RecyclerView的点击、滑动、拖动事件
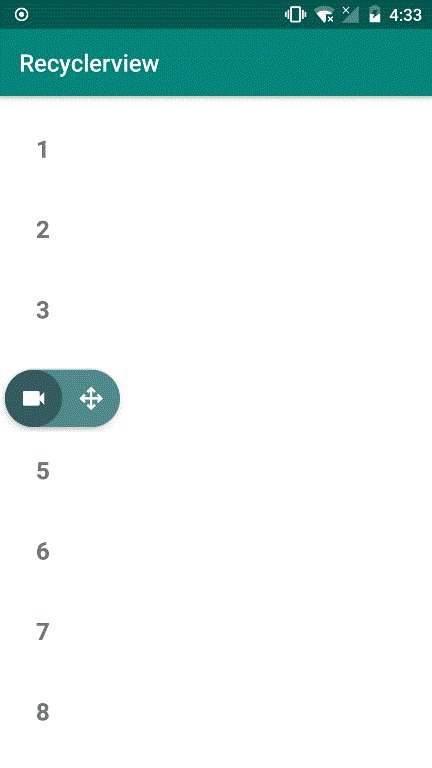
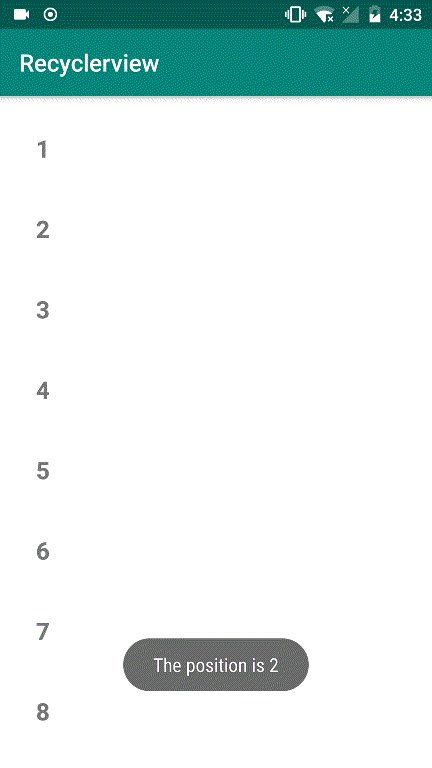
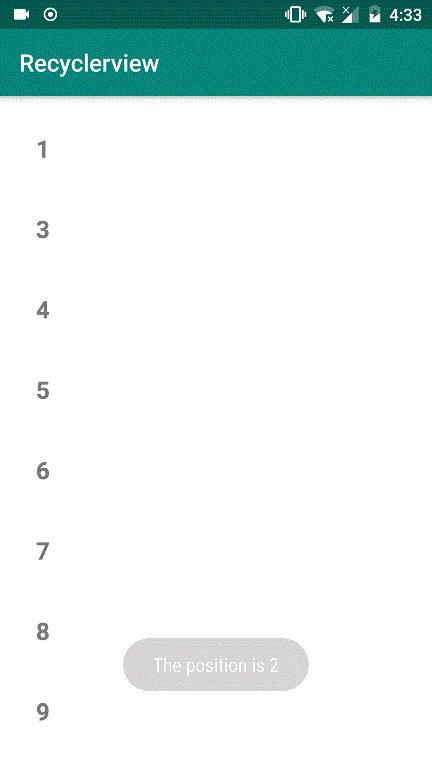
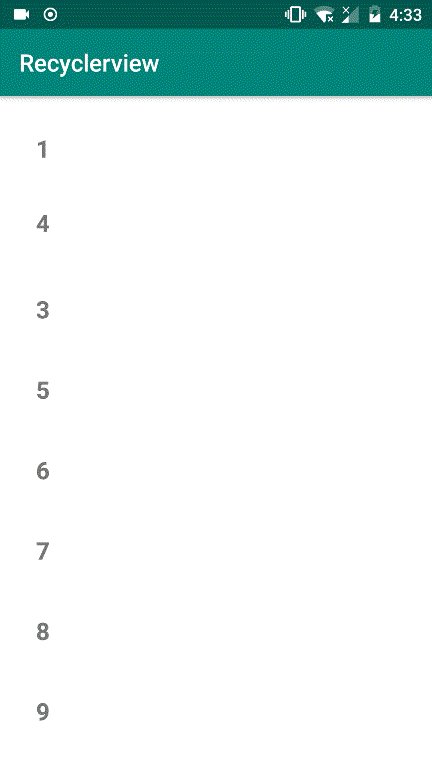
效果图:

在gradle里导包 implementation 'com.android.support:recyclerview-v7:28.0.0'
activity_main
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity">
<android.support.v7.widget.RecyclerView android:id="@+id/recyclerVirw" android:layout_margin="10dp" android:layout_width="match_parent" android:layout_height="match_parent"> </android.support.v7.widget.RecyclerView>
</LinearLayout>
list_item
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="20dp">
<TextView android:id="@+id/textview" android:layout_width="match_parent" android:layout_height="wrap_content" android:textStyle="bold" android:textSize="20sp"/></LinearLayout>
mAdapter
package com.example.admin.recyclerview;
import android.content.Context;import android.support.annotation.NonNull;import android.support.v7.widget.RecyclerView;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.TextView;
import java.util.List;
public class mAdapter extends RecyclerView.Adapter<mAdapter.viewHolder> { private List<Integer> item; private Context context; private onClick click;
public mAdapter(Context context, List<Integer> item, onClick click){ this.context=context; this.item=item; this.click=click; }
@NonNull @Override public viewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) { Context mContext=viewGroup.getContext(); View view=LayoutInflater.from(mContext).inflate(R.layout.list_item,viewGroup,false); viewHolder holder=new viewHolder(view); return holder; }
@Override public void onBindViewHolder(@NonNull viewHolder viewHolder, int i) { String number=String.valueOf(item.get(i)); viewHolder.textView.setText(number);
}
@Override public int getItemCount() { return item.size(); }
public class viewHolder extends RecyclerView.ViewHolder{ public final TextView textView;
public viewHolder(View view){ super(view); textView=view.findViewById(R.id.textview); textView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { int position=getAdapterPosition(); click.onItemClick(position); } }); } } public interface onClick{ public void onItemClick(int position); }}
MainActivity
package com.example.admin.recyclerview;
import android.support.annotation.NonNull;import android.support.v7.app.AppCompatActivity;import android.os.Bundle;import android.support.v7.widget.LinearLayoutManager;import android.support.v7.widget.RecyclerView;import android.support.v7.widget.helper.ItemTouchHelper;import android.widget.Toast;
import java.util.ArrayList;import java.util.List;
public class MainActivity extends AppCompatActivity implements mAdapter.onClick { private List<Integer> item;
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main);
item=new ArrayList<Integer>(); for (int i=1;i<10;i++){ item.add(new Integer(i)); }
RecyclerView recyclerView=findViewById(R.id.recyclerVirw); LinearLayoutManager linearLayoutManager=new LinearLayoutManager(this); recyclerView.setLayoutManager(linearLayoutManager);
final mAdapter adapter=new mAdapter(this,item,this); recyclerView.setAdapter(adapter);
new ItemTouchHelper(new ItemTouchHelper.SimpleCallback(ItemTouchHelper.UP| ItemTouchHelper.DOWN, ItemTouchHelper.LEFT|ItemTouchHelper.RIGHT) { @Override public boolean onMove(@NonNull RecyclerView recyclerView, @NonNull RecyclerView.ViewHolder viewHolder, @NonNull RecyclerView.ViewHolder viewHolder1) { adapter.notifyItemMoved(viewHolder.getAdapterPosition(),viewHolder1.getAdapterPosition()); return true; }
@Override public void onSwiped(@NonNull RecyclerView.ViewHolder viewHolder, int i) { int position=viewHolder.getAdapterPosition(); item.remove(position); adapter.notifyItemRemoved(position);
} }).attachToRecyclerView(recyclerView);
}
@Override public void onItemClick(int position) { String i=String.valueOf(position+1); Toast.makeText(this,"The position is "+i,Toast.LENGTH_SHORT).show(); }}
github项目源码: https://github.com/NeoWu55/Android-RecyclerView
RecyclerView的点击、滑动、拖动事件的更多相关文章
- Flutter进阶—点击、拖动和其他手势
Flutter中的手势系统有两个层次.第一层具有原始指针事件,其描述了穿过屏幕的指针(例如触摸.鼠标和触控笔)的位置和移动.第二层具有手势,其描述由一个或多个指针移动组成的语义动作. 指针指针代表用户 ...
- RecyclerView的单击和长按事件(转)
转自:http://www.jianshu.com/p/f2e0463e5aef 前言 上一篇文章揭开RecyclerView的神秘面纱(一):RecyclerView的基本使用中,主要讲述了Recy ...
- Android教程2020 - RecyclerView响应点击
本文介绍RecyclerView设置点击的方法.这里给出比较常见的使用方式. Android教程2020 - 系列总览 本文链接 前面我们已经知道如何用RecyclerView显示一列数据. 用户点击 ...
- Android长按及拖动事件探究
Android中长按拖动还是比较常见的.比如Launcher中的图标拖动及屏幕切换,ListView中item顺序的改变,新闻类App中新闻类别的顺序改变等.下面就这个事件做一下分析. 就目前而言,A ...
- Android开发 ---基本UI组件4:拖动事件、评分进度条、圆圈式进度条、进度条控制
Android开发 ---基本UI组件4 1.activity_main.xml 描述: 定义了一个按钮 <?xml version="1.0" encoding=" ...
- Android悬浮窗及其拖动事件
主页面布局很简单,只有一个RelativelyLayout <?xml version="1.0" encoding="utf-8"?> <R ...
- 解决UIButton 连续点击重复响应事件问题
经常会遇到重复点击某个按钮 事件被响应多次的情景, 有时候可能对程序本身并没有什么影响 , 可有时候偏偏需要限制button响应事件直接的间隔 . 方法一 : 标记 1 . 利用空闲enable属性来 ...
- 【JS】点击目标外事件与IFRAM自适应高度
一.点击目标外事件 $(document).mouseup(function(e){ var _con = $('.dropdown-multiSelect-list'); // 设置目标区域 if( ...
- 使用JS或jQuery模拟鼠标点击a标签事件代码
原文 使用JS或jQuery模拟鼠标点击a标签事件代码 这篇文章主要介绍了使用JS或jQuery模拟鼠标点击a标签事件代码,需要的朋友可以参考下 <a id="alink" ...
- js(鼠标键盘拖动事件)
拖动事件是h5(HTML5的) 1:draggable(true) 2:拖动源 ondragstart ,ondragend 3:目的地 ondraglenter,ondragover,ondragl ...
随机推荐
- 网络最大流算法—最高标号预流推进HLPP
吐槽 这个算法.. 怎么说........ 学来也就是装装13吧.... 长得比EK丑 跑的比EK慢 写着比EK难 思想 大家先来猜一下这个算法的思想吧:joy: 看看人家的名字——最高标号预留推进 ...
- Java实现登录验证码
登录验证码 Servlet /* 从请求中获取数据,获取验证码的session的值转为String类型, 销毁,防止返回后验证码不刷新,重新验证成功 判断验证码是否相同(忽略大 ...
- 2019-02-18 扩展Python控制台实现中文反馈信息之二-正则替换
"中文编程"知乎专栏原文地址 续前文扩展Python控制台实现中文反馈信息, 实现了如下效果: >>> 学 Traceback (most recent call ...
- 关于ipv6被拒的问题
遇到ipv6被拒,你首先要搭建一个ipv6的环境,进行测试一下,如果在ipv6环境下没有问题,那你就可以再次直接提交,或者重新打包提交.再次提交的时候,你可以录制一段在ipv6环境下运行的一段视频 上 ...
- MUI ios下用video标签默认全屏播放
前几天用Hbuilder+MUI做了个应用,里边用到<video>标签,在Android下正常,但是在苹果手机老是默认全屏播放. 解决办法: 首先在video标签加上playsinline ...
- Word Count作业
Word Count作业 一.个人Gitee地址:https://gitee.com/Changyu-Guo 二.项目简介 该项目主要是模拟Linux上面的wc命令,基本要求如下: 命令格式: wc. ...
- Python第三天 序列 5种数据类型 数值 字符串 列表 元组 字典 各种数据类型的的xx重写xx表达式
Python第三天 序列 5种数据类型 数值 字符串 列表 元组 字典 各种数据类型的的xx重写xx表达式 目录 Pycharm使用技巧(转载) Python第一天 安装 shell ...
- 设置TIMESTAMP和DATETIME的自动初始化及自动更新
最近有一个关于MySQL版本升级的事,涉及到一些关于时间类型的细节问题需要查明,因此到官网找到相关文章,翻出来比较方便自己理解,博客这里也贴一下. 参考官网网址: https://dev.mysql. ...
- Linux shell 及命令汇总
1 文件管理命令 1.cat命令:将文件内容连接后传送到标准输出或重定向到文件 2.chmod命令:更改文件的访问权限 3.chown命令:更改文件的所有者 4.find命令:查找(符合条件)文件并将 ...
- 使用docker swarm集群心得
本片关于使用docker swarm 集群心得,也是一些经验吧!过程描述可能简单! 根据一些公司使用经历接收一下问题并针对问题作出应对策略 1.docker swarm集群 主节点数必须是单数,也就是 ...
