vue入门demo:用户管理3
该入门demo是使用组件的方式实现,不涉及向后端发送请求
- 说明
把用户列表和添加用户拆分为两个组件,用户列表数据在父组件
- 获取用户列表:
用户列表组件获取父组件的用户列表(父组件向子组件传值)1-1 1-2 1-3- 添加用户:把添加到
添加用户组件的数据传给父组件,父组件再添加到数组 (子组件给父组件传值)2-1 2-2 2-3- 删除用户:把
用户列表组件id传给父组件,父组件再根据id查询到索引,删除对应的元素(子组件给父组件传值)3-1 3-2 3-3- 搜索用户:把
添加用户组件的keyword传给父组件,父组件再获取该keyword对列表进行过滤 4-1 4-2 4-3
- 实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>组件综合实例</title>
<script src="./js/vue-2.4.0.js"></script>
<link rel="stylesheet" href="./css//bootstrap-4.3.1.css">
<style>
body{
font-size: 14px;
margin: 5px;
}
</style>
</head>
<body>
<!-- 1.vue实例控制的页面区域 -->
<div id = "app">
<!-- -4使用添加用户的组件 <add-user> -->
<!-- 2-3 绑定子组件的事件到父组件获取子组件的方法 @getuser = "getUserFromAddUserComp" -->
<!-- 4-3 绑定子组件的事件到父组件获取子组件的方法 @getkeyword = "getKeywordFromUserListComp"-->
<add-user @getuser = "getUserFromAddUserComp" @getkeyword = "getKeywordFromUserListComp"></add-user>
<!-- -4.使用用户列表组件 <user-list> -->
<!-- 1-2 绑定来自父组件的数据 :fusers = "results" -->
<!-- 3-3 绑定子组件的事件到父组件获取子组件的方法 @getuserid = "getIdFromUserListComp" -->
<user-list :fusers = "results" @getuserid = "getIdFromUserListComp" ></user-list>
</div>
<!-- 3.组件模板 -->
<!-- 用户列表模板 -->
<template id = "userListTemp">
<div>
<table class="table table-bordered">
<thead>
<tr>
<th>编号</th>
<th>用户名</th>
<th>密码</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<!-- 1-3 使用来绑定获取来自父组件数据的变量 fusers -->
<tr v-for = "user in fusers" :key = "user.id">
<td>{{ user.id }}</td>
<td>{{ user.username }}</td>
<td>{{ user.password }}</td>
<td><a href="javascript:void(0)" @click.prevent = "del(user.id)" >删除</a></td>
</tr>
</tbody>
</table>
</div>
</template>
<!-- 添加用户组件模板 -->
<template id = "addUserTemp">
<div>
<div class="form-inline mb-2">
<div class="form-group">
<label >用户名:</label>
<input class="form-control mr-2" type="text" v-model = "username">
</div>
<div class="form-group">
<label >密码:</label>
<input class="form-control mr-2" type="text" v-model = "password">
</div>
<div class="form-group">
<a href="javascript:void(0)" class="btn btn-outline-primary btn-sm mr-2" @click.prevent = "add">添加</a>
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="search..." v-model = "keyword" @keyup.enter = "search">
</div>
</div>
</div>
</template>
<script>
//4.定义组件
// 定义用户列表组件
Vue.component('userList',{
template : '#userListTemp',
props:['fusers'], //1-1 定义接收父组件数据的变量 ,只能是小写
methods:{
del(userId){
//3-2 把userId传给父组件
this.$emit('getuserid',userId);//事件名只能是小写
}
}
});
// 定义添加组件
Vue.component('addUser',{
template : '#addUserTemp',
data(){
return {
username : '',
password : '',
nextId : 1,
keyword :''//定义搜索的关键字
};
},
methods:{
add(){
//添加对象到数组中
var user = {
id:this.nextId ++,
username:this.username,
password:this.password
};
//2-2.把对象数据传给父组件
this.$emit('getuser',user);
// 清空输入
this.username = this.password = this.keyword = '';
},
search(){
//4-2 把keyword传给父组件
this.$emit('getkeyword',this.keyword);
}
}
});
// 2.创建vue实例
var vue = new Vue({
el : '#app',
data : {
userList : [{id:0,username:'macy',password:'123'}],//存储用户信息
results:[{id:0,username:'macy',password:'123'}]//展示到页面的结果,提供搜索后的列表
},
methods:{
getUserFromAddUserComp(val){//2-1.定义从添加用户组件获取数据的方法
//把获取的来自添加用户组件的值添加到数组
this.userList.push(val);
//拷贝数组
this.results = this.userList;
},
getIdFromUserListComp(val){//3-1 定义从用户列表获取id的方法
console.log(val);
//根据来自用户列表组件的id查找对应的索引
var index = this.userList.findIndex((item,i,arr) => {
return item.id === val;
});
//从数组中剔除该索引对应的元素
this.userList.splice(index,1);
//拷贝数组
this.results = this.userList;
},
getKeywordFromUserListComp(val){//4-1 定义从用户列表获取的keyword方法
// console.log(val);
this.results = this.userList.filter((item,i,arr) => {
if (item.username.includes(val)){
return item;
}
});
}
}
});
</script>
</body>
</html>
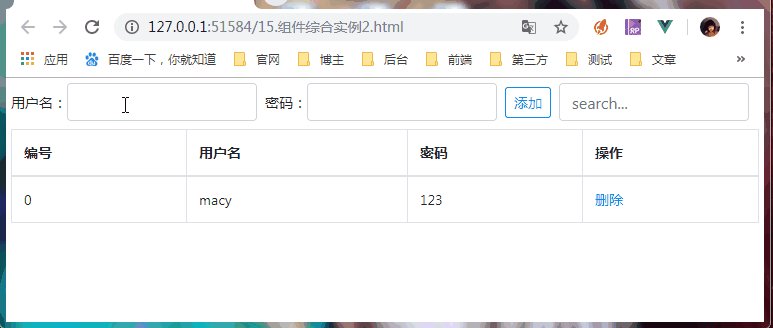
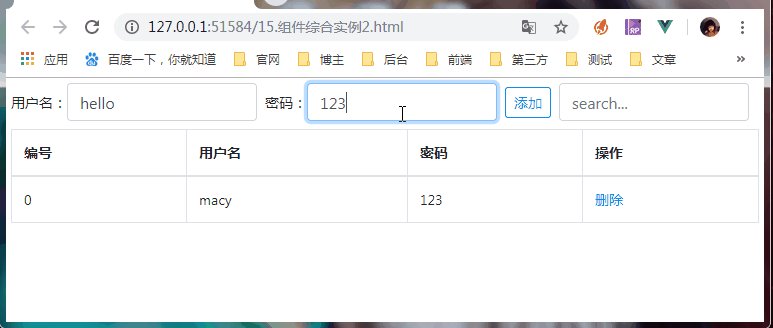
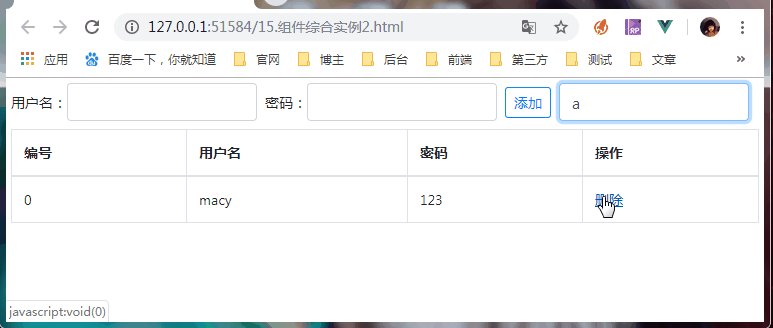
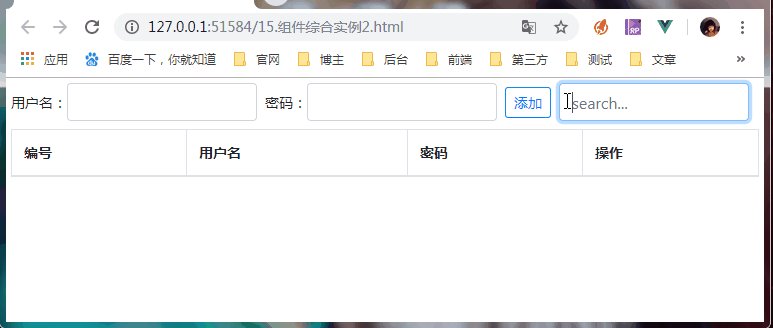
- 效果

vue入门demo:用户管理3的更多相关文章
- vue入门:用户管理demo
该demo纯前端实现 使用到vue技术点: 1.在该demo中使用到的vue指令:{{}}. v-if. v-model. @click v-for 2.在该demo中使用到的事件修饰符: .prev ...
- vue入门:用户管理demo1
该demo由前端请求后台服务器获取数据进行渲染 使用到的技术点 1.使用到的vue指令:{{}} v-if v-for v-model 2.使用到的事件:@click 点击事件, @keyup.ent ...
- linux入门之用户管理
用户管理 添加用户 以root用户执行 adduser 或 useradd [new_account] -u UID -d 指定家目录 -g GID 指定一个基本组ID -G指定一个附加组 ...
- Windows Server 2008 R2入门之用户管理
一.用户账户概述: ”用户”是计算机的使用者在计算机系统中的身份映射,不同的用户身份拥有不同的权限,每个用户包含一个名称和一个密码: 在Windows中,每个用户帐户有一个唯一的安全标识符(Secur ...
- vue 入门1 组件管理
全局 组件.局部组件 // Vue.component('todo-list',{ // template:'<li >item</li>' // }); //全局 // va ...
- vue学习笔记—bootstrap+vue用户管理
vue,读音view,简单易用的前端框架.特点如下: 1.一个mvvm的前端框架,内部做好了html中dom对象和后台用js语言定义的变量的双向绑定 2.中国人尤雨溪维护的个人项目,中文资料多,和go ...
- 一步步使用SpringBoot结合Vue实现登录和用户管理功能
前后端分离开发是当今开发的主流.本篇文章从零开始,一步步使用SpringBoot结合Vue来实现日常开发中最常见的登录功能,以及登录之后对用户的管理功能.通过这个例子,可以快速入门SpringBoot ...
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
- EasyUI+MVC+EF简单用户管理Demo(问题及解决)
写在前面 iframe-src EntityFramework版本 connectionStrings View.Action.页面跳转 EasyUI中DataGrid绑定 新增.修改和删除数据 效果 ...
随机推荐
- js 代码大全(各种方法、属性)
事件源对象event.srcElement.tagNameevent.srcElement.type捕获释放event.srcElement.setCapture(); event.srcElemen ...
- SIP协议 会话发起协议(一)
会话发起协议(SIP)是VoIP技术中最常用的协议之一.它是一种应用层协议,与其他应用层协议协同工作,通过Internet控制多媒体通信会话. SIP - 概述 以下是有关SIP的几点注意事项 - S ...
- mysql如何查询一个字段在哪几张表中
SELECT TABLE_SCHEMA,TABLE_NAME FROM information_schema.`COLUMNS` WHERE COLUMN_NAME = 'xxx' ; xxx替换成需 ...
- ui自动化之selenium操作(一)环境搭建
1. python安装: 前面步骤可以看到,这里就不赘述了(我们在这里安装的是python3) 2. selenium安装: 前面我们都已经安装好pip了,所以这里咱们直接进入到python安装路径的 ...
- nginx的反向代理和配置
最近有打算研读nginx源代码,看到网上介绍nginx可以作为一个反向代理服务器完成负载均衡.所以搜罗了一些关于反向代理服务器的内容,整理综合. 一 概述 反向代理(Reverse Proxy)方式 ...
- calculate_gain
torch.nn.init.calculate_gain(nonlinearity,param=None) 对于给定的非线性函数,返回推荐的增益值.这些值如下所示: relu_gain=nn.init ...
- kafka2.12_1.0.1生产者示范代码
import java.util.Properties;import kafka.javaapi.producer.Producer;import kafka.producer.KeyedMessag ...
- c# linq 分组groupby
转载: https://www.cnblogs.com/cncc/p/9846390.html 一.先准备要使用的类: 1.Person类: class Person { public string ...
- 几道好玩的JS题目,看看你能答中几道。
1,for (var i = 0; i < 5; i++) { console.log(i); } 这几行代码会输出什么? 输出 0 1 2 3 4 2,for (var i = 0; i &l ...
- PWM 定义
简单的说,比如你有5V电源,要控制一台灯的亮度,有一个传统办法,就是串联一个可调电阻,改变电阻,灯的亮度就会改变.还有一个办法,就是PWM调节.不用串联电阻,而是串联一个开关.假设在1秒内,有0.5秒 ...
