springboot 中的 thymeleaf 页面进阶小知识
我们做好了登录页,那设计一个场景吧,比如我们登录后跳转到公司主页,想从公司主页再跳转到员工列表页;
这样的场景我们该如何实现,首先要知道一些基础知识,就是SpringBoot的一些关于请求的架构知识:
| 功能 | 请求URI | 请求方式 |
| 查询所有员工 | emps | GET |
| 查询某个员工 | emp/{id} | GET |
| 跳转到添加页 | emp | GET |
| 添加员工 | emp | POST |
| 跳转到修改页 | emp | GET |
| 修改员工信息 | emp{id} | PUT |
| 删除员工 | emp{id} | DELETE |
其实,这些请求在我们做登录页的时候已经有接触过了,那么我们来看后边如何应用。
页面跳转和编写替换
我们从主页中已经写过了如何从主页跳转到列表页,那么我们现在要做的就是,在列表页中展示正确的数据。
1. 首先,添加超链接,也就是点击跳转后的页面,同样适用thymeleaf模板,引入模板和属性
xmlns:th="http://www.thymeleaf.org"
来看没有修改前的跳转页面的几个地方:
a. 头部的名字不是我们首页的admin;
b. 侧边栏中我们修改的员工管理的中文不见了;
c. 列表数据目前OK;

针对以上的问题,我要做的就是替换头部和侧边栏,但是让我们按照首页一样再写一遍会很麻烦,所以Thymeleaf给了我们一些可以替换的功能;
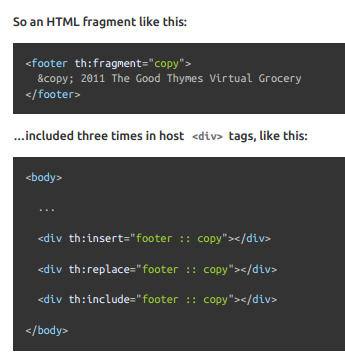
看官方文档如何写的:

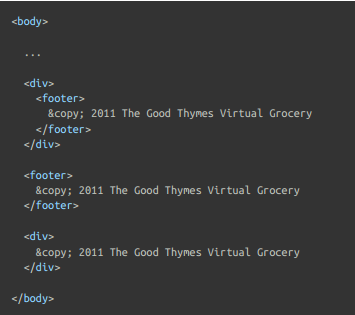
效果图:

两种替换公式:
~{templatename: : selector} :~{模板名::选择器}
~{templatename: : fragmentname} :~{模板名::片段名}
三个替换属性:
th:insert :将声明的片段,整个插入到元素中
th:replace :将声明引入的元素替换为公告元素
th:includ :将被引入的元素内容包含在标签中
1. 那,在我们的html中应用一下,就是这么写的:(在我们需要替换的顶部栏,也就是用户名那里,把这个元素后边加上这个th的属性)
<nav class="navbar navbar-dark sticky-top bg-dark flex-md-nowrap p-0" th:fragment="topbar">
2. 然后,在我们的list.htm页中加入这样的一段即可实现:(注意,我这里没有写~{},其实是可以的;一般只有在行内才需要写,比如[[~{}]]或者[(~{})])
<div th:replace="dashboard::topbar"></div>
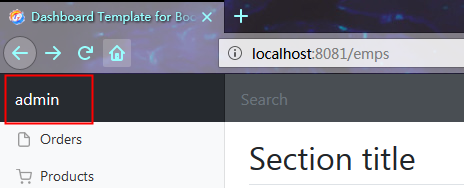
实现效果如图:*(看,名字已经替换成了首页我们登录时的用户名)

3. 接下来,替换侧边栏,同样的方法,这会我使用选择器的那个公式:(给想要替换的侧边栏,添加一个id)
<nav class="col-md-2 d-none d-md-block bg-light sidebar" id="sidebar">
4. 再到list.html中去引入这个id:
<div th:replace="~{dashboard::#sidebar}"></div>
看效果:(首页的中文页替换过来了),是不是这样写页面就简单了很多~

springboot 中的 thymeleaf 页面进阶小知识的更多相关文章
- 7 — 简单了解springboot中的thymeleaf
1.官网学习地址 https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html 2.什么是thymeleaf? 一张图看明白: 解读: ...
- react组件中的constructor和super小知识
react组件中的constructor和super小知识 1.react中用class申明的类一些小知识 如上图:类Child是通过class关键字申明,并且继承于类React. A.Child的类 ...
- springboot 中使用thymeleaf
Spring Boot支持FreeMarker.Groovy.Thymeleaf和Mustache四种模板解析引擎,官方推荐使用Thymeleaf. spring-boot-starter-thyme ...
- springboot中访问html页面
springboot中如果想访问html页面,不每访问一个页面就写一个Controller,可以统一写一个公共的controller方法 代码: (1)引入hutool工具依赖 <!-- hut ...
- SpringBoot中自定义错误页面
错误页面定制(在有模板引擎的情况下): 有模板的支持下: 在templates文件夹下 建立 error文件夹 在error文件夹下 404.html 500.html 4xx.html (名字就叫4 ...
- SpringBoot中的thymeleaf引擎报错
关于:thymeleaf报错: An error happened during template parsing (template: "class path resource [temp ...
- springboot中.yml没有spring的小叶子标志解决办法
我的idea springboot项目中有两个.yml文件,一个application.yml,一个log4j2.yml,但是只有application.yml显示的是树叶图标,如下所示 做如下配置后 ...
- SpringBoot中使用Thymeleaf模板
1.引入pom依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactId& ...
- python之数字类型小知识
数字是表示计数的抽象事物,也是数学运算和推理的基础,所以,生活中数字是生活中无处不在的,那么,在python语言中运用数字有哪些小知识呢,不妨花点时间看一下这篇博文,牢记这些小知识. 整数类型中四种进 ...
随机推荐
- 北风设计模式课程---访问者(Visitor)模式
北风设计模式课程---访问者(Visitor)模式 一.总结 一句话总结: 设计模式是日常问题的经验总结方案,所以学好设计模式对日常出现的问题可以有很好的解决. 访问者设计模式有点神似 抽象工厂模式, ...
- Xcode工程文件pbxproj
Xcode工程文件pbxproj Xcode会去读Project.pbxproj文件,把pbxproj转成plist文件,看起根目录结构 rootObject:指向的是我们的工程对象.(对应一个24个 ...
- iOS环境搭建
Xcode安装 一定要在App Store上下载XCode . git config常用配置 设置lg命令 查看分支图 git config --global alias.lg "log - ...
- C# 防火墙操作之特定端口
针对将特定端口加入到windows系统的防火墙中,使其允许或禁止通过防火墙.其大概思路是: /// <summary> /// 添加防火墙例外端口 /// </summary> ...
- 从进度条和alert的出现顺序来了解浏览器 UI 渲染 & JS进程
项目里有一个需求是在上传文件的时候需要显示进度条,那么理所当然的在上传完成后就需要提示用户上传完毕并且更新进度条. 之前的预期表现是,上传完毕后,先更新进度条到100%,再alert出提示,所以代码如 ...
- 疑难杂症——bash: /dev/null: Permission denied
描述 在使用 Devstack 的时候需要时常切换用户su stack,此时会触发错误: root@mickeyfan-dev:~# su stack bash: /dev/null: Permiss ...
- log4j配置参数详解——按日志文件大小、日期切分日志文件
项目中尽管对log4j有基本的配置,例如按天生成日志文件以作区分,但如果系统日志文件过大,则就需要考虑以更小的单位切分或者其他切分方式.下面就总结一下log4j常用的配置参数以及切分日志的不同方式. ...
- LeetCode——160 Intersection of Two Linked Lists
题目 Input: intersectVal = 8, listA = [4,1,8,4,5], listB = [5,0,1,8,4,5], skipA = 2, skipB = 3 Output: ...
- 应用安全 - 代码审计 - JavaScript
JavaScript Prototype污染
- 如何实现动态水球图 --》 echars结合echarts-liquidfill实现
1)项目中作为项目依赖,安装到项目当中(注意必须要结合echars) npm install echarts vue-echarts --save npm install echarts-liquid ...
