jQuery类库实现tab功能时,是获取鼠标在mousenter或click时的index值,然后切换到当前的标题和内容,把其他的标题和内容的状态去掉: $('.tab .title').fin ...
- vue项目中操作PDF文件
以前从来没接触过前端要求显示PDF文件,一时之间有点懵逼,不知从哪下手啊... 无奈之下,去找度娘,方法还不少,iframe embed object这些标签就可以, 可是拿过来做个demo一试, ...
- Vue还有这种操作?浅析几个新手常常忽略的API
一:实现子组件与父组件双向绑定的"sync": 一般来说,我们实现父子组件值的传递通常使用的是[props]和自定义事件[$emit].父组件通过[props]将值传给子组件,子组 ...
随机推荐
- 数据库主库从库宕机重启后binlog数据同步
由于阿里云经典网络迁移到专用网络,一不小心没有先预备方案调整网段, 导致实例无法以内网IP形式访问数据库,被迫进行数据库停机后网络网段调整,导致宕机了几个小时...被客户各种投诉爆了.. 基于这次数据 ...
- Spring Security 内置过滤器表
别名 Filter 类 CHANNEL_FILTER ChannelProcessingFilter SECURITY_CONTEXT_FILTER SecurityContextPersistenc ...
- meta 标签汇总
HTML 里 meta常用标签: " class="mathcode" src="https://private.codecogs.com/gif.latex? ...
- Python 写了个小程序,耗时一天,结果才100多行
from selenium import webdriver import selenium.webdriver.support.ui as ui from selenium.webdriver.co ...
- tcpdf中增加微软雅黑的正确方式
找了很多增加字体的方式,不过提供的命令行下增加字体的命令是错误的,下面这个命令是验证过可以用的,不管是win还是linux活着mac都可以. tcpdf对中文的支持就不太好, 当然也可以支持, 比如里 ...
- Angular4 表单处理
- poj3373--Changing Digits(DFS+剪枝///记忆化)
题目链接:点击打开链接 题目大意:给出一个n和一个k 求m 要求1.m要和n相同的位数 要求2.m要整除k 要求3.如果1和2满足,那么m要和n有尽量少的不同位 要求4.如果1.2.3满足,要使m尽量 ...
- Typescript 和 Javascript之间的区别
TypeScript 和 JavaScript 是目前项目开发中较为流行的两种脚本语言,我们已经熟知 TypeScript 是 JavaScript 的一个超集,但是 TypeScript 与 Jav ...
- SQL Server 复制表结构以及数据,去除表中重复字段
--复制另一个数据库中的某张表的结构及数据--select * from Test.dbo.TestTable(查询表中所有数据) --into [表名] 插入当前数据库新表,如果没有该表就创建 se ...
- 在dotnetcore的MVC项目中,创建支持 vue.js 的最小工程模板
网上Vue模板不是最新的,我自己做了一个最新的支持 Vue.js 的最小工程模板,方便大家从 Hello world. 入门, 在 VS2017 里学习,并扩展出自己的项目. 下面是创建步骤: 1.在 ...
