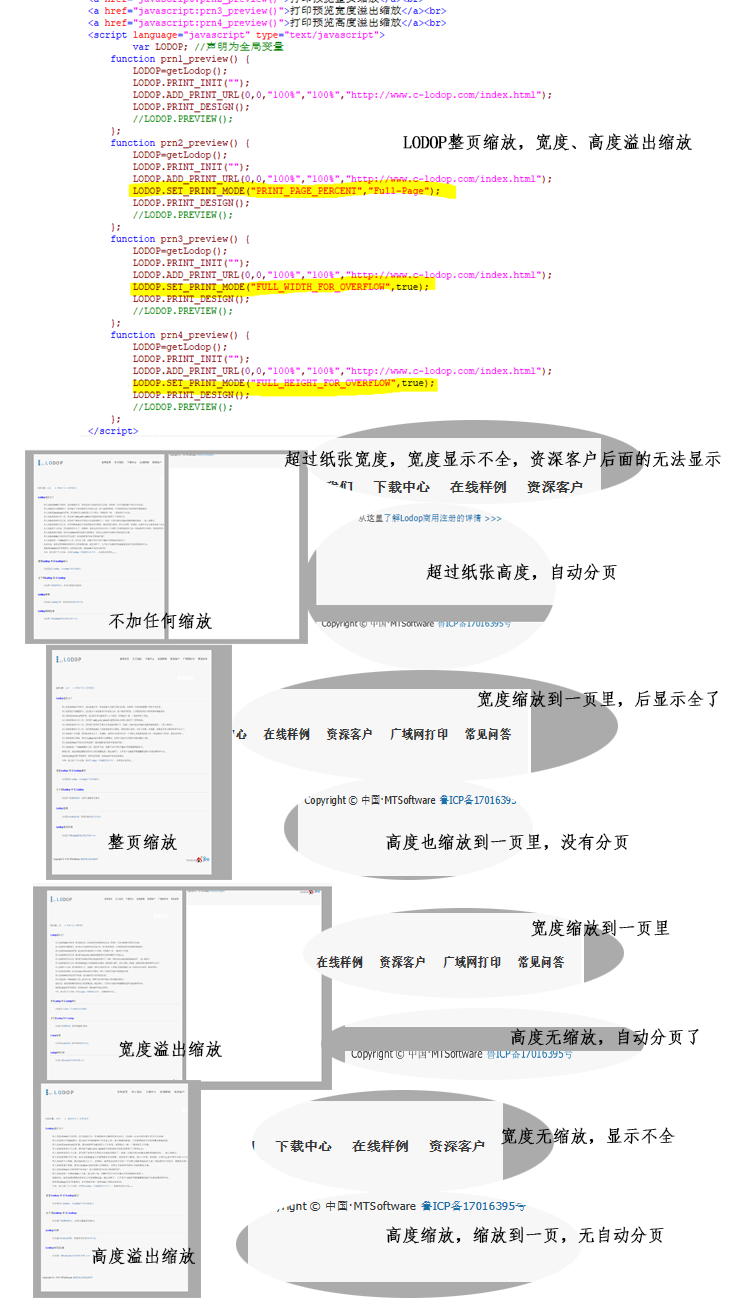
LODOP整页缩放,宽度、高度溢出缩放
LODOP中,超文本超过打印项高度会自动分页,可以用语句进行缩放,让打印内容都在一页中。
例如,整页缩放和高度溢出缩放。
如下是三个语句及其效果,注意对内容缩放可能会导致变形哦,毕竟是不等比例缩放:
LODOP.SET_PRINT_MODE("PRINT_PAGE_PERCENT","Full-Page");//整页缩放
效果:宽高都会缩放,缩放到整页里面。
LODOP.SET_PRINT_MODE("FULL_WIDTH_FOR_OVERFLOW",true);//宽度溢出缩放
效果:宽度超过纸张,把宽度缩放到合适到纸张里,高度超过纸张,高度不会缩放。
LODOP.SET_PRINT_MODE("FULL_HEIGHT_FOR_OVERFLOW",true);//高度溢出缩放
效果:高度超过纸张,把高度缩放到适合纸张的高度,宽度超过纸张不会缩放。
测试代码:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WEB打印控件LODOP</title>
<script language="javascript" src="LodopFuncs.js"></script>
</head>
<body>
<a href="javascript:prn1_preview()">打印预览</a><br>
<a href="javascript:prn2_preview()">打印预览整页缩放</a><br>
<a href="javascript:prn3_preview()">打印预览宽度溢出缩放</a><br>
<a href="javascript:prn4_preview()">打印预览高度溢出缩放</a><br>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function prn1_preview() {
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.ADD_PRINT_LINE("34.4mm","82.81mm","34.1mm","101.31mm",0,1);
LODOP.ADD_PRINT_URL(0,0,"100%","100%","http://www.c-lodop.com/index.html");
LODOP.PRINT_DESIGN();
//LODOP.PREVIEW();
};
function prn2_preview() {
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.ADD_PRINT_URL(0,0,"100%","100%","http://www.c-lodop.com/index.html");
LODOP.SET_PRINT_MODE("PRINT_PAGE_PERCENT","Full-Page");
LODOP.PRINT_DESIGN();
//LODOP.PREVIEW();
};
function prn3_preview() {
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.ADD_PRINT_URL(0,0,"100%","100%","http://www.c-lodop.com/index.html");
LODOP.SET_PRINT_MODE("FULL_WIDTH_FOR_OVERFLOW",true);
LODOP.PRINT_DESIGN();
//LODOP.PREVIEW();
};
function prn4_preview() {
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.ADD_PRINT_URL(0,0,"100%","100%","http://www.c-lodop.com/index.html");
LODOP.SET_PRINT_MODE("FULL_HEIGHT_FOR_OVERFLOW",true);
LODOP.PRINT_DESIGN();
//LODOP.PREVIEW();
}; </script>
</body>
图示:

LODOP整页缩放,宽度、高度溢出缩放的更多相关文章
- ios 图片处理( 1.按比例缩放 2.指定宽度按比例缩放
本文转载至 http://blog.sina.com.cn/s/blog_6f29e81f0101tat6.html //按比例缩放,size 是你要把图显示到 多大区域 CGSizeMake(300 ...
- CSS样式实现溢出超出DIV边框宽度高度的内容自动隐藏方法
CSS样式实现溢出超出DIV边框宽度高度的内容自动隐藏方法 平时我们布局时候,有的文字内容多了会超过溢出我们限制的高度,有的图片会撑破DIV,让网页错位变乱. 这样我们就需要解决如何使用CSS来超出设 ...
- Microsoft Excel 准确按照一页的宽度和高度打印
设置 Microsoft Excel 准确按照一页的宽度和高度打印 Sheet1. VBA复制 With Worksheets("Sheet1").PageSetup .Zoo ...
- 使用 <embed> 标签显示 flash文件(swf)格式 ,如何设置 width 和 height 宽度,高度.
1. embed 标签 支持 .swf 格式. .flv 的不支持. 2. 通常情况下, 网站中上传 多个 flash文件. 它的默认大小是不一样的. 而且 可以 宽度 大于 高度(横向的) ...
- 在viewPager中双指缩放图片,双击缩放图片,单指拖拽图片
我们就把这个问题叫做图片查看器吧,它的主要功能有: (项目地址:https://github.com/TZHANHONG/ImageViewer/releases/tag/1.0,里面的MyImage ...
- 第一百六十六节,jQuery,基础 DOM 和 CSS 操作,元素内容,元素属性,css和class,元素宽度高度、偏移、滚动条
jQuery,基础 DOM 和 CSS 操作,元素内容,元素属性,css和class,元素宽度高度.偏移.滚动条 学习要点: 1.DOM 简介 2.设置元素及内容 3.元素属性操作 4.元素样式操作 ...
- 用Loading 加载中的整页加载来做蒙层
总结:遇见的bug 如何写一个蒙层 最初我打算的是自己写一个蒙层,但是写出来后, 不能够将整个屏幕全部覆盖.只能够覆盖 除[顶部导航] 和[左侧菜单栏] 于是我就使用了element-ui中的 [Lo ...
- flex整页布局
使用flex进行整页的三列布局,flex:1下的子元素无法铺满父级.给flex:1元素,添加stretch拉伸 display: flex; align-content: stretch; align ...
- chrome比较好用的网站整页(超长网页)截图插件
chrome比较好用的网站整页(超长网页)截图插件:fireshot capture 试用过比较好用
随机推荐
- java重写与重载的区别
override(重写) :即把改方法重新写一次,内部逻辑可变,外壳不变,核心重写 1. 方法名.参数.返回值相同. 2. 子类方法不能缩小父类方法的访问权限. 3. 子类方法不能抛出比父类方法更多的 ...
- CANVAS画布与SVG的区别
CANVAS是html5提供的新元素<canvas>,而svg存在的历史要比canvas久远,svg并不是html5专有的标签,最初svg是用xml技术(超文本扩展语言,可以自定义标签或属 ...
- 当input框输入到限定长度时,自动focus下一个input框
需求背景 需要输入一串15位的数字,但是要分为3个输入框,每个输入框限定长度5位,当删除当前输入框的内容时,focus到上一个输入框: 实现方法 var field = $('.phone-fiel ...
- node处理表单文件,获取formdata的数据
参考文章:https://blog.csdn.net/a895458278/article/details/48055143# 应用: formidable使用: 原生的node.js在处理客户端以P ...
- #WEB安全基础 : HTML/CSS | 0x10实现交互_表单
先看看表单如何工作吧 请求 响应 简要工作流程: 浏览器加载页面 用户输入数据 用户提交表单 服务器响应 概念都清楚了,我们来写表单吧 只有一个html文件 这是显示 你可以向空白框框 ...
- Android为TV端助力 MediaPlayer 错误代码(error code)总结 转载
public static final int MEDIA_ERROR_IO Added in API level 17 File or network related operation error ...
- 理解java的三种代理模式
代理模式是什么 代理模式是一种设计模式,简单说即是在不改变源码的情况下,实现对目标对象的功能扩展. 比如有个歌手对象叫Singer,这个对象有一个唱歌方法叫sing(). 1 public class ...
- spring学习总结——装配Bean学习三(xml装配bean)
通过XML装配bean Spring现在有了强大的自动化配置和基于Java的配置,XML不应该再是你的第一选择了.不过,鉴于已经存在那么多基于XML的Spring配置,所以理解如何在Spring中使用 ...
- 使用C++对物理网卡/虚拟网卡进行识别(包含内外网筛选)
简介 在Socket编程的时候,我们需要实时获取我们所需要的IP地址.例如在编写后门的时候,我们可能需要获得有效的外网IP或内网IP:有时候我们可能需要判断我们获取的是否是虚拟机网卡,这时候就需要对每 ...
- 树莓派3b+ Ubuntu 16.04 MATA系统 ssh远程登陆后修改主机名、用户密码和用户名
写在前面: 刚刚开始写博客,记录下自己的学习过程,备忘. 最近在使用树莓派做智能小车的开发,使用的是树莓派3b+,安装的是Ubuntu 16.04 MATA 系统,安装系统后需要修改主机名,登陆密码以 ...
