iOS之UI--富文本总结
文章内容大纲
- 1、NSMutableAttributedString的基本使用
- 2、NSMutableAttributedString的简易封装
- 3、使用开源代码GOBMarkupPaser处理富文本
- 4、UITextKit简介
- 5、编程思想的相关思考
前言
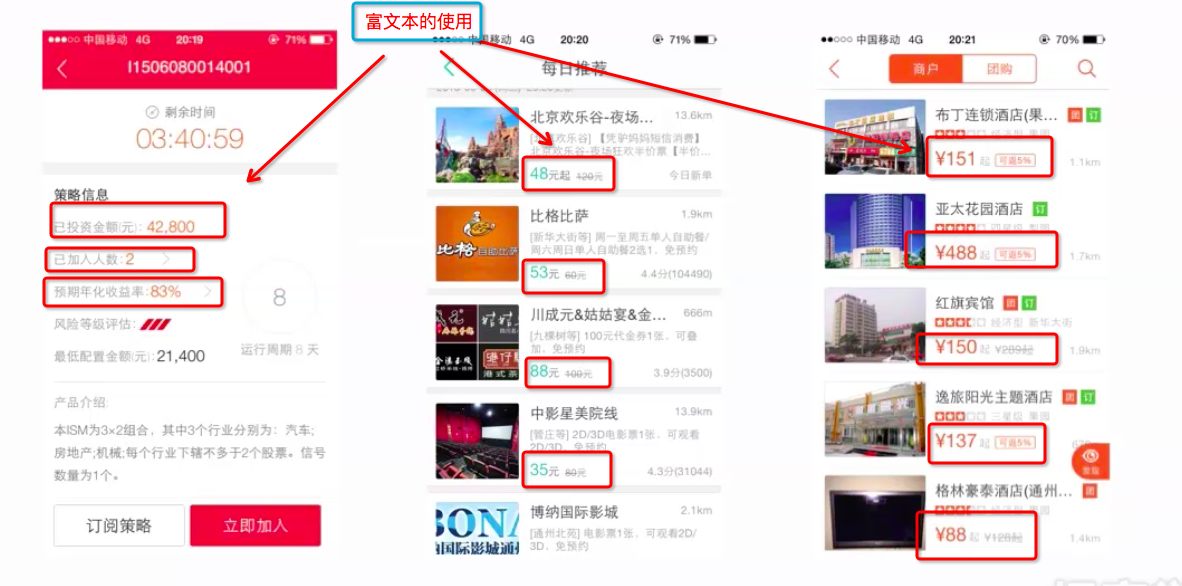
富文本使用案例:

这里我自己也用了富文本实现了简单的却也是常用的例子:
 对于最后面的¥50中划线这种设置,估计只有富文本最好用了。
对于最后面的¥50中划线这种设置,估计只有富文本最好用了。
- 在IOS或者Mac OS X通过UIKit提供的用来显示字符串控件有三个:
- UILable,UITextField,UITextView。
然而这些控件本身对文本的展现方式很单一,通常仅仅能够控制字体样式、大小、颜色、加粗、斜体等等,而对于行距控制,字距控制,段落控制等高级功能却无能为力。
此时不免要提起一个非常强大的文本排版框架CoreText.framework。
CoreText框架是基于 iOS 3.2+ 和 OSX 10.5+ 的一种能够对文本格式和文本布局进行精细控制的文本引擎。它良好的结合了 UIKit 和 Core Graphics/Quartz:
UIKit 的 UILabel 允许你通过在 IB 中简单的拖曳添加文本,但你不能改变文本的颜色和其中的单词。
Core Graphics/Quartz几乎允许你做任何系统允许的事情,但你需要为每个字形计算位置,并画在屏幕上。
CoreText正结合了这两者!你自己可以完全控制位置、布局、类似文本大小和颜色这样的属性,CoreText将帮你完善其它的东西??类似文本换行、字体呈现等等。
然而,CoreText.framework本身非常庞大,学习成本较高,使用起来也不是很方便,所以一般不是特殊需要,很少会有人去使用它。
随 着iOS6 API的发布,文字显示的API越来越完善,其中一个重要的更新是在UITextField,UITextView和UILabel中加入了对 AttributedString的支持,实现行距控制,字距控制,段落控制等高级功能也不必再去使用深奥的CoreText框架。
而iOS7的发布,苹果又引入了TextKit,TextKit是一个快速而又现代化的文字排版和渲染引擎。
TextKit并没有新增类,只是在原有的文本显示控件上进行了封装,可以在平时我们最喜欢使用的UILabel,UITextField,UITextView等控件里面使用,其最主要的作用就是为程序提供文字排版和渲染的功能。
苹 果引入TextKit的目的并非要取代已有的CoreText框架,虽然CoreText的主要作用也是用于文字的排版和渲染,但它是一种先进而又处于底 层技术,如果我们需要将文本内容直接渲染到图形上下文(Graphics context)时,从性能和易用性来考虑,最佳方案就是使用CoreText。而如果我们需要直接利用苹果提供的一些控件(如UITextView、 UILabel和UITextField等)对文字进行排版,那么借助于UIKit中TextKit提供的API无疑更为方便快捷。
TextKit在文字处理方面具有非常强大的功能,并且开发者可以对TextKit进行定制和扩展。据悉,苹果利用了2年的时间来开发TextKit,相信这对许多开发者来说都是福音。
IOS之NSMutableAttributedString 使用详解
1、NSMutableAttributedString的基本使用
- 富文本注意:
- 先设置的先显示,后设置的,如果和先设置的样式不一致,是会覆盖的,富文本的设置具有先后顺序。
- 不要忽略了空格也是一个字符。
- 建议使用灵活的好用的NSMutableAttributedString,不要使用NSAttributedString。
富文本基本使用方法的思路概要
1、创建一个NSMutableAttributedString富文本对象(一般不用NSAttributedString)2、设置addAttribute属性(1) addAttribute: 一个属性(2) addAttributes: 一个存储多个属性的属性字典,比如这个字典可以是:NSDictionary *attrDic = @{NSFontAttributeName: [UIFont fontWithName: @"Zapfino" size: 15],NSForegroundColorAttributeName: [UIColor blueColor]};3、控件.attributedText = 富文本对象(和控件.txt = NSString文本对象不一样的)
示例富文本使用过程:

其中AttributedString究竟可以设置哪些属性,具体来说,有以下21个:
- NSFontAttributeName 设置字体属性,默认值:字体:Helvetica(Neue) 字号:12
- NSForegroundColorAttributeNam 设置字体颜色,取值为 UIColor对象,默认值为黑色
- NSBackgroundColorAttributeName 设置字体所在区域背景颜色,取值为 UIColor对象,默认值为nil, 透明色
- NSLigatureAttributeName 设置连体属性,取值为NSNumber 对象(整数),0 表示没有连体字符,1 表示使用默认的连体字符
- NSKernAttributeName 设定字符间距,取值为 NSNumber 对象(整数),正值间距加宽,负值间距变窄
- NSStrikethroughStyleAttributeName 设置删除线,取值为 NSNumber 对象(整数)
- NSStrikethroughColorAttributeName 设置删除线颜色,取值为 UIColor 对象,默认值为黑色
- NSUnderlineStyleAttributeName 设置下划线,取值为 NSNumber 对象(整数),枚举常量 NSUnderlineStyle中的值,与删除线类似
- NSUnderlineColorAttributeName 设置下划线颜色,取值为 UIColor 对象,默认值为黑色
- NSStrokeWidthAttributeName 设置笔画宽度,取值为 NSNumber 对象(整数),负值填充效果,正值中空效果
- NSStrokeColorAttributeName 填充部分颜色,不是字体颜色,取值为 UIColor 对象
- NSShadowAttributeName 设置阴影属性,取值为 NSShadow 对象
- NSTextEffectAttributeName 设置文本特殊效果,取值为 NSString 对象,目前只有图版印刷效果可用:
- NSBaselineOffsetAttributeName 设置基线偏移值,取值为 NSNumber (float),正值上偏,负值下偏
- NSObliquenessAttributeName 设置字形倾斜度,取值为 NSNumber (float),正值右倾,负值左倾
- NSExpansionAttributeName 设置文本横向拉伸属性,取值为 NSNumber (float),正值横向拉伸文本,负值横向压缩文本
- NSWritingDirectionAttributeName 设置文字书写方向,从左向右书写或者从右向左书写
- NSVerticalGlyphFormAttributeName 设置文字排版方向,取值为 NSNumber 对象(整数),0 表示横排文本,1 表示竖排文本
- NSLinkAttributeName 设置链接属性,点击后调用浏览器打开指定URL地址
- NSAttachmentAttributeName 设置文本附件,取值为NSTextAttachment对象,常用于文字图片混排
- NSParagraphStyleAttributeName 设置文本段落排版格式,取值为 NSParagraphStyle 对象
关于属性的具体如何使用,对于不熟悉的属性可以通过搜索引擎了解。
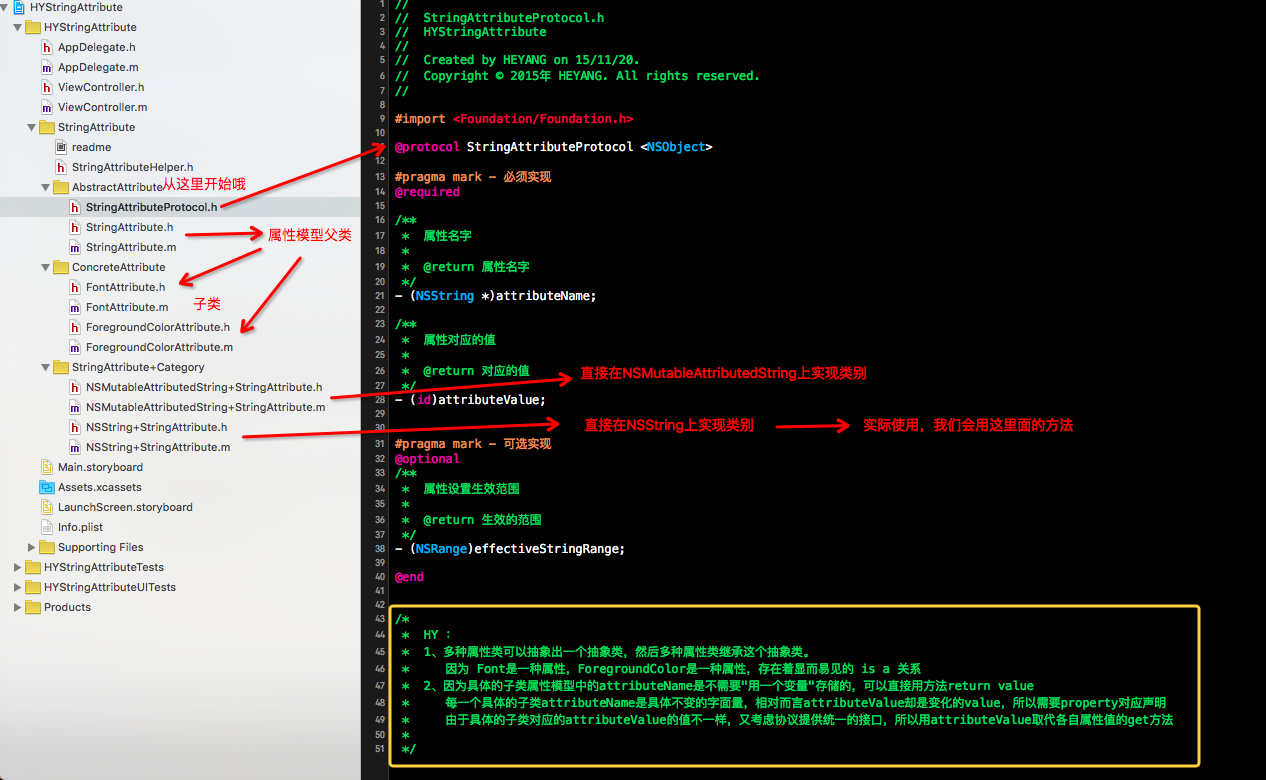
还可以直接到UIKIt框架底层去查询:

注意:是UIKit框架下的NSAttributedString.h,而不是Foundation框架下的NSAttributedString.h去查,Foundation框架下虽然有NSAttributedString.h,但是Foundation框架没有关于富文本所有的key,而且和UIKit完全不一样的工具类。
2、NSMutableAttributedString的简易封装
写出思路:
根据NSMutableAttributedString的基本使用,我们每次需要设置富文本,都需要创建NSMutableAttributedString并调用相同的add...方法。那么,就可以先创建一个类,并把这个add...方法抽离出来放进这个类中,类似MVC的抽离模型数据对象。这个类是属性模型对象,而不是数据模型对象哦。说法不一,但本质其实一样的。

富文本封装源代码代码百度云(持续更新)下载链接: http://pan.baidu.com/s/1c04YC8o 密码: 3i7e
3、使用开源代码GOBMarkupPaser处理富文本
首先,关于开源代码GOBMarkupPaser处理富文本有一个很好的学习博客:http://www.cnblogs.com/YouXianMing/p/4269213.html也是框架原开发者github博文的翻译。值得英语不好的学习。
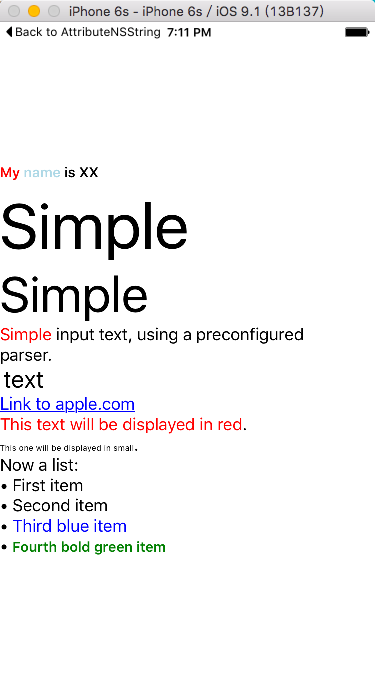
github描述的虽然比较多,但是用起来还是比较容易的。下面只要跑一下程序,源码中也有demo,先看看源码运行的程序效果:

因为这个开源代码GONMarkupParser处理富文本比较方便,所以以后开发项目建议使用。
百度云下载链接: http://pan.baidu.com/s/1qWnFgQw 密码: m2pe
4、UITextKit简介
什么是UITextKit?
TextKit是在iOS7中新出的,实现了对CoreText的封装,使用起来更加方便.
虽然是新出的,但也不代表立马就能上手-_-!!,TextKit可以实现图文混排效果,很好用.
实现的过程如下:
storage --> layoutManager --> textContainer --> textView
这.....显示一串文本就要做这么多的事情.....
一下图中代码实例是实现 高亮某些文本:

详细UIKit的学习请参考:http://www.cnblogs.com/YouXianMing/p/3767905.html 以及参考后续的博文。
什么时候使用UITextKit?
图文混排,但并不是什么时候要实现图文混排就要用这个,比如有的app凤凰新闻客户端就不是,但是可以使用UITextKit实现稍微简单的图文混搭的界面。
只需要了解一下有UITextKit这么个东西,其实这个UITextKit可以用来实现一个简易的电子书阅读器。

- 1 #import "ViewController.h"
- 2 #import "ParagraphAttributes+Constructor.h"
- 3 #import "ExclusionView.h"
- 4 #import "BookTextView.h"
- 5
- 6 #define Width [UIScreen mainScreen].bounds.size.width
- 7 #define Height [UIScreen mainScreen].bounds.size.height
- 8
- 9 @interface ViewController ()<UITextViewDelegate>
- 10
- 11 @property (strong, nonatomic) BookTextView *bookView;
- 12
- 13 @end
- 14
- 15 @implementation ViewController
- 16
- 17 - (void)viewDidLoad {
- 18 [super viewDidLoad];
- 19
- 20
- 21 // 读取文本
- 22 NSString *text = [NSString stringWithContentsOfFile:[NSBundle.mainBundle URLForResource:@"lorem" withExtension:@"txt"].path
- 23 encoding:NSUTF8StringEncoding
- 24 error:nil];
- 25
- 26
- 27 // 初始化bookView
- 28 self.bookView = [[BookTextView alloc] initWithFrame:CGRectMake(10, 10, Width - 20, Height - 20)];
- 29 self.bookView.textString = text;
- 30
- 31 // 设置段落样式
- 32 self.bookView.paragraphAttributes = [ParagraphAttributes qingKeBengYue];
- 33
- 34 // 设置富文本
- 35 self.bookView.attributes = @[[ConfigAttributedString foregroundColor:[[UIColor blackColor] colorWithAlphaComponent:0.75f]
- 36 range:NSMakeRange(0, 9)],
- 37 [ConfigAttributedString font:[UIFont fontWithName:QingKeBengYue size:22.f]
- 38 range:NSMakeRange(0, 9)]];
- 39
- 40 // 加载图片
- 41 ExclusionView *exclusionView = [[ExclusionView alloc] initWithFrame:CGRectMake(150.f, 195, 320, 150)];
- 42 self.bookView.exclusionViews = @[exclusionView];
- 43 UIImageView *imageView = [[UIImageView alloc] initWithFrame:exclusionView.bounds];
- 44 imageView.image = [UIImage imageNamed:@"demo"];
- 45 [exclusionView addSubview:imageView];
- 46
- 47
- 48 // 构建view
- 49 [self.bookView buildWidgetView];
- 50 [self.view addSubview:self.bookView];
- 51
- 52
- 53 // 延时0.01s执行
- 54 [self performSelector:@selector(event)
- 55 withObject:nil
- 56 afterDelay:0.01];
- 57 }
- 58
- 59 - (void)event {
- 60 [self.bookView moveToTextPercent:0.00];
- 61 }
- 62
- 63 @end
5、编程思想的相关思考
在使用了UIKit的BookTextView的实例中,因为用到了自定义View,然后需要在自定义View上显示富文本。由于富文本的设置可以由 多个不同的属性值,比如:字体大小,文本前景色,背景色等等,所以需要抽离出来新建一个属性-值模型对象,每个对象存储一种属性-值,然后在自定义 View中添加property的NSArray,用来存储和重写set方法加载传进来的属性-值模型对象,然后通过文本对象对应的还未设置属性可变富文 本对象add这些属性-值模型对象存储的值。当然这个BookTextView内部因为用到UIKit所以是通过NSTextStorage *storage通过遍历方法add加载NSArray对象存储的属性-值。
而在HYStringAttribute实例中,因为仅仅 需要直接将NSString对象对应的富文本对象设置属性,最后添加到Label等控件上显示,因为考虑到简易封装的需求,所以特地将所有的属性抽象成一 个需要协议约束的抽象类,然后由这个抽象类具体派生出具体的属性对象,比如Font对象,前景色对象,背景色对象.....这里只实现了三种,还有很多待 有时间按需求去拓展。具体使用的时候,需要通过类别拓展方法来方便使用:<1>一种是富文本类拓展出方法,这个方法实现通过参数传入的具体的 属性对象,然后加载这个对象,设置富文本属性。<2>一种是NSString类拓展出方法,这个方法直接将本身实例对象self通过富文本创 建和加载通过参数传入的具体的属性对象,然后返回设置好富文本属性的富文本对象。

iOS之UI--富文本总结的更多相关文章
- iOS开发进阶 - 富文本正则替换表情
移动端访问不佳,请访问我的个人博客 最近写项目需要用到富文本解析字符串显示表情,下面是我使用正则替换实现富文本的方式,希望能帮助到大家 先上效果图和demo地址 实现过程中需要用到的知识点 NSReg ...
- IOS开发UI基础文本属性Attributes
文本属性Attributes 1.NSKernAttributeName: @10 调整字句 kerning 字句调整 2.NSFontAttributeName : [UIFont systemFo ...
- iOS - 富文本AttributedString
最近项目中用到了图文混排,所以就研究了一下iOS中的富文本,打算把研究的结果分享一下,也是对自己学习的一个总结. 在iOS中或者Mac OS X中怎样才能将一个字符串绘制到屏幕上呢? ...
- iOS之富文本
之前做项目时遇到一个问题: 使用UITextView显示一段电影的简介,由于字数比较多,所以字体设置的很小,行间距和段间距也很小,一大段文字挤在一起看起来很别扭,想要把行间距调大,结果在XCode中查 ...
- iOS之富文本(二)
之前做项目时遇到一个问题: 使用UITextView显示一段电影的简介,由于字数比较多,所以字体设置的很小,行间距和段间距也很小,一大段文字挤在一起看起来很别扭,想要把行间距调大,结 ...
- iOS富文本
背景:前些天突然想做一个笔记本功能,一开始,觉得挺简单的呀,一个UITextView,网络缓存也不干了,直接本地NSUserDefault存储,然后完事了,美工,弄几张好看的图片,加几个动画,也就这样 ...
- OS开发小记:iOS富文本框架DTCoreText在UITableView上的使用
要在页面中显示自己的布局,比如文字的字体和颜色.图文并排的样式,我们要用iOS SDK的原生UI在app本地搭建,如果一个页面需要在服务器端获取数据的话,我们也要在本地搭建好固定的布局,解析服务器传回 ...
- iOS swift 富文本显示 富文本在iOS中使用场景和解决方案
项目中很多地方都会用到富文本的内容:比如一般的商品详情,视频详情,资讯详情等,运营人员通过后台的富文本编辑器编辑的内容,前端拿到的就是一段富文本的字符串,这富文本大多都是图片和文字的组合.我们今天介绍 ...
- [iOS] 利用 NSAttributedString 进行富文本处理
/iOS /[iOS] 利用 NSAttributedString 进行富文本处理 2016年4月4日 刘小龙 iOS 许多时候我们需要以各种灵活的形式展现文本信息,即富文本.普通的 text 属性显 ...
- iOS - NSMutableAttributedString富文本的实现
NSMutableAttributedString继承于NSAttributedString(带属性的字符串)能够简单快速实现富文本的效果;不多说直接上效果图和代码,通俗易懂: (一)效果图: (二) ...
随机推荐
- 为什么DOM操作很慢
转自:http://kb.cnblogs.com/page/534571/ 一直都听说DOM很慢,要尽量少的去操作DOM,于是就想进一步去探究下为什么大家都会这样说,在网上学习了一些资料,这边整理出来 ...
- 在 ML2 中配置 VXLAN - 每天5分钟玩转 OpenStack(110)
上一节我们介绍了 VXLAN 的基本概念,今天介绍如何在 ML2 中启用 VXLAN. 在 /etc/neutron/plugins/ml2/ml2_conf.ini 设置 vxlan network ...
- (第六天)DOM
概念 文档对象模型(DOM)是表示和操作HTML和XML文档内容的基础API. 选取文档元素 (1)通过ID选取元素 var id = document.getElementById("se ...
- Android随笔之——Android广播机制Broadcast详解
在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理.这个广播跟我们传统意义中的电台广播有些相似之处.之所以叫做广播,就 ...
- 计时器StopWatch示例
计时器 StopWatch stwatch = new StopWatch(getClass().getSimpleName()); try{ stwatch.start(joinPoint.getS ...
- 到处都是坑的微信支付V3
业务需要一个在微信上能付款的功能,于是乎想到了最普遍的支付宝,坑爹的是T与A是水火不容啊,默默的还是接微信支付吧,没想到从此掉进了连环坑…… 网上写微信支付接口的还是很多,PHP官方有(鄙视源码作者, ...
- 如何让你的网站支持https
如何让你的网站支持https 当今世界的主流网站基本都是使用https对外界提供服务,甚至有某些公司建议完全使用https, 那么https是什么呢?请参考如下的图解,https是在我们通常说的tcp ...
- 8.3 使用Fluent API进行属性映射【Code-First系列】
现在,我打算学习,怎么用Fluent API来配置领域类中的属性. using System; using System.Collections.Generic; using System.Linq; ...
- using 的三种用法
using 有哪三种用法? 1)引入命名空间. 2)给命名空间或者类型起别名. 3)划定作用域.自动释放资源,使用该方法的类型必须实现了 System.IDisposable接口,当对象脱离作用域之后 ...
- clr enabled Server Configuration Option
在SQL Server中启用CLR,可以执行下面SQL语句: EXEC sp_configure 'clr enabled'; '; RECONFIGURE; Source Code
