python3 使用 django-xadmin 遇到的许多坑
几乎所有公司项目都是python2的, xadmin对Python2 很友好,对Python3 很不友好, 所以在Python3 环境下使用xadmin遇到了许多意想不到的坑,在这里记录并分享一下:
第一个:Python版本差异引起的坑
报错 reload() 没有被定义
原因是Python3中reload()函数被封装进了imp / importlib 库里, 凡是通过pip install xadmin 方式安装的xadmin源代码都没有处理这一块,最后在xadmin 的github页面上找到了这个未更新的版本,没办法只好将源码下下来,放在项目里,更奇特的是, pip下载的版本是0.6.1, github上的版本是0.6.0, 新版本居然把上一个版本的修复又给遗漏了!!!!我怀疑是作者处理代码的时候把这一小点给忘了.

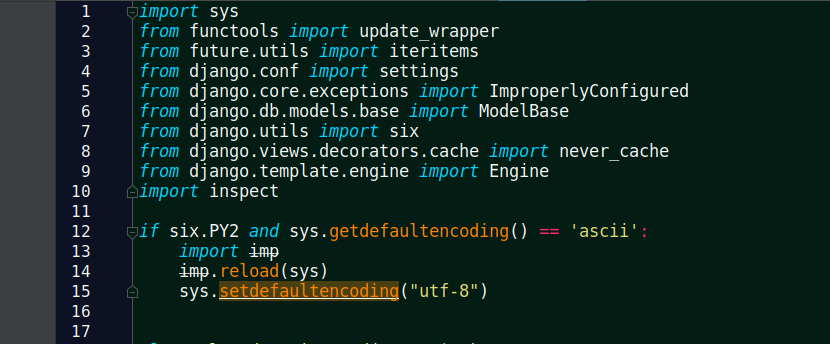
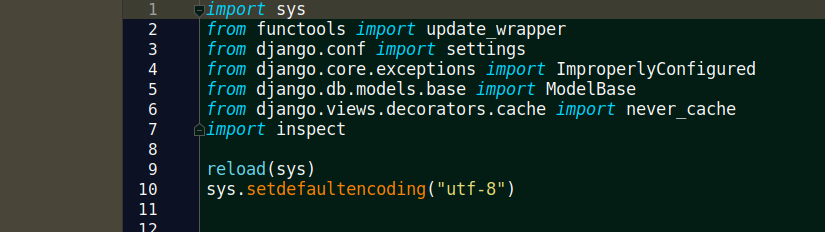
如图,是处理了该Python版本差异的代码,如果你也遇到了这个问题,打开对应的源码,会发现你的代码是这样的:

一眼就看出差别了吧,作者的意图是为了处理Python2的编码问题,新的代码在Python2环境下会设置环境默认编码,Python3环境就不作处理了.
解决方式也很粗暴,guthub上克隆一个xadmin 项目, 把 xadmin 文件夹放进你的项目的app目录里,比如我的位置是:

随后的常规流程就是把根目录的路由文件的xadmin的引用位置和settings文件都改成 apps.xadmin就好了.
正常到这里的话,你的项目还是不能正常使用 ! ! !
第二个问题: TemplateSyntaxError at /xadmin/ ‘crispy_forms_tags’ is not a registered tag library
出错位置很多,举一个例子, 在 xadmin/templates/xadmin/views/login.html 中,会看到一处报错位置:

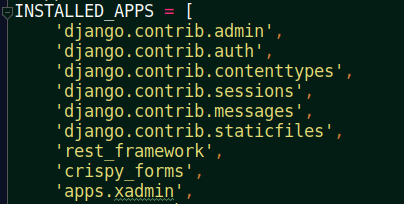
原因是环境中找不到该模块, 需要在settings中注册该模块:

第三个问题: bootstrap3/errors.html 提示找不到这个文件
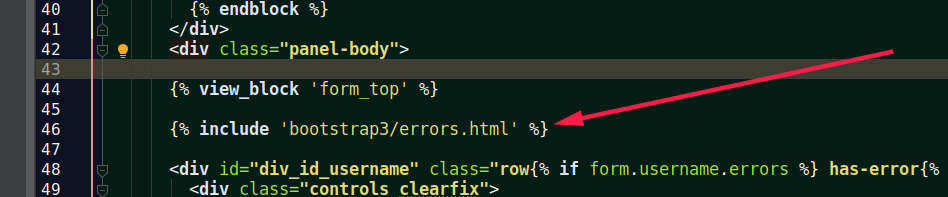
这是在登录页面时遇到的,代码如下:

我看了xadmin的其他几个版本,都没有这个文件,但是好像我们公司python2的xadmin没有报这个错误,而且找了下Python2项目的代码,确实么有这个文件,为啥不报错,暂时还不清楚.这个文件是用来处理一些错误信息的.
注掉就好了,带来的问题是,登录xadmin后台时如果密码错误,那么就不会出现红色的报错信息,就是密码错误这种.
第四个问题: formtools , 报错 No module named 'django.contrib.formtools'
出错位置如下:

其实出错的位置也不是这里,是在另一个地方,下面会贴图.
出错原因也挺坑的,是xadmin作者给的坑.

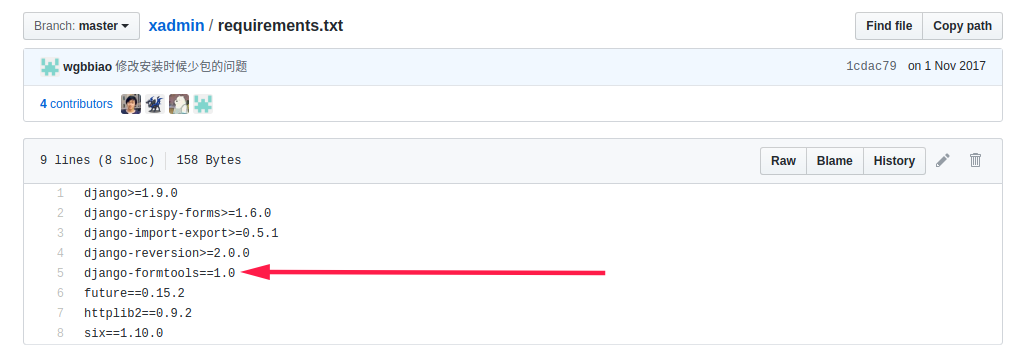
如图,guthub上给的依赖包里面 django-formtools 的版本是1.0.
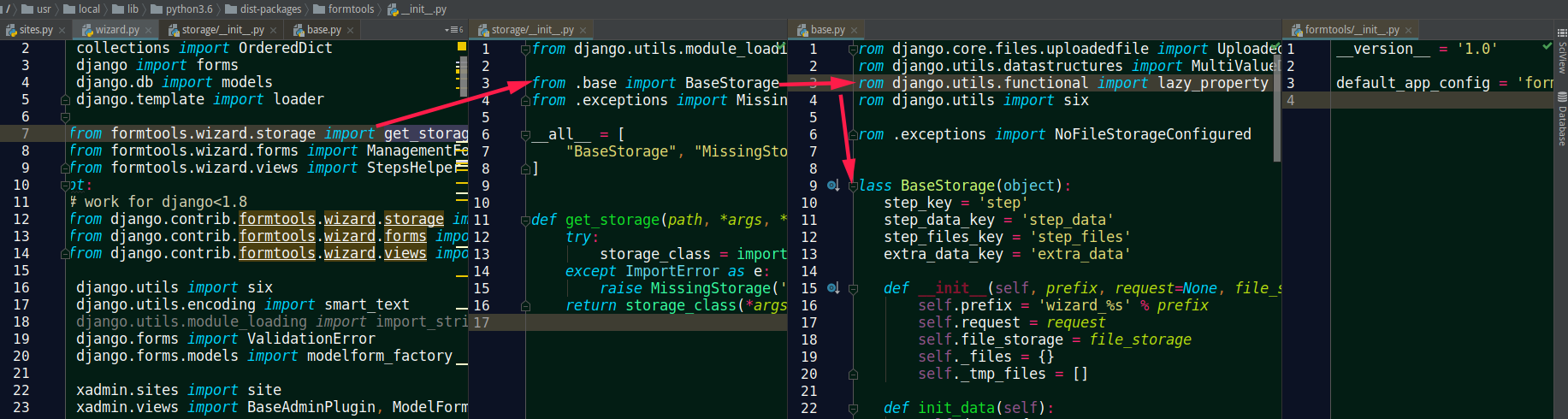
但是问题就出在这个版本上,下面是代码:出错的位置还比较婉转,但从报错信息上看不出什么问题,debug一下就能找到问题:

如上图,随箭头指示, 代码执行顺序如下:
xadmin/plugins/wizard.py from formtools.wizard.storage import get_storage formtools/wizard/storage/__init__.py from .base import BaseStorage formtools/wizard/storage/base.py rom django.core.files.uploadedfile import UploadedFile
from django.utils.datastructures import MultiValueDict
from django.utils.functional import lazy_property <============ ! ! ! !
from django.utils import six from .exceptions import NoFileStorageConfigured class BaseStorage(object):
...
问题就在 from django.utils.functional import lazy_property 的位置
旧版本的django 在这个包 django.utils.functional 里面是有lazy_property 的, 但是 django1.11新版本是没有这个类的, 所以这就会导致上面的错误
解决办法就是安装新版本 django-formtools
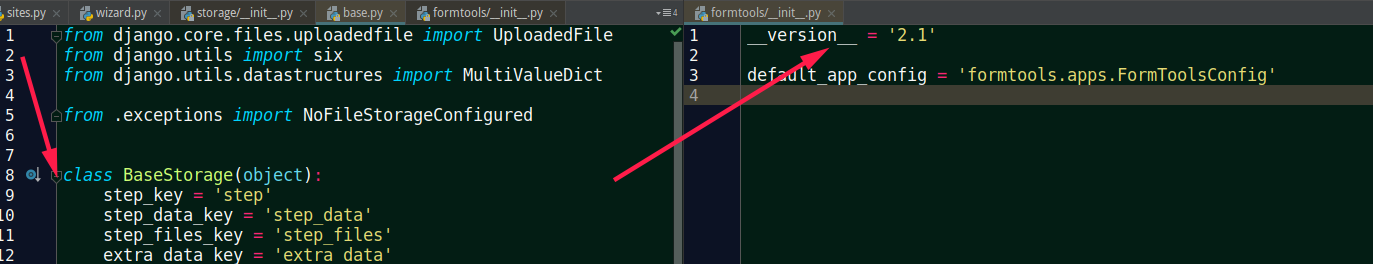
在新版本django-formtools中,相关代码变成了这样:

如上图: from django.utils.functional import lazy_property 这句就不存在了, 也就不会报错了.
遇到的最后一个问题是个特别低级的问题,就是xadmin的图表插件的问题, 老项目里面都没用过图表,所以第一次用也不知道咋用,网上搜了下,被友好的网友无意间坑了一下.
如果你的图表不显示的话,检查下你的代码,
Model OptionClass 里面的图表配置关键字是 data_charts, 我给写成 data_chats 了, 少了个r (这种问题最头疼,因为你很难看出问题)
目前为止在python3 + django1.11 + xadmin 中遇到的问题都在上面了,希望能帮到同样遇到坑的伙计们.
python3 使用 django-xadmin 遇到的许多坑的更多相关文章
- 第四百节,Django+Xadmin打造上线标准的在线教育平台—生产环境部署CentOS6.5安装python3.5.1
第四百节,Django+Xadmin打造上线标准的在线教育平台—生产环境部署CentOS6.5安装python3.5.1 1.检查系统是否安装了python [root@192 ~]# rpm -qa ...
- Python升级3.6 强力Django+Xadmin打造在线教育平台
第 1 章 课程介绍 1-1 项目演示和课程介绍: 第 2 章 Windows下搭建开发环境 2-1 Pycharm.Navicat和Python解释器的安装: Pycharmhttp://www.j ...
- Django+xadmin打造在线教育平台(二)
三.xadmin后台管理 3.1.xadmin的安装 django2.0的安装(源码安装方式): https://github.com/sshwsfc/xadmin/tree/django2 把zip ...
- Django+xadmin打造在线教育平台(三)
五.完成注册.找回密码和激活验证码功能 5.1.用户注册 register.html拷贝到templates目录 (1)users/views.py class RegisterView(View): ...
- Django+xadmin打造在线教育平台(一)
目录 在线教育平台(一) 在线教育平台(二) 在线教育平台(三) 在线教育平台(四) 在线教育平台(五) 在线教育平台(六) 在线教育平台(七) 在线教育平台( ...
- Django xadmin引入DjangoUeditor
Django xadmin引入DjangoUeditor 版本:python3.6.1,Django1.11.1 DjangoUeditor下载地址:https://github.com/twz915 ...
- 第四百零一节,Django+Xadmin打造上线标准的在线教育平台—生产环境部署virtualenv虚拟环境安装,与Python虚拟环境批量安装模块
第四百零一节,Django+Xadmin打造上线标准的在线教育平台—生产环境部署virtualenv虚拟环境安装,与Python虚拟环境批量安装模块 virtualenv简介 1.安装virtuale ...
- 第三百九十八节,Django+Xadmin打造上线标准的在线教育平台—生产环境部署CentOS6.5系统环境设置
第三百九十八节,Django+Xadmin打造上线标准的在线教育平台—生产环境部署CentOS6.5系统环境设置 1.Linux安装配置 注意事项: 虚拟机网卡桥接模式 不要拨VPN 如果,网络怎么都 ...
- Django xadmin后台添加富文本编辑器UEditor的用法
效果图: 步骤: 1.利用命令:pip install DjangoUeditor,安装DjangoUeditor,但由于DjangoUeditor没有python3版本的,从的Github上把修改好 ...
- Django xadmin的使用 (一)
Django xadmin的使用 xadmin是django的一个第三方的管理后台实现,它的功能比自带的admin功能更加强大. xadmin项目在github上的地址为:https://githu ...
随机推荐
- [CSP-S模拟测试]:导弹袭击(数学+凸包+单调栈)
题目背景 $Guess$准备向敌军阵地发起进攻了!$Guess$的武器是自动制导导弹.然而在机房是不允许游戏的,所以班长$XZY$对游戏界面进行了降维打击,结果... 题目描述 众所周知,环境因素对导 ...
- SQL报错:ORA-00911:无效的字符错误
转载自:https://blog.csdn.net/huangyanlong/article/details/38096469 *)ORA-00911:无效的字符错误——由编译环境下一个小错误引起.S ...
- optistruct如何将多个约束置于一个约束集合中
建立load_col,卡片设置SPCADD.
- bash中前后移动一个单词和删除单词的快捷键
bash中一个很重要的快捷键,就是向后删除一个单词: ctrl+w=ctrl+W 一个字符一个字符的移动是: ctrl+f, ctrl+b 但是, 一个单词一个单词的移动是: (但是, 这个用得比较少 ...
- elasticsearch 7.2 集群节点配置
conf/elasticsearch.yml对其修改,在下面添加修改: 主节点的配置 http.cors.enabled: true http.cors.allow-origin: "*&q ...
- 在mpvue或者Vue中使用VUEX
第一个页面Index,主页哦 import Vue from'vue' import Vuex from'vuex' import getters from'./getters' import sta ...
- 如何实现免登陆功能(cookie session?)
Cookie的机制 Cookie是浏览器(User Agent)访问一些网站后,这些网站存放在客户端的一组数据,用于使网站等跟踪用户,实现用户自定义功能. Cookie的Domain和Path属性标识 ...
- Delphi MlSkin V1.1 发布啦! 它能让你的程序拥有像QQ一样多彩炫丽的外观!
http://bbs.csdn.net/topics/390740239 本帖最后由 u014161811 于 2014-03-24 09:46:40 编辑 QQ皮肤透明TEdit透明TMemo图片按 ...
- nvm-windows编译源码 go遇到的问题
异常: Microsoft Windows [Version 10.0.17134.1006] (c) Microsoft Corporation. All rights reserved. C:\U ...
- 16 (H5*) JS第6天 日期、字符串、数组
目录 1:date 2:格式化日期 3:字符串 4:字符串的方法 5:字符串的案例 6:数组的方法 7:包装类型 复习 正文 1:日期:date <script> //创建实例对象 // ...
