CSS3属性之 target伪类实现Tab切换效果
CSS3 :target伪类用来改变页面中锚链接URL所指向的ID样式
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>target伪类实现Tab切换效果</title>
<style type="text/css">
p{
bond:li;
}
.tablist {
position:relative;
margin:50px auto;
min-height:200px;
}
/* this example style begin */
.tab_content {
position: absolute;/*set content box as absolute*/ width:600px;
height:170px;
padding:15px;
border:1px solid #91a7b4;
border-radius:3px;
box-shadow: 2px 3px rgba(,,,0.1);
font-size:.2em;
line-height:.5em;
color:#;background:#fff;
}
#tab1:target, #tab2:target, #tab3:target {
z-index: ;
}
.tabmenu {
position:absolute;
top:%;
margin:;
}
.tabmenu li{
display:inline-block;}
.tabmenu li a {
display:block;
padding:5px 10px;
margin: 10px ;
border:1px solid #91a7b4;
border-radius: 5px 5px;
background:#e3f1f8;
color:#;
text-decoration:none;
}
.tablist {
position:relative;
margin:50px auto;
min-height:200px;
} </style>
</head>
<body>
<p>target伪类实现Tab切换效果</p>
<div class="tablist">
<ul class="tabmenu">
<li><a href="#tab1">标签一</a></li>
<li><a href="#tab2">标签二</a></li>
<li><a href="#tab3">标签三</a></li>
</ul>
<div id="tab1" class="tab_content">
<p>假如生活欺骗了你</p>不要悲伤,不要哭泣<br />快乐的日子总会来的
</div>
<div id="tab2" class="tab_content">
犯我中华着,虽远必诛!
</div>
<div id="tab3" class="tab_content">
<p style="font-size:24px;">你在桥上看风景</p>
<p>看风景的人正在看你</p>
</div>
</div>
</body>
</html>
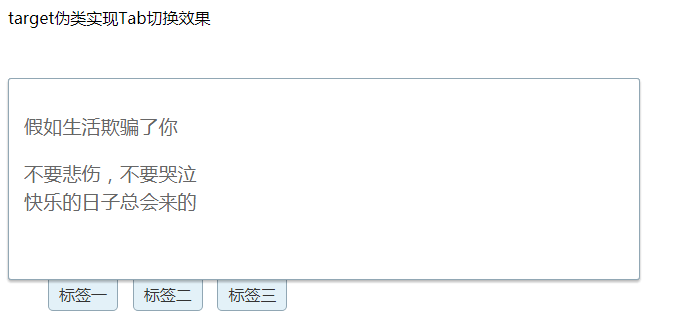
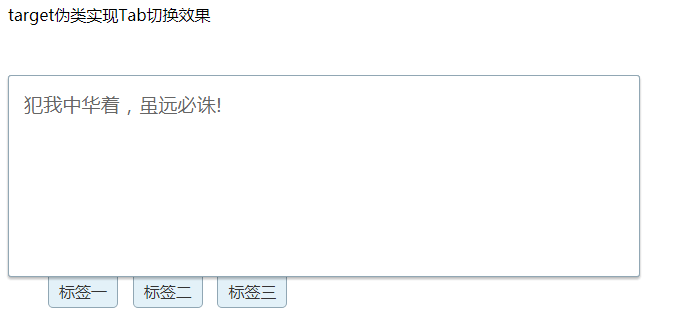
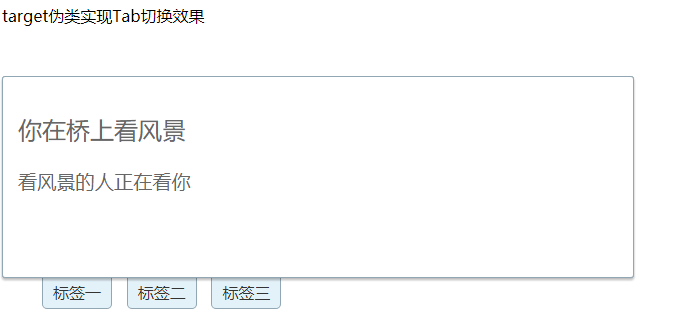
效果:
点击标签1

点击标签2

点击标签3

CSS3属性之 target伪类实现Tab切换效果的更多相关文章
- 实用CSS3属性之 :target伪类实现Tab切换效果
CSS3 :target伪类用来改变页面中锚链接URL所指向的ID样式,例如你要改变描链接指向#tab的元素字体颜色为蓝色,哪么你可以这样写成#tab:target {color:blue} 浏览器支 ...
- CSS3 :target伪类实现Tab切换效果
用:target伪类实现Tab切换效果真的非常简单!简单到什么程度呢?它只需要下面这些代码. style.css: .song-info { position: absolute; backgroun ...
- CSS3 :target伪类实现Tab切换效果 BY commy
http://www.shejidaren.com/examples/css3-target/css3-target.html#tab1 标签一 标签二 标签三 欢迎加设计达人Q群:50063010设 ...
- :target伪类制作tab选项卡
:target伪类的作用是突出显示活动的HTML锚,下面是一个简单的例子: HTML代码: <div> <a href="#demo1">点击此处</ ...
- 第91天:CSS3 属性选择器、伪类选择器和伪元素选择器
一.属性选择器 其特点是通过属性来选择元素,具体有以下5种形式: 1.E[attr] 表示存在attr属性即可: div[class] 2.E[attr=val] 表示属性值完全等于val: ...
- CSS3 :target伪类的理解与使用
CSS3 :target伪类用来改变页面中锚链接URL所指向的ID元素的样式,例如你要改变描链接指向#tab的元素字体颜色为蓝色,哪么你可以这样写成#tab:target {color:blue} 浏 ...
- CSS3 target 伪类不得不说那些事儿(纯CSS实现tab切换)
是不是觉得target有点眼熟?! 今天要讲的不是HTML的<a>标签里面有个target属性. target伪类是css3的新属性. 说到伪类,对css属性的人肯定都知道:hover.: ...
- CSS3 target 选择器_:target伪类的使用
target作为目标伪类选择器,是css3中的新特性之一,目前已经支持所有主流浏览器,除了 IE8 及更早的版本.target伪类的主要是用于匹配文档中uri中某个标志符的目标元素,具体来说,uri中 ...
- 巧用CSS3 :target 伪类制作Dropdown下拉菜单(无JS)
:target 是CSS3 中新增的一个伪类,用以匹配当前页面的URI中某个标志符的目标元素(比如说当前页面URL下添加#comment就会定位到id=“comment”的位置,俗称锚).CSS3 为 ...
随机推荐
- HTML canvas中translate()与rotate()的理解
首先,当我们在页面上初始化canvas时,相当于在上面放了一块画布,这块画布我们可以理解为上面有一个坐标系(如下图),左上角是原点,往右是X轴的正方向,往下是Y轴的正方向,我们在画布上绘制的内容都是基 ...
- What does the dot after dollar sign mean in jQuery when declaring variables?
https://stackoverflow.com/questions/22156664/what-does-the-dot-after-dollar-sign-mean-in-jquery-when ...
- 阶段1 语言基础+高级_1-3-Java语言高级_04-集合_04 数据结构_2_数据结构_队列
先进先出 队列 队列:queue,简称队,它同堆栈一样,也是一种运算受限的线性表,其限制是仅允许在表的一端进行插入, 而在表的另一端进行删除. 简单的说,采用该结构的集合,对元素的存取有如下的特点: ...
- excel实现筛选去重操作
前情提要: 做图表时,希望更新数据后能自动化更新图表,需要各种公式之间相互配合.此时的需求是,将A表中的不同用户登录的地点做一个图表统计. 1.创建透视表 以用户id和地点当做行标签制作透视表,透视表 ...
- pgd 游戏教程 基地
http://www.pascalgamedevelopment.com/content.php?417-Castle-Game-Engine-6-2-released
- uni-app-小程序中组件不支持id选择器等
这个问题刚开始遇到的时候有点搞笑啰,正常情况下,id选择器不是最正常的吗?搞锤子哦. 接着我就找度娘了 ,官网给出的解释是:https://developers.weixin.qq.com/mini ...
- TP框架对数据库的基本操作
数据库的操作,无疑就是连接数据库,然后对数据库中的表进行各种查询,然后就是对数据的增删改的操作,一步步的讲述一下框架对数据库的操作 想要操作数据库,第一步必然是要:链接数据库 一.链接数据库 (1)找 ...
- vue 中注册全局组件
1 全局注册组件 建一个 js 文件, 注册全局组件, 并且暴露出去 然后再在 main.js 中引入 在页面就可以直接使用了 2 全局注册过滤器 建立文件, 包含所有过滤器方法 ...
- Spring Boot系列(四) Spring Cloud 之 Config Client
Config 是通过 PropertySource 提供. 这节的内容主要是探讨配置, 特别是 PropertySource 的加载机制. Spring Cloud 技术体系 分布式配置 服务注册/发 ...
- 浅谈WebService开发三(动态调用WebService)转
在前两讲里,我已经向大家演示了如何使用WebService.同步, 异步调用WebService,而在实际开发过程中,可能会有多个WebService接口供你选择,而在程序执行过程中才决定使用哪一个 ...
