js里面的Object基本
属性名必须是字符串,非字符串对象不能用来作为一个对象属性的键,任何非字符串对象,包括number,可通过toString()方法,类型转换成一个字符串
1 1,Object基本格式
<script type="text/javascript">
var o = {};
var o = {a:'foo',b:42,c:{}}
console.log(o)
</script>
2,Object基本格式
<script type="text/javascript">
var a = 'foo',
b = 42,
c = {};
var o = {
a: a,
b: b,
c: c
}
console.log(o)
</script>
1 3,Object中的[]不明白
2 <script type="text/javascript">
3 var prop = 'foo';
4 var o = {
5 [prop]:'Hello',
6 ['b'+'ar']:'World'
7 }
8 console.log(o)
</script>
4,Object对象属性的访问
<script type="text/javascript">
let obj = {
foo:"bar",
age:42,
baz:{myProp:12},
}
// 创建对象后,可以读取或者修改它。对象属性可以用下标小圆点标记或者方括号标记访问。 object.property object['property']
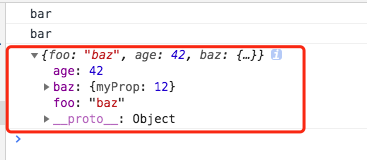
console.log(obj.foo)
console.log(obj['foo'])
obj.foo = "baz"; // 修改 对象属性的值
console.log(obj)

</script>
5,Object对象与JSON的区别
JSON只允许 "property":value 形式的属性定义。属性名必须用双引号括起来。
Date等对象,经JSON.parse()处理后,会变成字符串
JSON.parse()不会处理计算的属性名。
6,Object对象里面的 ... 与Object.assign()
<script type="text/javascript"> var obj1 = {foo:'bar',x:42};
var obj2 = {foo:'baz',y:13};
var clonedObj = {...obj1};
console.log(clonedObj)
var mergedObj = {...obj1,...obj2}
console.log(mergedObj)
</script>
7,Object.assign(target,sources)
<script type="text/javascript">
// Object.assign() 方法用于将所有可枚兴属性的值从一个或多个源对象复制到目标对象,它将返回目标对象
// Object.assign(target,...sources) target 目标对象 sources 源对象
const object1 = {
a:1,
b:2,
c:3
};
const object2 = Object.assign({c:4,d:5},object1)
console.log(object2.c,object2.d) // 如果目标对象中的属性具有相同的键,则属性将被源中的属性覆盖。


console.log(object2)
</script>
js里面的Object基本的更多相关文章
- QVariant(相当于是Java里面的Object,起到一个数据类型“擦除”的作用,可以使用Q_DECLARE_METATYPE进行注册)
=QVariant= [%这个类型相当于是Java里面的Object,它把绝大多数Qt提供的数据类型都封装起来,起到一个数据类型“擦除”的作用.比如我们的 table单元格可以是string,也可以是 ...
- QVariant(相当于是Java里面的Object,是万能的容器,但要注册)
这个类型相当于是Java里面的Object,它把绝大多数Qt提供的数据类型都封装起来,起到一个数据类型“擦除”的作用.比如我们的 table单元格可以是string,也可以是int,也可以是一个颜色值 ...
- 深入理解js里面的this
闲聊两句(可以忽略): 毕业有半年了,时间还过得真快,不过还好,感觉自己相对于刚毕业那会确实成长了很多:好久没有打游戏了(自己决心要戒掉的),消磨时光的时候就看看电影或者追追电视剧,再无聊就洗洗衣服. ...
- 转 node.js里面的http模块深入理解
问题1:HTTP服务继承了TCP服务模型,是从connection为单位的服务到以request为单位的服务的封装,那么request事件何时触发? 注意:在开启keepalive后,一个TCP会话可 ...
- 关于common.js里面的module.exports与es6的export default的思考总结
背景 公司项目需要裁切功能,基于第三方图片裁切组件vue-cropper(0.4.0版本),封装了图片裁切组件(picture-cut)(放在公司内部组件库,仅限于公司内部使用) 在vue-cropp ...
- 如何才能通俗易懂的解释js里面的‘闭包’?
1. "闭包就是跨作用域访问变量." [示例一] var name = 'wangxi' function user () { // var name = 'wangxi' fun ...
- JS里面的call, apply以及bind
参考了这篇文章:http://www.tuicool.com/articles/EVF3Eb 给几个例子 function add(a,b) { alert(a+b); } function sub( ...
- js 里面的 function 与 Function
function 是 js 的标识符 Function 是 js 里面的一个 构造函数 1.new function 与 new Function 的区别 new 运算符在 js 里面是 创建一个自定 ...
- js里面的 InttoStr 和 StrtoInt
javascript 字符串 和 数字的转换,话说好灵活,感觉回不去pascal了 int转换string: 1,var str=String(int); 2,num.toString(param) ...
随机推荐
- appium工作原理
Appium原理 面试的时候,被问到appium原理,一点不会,实在尴尬.大家可以直接翻看原作https://blog.csdn.net/jffhy2017/article/details/69220 ...
- Linux替换文件内容sed命令
sed -e 4a\newline testfile //在第四行后添加一行,并将结果输出到标准输出.-e,以指定脚本处理文本文件:a,新增. nl /etc/passwd | sed '2,5d' ...
- 使用 lsyncd 同步文件
https://unix.stackexchange.com/questions/307046/real-time-file-synchronization https://github.com/ax ...
- 如何对tcp流认证并加密
一个场景:目前越来越多的业务需要远程读写Redis,而Redis 本身不提供 SSL/TLS 的支持,在需要安全访问的环境下. 这时候就需要额外的手段进行加密认证,这里有两种手段:spiped 和 n ...
- Py 最全的常用正则表达式大全 ZZ
很多不太懂正则的朋友,在遇到需要用正则校验数据时,往往是在网上去找很久,结果找来的还是不很符合要求.所以我最近把开发中常用的一些正则表达式整理了一下,在这里分享一下.给自己留个底,也给朋友们做个参考. ...
- 使用littleTools简化docker/kubectl的命令
littleTools littleTools是我根据日常运维时编写的一个小工具,开源在了https://github.com/xuxinkun/littleTools上. littleTools包含 ...
- 0x16 Tire之最大的异或对
我们考虑所有的二元组(i,j)且i<j,那么本题的目标就是在其中找到Ai xorAj的最大值.也就是说,对于每个i(1≤i≤N),我们希望找到一个j(1<j<i),使AixorAj最 ...
- testng timeout ant
问题:使用ant 指令运行testng.xml文件,@Test注释timeout未生效 解决:添加以下几个jar包
- Bootstrap3基础 栅格系统 col-md-push/pull 向左、右的浮动偏移
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- HDU 4417 Super Mario(主席树 区间不超过k的个数)题解
题意:问区间内不超过k的个数 思路:显然主席树,把所有的值离散化一下,然后主席树求一下小于等于k有几个就行.注意,他给你的k不一定包含在数组里,所以问题中的询问一起离散化. 代码: #include& ...