django之csrf_exempt解决跨域请求的问题
一:
# 获取微信返回的code信息
@csrf_exempt
def wechat_auth(req):
if req.method == 'POST':
code = req.POST.get('code')
data_info = get_access_token_info(code)
return JsonResponse({'message': data_info, "status": ''})
return JsonResponse({'message': '扫码失败,请刷新重试!',"status": 0})
scrf_exempt是用来解决视图可以进行跨域请求。
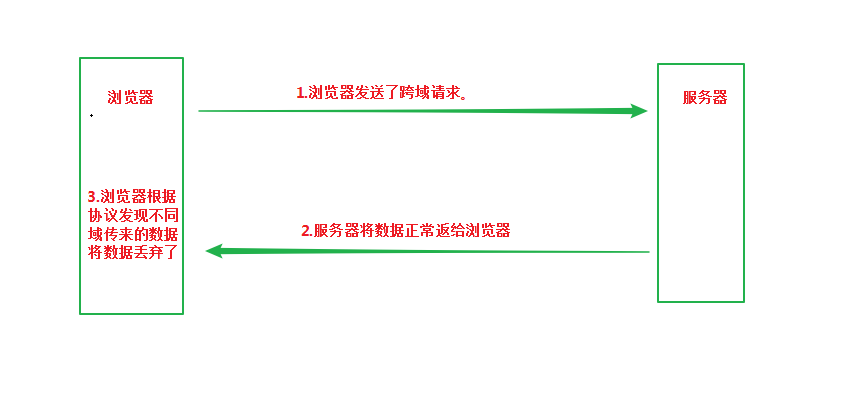
1:什么是跨域请求呢?
假如:
在http:www.aa:8080/index.html里面的js代码发起了http:api:aa:9999/index_data这个地址的请求。
那么:
我们是得不到数据的?
为什么得不到数据呢?
原因:浏览器不要这个数据
理解:跨域不是服务器不给数据,也不是浏览器发现了跨域,不进行了请求。 解决:同源策略是浏览器的策略,和服务器没有关系,不过我们可以通过对服务器的响应头配置,让浏览器接收这次数据(后端解决办法)
例子:
服务器
from flask import Flask
from flask import make_response
from flask import render_template app = Flask(__name__) # 服务器代码
@app.route("/index_data", methods=["GET"])
def test1():
print("服务器接收了这次请求")
response = make_response("hello world")
return response if __name__ == '__main__':
app.run(debug=True,host="0.0.0.0",port=9999) # 端口为9999的服务器
# 后端
from flask import Flask
from flask import render_template
app = Flask(__name__)
@app.route("/index", methods=["GET"])
def test1():
return render_template("csrf_test.html") if __name__ == '__main__':
app.run(debug=True) # 前端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/static/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#btn").click(function () { $.ajax({"
url:"http://127.0.0.1:9999/index_data", #从 http:127.0.0.1:5000/index的域向http:127.0.0.1:9999/index_data的域发送请求
type:"get",
success:function (dat) {
console.log(dat)
}
})
})
})
</script>
</head>
<body>
<input type="submit" value="点我试试" id="btn">
</body>
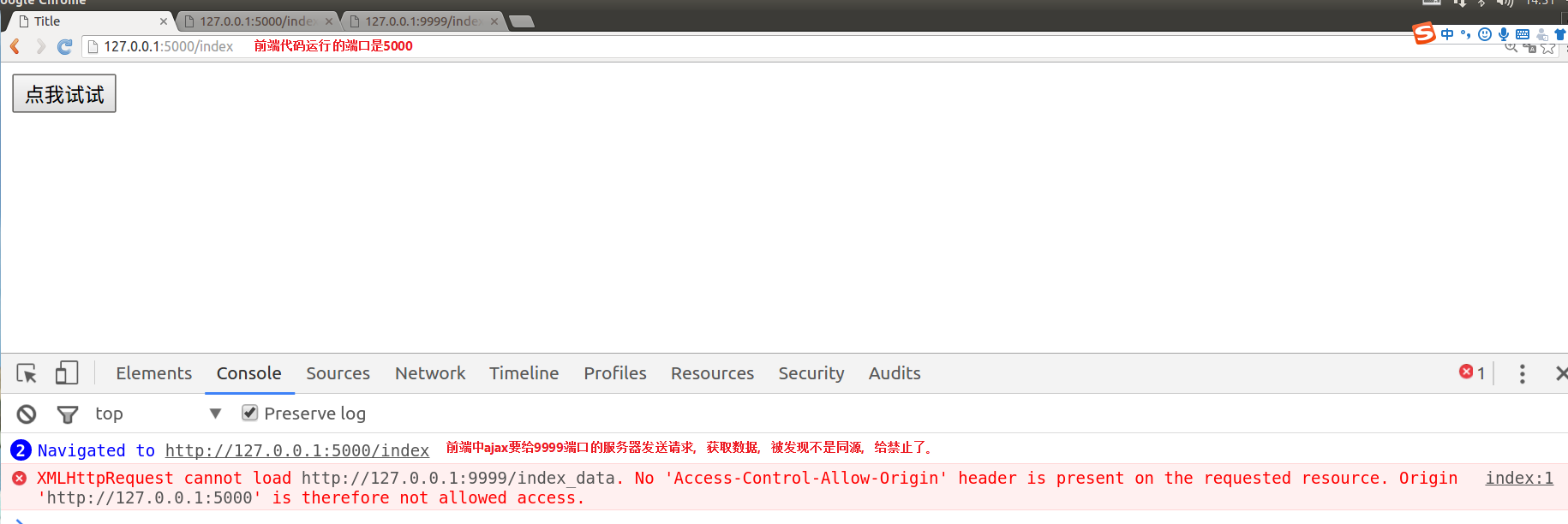
</html> # 前端运行
解决:服务器响应的时候,给请求头加入Acess-Control-Allow-Origin参数:值为:http://127.0.0.1:5000 就可以解决从5000端口向9999端口要数据的情况。
from flask import Flask
from flask import make_response
from flask import render_template app = Flask(__name__) # 服务器代码
@app.route("/index_data", methods=["GET"])
def test1():
print("服务器接收了这次请求")
response = make_response("hello world")
response.headers["Access-Control-Allow-Origin"] = "http://127.0.0.1:5000" # 服务器告诉浏览器,允许5000端口进行数据传输。
return response if __name__ == '__main__':
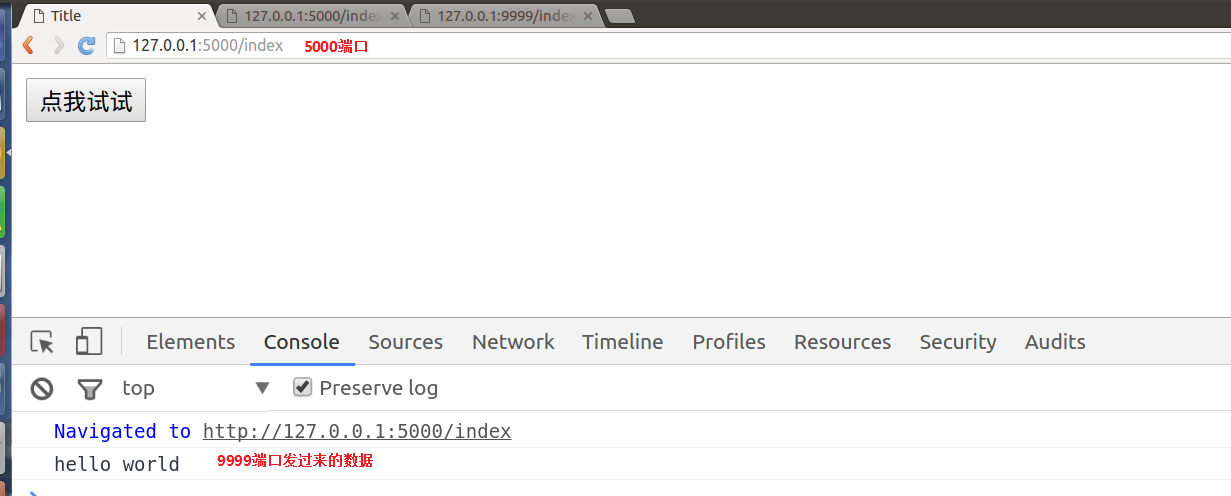
app.run(debug=True,host="0.0.0.0",port=9999) 5000端口运行的结果:

同源策略:同协议、同域名、同端口
结论:服务器通过响应头设置:跨域浏览器的host:port,保证跨域浏览器的能够顺利的拿到服务器的数据。
二:浏览器的请求头中
更复杂的跨区请求:浏览器还会先发送options请求,然后在发送正常的get请求,因此还要对response.headers中添加更过的字段
# TODO 后面会进行测试。
三:django中的跨域请求的解决方法
方法一:普通的视图函数
# 获取微信返回的code信息
@csrf_exempt
def wechat_auth(req):
if req.method == 'POST':
code = req.POST.get('code')
data_info = get_access_token_info(code)
return JsonResponse({'message': data_info, "status": ''})
return JsonResponse({'message': '扫码失败,请刷新重试!',"status": 0})
方法二:继承视图类的类视图
from django.views.decorators.csrf import csrf_exempt
class MyView(View):
def get(self, request):
return HttpResponse("hi")
def post(self, request):
return HttpResponse("hi")
@csrf_exempt
def dispatch(self, *args, **kwargs):
return super(MyView, self).dispatch(*args, **kwargs)
方法三:在urls.py中设置
from django.conf.urls import url
from django.views.decorators.csrf import csrf_exempt
import views urlpatterns = [
url(r'^myview/$', csrf_exempt(views.MyView.as_view()), name='myview'),
]
django之csrf_exempt解决跨域请求的问题的更多相关文章
- Django使用jsonp和cors解决跨域请求问题
1.使用jsonp的方式解决跨域请求的问题 我启动两个django项目,然后使用的端口不一样,在项目1中通过ajax发请求给项目2,然后接受项目2发送过来的数据 先看项目1的ajax的代码 $(&qu ...
- js中ajax如何解决跨域请求
js中ajax如何解决跨域请求,在讲这个问题之前先解释几个名词 1.跨域请求 所有的浏览器都是同源策略,这个策略能保证页面脚本资源和cookie安全 ,浏览器隔离了来自不同源的请求,防上跨域不安全的操 ...
- Ajax 调用webservice 解决跨域请求和发布到服务器后本地调用成功外网失败的问题
webservice 代码 /// <summary> /// MESService 的摘要说明 /// </summary> [WebService(Namespac ...
- XMLHttpRequest.withCredentials 解决跨域请求头无Cookie的问题
查看原文 XMLHttpRequest.withCredentials 属性是一个Boolean类型,它指示了是否该使用类似cookies,authorization headers(头部授权)或者 ...
- 外部调用mvc的api方法时,如何解决跨域请求问题?
首先,创建一个mvc项目(包含webapi),我们模拟一个场景 1)在项目的Controller 创建一个WeiXinApiController public class WeiXinApiContr ...
- 使用SpringMVC的@CrossOrigin注解解决跨域请求问题
跨域问题,通俗说就是用ajax请求其他站点的接口,浏览器默认是不允许的.同源策略(Same-orgin policy)限制了一个源(orgin)中加载脚本或脚本与来自其他源(orgin)中资源的交互方 ...
- JSONP方法解决跨域请求
Ajax跨域请求的问题 跨域:跨域名, 一个域名下的文件去请求了和他不一样的域名下的资源文件(注意是请求文件,而不是数据接口),那么就会产生跨域请求,下面来写一个ajax来跨域请求的例子 <!D ...
- SpringBoot解决跨域请求拦截
前言 同源策略:判断是否是同源的,主要看这三点,协议,ip,端口. 同源策略就是浏览器出于网站安全性的考虑,限制不同源之间的资源相互访问的一种政策. 比如在域名https://www.baidu.co ...
- django解决跨域请求的问题
跨域请求可以用jsonp来解决,不过今天我发现一个很好用的包:django-cors-headers 只需要简单地配置一下就可 被请求方的setting.py中的配置如下: INSTALLED_APP ...
随机推荐
- vue中移动端自适应方案
安装 lib-flexible 1.npm i lib-flexible 2.在项目入口文件 main.js 里 引入 lib-flexible import ‘lib-flexible’ 3.添加m ...
- uva live 7638 Number of Connected Components (并查集)
题目链接:https://icpcarchive.ecs.baylor.edu/index.php?option=com_onlinejudge&Itemid=8&page=show_ ...
- LuceneNET全文检索封装
一.源码特点 1. Lucene.net是Lucene的.net移植版本,是一个开源的全文检索引擎开发包,即它不是一个完整的全文检索引擎,而是一个全文检索引擎的架构,提供了完整的查询引擎 ...
- Tomcat 的work 目录
1 用tomcat作web服务器的时候,部署的程序在webApps下,这些程序都是编译后的程序(发布到tomcat的项目里含的类,会被编译成.class后才发布过来,源文件没有发布过来,但这里的 ...
- vue引入静态js文件
由于一些演示,需要对编码名称等可快速进行修改,需要页面方便配置.由于build后的vue项目基本已经看不出原样,因此需要创建一个文件,并在打包的时候不会进行编译. vue-cli 2.0的作法是在st ...
- CSS - 层叠上下文(The stacking context)
对 MDN 的上的例子的拓展 Root - DIV #1(z-index: 5) - DIV #2(z-index: 2) - DIV #3(z-index: 4) - DIV #4(z-index: ...
- 错误 error: The following untracked working tree files would be overwritten by merge:README.md
问题类型 相信很多小伙伴在创建新的git仓库后,会选上添加README.md文件,开始我也没太在意,应该也没有什么问题. 但是当我通过git添加远程仓库,给这个仓库上传代码时,出现了如下问题:erro ...
- Delphi XE2 之 FireMonkey 入门(26) - 数据绑定: TBindingsList: TBindExprItems
Delphi XE2 之 FireMonkey 入门(26) - 数据绑定: TBindingsList: TBindExprItems 如果要给一对 "源控件" 和 " ...
- Delphi XE2 之 FireMonkey 入门(6) - TLine、TEllipse、TCircle、TPie、TArc、TRectangle、TRoundRect、TCalloutRectangle
它们都是继承自 TShape 类, 共同拥有如下属性: Fill : TBrush; //填充 Stroke : TBrush; //边线( ...
- 佳能mp288拆解步骤--绝对原创
http://itbbs.pconline.com.cn/office/50663206.html 佳能mp288拆解步骤--绝对原创 gotobug Lv1太平洋舰队新兵 楼主 2013-10-13 ...