CSS3 box-shadow 属性 紧跟在 -webkit-, -ms- 或 -moz-
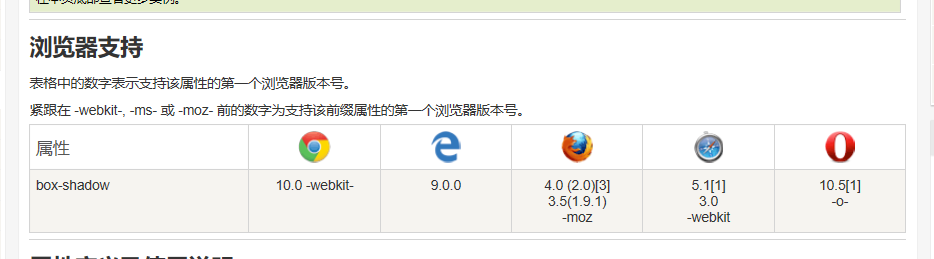
浏览器支持
表格中的数字表示支持该属性的第一个浏览器版本号。
紧跟在 -webkit-, -ms- 或 -moz- 前的数字为支持该前缀属性的第一个浏览器版本号。

语法

转载:http://www.runoob.com/cssref/css3-pr-box-shadow.html
CSS3 box-shadow 属性 紧跟在 -webkit-, -ms- 或 -moz-的更多相关文章
- CSS盒子模型之CSS3可伸缩框属性(Flexible Box)
CSS盒子模型(下) 一.CSS3可伸缩框(Flexible Box) 可伸缩框属性(Flexible Box)是css3新添加的盒子模型属性,有人称之为弹性盒模型,它的出现打破了我们经常使用的浮动布 ...
- 巧用 CSS3 filter(滤镜) 属性
原文链接:CSS3 filter(滤镜) 属性 效果预览 filter: grayscale(100%); 定义和使用 filter 属性定义了元素(通常是<img>)的可视效果(例如:模 ...
- css3新增的属性 - 分享
CSS3新增属性 一.transform变换效果 CSS3 提供了元素变形效果,也叫做变换.它可以将元素实现旋转.缩放和平移的功能. 属性有两个:transform 和 transform-ori ...
- CSS3利用text-shadow属性实现多种效果的文字样式展现
一.效过图展示: 已经是比较久之前学习的文字效果了.但是还是很实用很有趣的.利用CSS3提供的text-shadow属性可以给页面上的文字添加阴影效果,因此可以替换掉之前使用过的一些繁琐的图片.到目前 ...
- CSS3中动画属性transform、transition 和 animation
CSS3中和动画有关的属性有三个 transform.transition 和 animation.下面来一一说明: transform 从字面来看transform的释义为改变,使 ...
- 半深入理解CSS3 object-position/object-fit属性
半深入理解CSS3 object-position/object-fit属性 转载:https://www.zhangxinxu.com/wordpress/2015/03/css3-object-p ...
- css3的clip-path属性
css3的clip-path属性 网上看到的都是因为2年前一个出名的网站引发了对该属性的研究.所以大概是2年前火了一阵子的属性.2016-09-10 23:54:00 直接开始总结它的用法: 2个基 ...
- 浅谈CSS3中display属性的Flex布局
浅谈CSS3中display属性的Flex布局 最近在学习微信小程序,在设计首页布局的时候,新认识了一种布局方式display:flex 1 .container { 2 display: fle ...
- CSS3外轮廓属性
外轮廓outline在页面中呈现的效果和边框border呈现的效果极其相似,但和元素边框border完全不同,外轮廓线不占用网页布局空间,不一定是矩形,外轮廓是属于一种动态样式,只有元素获取到焦点或者 ...
- 学习笔记:CSS3的filter属性
CSS3的filter属性 (版权归原作者所有) http://www.jianshu.com/p/ca7a2bdcc1e7/comments/4956985 filter: blur(5px); f ...
随机推荐
- fremarker导出word list
import java.io.File; import java.io.FileOutputStream; import java.io.OutputStreamWriter; import java ...
- return和throw某些特性相似
拷贝构造函数的调用拷贝构造函数会在以下三中情况下被调用(1)当类的一个对象去初始化该类的另一个对象时 int main(){ Point a(1,2); Point b(a);//用对象a初始化对象b ...
- Spring Cloud Eureka 使用 IP 地址进行服务注册
默认情况下,Eureka 使用 hostname 进行服务注册,以及服务信息的显示,那如果我们使用 IP 地址的方式,该如何配置呢?答案就是eureka.instance.prefer-ip-addr ...
- 【错误解决】Intellj(IDEA) warning no artifacts configured
: warning no artifacts configured,,上面木有Artifacts的选项,,好尴尬, [解决方案]artifacts,是maven中的概念(项目是maven项目),由于没 ...
- Echarts 几个常用图
最近公司业务上的 需求,要求做一些图表,我们技术框架上选择方便使用的Echarts. 下面是效果图: 下面是具体代码: <!DOCTYPE html> <html> <h ...
- SUSE12Sp3-Nginx安装
1.安装pcre(nginx 依赖) 把安装包pcre-8.12.tar.gz复制到服务器指定目录 tar -zxvf pcre-8.12.tar.gz # 解压 cd pcre-8.12 #进入目录 ...
- [Swift]LeetCode810. 黑板异或游戏 | Chalkboard XOR Game
We are given non-negative integers nums[i] which are written on a chalkboard. Alice and Bob take tu ...
- 开启SSH
开启 ssh 远程连接 1.修改 sshd_config 输入 sudo vim /etc/ssh/sshd_config 做如下修改 PermitRootLogin yes [需要把注释 #号去掉, ...
- [Abp 源码分析]三、依赖注入
0.简要介绍 在 Abp 框架里面,无时无刻不存在依赖注入,关于依赖注入的作用与好处我就不在这里多加赘述了,网上有很多解释的教程.在 [Abp 源码分析]一.Abp 框架启动流程分析 里面已经说过,A ...
- 【Spark篇】---Spark中控制算子
一.前述 Spark中控制算子也是懒执行的,需要Action算子触发才能执行,主要是为了对数据进行缓存. 控制算子有三种,cache,persist,checkpoint,以上算子都可以将RDD持久化 ...
