记一个在移动端调试 web 页面的方法
1. 工具:Weinre
2. 安装:npm -g install weinre | npm install weinre -g --registry=https://registry.npm.taobao.org
3. 获取 ip:ifconfig(Linux / Mac) | ipconfig(Windows)
Mac:按住 「option」按键,再点击屏幕右上角的 wifi 图标,可以看到 IP 地址
4. 启动服务: weinre --boundHost ip(如 172.16.1.120) --httpPort 9090
5. 根据提示打开网页(这里是 http://172.16.1.120:9090)

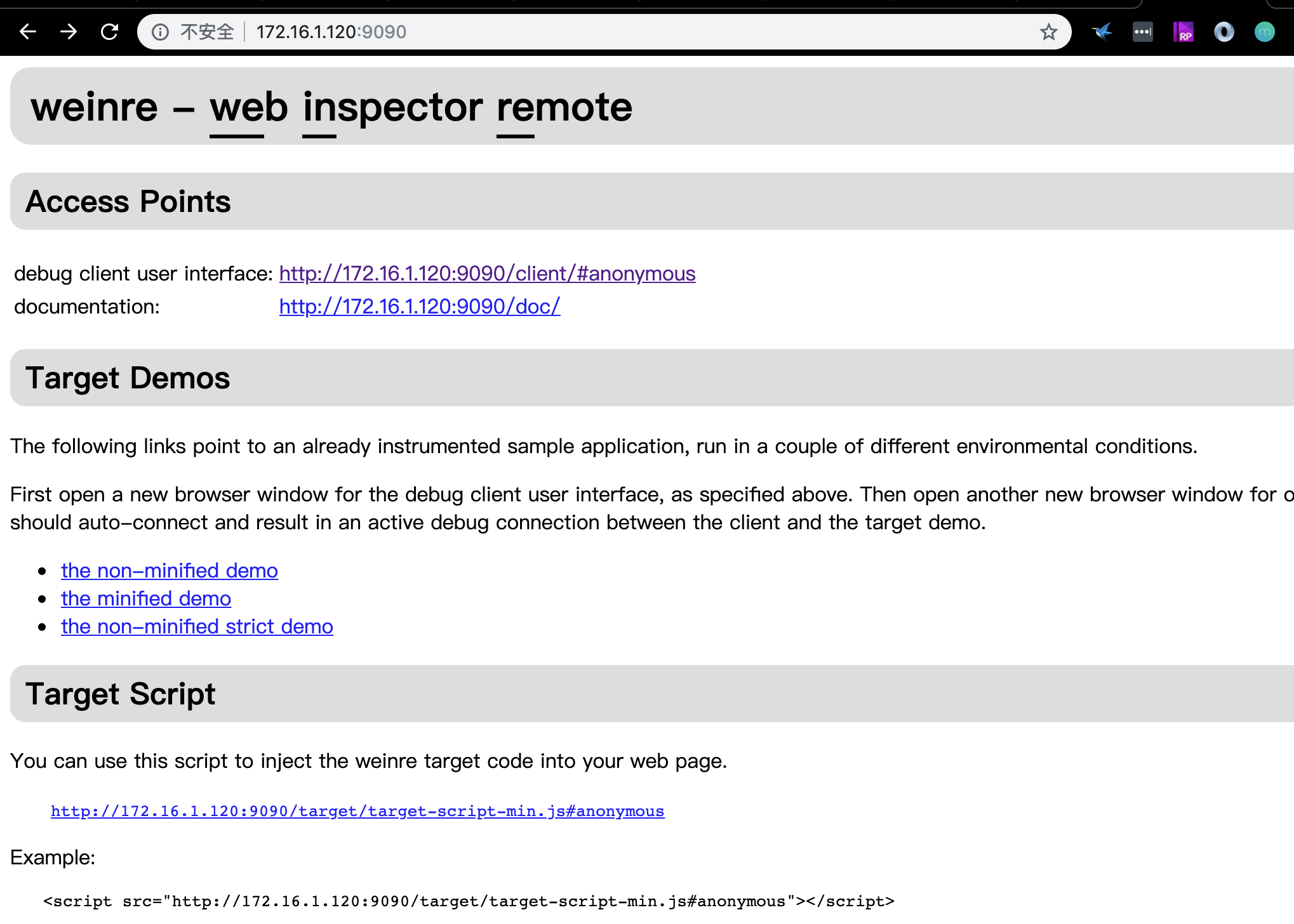
网页显示如下:

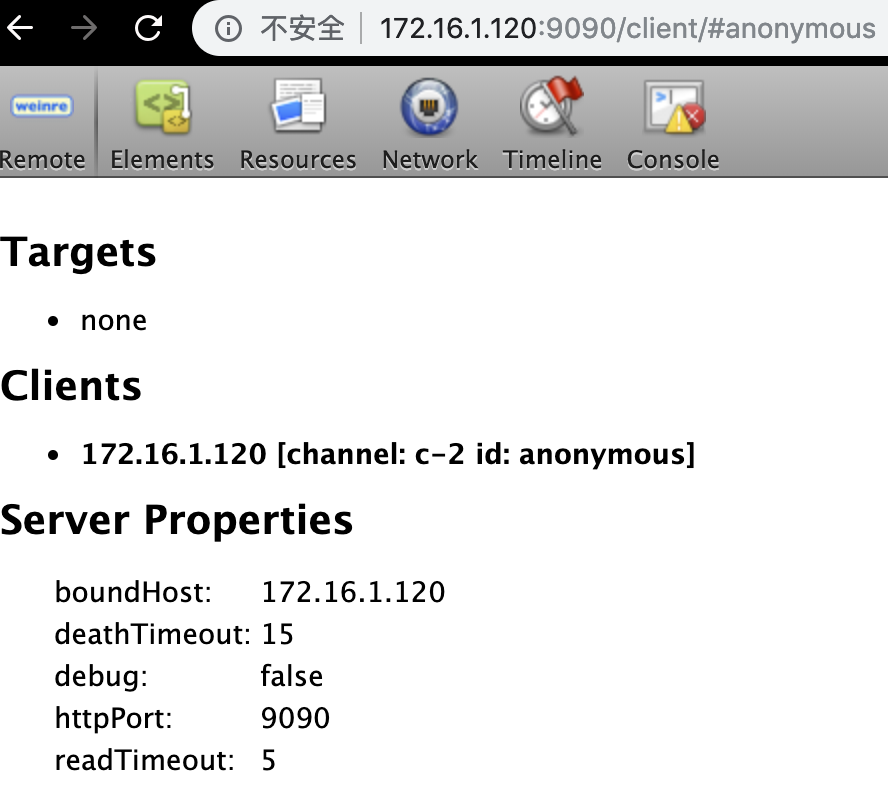
6. 要调试的页面中引入上述图片中 Example 下的 script,这里是 <script src="http://172.16.1.120:9090/target/target-script-min.js#anonymous"></script7. 点击 Access Point 下的第一个链接(debug client user interface),这里是 http://172.16.1.120:9090/client/#anonymous
网页显示如下:(此时还没有设备)

7. 在移动设备上打开要调试的 web 页面,加载成功后开始调试:(默认选中最新打开 web 页面)

上面的 elements、network、console 等都可使用了。
记一个在移动端调试 web 页面的方法的更多相关文章
- 移动端调试Web页面
移动端调试Web页面 虽然可以在PC下,通过开发者工具,模拟移动端,但是这样只能模拟页面样式,对于代码的执行情况是无法模拟的,所以在此结合实际调试经验,针对安卓与IOS设备,进行总结. IOS 安卓 ...
- dr-helper项目设计介绍(一个包括移动端和Web端的点餐管理系统)
一.源代码路径 https://github.com/weiganyi/dr-helper 二.界面 通过浏览器訪问Web服务,能够看到界面例如以下: ADT-Bundle编译project生成dr- ...
- HTTP lab01 做一个简单的测试用 web页面
做一个简单的测试用 web页面 1.安装httpd服务 yum install httpd 安装完httpd服务后,系统就自动生成了/var/www/html目录 创建一个 ...
- Weinre 远程调试移动端手机web页面
调试场景 1.调试页面在手机上.2.调试工具在PC的chrome3.手机跟pc要在同一个网络环境下,也就是都使用一个wifi 一.安装 Weinre 1.Weinre是基于nodejs实现的,所以使用 ...
- 「移动端」Web页面适配
一.什么是移动端适配 移动端 Web 页面,就是常说的手机 h5页面.webview页面.公众号开发的网页等. 由于手机机型较多,各个手机的屏幕尺寸不一样,所以做移动端页面,需要考虑在安卓和ios的各 ...
- SiteMesh:一个优于Apache Tiles的Web页面布局、装饰框架
一.SiteMesh项目简介 OS(OpenSymphony)的SiteMesh是一个用来在JSP中实现页面布局和装饰(layout and decoration)的框架组件,能够帮助网站开发人员较容 ...
- 一个简单的修改 iis默认页面的方法..
1. IIS 默认打开的是欢迎页面 2. 然后找到了一个比较简单的修改默认界面的方法: 找到这个文件的默认路径 C:\inetpub\wwwroot 然后修改 iisstart.htm 文件 在hea ...
- web 页面传值方法
一. 使用QueryString变量 QueryString是一种非常简单也是使用比较多的一种传值方式,但是它将传递的值显示在浏览器的地址栏中,如果是传递一个或多个安全性要求不高或是结构简单的数 ...
- WEB页面实现方法
页面分类 :添加页.修改页.列表页.详情页.功能页.删除 一.添加 1) 准备tpl.action(添加页.添加页保存公用一个action),并确认是否登录才显示2) 书写添加页action代码,例如 ...
随机推荐
- Beta冲刺 7
前言 队名:拖鞋旅游队 组长博客:https://www.cnblogs.com/Sulumer/p/10129067.html 作业博客:https://edu.cnblogs.com/campus ...
- Java的命名规范
1.类名.接口名:首单词的第一个字母要大写.如果有多个单词,其他单词的首字母要大写. 2.包名:全部小写. 3.变量名.方法名:首单词的第一个字母小写.如果有多个单词,其他单词的首字母要大写. 4.常 ...
- 第二次scrum冲刺
一.第二次冲刺任务 Scrum是在已有的基础上实现读者查询书籍的功能. 二.用户故事 用户输入账号.密码 用户输入需要查询的书籍 系统显示用户输入的信息的详细信 ...
- Mybatis Generator主要配置详解
MyBatis 的代码生成主要配置文档[具体] <?xml version="1.0" encoding="UTF-8"?> <!DOCTYP ...
- Python笔记4——字典的一些基本操作
#字典 key-value #添加 my_family= {"father": "weihaiqing", "mother": " ...
- callback函数
const getUserInfo = function (callback) { try { let params = { "url": "https://h5.m.t ...
- topological sort
A topological sortof a dag G is a linear ordering of all its vertices such that if G contains anedg ...
- vue+element-ui实现表格编辑(增加或删除行,删除单行或删除多行)
<template> <div class="app-container"> <div class="filter-container&qu ...
- 数据结构—头插法逆转单链表——空间复杂度为O(1)
#if 1 #include<stdio.h> #include<stdlib.h> #include<iostream> using namespace std; ...
- react-native 配置 在mac 上找不到.npmrc
打开终端,切换到根路径 一.open .npmrc(会提示找不到该文件,没关系) 二.npm config set registry https://registry.npm.taobao.org 三 ...
