MVC项目集成swagger
1、创建WebAPI项目解决方案
2、使用nuget引入Swashbuckle包

引入Swashbuckle包后App_Start文件夹下会多出一个SwaggerConfig文件
3、添加接口注释
项目属性->生成,勾选生成xml文档文件(有些太古老的WebSite项目不支持注释功能,因为根本没有生成xml这一个选项)
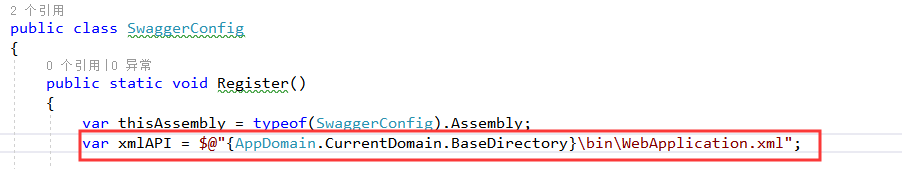
生成xml文档后在SwaggerConfig文件里加入配置
var xmlAPI = $@"{AppDomain.CurrentDomain.BaseDirectory}\bin\WebApplication.xml";

包含xml注释,在.EnableSwagger里找到c.IncludeXmlComments并传入刚才添加的xml路径,此处是(XMLAPI)
.EnableSwagger(c=>{
c.IncludeXmlComments(xmlAPI);
})
到此已经可以运行项目并且可以看到注释,在浏览器地址栏输入http://xxx/Swagger回车即可
现在看到的文档界面都是英文的,接下来进行汉化
4、汉化
4.1创建js文件,把下面的js代码放入到项目里
/// <summary>
/// 中文转换
/// </summary>
var SwaggerTranslator = (function () {
//定时执行检测是否转换成中文,最多执行500次 即500*50/1000=25s
var iexcute = 0,
//中文语言包
_words = {
"Warning: Deprecated": "警告:已过时",
"Implementation Notes": "实现备注",
"Response Class": "响应类",
"Status": "状态",
"Parameters": "参数",
"Parameter": "参数",
"Value": "值",
"Description": "描述",
"Parameter Type": "参数类型",
"Data Type": "数据类型",
"Response Messages": "响应消息",
"HTTP Status Code": "HTTP状态码",
"Reason": "原因",
"Response Model": "响应模型",
"Request URL": "请求URL",
"Response Body": "响应体",
"Response Code": "响应码",
"Response Headers": "响应头",
"Hide Response": "隐藏响应",
"Headers": "头",
"Try it out!": "试一下!",
"Show/Hide": "显示/隐藏",
"List Operations": "显示操作",
"Expand Operations": "展开操作",
"Raw": "原始",
"can't parse JSON. Raw result": "无法解析JSON. 原始结果",
"Model Schema": "模型架构",
"Model": "模型",
"apply": "应用",
"Username": "用户名",
"Password": "密码",
"Terms of service": "服务条款",
"Created by": "创建者",
"See more at": "查看更多:",
"Contact the developer": "联系开发者",
"api version": "api版本",
"Response Content Type": "响应Content Type",
"fetching resource": "正在获取资源",
"fetching resource list": "正在获取资源列表",
"Explore": "浏览",
"Show Swagger Petstore Example Apis": "显示 Swagger Petstore 示例 Apis",
"Can't read from server. It may not have the appropriate access-control-origin settings.": "无法从服务器读取。可能没有正确设置access-control-origin。",
"Please specify the protocol for": "请指定协议:",
"Can't read swagger JSON from": "无法读取swagger JSON于",
"Finished Loading Resource Information. Rendering Swagger UI": "已加载资源信息。正在渲染Swagger UI",
"Unable to read api": "无法读取api",
"from path": "从路径",
"Click to set as parameter value": "点击设置参数",
"server returned": "服务器返回"
}, //定时执行转换
_translator2Cn = function () {
if ($("#resources_container .resource").length > 0) {
_tryTranslate();
} if ($("#explore").text() == "Explore" && iexcute < 500) {
iexcute++;
setTimeout(_translator2Cn, 50);
}
}, //设置控制器注释
_setControllerSummary = function () {
$.ajax({
type: "get",
async: true,
url: $("#input_baseUrl").val(),
dataType: "json",
success: function (data) {
var summaryDict = data.ControllerDesc;
var id, controllerName, strSummary;
$("#resources_container .resource").each(function (i, item) {
id = $(item).attr("id");
if (id) {
controllerName = id.substring(9);
strSummary = summaryDict[controllerName];
if (strSummary) {
$(item).children(".heading").children(".options").prepend('<li class="controller-summary" title="' + strSummary + '">' + strSummary + '</li>');
}
}
});
}
});
}, //尝试将英文转换成中文
_tryTranslate = function () {
$('[data-sw-translate]').each(function () {
$(this).html(_getLangDesc($(this).html()));
$(this).val(_getLangDesc($(this).val()));
$(this).attr('title', _getLangDesc($(this).attr('title')));
});
},
_getLangDesc = function (word) {
return _words[$.trim(word)] !== undefined ? _words[$.trim(word)] : word;
}; return {
Translator: function () {
document.title = "API描述文档";
$('body').append('<style type="text/css">.controller-summary{color:#10a54a !important;word-break:keep-all;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;max-width:250px;text-align:right;cursor:default;} </style>');
$("#logo").html("接口描述").attr("href", "/Home/Index");
//设置控制器描述
_setControllerSummary();
_translator2Cn();
}
}
})();
//执行转换
SwaggerTranslator.Translator();
右击刚才创建的js文件,选择属性,生成操作改为嵌入的资源

在SwaggerConfig文件里加入配置
.EnableSwaggerUi(c =>{
//路径规则,项目命名空间.文件夹名称.js文件名称
c.InjectJavaScript(thisAssembly, "WebApplication.Scripts.swagger-ui-zh-cn.js");
})
4.2、控制器描述和接口文档缓存
在App_Start目录下创建类文件CachingSwaggerProvider
public class CachingSwaggerProvider : ISwaggerProvider
{
private readonly ISwaggerProvider _swaggerProvider;
private static ConcurrentDictionary<string, SwaggerDocument> _cache =
new ConcurrentDictionary<string, SwaggerDocument>();
private readonly string _xml; public CachingSwaggerProvider(ISwaggerProvider swaggerProvider, string xml)
{
_swaggerProvider = swaggerProvider;
_xml = xml;
} public SwaggerDocument GetSwagger(string rootUrl, string apiVersion)
{
var cacheKey = string.Format("{0}_{1}", rootUrl, apiVersion);
SwaggerDocument srcDoc = null;
//只读取一次
if (!_cache.TryGetValue(cacheKey, out srcDoc))
{
srcDoc = _swaggerProvider.GetSwagger(rootUrl, apiVersion); srcDoc.vendorExtensions = new Dictionary<string, object> { { "ControllerDesc", GetControllerDesc() } };
_cache.TryAdd(cacheKey, srcDoc);
}
return srcDoc;
} /// <summary>
/// 从API文档中读取控制器描述
/// </summary>
/// <returns>所有控制器描述</returns>
public ConcurrentDictionary<string, string> GetControllerDesc()
{
string xmlpath = _xml;
ConcurrentDictionary<string, string> controllerDescDict = new ConcurrentDictionary<string, string>();
if (File.Exists(xmlpath))
{
XmlDocument xmldoc = new XmlDocument();
xmldoc.Load(xmlpath);
string type = string.Empty, path = string.Empty, controllerName = string.Empty; string[] arrPath;
int length = -, cCount = "Controller".Length;
XmlNode summaryNode = null;
foreach (XmlNode node in xmldoc.SelectNodes("//member"))
{
type = node.Attributes["name"].Value;
if (type.StartsWith("T:"))
{
//控制器
arrPath = type.Split('.');
length = arrPath.Length;
controllerName = arrPath[length - ];
if (controllerName.EndsWith("Controller"))
{
//获取控制器注释
summaryNode = node.SelectSingleNode("summary");
string key = controllerName.Remove(controllerName.Length - cCount, cCount);
if (summaryNode != null && !string.IsNullOrEmpty(summaryNode.InnerText) && !controllerDescDict.ContainsKey(key))
{
controllerDescDict.TryAdd(key, summaryNode.InnerText.Trim());
}
}
}
}
}
return controllerDescDict;
}
}
在SwaggerConfig文件里加入配置
.EnableSwagger(c=>{
c.CustomProvider((defaultProvider) => new CachingSwaggerProvider(defaultProvider,xmlAPI));
})
4.3、action 方法名称相同处理
.EnableSwagger(c=>{
c.ResolveConflictingActions(apiDescriptions => apiDescriptions.First());
})
5、一个Controller不支持多个Get/Post请求问题,修改WebApiConfig.cs
打开 App_Start目录下的WebApiConfig文件

MVC项目集成swagger的更多相关文章
- 项目集成swagger,并暴露指定端点给swagger
项目集成swagger 一:思考: 1.swagger解决了我们什么问题? 传统开发中,我们在开发完成一个接口后,为了测试我们的接口,我们通常会编写单元测试,以测试我们的接口的可用性,或者用postm ...
- Maven + SpringMVC项目集成Swagger
Swagger 是一个规范和完整的框架,用于生成.描述.调用和可视化 RESTful 风格的 Web 服务.总体目标是使客户端和文件系统作为服务器以同样的速度来更新.文件的方法,参数和模型紧密集成到服 ...
- DryIoc mvc 项目集成
据IOC性能测试排名,DryIoc是目前运行性能最好的依赖注入组件. 详情参考:https://bitbucket.org/dadhi/dryioc/ 下面一步一步搭建我们的DryIoc 的mvc项目 ...
- 项目集成swagger【转载】
地址链接:https://blog.csdn.net/lx1309244704/article/details/81808788 swagger是一款高效易用的嵌入式文档插件,同时支持在线测试接口,快 ...
- 【Spring Boot&&Spring Cloud系列】Spring Boot项目集成Swagger UI
前言 Swagger 是一个规范和完整的框架,用于生成.描述.调用和可视化 RESTful 风格的 Web 服务.总体目标是使客户端和文件系统作为服务器以同样的速度来更新.文件的方法,参数和模型紧密集 ...
- SpringBoot项目集成swagger报NumberFormatException: For input string: ""
java.lang.NumberFormatException: For input string: "" at java.lang.NumberFormatException.f ...
- springboot (spring mvc)集成swagger
最近用springboot构建rest接口,考虑到最方便的验证接口,想到了引入swagger. 基本的步骤大致如下: 1.pom中引入swagger依赖: <dependency> < ...
- SpringBoot+SpringCloud+vue+Element开发项目——集成Swagger文档
在pom.xml文件中添加Maven依赖 <!--swagger--> <dependency> <groupId>io.springfox</groupId ...
- SpringBoot项目集成Swagger启动报错: Failed to start bean 'documentationPluginsBootstrapper'; nested exception is
使用的Swagger版本是2.9.2.knife4j版本是2.0.4. SpringBoot 版本是2.6.2将SpringBoot版本回退到2.5.6就可以正常启动
随机推荐
- Linux用户和用户组指令
1.创建用户 >useradd username 创建用户 >passwd username 给用户设置密码 ======================================= ...
- MVP 实战
那么我们下面就要将这个类中的代码改写为 MVP 的写法,回顾上面提及的 MVP 架构的思想,它是将 View 层与 Model 层彻底隔离,意味着 View 和 Model 都不再持对方的引用,它们通 ...
- IDEA中代码不小心删除,或者改了半天想回退到某个特定时间怎么办?
第一步: 第二步: 第三步: 第四步:
- JavaScript-Templates
https://github.com/blueimp/JavaScript-Templates https://blueimp.github.io/JavaScript-Templates/ http ...
- ijkplayer阅读笔记系列<转>
http://blog.csdn.net/peckjerry/article/details/47663275
- VxWorks BSP开发入门
VxWorks将所有硬件平台相关的代码封装在BSP(Board Support Package)库中,从而为应用层代码提供了独立于硬件平台和体系接口的特性. BSP库中封装了一组统一的API,包括硬件 ...
- python twisted异步将数据导入到数据库中
from twisted.enterprise import adbapi from twisted.internet import reactor def creat_conn(): # 数据库基本 ...
- day48—JavaScript键盘事件
转行学开发,代码100天——2018-05-03 今天继续学习JavaScript事件基础之键盘事件. 键盘代号获取 keyCode 键盘事件:onkeydown onkeyup 如通过键盘上下左右按 ...
- Microsoft SQL Server 2008 R2官方中文版(SQL2008下载)
Microsoft SQL Server 2008 R2官方中文版(SQL2008下载) http://www.2cto.com/database/201308/235349.html
- Delphi 遍历类中的属性
http://blog.csdn.net/easyboot/article/details/8004954 Delphi 遍历类中的属性 标签: delphistringbuttonclassform ...
