linux下编译安装vim7.4并安装clang_complete插件
linux下编译安装vim7.4并安装clang_complete插件
因为debian里软件仓库中下载安装的vim是不支持python写的插件的(可以打开vim,在命令模式先输入:py测试一下),导致clang complete插件无法使用,所以需要自己进行编译一个支持python插件的版本。
1、准备工作
先下载vim7.4源码
#直接使用git克隆
git clone git clone https://github.com/vim/vim.git
#下载源码包
wget ftp://ftp.vim.org/pub/vim/unix/vim-7.4.tar.bz2
tar -xjvf vim-7.4.tar.bz2
因为编译起还需要python-dev包的支持,所以先安装一下。
sudo apt install python-dev python3-dev
2、生成Makefile并编译
执行configure程序,生成Makefile文件
./configure --prefix=/home/xxx/programs/vim74 --enable-pythoninterp --enable-python3interp --enable-gui=no --enable-cscope --enable-multibyte --enable-fontset
生成Makefile成功后,执行make命令进行编译。编译完成之后,执行make install进行安装。
安装完成后可以进入/home/xxx/programs/vim74查看(安装目录是前面--prefix参数指定的)。
如果你之前已经使用apt安装了vim,可以将/usr/bin/vim这个软链接删除,然后再创建一个新的过去。
# 查看一下vim这个命令
$ ls -l /usr/bin/vim
lrwxrwxrwx 1 root root 21 8月 12 22:14 /usr/bin/vim -> /etc/alternatives/vim
# 修改这个软链接
sudo rm -f /usr/bin/vim
sudo ln -s home/xxx/programs/vim74/bin/vim /usr/bin/vim
# 如果你习惯用vi,也可以一并修改了
sudo rm -f /usr/bin/vi
sudo ln -s home/xxx/programs/vim74/bin/vim /usr/bin/vi
可以使用下面命令,简单的全修改掉
ls /home/xxx/programs/vim74/bin|xargs -I{} sudo rm /usr/bin/{}
ls /home/xxx/programs/vim74/bin|xargs -I{} sudo ln -s /home/o/program/vim74/bin/{} /usr/bin/{}
3、安装clang complete插件
先去下载插件源码
git clone https://github.com/Rip-Rip/clang_complete.git
下载完成之后,进入源码目录,执行下面命令进行安装
make
make install
安装完成后,可以测试一下。
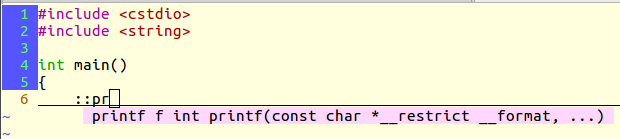
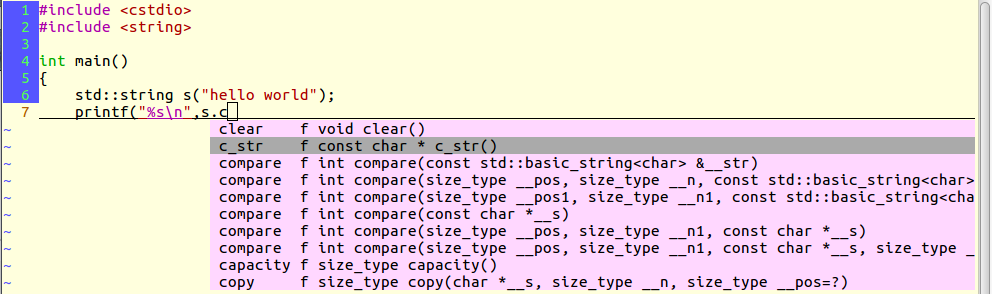
可以输入::或者在类对象后输入.等,测试一下代码提示功能。


4、出现问题及解决办法
打开vim的时候出现如下提示
Loading libclang failed, completion won't be available. Consider setting g:clang_library_path.
这里需要先安装一下libclang
sudo apt install libclang-dev
安装完成之后,应该在/usr/lib/llvm-3.8/lib(因为我安装的是3.8版本的,也许你的是llvm-3.6/llvm-3.7等)目录下有libclang.so这个文件。
需要把这个路径,加入到clang_complete的配置文件中去。
vi ~/.vim/plugin/clang_complete.vim
#在ClangCompleteInit函数之前加入下面两句
let g:clang_use_library = 1
let g:clang_library_path = '/usr/lib/llvm-3.8/lib/libclang.so'
linux下编译安装vim7.4并安装clang_complete插件的更多相关文章
- LINUX下编译安装PHP各种报错大集合
本文为大家整理汇总了一些linux下编译安装php各种报错大集合 ,感兴趣的同学参考下. nginx1.6.2-mysql5.5.32二进制,php安装报错解决: 123456 [root@clien ...
- linux下编译安装curl
linux下编译安装curl 1.下载curl git clone https://github.com/curl/curl.git 2.在curl目录下生成configure文件 ./buldcon ...
- linux下编译安装boost库
linux下编译安装boost库 linux下编译安装boost库 1.下载并解压boost 1.58 源代码 下载 解压 2.运行bootstrap.sh 3.使用b2进行构建 构建成功的提示 4. ...
- Linux下编译安装Apache Http Server
Linux下编译安装Apache Http Server [TOC] 1.下载httpd-2.4.12.tar.bz2 wget http://mirror.bit.edu.cn/apache/htt ...
- Linux 下编译、安装、配置 QT
转自Linux 下编译.安装.配置 QT 注意:编译安装耗时费力,且很容易出错,要不断调整编译参数,不推荐使用,否则这将会是一个纠结痛苦的过程. 打算做嵌入式图像处理,计划方案嵌入式Linux+Ope ...
- Linux下编译安装Apache及模块
Apache是时下最流行的Webserver软件之中的一个,支持多平台,可高速搭建web服务,并且稳定可靠.并可通过简单的API扩充.就能够集成PHP/Python等语言解释器. 文章这里解说怎样在l ...
- Linux下编译安装qemu和libvirt
目录 [hide] 1 安装qemu 1.1 qemu介绍 1.2 下载源文件 1.3 编译安装 2 安装libvirt 2.1 libvirt介绍 2.2 下载libvirt 2.3 编译安装 3 ...
- linux下编译安装nginx
1.首先下载稳定版nginx1.10.2 使用wget命令下载 wget http://nginx.org/download/nginx-1.10.2.tar.gz 2.然后解压 tar -zxvf ...
- Linux下编译安装qemu和libvirt【转】
转自:http://www.cnblogs.com/findumars/p/5679742.html 目录 [hide] 1 安装qemu 1.1 qemu介绍 1.2 下载源文件 1.3 编译安装 ...
随机推荐
- jquery的各种隐藏显现动画的区别
<!DOCTYPE html> <html> <head lang="en"> <meta charset="utf-8&quo ...
- HBASE 安装法
http://www.cnblogs.com/nexiyi/p/hbase_intro_94.html
- Xcode8与iOS10那些事
一.证书管理 用Xcode8打开工程后,比较明显的就是下图了,这个是苹果的新特性,可以帮助我们自动管理证书.建议大家勾选这个Automatically manage signing(Ps.但是在bea ...
- EEG preprocess - re-reference EEG预处理 - 重参考
Source: https://blricrex.hypotheses.org/ressources/eeg/pre-processing-for-erps/re-referencing-eeg-da ...
- 【LeetCode】241. Different Ways to Add Parentheses
Different Ways to Add Parentheses Given a string of numbers and operators, return all possible resul ...
- 软件工程(FZU2015)赛季得分榜,第9回合
目录 第一回合 第二回合 第三回合 第四回合 第五回合 第6回合 第7回合 第8回合 第9回合 第10回合 第11回合 积分规则 积分制: 作业为10分制,练习为3分制:alpha30分: 团队项目分 ...
- asp.net mvc短信接口调用——阿里大于API开发心得
互联网上有许多公司提供短信接口服务,诸如网易云信.阿里大于等等.我在自己项目里需要使用到短信服务起到通知作用,实际开发周期三天,完成配置.开发和使用,总的说,阿里大于提供的接口易于开发,非常的方便,短 ...
- 网页游戏外挂辅助AMF模拟通讯必备
class AMF_Post_Data { public List<byte> message; /// <summary> /// 初始化Message /// </s ...
- 解决:Win 10安装软件时提示:文件系统错误 (-1073740940)
1.win+R输入 gpedit.msc 2.左边计算机配置 windows设置——安全设置——本地策略——安全选项 3.在安全选项右边选择 用户账户控制:管理员批准模式中管理员的提升权限提示的行为, ...
- Leetcode 40. Combination Sum II
Given a collection of candidate numbers (C) and a target number (T), find all unique combinations in ...
