Selenium3 + Python3自动化测试系列八——警告框处理和下拉框选择
警告框处理
在WebDriver中处理JavaScript所生成的alert、confirm以及prompt十分简单,具体做法是使用 switch_to.alert 方法定位到 alert/confirm/prompt,然后使用text/accept/dismiss/ send_keys等方法进行操作。
text:返回 alert/confirm/prompt 中的文字信息。
accept():接受现有警告框。
dismiss():解散现有警告框。
send_keys(keysToSend):发送文本至警告框。keysToSend:将文本发送至警告框。
举个栗子,打开百度搜索设置弹出的窗口是不能通过前端工具对其进行定位的,这个时候就可以通过switch_to_alert()方法接受这个弹窗。  代码如下:
代码如下:
from selenium.webdriver import Chrome
from selenium.webdriver.common.action_chains import ActionChains
import time driver = Chrome("C:\Program Files (x86)\Google\Chrome\Application\chromedriver.exe")
driver.implicitly_wait(10)
driver.get('http://www.baidu.com') # 鼠标悬停至“设置”链接
link = driver.find_element_by_link_text('设置')
ActionChains(driver).move_to_element(link).perform() # 打开搜索设置
driver.find_element_by_link_text("搜索设置").click()
time.sleep(5)
# 保存设置
driver.find_element_by_link_text("保存设置").click()
time.sleep(2) # 接受警告框
driver.switch_to.alert.accept() driver.quit()
通过switch_to_alert()方法获取当前页面上的警告框,并使用accept()方法接受警告框。
下拉框选择
一、下拉框Select类
有时我们会碰到下拉框,WebDriver提供了Select类来处理下拉框
导入模块:from selenium.webdriver.support.select import Select
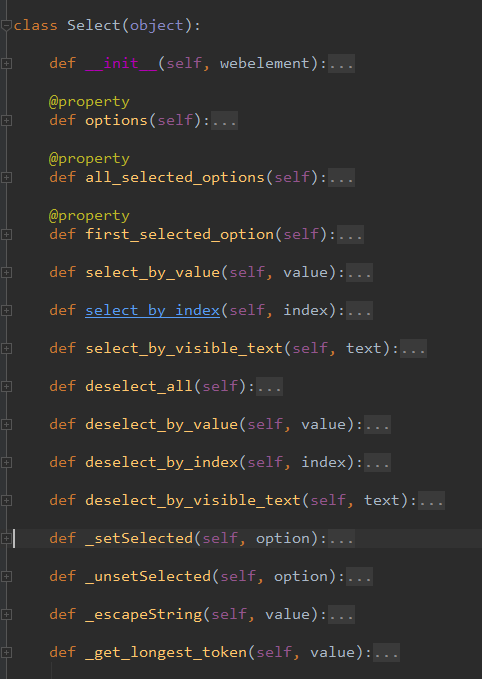
查看Select模块的源码,是如何定义封装Select的各个方法的。具体方法如下图所示:

二、Select类的常用方法
1、Select提供了三种选择某一项的方法
- select_by_index # 通过索引定
- select_by_value # 通过value值定位
- select_by_visible_text # 通过文本值定位
注意事项:
index索引是从“0”开始;
value是option标签的一个属性值,并不是显示在下拉框中的值;
visible_text是在option标签中间的值,是显示在下拉框的值;
2、Select提供了三种返回options信息的方法
- options # 返回select元素所有的options
- all_selected_options # 返回select元素中所有已选中的选项
- first_selected_options # 返回select元素中选中的第一个选项
注意事项:
这三种方法的作用是查看已选中的元素是否是自己希望选择的:
options:提供所有选项的元素列表;
all_selected_options:提供所有被选中选项的元素列表;
first_selected_option:提供第一个被选中的选项元素;
3、Select提供了四种取消选中项的方法
- deselect_all # 取消全部的已选择项
- deselect_by_index # 取消已选中的索引项
- deselect_by_value # 取消已选中的value值
- deselect_by_visible_text # 取消已选中的文本值
注意事项:
在日常的web测试中,会经常遇到某些下拉框选项已经被默认选中,这种时候就需要用到这里所说的四种方法;
下面我们来举个栗子。看看如何使用,打开百度首页设置,修改设置中显示条数并保存设置,如下代码:
from selenium.webdriver import Chrome
from selenium.webdriver.support.select import Select
from selenium.webdriver.common.action_chains import ActionChains
from time import sleep driver = Chrome("C:\Program Files (x86)\Google\Chrome\Application\chromedriver.exe")
driver.implicitly_wait(10)
driver.get('http://www.baidu.com') # 鼠标悬停至“设置”链接
link = driver.find_element_by_link_text('设置')
ActionChains(driver).move_to_element(link).perform()
sleep(1)
# 打开搜索设置
driver.find_element_by_link_text("搜索设置").click()
sleep(2) # 搜索结果显示条数
sel = driver.find_element_by_xpath("//select[@id='nr']")
Select(sel).select_by_value('50') # 显示50条
sleep(2)
driver.find_element_by_link_text("保存设置").click()
# 接受警告框
driver.switch_to.alert.accept()
driver.quit()
以上就是Select类的使用方法demo,其他方法的使用,后续结合项目使用实践总结。
Selenium3 + Python3自动化测试系列八——警告框处理和下拉框选择的更多相关文章
- selenium webdriver学习(八)------------如何操作select下拉框(转)
selenium webdriver学习(八)------------如何操作select下拉框 博客分类: Selenium-webdriver 下面我们来看一下selenium webdriv ...
- 带搜索框的jQuery下拉框插件
由于下拉框的条数有几十个,于是打算找一个可以搜索查找功能的下拉框,刚开始在网上看了几个,都是有浏览器兼容性问题,后来看到这个“带搜索框的jQuery下拉框美化插件 searchable”,看演示代码简 ...
- firefox浏览器中 bootstrap 静态弹出框中select下拉框不能弹出(解决方案)
问题出现场景1: 在firefox浏览器中在bootstrap弹出的modal静态框中再次弹出一个静态框时 select下拉框不能弹出选项 解决方案:去掉最外层静态框的 tabindex=" ...
- 【Selenium03篇】python+selenium实现Web自动化:元素三类等待,多窗口切换,警告框处理,下拉框选择
一.前言 最近问我自动化的人确实有点多,个人突发奇想:想从0开始讲解python+selenium实现Web自动化测试,请关注博客持续更新! 这是python+selenium实现Web自动化第三篇博 ...
- Selenium系列(十) - 针对Select下拉框的操作和源码解读
如果你还想从头学起Selenium,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1680176.html 其次,如果你不懂前端基础知识, ...
- ALV屏幕捕捉回车及下拉框事件&ALV弹出框回车及下拉框事件
示例展示: 屏幕依据输入的物料编码或下拉框物料编码拍回车自动带出物料描述: 点击弹出框,输入物料编码拍回车带出物料描述,点击确认,更新ALV: 1.创建屏幕9000,用于处理ALV弹出框: 2.针对屏 ...
- select获取下拉框的值 下拉框默认选中
本文主要介绍select下拉框的相关方法. 1.通过id获取下拉框的value和文本值 例如: <select class="form-control" id=" ...
- 带搜索框的select下拉框
利用select2制作带有搜索功能的select下拉框 1.引入线上css和js <link href="https://cdnjs.cloudflare.com/ajax/libs/ ...
- Selenium3 + Python3自动化测试系列五——常用断言Assertion
断言Assertion 验证应用程序的状态是否同所期望的一致. 常见的断言包括:验证页面内容,如标题是否为X或当前位置是否正确,或是验证该复选框是否被勾选. selenium 提供了三种模式的断言:a ...
随机推荐
- Apache和Tomcat的区别是什么?
Apache 和 Tomcat 都是web网络服务器,两者既有联系又有区别,在进行HTML.PHP.JSP.Perl等开发过程中,需要准确掌握其各自特点,选择最佳的服务器配置. Apache是web服 ...
- 线程组,action to be taken after a sampler error
continue:继续运行后面的请求 start next thread loop:后面的请求不执行,重新循环执行 stop thread:停止所有线程(等待正在执行的线程执行完后,失败的请求后面的 ...
- [JXOI2017]数列
题目 一个不太一样的做法 当\(A_{i-1}=x\),称\(A_1\)到\(A_{i-2}\)中大于等于\(A_{i-1}\)的最小值\(R\)为上界,\(A_1\)到\(A_{i-2}\)中小于等 ...
- python之命名元组的好处
collections.namedtuple() 命名元组的一个主要用途是将你的代码从下标操作中解脱出来举例使用 # 使用 from collections import namedtuple Sub ...
- python之数据序列转换并同时计算数据
问题 你需要在数据序列上执行聚集函数(比如 sum() , min() , max() ), 但是首先你需要先转换或者过滤数据 解决方案 一个非常优雅的方式去结合数据计算与转换就是使用一个生成器表达式 ...
- Linux使用yum install 安装程序时,提示“另外一个程序锁定了 yum;等待它退出……”
Linux使用yum install 安装程序时,提示“另外一个程序锁定了 yum:等待它退出……” 原因: yum命令一次只能安装一个软件,所以当你下载安装第二个软件包时,系统进程锁会锁定yum,这 ...
- js数组去重练习
- Android开发——回调(Callback)
1. 回调函数的定义: 在A类中定义了一个方法,这个方法中用到了一个接口和该接口中的抽象方法,但是抽象方法没有具体的实现,需要B类去实现,B类实现该方法后,它本身不会去调用该方法,而是传递给A类,供A ...
- qdatatime大小
QDateTime time1; QDateTime time2; uint stime = time1.toTime_t(); uint etime = time2.toTime_t(); int ...
- Centos7搭建SkyWalking分布式追踪,以mysql为存储
Skywalking专门为微服务架构和云原生架构系统而设计并且支持分布式链路追踪的APM系统,即应用性能监控系统,为微服务架构和云原生架构系统设计.它通过探针自动收集所需的指标,并进行分布式追踪.通过 ...
