微信小程序支付接入注意点
一、微信支付后台服务器部署
服务器采用ubuntu16.04 + php7.0 + apache2.0。
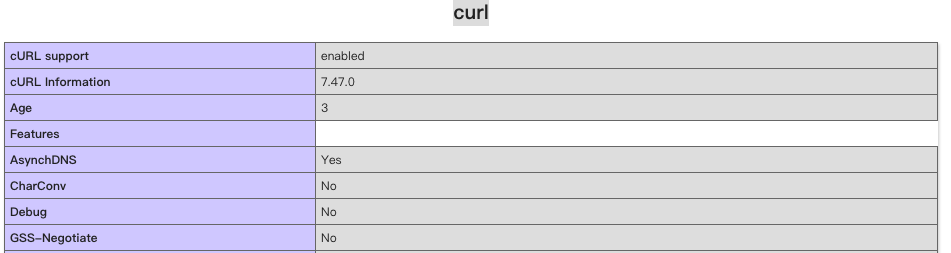
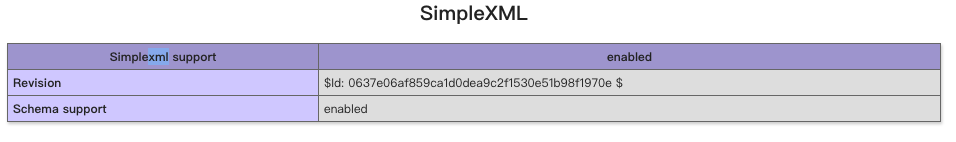
微信支付后台服务使用了curl 和 samplexml ,因此php.ini配置中必须开启这两项的扩展。
查看是否开启这两项扩展:在网站根目录下(www)下新建index.php文件,文件代码写入:phpinfo() 保存退出,然后访问index.php.如果在网页中找到,这说明已经开启,反之没有开启。


如果没有开启这两项扩展,微信小程序支付调试会提示:内部错误(500)
1、开启curl扩展的方法:
sudo apt-get install curl libcurl3 libcurl-dev php7.0-curl
命令成功安装curl后,重启apache服务
sudo /etc/init.d/apache2 restart
如果仍有问题,尝试编辑php.ini配置文件(文件路径:/etc/php/7.0/apache2/php.ini)
找到“extentsion = php_curl.dll”把前面的“#”号去掉,保存重启apache服务。
2、开启simplexml方法:
sudo apt-get install php7.0-xml
命令成功安装samplexml 重启apache服务
如果仍有问题,尝试编辑php.ini配置文件
找到“extentsion = php_samplexml.dll” 去掉前面的“#”,保存重启apache服务。
二、微信支付服务程序搭建
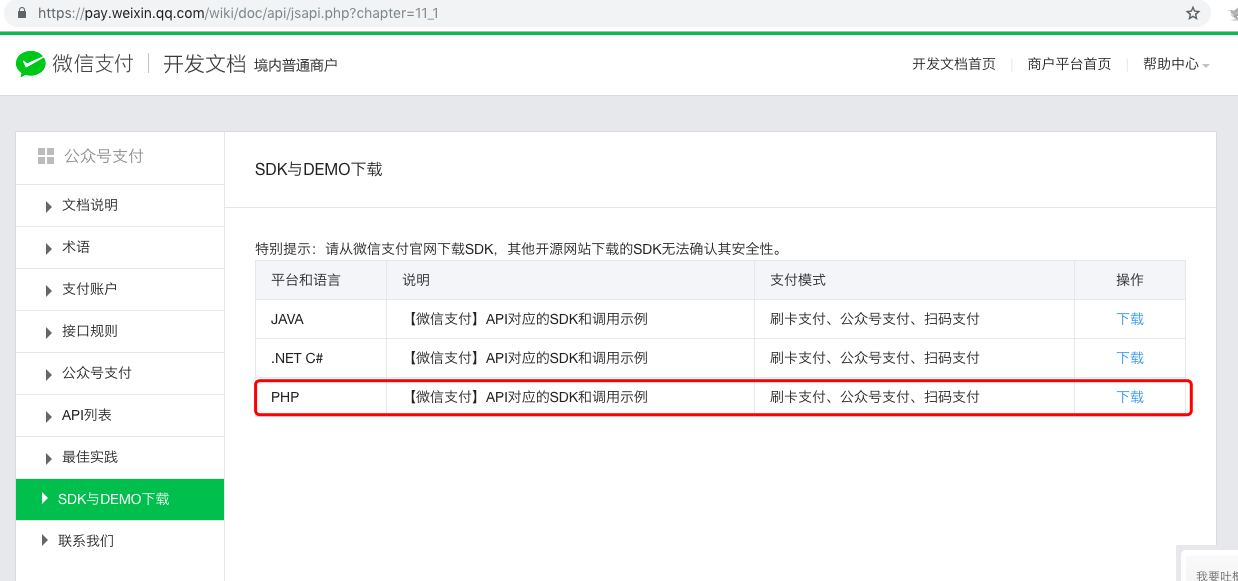
去官网下载sdk和demo文件。我们这里是下载php版本。
下载地址:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=11_1

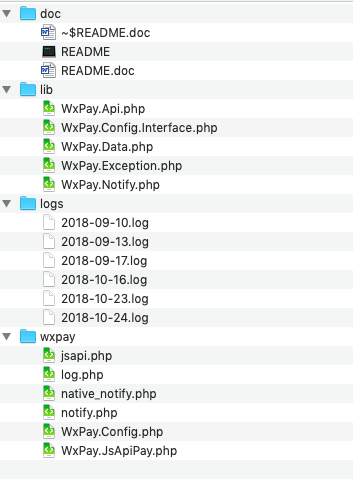
sdk与demo的文件结构如下:

下载文件后把文件拷贝到服务器上,服务的入口文件是 wxpay/jsapi.php
- <?php
- /**
- *微信小程序支付后台交易程序
- **/
- require_once "../lib/WxPay.Api.php";
- require_once "WxPay.Config.php";
- require_once 'log.php';
- header('Access-Control-Allow-Origin:*');//注意!跨域要加这个头
- header("Access-Control-Allow-Method:POST,GET");
- /*
- * 初始化日志
- *
- */
- $logHandler= new CLogFileHandler("../logs/".date('Y-m-d').'.log');
- $log = Log::Init($logHandler);
- if($_SERVER['REQUEST_METHOD'] != 'POST'){
- return_err('error request method');
- }
- log::info("*****交易开始*****");
- //$info = json_encode($_POST);
- //log::info($info);
- try{
- $openid = $_POST['openid'];//openid 微信唯一识别码
- $body = $_POST['body'];//设置商品或支付单简要描述
- $order_sn = $_POST['order_sn'];//订单号
- $total_fee = $_POST['total_fee'];//付款金额
- log::info('*****获取post值开始*****');
- log::info($openid);
- log::info($body);
- log::info($order_sn);
- log::info($total_fee);
- log::info('*****获取post值结束*****');
- /*统一下单*/
- $input = new WxPayUnifiedOrder();
- $input->SetBody($body);//设置商品或支付单简要描述
- $input->SetAttach($body);//设置附加数据,在查询API和支付通知中原样返回,该字段主要用于商户携带订单的自定义数据
- $input->SetOut_trade_no($order_sn);//设置商户系统内部的订单号,32个字符内、可包含字母, 其他说明见商户订单号
- $input->SetTotal_fee($total_fee);//设置订单总金额,只能为整数,详见支付金额
- $input->SetTime_start(date("YmdHis"));
- $input->SetTime_expire(date("YmdHis", time() + 600));
- //$input->SetGoods_tag("test");//设置商品标记,代金券或立减优惠功能的参数,说明详见代金券或立减优惠
- $input->SetNotify_url( 'https://'.$_SERVER['HTTP_HOST'].'/notify.php');
- $input->SetTrade_type("JSAPI");
- $input->SetOpenid($openid);
- $config = new WxPayConfig();
- $order = WxPayApi::unifiedOrder($config, $input);
- return_data($order);
- } catch(Exception $e) {
- log::info('*****异常错误开始*****');
- }
- /**
- * 错误返回提示
- * @param string $errMsg 错误信息
- * @param string $status 错误码
- * @return json的数据
- */
- function return_err($errMsg='error',$status=0){
- $ret_str = json_encode(array('status'=>$status,'result'=>'fail','errmsg'=>$errMsg));
- Log::ERROR("error request method");
- exit($ret_str);
- }
- /**
- * 正确返回
- * @param array $data 要返回的数组
- * @return json的数据
- */
- function return_data($data=array()){
- $ret_str = json_encode(array('status'=>1,'result'=>'success','data'=>$data));
- log::INFO($ret_str);
- exit($ret_str);
- }
在配置文件中配置相应的常量,必须注意一点的是商户号 mchid 与 appid 一定要匹配,,如果调试提示未匹配在,进入 微信支付后台(pay.weixin.qq.com) 中的产品中心下的APPID授权管理中加入,加入后需要,登入小程序的管理后台审核通过。
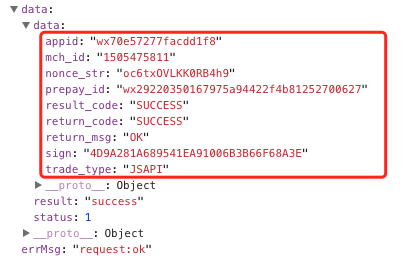
经过上面的注意事项后,程序支付调用成功,则返回

根据返回的内容,发起微信支付请求,下面是支付函数封装
- url: app.globalData.urlWxpayPath,
- method: "POST",
- header: {
- 'content-type': 'application/x-www-form-urlencoded'
- },
- data: {
- "openid": app.globalData.openid,
- "body": body,
- "order_sn": order_sn,
- "total_fee": Number(totalprice)*100 //微信支付是以分为单位的,要转换成元为单位。
- },
- success: function (res) {
- //console.log(res);
- //console.log(new Date().bv ().toString());
- var appid = res.data.data.appid;
- var mch_id = res.data.data.mch_id;
- var prepay_id = res.data.data.prepay_id;
- var sign = res.data.data.sign;
- var trade_type = res.data.data.trade_type;
- var timeStamp = new Date().getTime().toString();//时间戳
- var nonceStr = res.data.data.nonce_str;
- var signType = 'MD5';
- const key = app.globalData.key;//key为商户的支付密钥,微信后台页面可以查询到。
- var pg = 'prepay_id=' + res.data.data.prepay_id;
//md5加密- var paySign = utils.hexMD5('appId=' + appid + '&nonceStr=' + nonceStr + '&package=' + pg + '&signType=' + signType + '&timeStamp=' + timeStamp + '&key=' + key);
- //console.log(paySign.toUpperCase());
- wx.requestPayment({
- timeStamp: timeStamp,
- nonceStr: nonceStr,
- package: pg,
- signType: 'MD5',
- paySign: paySign.toUpperCase(),
- success: function (res) { //接口调用成功的回调函数
- //console.log(res)
- wx.showToast({
- title: '支付成功',
- icon: 'none',
- duration: 2000
- })
- },
- fail: function (res) { //接口调用失败的回调函数
- wx.showToast({
- title: '支付失败',
- icon: 'none',
- duration: 2000
- })
- },
- complete: function (res) { //接口调用结束的回调函数(调用成功、失败都会执行)
- console.log(res);
- }
- })
- }
- })
- }
支付请求中paySign涉及到一个md5 加密算法
- /*
- * A JavaScript implementation of the RSA Data Security, Inc. MD5 Message
- * Digest Algorithm, as defined in RFC 1321.
- * Version 1.1 Copyright (C) Paul Johnston 1999 - 2002.
- * Code also contributed by Greg Holt
- * See http://pajhome.org.uk/site/legal.html for details.
- */
- /*
- * Add integers, wrapping at 2^32. This uses 16-bit operations internally
- * to work around bugs in some JS interpreters.
- */
- function safe_add(x, y) {
- var lsw = (x & 0xFFFF) + (y & 0xFFFF)
- var msw = (x >> 16) + (y >> 16) + (lsw >> 16)
- return (msw << 16) | (lsw & 0xFFFF)
- }
- /*
- * Bitwise rotate a 32-bit number to the left.
- */
- function rol(num, cnt) {
- return (num << cnt) | (num >>> (32 - cnt))
- }
- /*
- * These functions implement the four basic operations the algorithm uses.
- */
- function cmn(q, a, b, x, s, t) {
- return safe_add(rol(safe_add(safe_add(a, q), safe_add(x, t)), s), b)
- }
- function ff(a, b, c, d, x, s, t) {
- return cmn((b & c) | ((~b) & d), a, b, x, s, t)
- }
- function gg(a, b, c, d, x, s, t) {
- return cmn((b & d) | (c & (~d)), a, b, x, s, t)
- }
- function hh(a, b, c, d, x, s, t) {
- return cmn(b ^ c ^ d, a, b, x, s, t)
- }
- function ii(a, b, c, d, x, s, t) {
- return cmn(c ^ (b | (~d)), a, b, x, s, t)
- }
- /*
- * Calculate the MD5 of an array of little-endian words, producing an array
- * of little-endian words.
- */
- function coreMD5(x) {
- var a = 1732584193
- var b = -271733879
- var c = -1732584194
- var d = 271733878
- for (var i = 0; i < x.length; i += 16) {
- var olda = a
- var oldb = b
- var oldc = c
- var oldd = d
- a = ff(a, b, c, d, x[i + 0], 7, -680876936)
- d = ff(d, a, b, c, x[i + 1], 12, -389564586)
- c = ff(c, d, a, b, x[i + 2], 17, 606105819)
- b = ff(b, c, d, a, x[i + 3], 22, -1044525330)
- a = ff(a, b, c, d, x[i + 4], 7, -176418897)
- d = ff(d, a, b, c, x[i + 5], 12, 1200080426)
- c = ff(c, d, a, b, x[i + 6], 17, -1473231341)
- b = ff(b, c, d, a, x[i + 7], 22, -45705983)
- a = ff(a, b, c, d, x[i + 8], 7, 1770035416)
- d = ff(d, a, b, c, x[i + 9], 12, -1958414417)
- c = ff(c, d, a, b, x[i + 10], 17, -42063)
- b = ff(b, c, d, a, x[i + 11], 22, -1990404162)
- a = ff(a, b, c, d, x[i + 12], 7, 1804603682)
- d = ff(d, a, b, c, x[i + 13], 12, -40341101)
- c = ff(c, d, a, b, x[i + 14], 17, -1502002290)
- b = ff(b, c, d, a, x[i + 15], 22, 1236535329)
- a = gg(a, b, c, d, x[i + 1], 5, -165796510)
- d = gg(d, a, b, c, x[i + 6], 9, -1069501632)
- c = gg(c, d, a, b, x[i + 11], 14, 643717713)
- b = gg(b, c, d, a, x[i + 0], 20, -373897302)
- a = gg(a, b, c, d, x[i + 5], 5, -701558691)
- d = gg(d, a, b, c, x[i + 10], 9, 38016083)
- c = gg(c, d, a, b, x[i + 15], 14, -660478335)
- b = gg(b, c, d, a, x[i + 4], 20, -405537848)
- a = gg(a, b, c, d, x[i + 9], 5, 568446438)
- d = gg(d, a, b, c, x[i + 14], 9, -1019803690)
- c = gg(c, d, a, b, x[i + 3], 14, -187363961)
- b = gg(b, c, d, a, x[i + 8], 20, 1163531501)
- a = gg(a, b, c, d, x[i + 13], 5, -1444681467)
- d = gg(d, a, b, c, x[i + 2], 9, -51403784)
- c = gg(c, d, a, b, x[i + 7], 14, 1735328473)
- b = gg(b, c, d, a, x[i + 12], 20, -1926607734)
- a = hh(a, b, c, d, x[i + 5], 4, -378558)
- d = hh(d, a, b, c, x[i + 8], 11, -2022574463)
- c = hh(c, d, a, b, x[i + 11], 16, 1839030562)
- b = hh(b, c, d, a, x[i + 14], 23, -35309556)
- a = hh(a, b, c, d, x[i + 1], 4, -1530992060)
- d = hh(d, a, b, c, x[i + 4], 11, 1272893353)
- c = hh(c, d, a, b, x[i + 7], 16, -155497632)
- b = hh(b, c, d, a, x[i + 10], 23, -1094730640)
- a = hh(a, b, c, d, x[i + 13], 4, 681279174)
- d = hh(d, a, b, c, x[i + 0], 11, -358537222)
- c = hh(c, d, a, b, x[i + 3], 16, -722521979)
- b = hh(b, c, d, a, x[i + 6], 23, 76029189)
- a = hh(a, b, c, d, x[i + 9], 4, -640364487)
- d = hh(d, a, b, c, x[i + 12], 11, -421815835)
- c = hh(c, d, a, b, x[i + 15], 16, 530742520)
- b = hh(b, c, d, a, x[i + 2], 23, -995338651)
- a = ii(a, b, c, d, x[i + 0], 6, -198630844)
- d = ii(d, a, b, c, x[i + 7], 10, 1126891415)
- c = ii(c, d, a, b, x[i + 14], 15, -1416354905)
- b = ii(b, c, d, a, x[i + 5], 21, -57434055)
- a = ii(a, b, c, d, x[i + 12], 6, 1700485571)
- d = ii(d, a, b, c, x[i + 3], 10, -1894986606)
- c = ii(c, d, a, b, x[i + 10], 15, -1051523)
- b = ii(b, c, d, a, x[i + 1], 21, -2054922799)
- a = ii(a, b, c, d, x[i + 8], 6, 1873313359)
- d = ii(d, a, b, c, x[i + 15], 10, -30611744)
- c = ii(c, d, a, b, x[i + 6], 15, -1560198380)
- b = ii(b, c, d, a, x[i + 13], 21, 1309151649)
- a = ii(a, b, c, d, x[i + 4], 6, -145523070)
- d = ii(d, a, b, c, x[i + 11], 10, -1120210379)
- c = ii(c, d, a, b, x[i + 2], 15, 718787259)
- b = ii(b, c, d, a, x[i + 9], 21, -343485551)
- a = safe_add(a, olda)
- b = safe_add(b, oldb)
- c = safe_add(c, oldc)
- d = safe_add(d, oldd)
- }
- return [a, b, c, d]
- }
- /*
- * Convert an array of little-endian words to a hex string.
- */
- function binl2hex(binarray) {
- var hex_tab = "0123456789abcdef"
- var str = ""
- for (var i = 0; i < binarray.length * 4; i++) {
- str += hex_tab.charAt((binarray[i >> 2] >> ((i % 4) * 8 + 4)) & 0xF) +
- hex_tab.charAt((binarray[i >> 2] >> ((i % 4) * 8)) & 0xF)
- }
- return str
- }
- /*
- * Convert an array of little-endian words to a base64 encoded string.
- */
- function binl2b64(binarray) {
- var tab = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/"
- var str = ""
- for (var i = 0; i < binarray.length * 32; i += 6) {
- str += tab.charAt(((binarray[i >> 5] << (i % 32)) & 0x3F) |
- ((binarray[i >> 5 + 1] >> (32 - i % 32)) & 0x3F))
- }
- return str
- }
- /*
- * Convert an 8-bit character string to a sequence of 16-word blocks, stored
- * as an array, and append appropriate padding for MD4/5 calculation.
- * If any of the characters are >255, the high byte is silently ignored.
- */
- function str2binl(str) {
- var nblk = ((str.length + 8) >> 6) + 1 // number of 16-word blocks
- var blks = new Array(nblk * 16)
- for (var i = 0; i < nblk * 16; i++) blks[i] = 0
- for (var i = 0; i < str.length; i++)
- blks[i >> 2] |= (str.charCodeAt(i) & 0xFF) << ((i % 4) * 8)
- blks[i >> 2] |= 0x80 << ((i % 4) * 8)
- blks[nblk * 16 - 2] = str.length * 8
- return blks
- }
- /*
- * Convert a wide-character string to a sequence of 16-word blocks, stored as
- * an array, and append appropriate padding for MD4/5 calculation.
- */
- function strw2binl(str) {
- var nblk = ((str.length + 4) >> 5) + 1 // number of 16-word blocks
- var blks = new Array(nblk * 16)
- for (var i = 0; i < nblk * 16; i++) blks[i] = 0
- for (var i = 0; i < str.length; i++)
- blks[i >> 1] |= str.charCodeAt(i) << ((i % 2) * 16)
- blks[i >> 1] |= 0x80 << ((i % 2) * 16)
- blks[nblk * 16 - 2] = str.length * 16
- return blks
- }
- /*
- * External interface
- */
- function hexMD5(str) { return binl2hex(coreMD5(str2binl(str))) }
- function hexMD5w(str) { return binl2hex(coreMD5(strw2binl(str))) }
- function b64MD5(str) { return binl2b64(coreMD5(str2binl(str))) }
- function b64MD5w(str) { return binl2b64(coreMD5(strw2binl(str))) }
- /* Backward compatibility */
- function calcMD5(str) { return binl2hex(coreMD5(str2binl(str))) }
- module.exports = {
- hexMD5: hexMD5
- }
这样程序就会成功接入微信支付了。

需要注意的一点是:支付需要传入的订单号不能重复使用,比如,第一次支付取消了,然后去订单页面去重新支付,会提示 total_fee 是必须传入选项,这时需要重新再生成一个新的订单号才行。
微信小程序支付接入注意点的更多相关文章
- 微信小程序支付接入实战
1. 微信小程序支付接入实战 1.1. 需求 最近接到一个小程序微信支付的需求,需要我写后台支持,本着能不自己写就不自己写的cv原则,在网上找到了些第三方程序,经过尝试后,最后决定了这不要脸作者的 ...
- 微信小程序支付步骤
http://blog.csdn.net/wangsf789/article/details/53419781 最近开发微信小程序进入到支付阶段,一直以来从事App开发,所以支付流程还是熟记于心的.但 ...
- 微信小程序支付及退款流程详解
微信小程序的支付和退款流程 近期在做微信小程序时,涉及到了小程序的支付和退款流程,所以也大概的将这方面的东西看了一个遍,就在这篇博客里总结一下. 首先说明一下,微信小程序支付的主要逻辑集中在后端,前端 ...
- Java 后端微信小程序支付demo (网上说的坑里面基本上都有)
Java 后端微信小程序支付 一.遇到的问题 1. 商户号该产品权限未开通,请前往商户平台>产品中心检查后重试 2.签名错误 3.已经调起微信统一下单接口,可以拿到预支付ID,但是前端支付的时候 ...
- php对接微信小程序支付
前言:这里我就假装你已经注册了微信小程序,并且基本的配置都已经好了.注: 个人注册小程序不支持微信支付,所以我还是假装你是企业或者个体工商户的微信小程序,其他的商户号注册,二者绑定,授权,支付开通,就 ...
- 微信小程序支付遇到的坑
1,微信公众号支付和微信小程序支付有差异 微信公众号:可以直接跳转走h5的微信支付 微信小程序:在测试环境.沙箱环境使用微信公众号的跳转支付没有问题,在线上存在支付异常 最后商讨的解决方法 openi ...
- 微信小程序支付开发之申请退款
微信小程序支付跟微信公众号支付类似,这里不另做记录,如果没有开发过支付,可以查看我关于微信支付的文章 重点记录微信小程序申请退款开发过程中遇到一些坑. 退款接口比支付接口接口多了一个 双向证书 证书介 ...
- 微信小程序支付异常:requestPayment:fail no permission
今天在调试微信小程序支付时碰到了这个问题,支付参数都正常生成了,在调用 wx.requestPayment 进行支付时遇到了这个报错,查了一下发现是开发者工具中 AppID 写错了,用的 AppID ...
- SpringBoot2.0微信小程序支付多次回调问题
SpringBoot2.0微信小程序支付多次回调问题 WxJava - 微信开发 Java SDK(开发工具包); 支持包括微信支付.开放平台.公众号.企业微信/企业号.小程序等微信功能的后端开发. ...
随机推荐
- 数位dp-Bomb
难受啊!!越做题是越感觉菜,这个又被几个坑给卡住了(只有我这个学渣才会卡) 坑点:1.考虑n是否已包含49,有的话还要再+1. 2, 注意从最高开始考虑时,再判断时要考虑它本身为0的情况,.比如n=5 ...
- python语法_内置函数
a = filter(函数名,序列) 返回一个迭代器对象/.函数里必须加过滤条件 ret = ['a','b','c','d','e'] def ft(s): if s != 'a': return ...
- 安卓startActivityForResult用法
startActivityForResult的作用就是它可以回传数据,假如我们有两个页面A和B,点击A页面的一个按钮,进入下一个页面B,进入页面B后,进行设置操作,并在finish()或者back后, ...
- 前端系列——jquery.i18n.properties前端国际化解决方案“填坑日记”
前言:最近,新的平台还没有开发完成,原来的老项目又提出了新的需求:系统国际化.如果是前后端完全分离的开发模式,要做国际化,真的太简单了,有现成的解决方案,基于Node构建的时下热门的任何一种技术选型都 ...
- 北大开源全新中文分词工具包:准确率远超THULAC、结巴分词
最近,北大开源了一个中文分词工具包,它在多个分词数据集上都有非常高的分词准确率.其中广泛使用的结巴分词误差率高达 18.55% 和 20.42,而北大的 pkuseg 只有 3.25% 与 4.32% ...
- 阿里云对象存储 OSS 应用服务器搭建代码
背景说明 最近做一个APP客户端图片直传阿里云OSS的服务,需要在后台开一个阿里云的OSSToken获取的接口. 阿里云官方文档地址:快速搭建移动应用直传服务. 略过移动端说明,直接看服务端的. 不是 ...
- [Swift]LeetCode926. 将字符串翻转到单调递增 | Flip String to Monotone Increasing
A string of '0's and '1's is monotone increasing if it consists of some number of '0's (possibly 0), ...
- 当用户管理系统遇上python和mongodb后……
Overview: 环境 前言 效果图 mongdb安装 代码涉及知识点 关于windows的cmd下执行python文件显示中文乱码的问题 总结 0.环境 操作系统:Windows Python版本 ...
- React 实现拖拽功能
实现效果:(可戳 https://codepen.io/wenr/pen/EGEQxp 查看) 因为工作中会用到 JIRA 所以想实现一下相似的功能,顺便学习一下 H5 的拖拽.不支持拖拽改变顺序,感 ...
- innerHTML,outerHTML,innerText,outerText
- innerHTML 设置或获取位于对象起始和结束标签内的 HTML - outerHTML 设置或获取对象及其内容的 HTML 形式 - innerText 设置或获取位于对象起始和结束标签内的文 ...
