使div弹窗可拖拽指令
在项目开发过程中,有些情况dialog弹窗,直接使用div模拟弹窗效果,并需要支持div可拖拽。
div模拟弹窗效果:
(1)在用于存放指令的文件夹内,新建js文件,命名为:drag.js。具体代码如下所示:
- import Vue from 'vue';
- //使用Vue.directive()定义一个全局指令
- //1.参数一:指令的名称,定义时指令前面不需要写v-
- //2.参数二:是一个对象,该对象中有相关的操作函数
- //3.在调用的时候必须写v-
- const drag = Vue.directive('drag',{
- //1.指令绑定到元素上回立刻执行bind函数,只执行一次
- //2.每个函数中第一个参数永远是el,表示绑定指令的元素,el参数是原生js对象
- //3.通过el.focus()是无法获取焦点的,因为只有插入DOM后才生效
- bind:function(el){},
- //inserted表示一个元素,插入到DOM中会执行inserted函数,只触发一次
- inserted:function(el){
- el.onmousedown = function (e) {
- var disx = e.pageX - el.offsetLeft;
- var disy = e.pageY - el.offsetTop;
- document.onmousemove = function (e) {
- el.style.left = e.pageX - disx + 'px';
- el.style.top = e.pageY - disy + 'px';
- }
- document.onmouseup = function () {
- document.onmousemove = document.onmouseup = null;
- }
- }
- },
- //当VNode更新的时候会执行updated,可以触发多次
- updated:function(el) {}
- })
- export default drag;
(2)在main.js中引入该指令:
- // div拖拽效果
- import drag from './directive/drag';
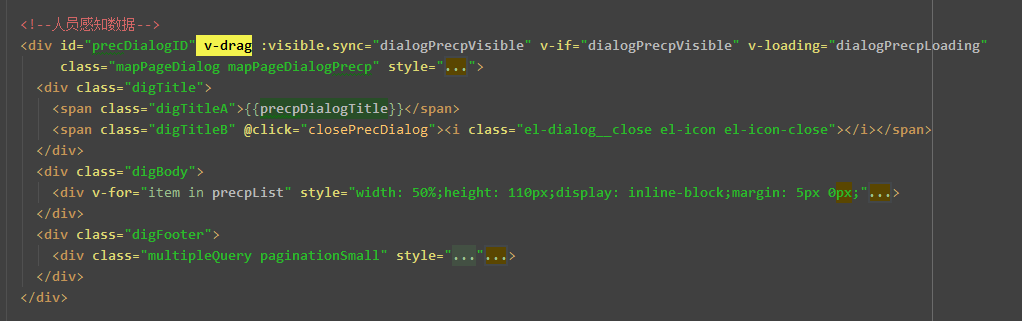
(3)在需要拓展的div中,加入指令:v-drag

使div弹窗可拖拽指令的更多相关文章
- 使dialog可拖拽指令
在项目开发过程中,需要支持dialog弹窗可拖拽,则需要对dialog添加指令.具体操作说明如下: (1)在用于存放指令的文件夹内,新建拖拽指令文件夹,例如命名为:el-dragDialog,如下所示 ...
- Angular 自定义拖拽指令
指令 组件是一种带模版的指令.指令是超级. 结构型指令(改变布局)和属性型指令(改变外观和行为). Renderer2和ElementRef Angular不提倡直接操作DOM 对于DOM的操作应该通 ...
- js div浮动层拖拽效果代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jQuery 学习笔记3 点击弹出一个div并允许拖拽移动
这里我看了下http://qings.blog.51cto.com/4857138/998878/ 的文章,感谢他的分享. 首先我们有一个a标签和一个div,div默认是不显示的,当用户点击时改为显示 ...
- 用JavaScript实现div的鼠标拖拽效果
实现原理鼠标按下时根据onmousemove事件来动态获取鼠标坐标位置以此来更新div的位置,实现的前提时div要有一个定位效果,不然的话是移动不了它的. HTML <div class=&qu ...
- 【j2ee】div浮动层拖拽
背景:近期项目中需要实现弹出浮层增加数据,并且浮动层可以拖拽 解决步骤:1.浮动层实现 2.拖拽实现 多方查资料,基本实现功能,现做demo,便于以后使用 先上图片大体展示实现效果: 再上代码,展示 ...
- div与div之间的拖拽
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- div/dom元素拖拽缩放插件,纯js实现拖拽缩放,不依赖jQuery~
产品需求,需要用到对div(dom)进行拖拽缩放操作,看到有好多插件,要么依赖jQuery,要么文件太大. 封装了一个插件,不压缩状态下5KB. html <!DOCTYPE html> ...
- DIV 实现可拖拽 功能(留档)
//可拖拽 功能 $.fn.extend({ //用法:$(element).jqDrag(); //element需要具备定位属性,需要手动调整层叠样式,这里只是修改鼠标拖动效果 ...
随机推荐
- 将查询列表内容保存到excel表格中,并保存到相应的盘中
1.先导入相应的jar包 2.一个小的Demo测试[实体类+测试类:保存excel的方法] Student实体类 public class Student{ private int id; priva ...
- MySQL-第十篇多表连接查询
1.SQL92规范.SQL99规范 2.广义笛卡尔积,多表之间没有任何连接条件,得到的结果将是N x M条记录. 3.SQL92中的左外连接.右外连接,连接符有(+或*),放在连接条件那一边就叫做左或 ...
- Mysql 数据库存储的原理??
储存过程是一个可编程的函数,它在数据库中创建并保存.它可以有 SQL 语句和一些特殊的控制结 构组成.当希望在不同的应用程序或平台上执行相同的函数,或者封装特定功能时,存储过程是非常有用的.数据库中的 ...
- poj_1995 Raising Modulo Numbers (快速幂)
[题目链接] http://poj.org/problem?id=1995 [算法] 基本快速幂(二进制思想) 注意两个int相乘可能溢出,加(long long)但是相乘不要加括号,不然会先溢出在类 ...
- 洛咕 【P1891】疯狂LCM & 三倍经验
经验给掉先: 经验*1 经验*2 经验*3 这里给个跑得比较慢的 \(n \sqrt n\) 预处理然后 \(O(1)\) 回答询问的做法 式子 首先我们推柿子: \[\begin{aligned}A ...
- P2586 [ZJOI2008]杀蚂蚁(模拟)
P2586 [ZJOI2008]杀蚂蚁 大模拟. 什么都不想补了. 看变量名感性理解吧 #include<iostream> #include<cstdio> #include ...
- CSS-子盒子撑开父盒子,让父盒子的高随内容自适应
方法一: height:auto!important; height:200px; min-height:200px; ie6并不支持min-height.ie7,opera,火狐没有问题. 方法二: ...
- 基于 Python 的自定义分页组件
基于 Python 的自定义分页组件 分页是网页中经常用到的地方,所以将分页功能分出来,作为一个组件可以方便地使用. 分页实际上就是不同的 url ,通过这些 url 获取不同的数据. 业务逻辑简介 ...
- TypeScript从入门到Vue项目迁移
1. 前言 ES6的普及,大大简化了JavaScript的表达方式 大型项目中,js没有类型检查.表达方式灵活,多人协作代码调试和维护成本高 2. 定义 TypeScript 是 JavaScript ...
- 三:GC回收机制
jvm垃圾回收机制: jvm中有个垃圾回收线程,它是低优先级的,当虚拟机空闲或堆内存不足时,它就会去清除不可达对象. GC是如何去判断对象是否能被回收的 早期GC判断对象是否能被回收时用的引用计数法, ...
