Vue(小案例_vue+axios仿手机app)_公共组件(路由组件传参)
一、前言
1、公共轮播图的实现
2、组件传参,公共组件的实现
二、主要内容
1、公共轮播图的实现
(1)分析:当渲染不同的轮播图页面的时候,①轮播图的图片数据不一样,②轮播图的高度可能不一样(可以通过之前父子组件传参)
(2)在Common文件夹下创建公共组件MySwiper
(3)在main.js中注册全局的轮播组件
//注册全局的轮播图组件
import MySwiper from '@/components/Common/MySwiper'
Vue.component(MySwiper.name, MySwiper);
(4)父组件引入该轮播组件的时候引入轮播组件需要的参数
//给父组件一定要参数,直接用字符串方式传递
//url为请求的地址, myHeight为轮播图的高度 <MySwiper url='getlunbo' myHeight='250px'/>
(5)在公共轮播组件中接收参数,并且使用(如果有些请求的地址带有参数,可以先在父组件那边用$route.params.id拿到对应的id, 在拼接到url里面)
<template>
<mt-swipe :auto="4000" :style="{height:myHeight}">
<!-- v-for组件的时候需要给key,避免vue计算key,来提升性能 -->
<!-- key就是位置的标识 -->
<mt-swipe-item v-for="(item,index) in imgs" :key="index" >
</mt-swipe-item>
</mt-swipe>
</template>
<script>
export default {
name:'MySwiper',
data(){
return {
imgs:[],
}
},
props:['url','myHeight'], //接收到父组件那边来的请求地址,和高度
created(){
this.$axios.get(this.url) //这里用到接收到的url
.then(res=>{
console.log(res.data.message);
this.imgs = res.data.message;
})
.catch(err=>{
console.log('轮播图异常',err)
})
}
}
</script>
<style scoped>
.mint-swipe {
width: 100%;
height:200px;
}
.mint-swipe img {
width: 100%;
}
</style>
2、组件传参,公共组件的实现
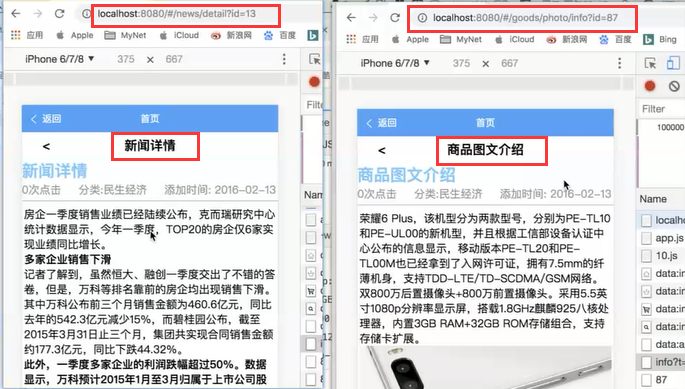
(1)分析:如下所示,下面的这两个页面也有两处不同 ①请求的url地址不同, ②title标题不同

(2)建立一个公共组件newsDetail 并在index.js中声明
import newsDetail from '@/components/NewsList/newsDatail'
export default new Router({
routes: [
{
path:'/news/detail',
name:'detail',
component: newsDetail,
props:{
title:'新闻详情' //在跳转的时候直接将这个title传递到公共组件里面
}
},
//商品图文介绍
{
path:'/goods/photo/info',
name:'photo.info',
component:newsDetail,//图文介绍和newsDetail公用的是同一个组件
props:{
title:'图文介绍'
}
}
]
})
(3)在公共组件中使用props接收
<Navbar :title='title'></Navbar> </div>
</template>
<script type="text/javascript">
export default {
name:'newsdetail', data(){
return{
}
},
props:['title']
}
三、总结
参考:vue-router官方文档:https://router.vuejs.org/zh/guide/essentials/passing-props.html
Vue(小案例_vue+axios仿手机app)_公共组件(路由组件传参)的更多相关文章
- Vue(小案例_vue+axios仿手机app)_购物车(二模拟淘宝购物车页面,点击加减做出相应变化)
一.前言 在上篇购物车中,如果用户刷新了当前的页面,底部导航中的数据又会恢复为原来的: 1.解决刷新,购物车上数值不变 ...
- Vue(小案例_vue+axios仿手机app)_购物车
一.前言 1.购物车 二.主要内容 1.效果演示如下,当我们选择商品数量改变的时候,也要让购物车里面的数据改变 2.具体实现 (1)小球从上面跳到下面的效果 (2)当点击上面的“加入购物车按钮”让小球 ...
- Vue(小案例_vue+axios仿手机app)_上拉加载
---恢复内容开始--- 一.前言 ...
- Vue(小案例_vue+axios仿手机app)_实现用户评论
一.前言 1.渲染评论列表 2.点击加载按钮,加载更多 3.提交评论 二.主要内容 1.评论列表一般是注册到一个全局的公共组件中 2.请求后台数据,渲染评论列表 (1)数据格式如下 地址 /ap ...
- Vue(小案例_vue+axios仿手机app)_图片列表操作
一.前言 1.让图片还没有被完全加载出来的时候给用户提示 2.图片查看器 二.主要内容 1.让图片还没有被完全加载出来的时候 ...
- Vue(小案例_vue+axios仿手机app)_首页(底部导航栏+轮播图+九宫格)
---恢复内容开始--- 一.前言 1.底部导航(两种做法) 2.轮播图 ...
- Vue(小案例_vue+axios仿手机app)_图文列表实现
一.前言 1.导航滑动实现 2.渲染列表信息时让一开始加载的时候就请求数据 3.根据路由的改变,加载图文的改变(实现用户访问网站时可能执行的三个操作) 二.主要内容 1.导航滑动实现: (1)演示 ...
- Vue(小案例_vue+axios仿手机app)_购物车(计算商品总金额)
一.前言 1.计算总金额 2.点击删除按钮,删除对应的商品信息 3.当还没结算的时候,当用户跳到其他页面 ...
- Vue(小案例_vue+axios仿手机app)_Vuex优化购物车功能
一.前言 1.用vuex实现加入购物车操作 2.购物车详情页面 3.点击删除按钮,删除购物详情页面里的对应商品 二.主要内容 1.用vuex加入购物车 (1)在src ...
随机推荐
- Rsync客户端卡死的问题查询
简介 某备份系统大量使用rsync来传输文件,但是偶尔会出现rsync客户端在上传数据的时候长时间卡死,本文记录了解决问题的步骤. 本文只涉及rsync客户端中IO相关逻辑,关于rsync的发送算法并 ...
- Sql Server2014数据库清理日志
Sql Server2014数据库日志占用特别大,清理方法.直接贴代码 USE[master] GO ALTER DATABASE db_Name SET RECOVERY SIMPLE WITH N ...
- 重写override
不可重写私有方法. 不可重写非静态的方法,虽然编译器不会报错,但是得不到预期的结果. 可以通过重写的形式对父类的功能进行重新定义,比如:对功能进行修改或者进行升级时. class BaseAction ...
- 需求规格说明书(SRS)特点
需求说明书的7大特征: 完整性 正确性 可行性 必要性 划分优先级 无二义性 可验证性 每条需求规格说明书的4大特点: 完整性 一致性 可修改性 可跟踪性 需求管理就是一种获取.组织并记录系统需求的系 ...
- linux文件系統详解
什么是文件系统 文件系统是操作系统用于明确磁盘或分区上的文件的方法和数据结构,即在存储设备(磁盘)上组织文件的方法.操作系统中负责管理和存储文件信息的软件结构称为文件管理系统,简称文件系统. 从系统角 ...
- C# — Windows服务安装后自动停止问题
今天在使用VS创建一个Windows服务时,为了得到一些提示,引用了Windows.Forms程序集,然后使用MessageBox.Show()方法渴望得到一些弹窗提示: 但是最后在安装好服务后,在任 ...
- Python第二天: 变量详解及变量赋值
目录 什么是变量? 怎么写一个好的变量? 下划线命名法及驼峰命名法 结语 目录 此文章针对刚学Python的小白,若觉得对变量有很好的掌握,可以观看其他的文章 在这里, 我说一下我对变量的简单总结: ...
- 第三章 启动rabbitmq的webUI
一.启动步骤 1.启动rabbitmq rabbitmq-server (前台启动)或者rabbitmq-server -detached(后台启动) 2.启动rabbitmq_management ...
- hMailServer相关视频教程
来源:https://www.hmailserver.org/viewtopic.php?f=4&t=34
- Notepad++ PluginManager安装常用插件
参考: https://blog.csdn.net/u014611492/article/details/80849211
