webpack初体验之模块化开发
写在前面的话
上次写过一篇关于webpack入门的博客,当时只是说借助node来完成开发,并用webpack打包以让浏览器识别。其实其主要思想就是实现前端模块化开发。
众所周知,历史上,JavaScript 一直没有模块(module)体系,无法将一个大程序拆分成互相依赖的小文件,再用简单的方法拼装起来。这在开发大型的、复杂的项目时就变得很困难。这就需要一种模块加载机制,在ES6之前,就有一些模块加载方案,比如CommonJS和AMD,上篇文章就是用到CommonJS规范。但现在,ES6已经填补了Module这块空白。下面就简单说下利用webpack实现前端模块化开发。
实例
介绍
本文主要介绍webpack的入门,因为我自己也是刚上手webpack,还在学习阶段,所以会讲得很基础。对于没用过webpack的童鞋,看完能懂就是我的目的。你也可以参考我的上篇博客webpack入门。另外关于ES6模块化,我觉得你应该要提前会懂,我就不讲了,这里有更好的文档 ES6 Module
使用webpack之前的准备
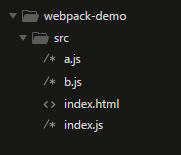
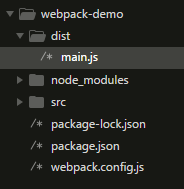
新建一个文件夹,比如叫 webpack-demo,这个就是你的项目目录,然后在这个文件夹里再新建一个 src文件夹,名字可任意,在 src 文件夹里,如图新建几个文件:

每个文件其实都是一个模块,
a.js中:
export default function(){
console.log('Module A');
}
b.js中:
export default function(){
console.log('Module B');
}
index.js中:
import A from './a.js'
import B from './b.js' A();
B();
index.html中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Webpack模块化开发</title>
</head>
<body>
<script src="./index.js"></script>
</body>
</html>
很显然,这就是一个模块化开发过程,html文件引入index.js,而index.js又依赖于a.js和b.js。我们想要的结果是在浏览器中打开html文件时,控制台中打印出:
Module A
Module B
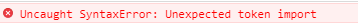
然而事实上,当我们打开控制台时,显示:

这是因为目前我们前端开发,浏览器还不支持模块化,想要实现模块化功能,需借助webpack。
安装webpack
在此之前,你需要安装好node,并对npm有些了解,node安装完就自带了npm。
终端进入 webpack-demo 文件夹里,执行:
npm init
输入这个命令后,终端会问你一系列诸如项目名称,项目描述,作者等信息,一路回车默认即可。
你也可以执行:
npm init -y
以避免被问一些问题。
这个命令执行后,会自动生成一个package.json文件,这是一个标准的npm说明文件,里面蕴含了丰富的信息,包括当前项目的依赖模块,自定义的脚本任务等等。
接下来,就在本项目里安装webpack依赖,同样是在 webpack-demo 文件夹里,执行:
npm install webpack --save-dev
可能会等一会儿,执行完毕后会生成一个node_modules文件夹,可能还有一个package-lock.json文件,你先不必在意它们干嘛的。
安装完webpack后,还需要新建一个webpack配置文件,默认文件名是webpack.config.js。
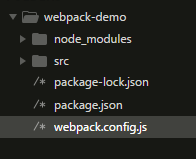
完成以上所有步骤后,文件夹的内容如下:

配置webpack.config.js文件
接下来,我们来配置一下 webpack.config.js 这个文件:
var path = require('path');
module.exports = {
entry:'./src/index.js',
output:{
path:path.join(__dirname,'dist'),
filename:'main.js'
}
}
entry是入口文件地址,本项目中,需引用的是index.js文件,所以它就是入口文件;
output定义出口,path是打包后的文件存储路径,它必须是一个绝对路径,可以借助node中的path模块,来拼接一个绝对路径。dist是一个文件夹,用来存储打包文件,没有则自动创建。filename则定义打包后的文件名,此文件就是存储在dist中的。
打包
配置好文件后,在终端执行命令:
webpack
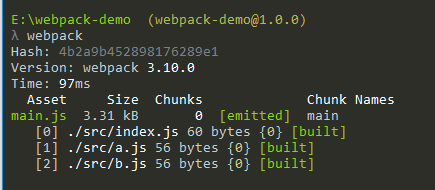
如图:

此时就是打包成功了,我们去项目目录看一下,会发现多了一个dist目录,里面有main.js文件:

此时我们就可以用这个main.js文件了,将它引入index.html中,替换index.js:
<script src="../dist/main.js"></script>
保存,在浏览器中打开,控制台中:

发现此时已经达到我们的预期效果。
补充
默认的配置文件名是webpack.config.js,如果你修改了这个名字,比如修改为 config.js,此时打包,你需要这样写:
webpack --config config.js
指定一下文件名,效果一样。
结尾
这就是webpack的简单打包功能,看起来是不是很简单。其实它并不是像本文中介绍的这样简单,很多强大的功能都需要通过配置文件来实现。在这之前,了解上面的知识应该能够入门的。更多的知识,我也会慢慢记录,你也可以参考文档webpack中文文档
webpack初体验之模块化开发的更多相关文章
- webpack初体验_集成插件_集成loader
webpack初体验 如果没装 webpack 就先装一下,命令行输入npm i webpack -g 新建一个项目 创建一个空的项目 定义一个名称 创建一个Module 选择静态 web 输入名称 ...
- webpack前置知识1(模块化开发)
webpack前置知识1(模块化开发) 新建 模板 小书匠 在开始对模块化开发进行讲解之前,我们需要有这么一个认识,即 在没有过多第三方干扰时,成本低收益高的事物更容易获得推广和信赖. 模块化开发就 ...
- Serverless 初体验:快速开发与部署一个Hello World(Java版)
昨天被阿里云的这个酷炫大屏吸引了! 我等85后开发者居然这么少!挺好奇到底什么鬼东西都是90.95后在玩?就深入看了一下. 这是一个关于Serverless的体验活动,Serverless在国内一直都 ...
- 记webpack下进行普通模块化开发基础配置(自动打包生成html、多入口多页面)
写本记时(2018-06-25)的各版本 "webpack": "^4.6.0" //可直接使用4x以上的开发模式,刷新很快 "webpack-de ...
- webpack学习2.1 模块化开发(JS模块化&CSS模块化)
一.JS模块化 命名空间,COMMONJS,AMD/CMD/UMD,ES6 module 1.什么是命名空间 库名.类别名.方法名 弊端:在命名空间重复生命,要记住完整的路径名(而且很长) var N ...
- Webpack 2 视频教程 004 - Webpack 初体验
原文发表于我的技术博客 这是我免费发布的高质量超清「Webpack 2 视频教程」. Webpack 作为目前前端开发必备的框架,Webpack 发布了 2.0 版本,此视频就是基于 2.0 的版本讲 ...
- 微信小程序开发初体验--教你开发小程序
微信小程序 微信小程序面世以来受到的关注颇多,直到最近我才动手尝试进行了小程序的开发,总体上感觉还是不错的,有一点不适应的就是要摆脱Web APP开发对DOM的操作.在这里我就把我是如何利用API开发 ...
- webpack初体验
本人菜鸟一枚,最近一直在研究webpack的使用,记录下自己的学习体会,由于网上关于webpack的资源(技术博客)太多,对于初学webpack的新手来说,看着五花八门的技术博客,真是头晕眼花(可能是 ...
- 【Win10】UAP/UWP (通用程序) 开发初体验(1) 之 开发准备
一.准备: 1.准备一个 10074或更高版本的Win10.可以通过 https://insider.windows.com/ 地址,加入Windows 的会员俱乐部免费获取的. 2.下载Visual ...
随机推荐
- (转)electron主线程中通过mainWindow.webContents.send发送事件,渲染线程接收不到
转自 https://segmentfault.com/q/1010000015599245/ 准备实现的功能: 页面1(渲染进程1)中点击按钮,发送事件给到主进程.主进程成功接收事件后,通过main ...
- Python 日期和时间Ⅱ
获取某月日历 Calendar模块有很广泛的方法用来处理年历和月历,例如打印某月的月历: 以上实例输出结果: Time 模块 Time 模块包含了以下内置函数,既有https://www.xuanhe ...
- SpringApplication.run 做了哪些事?
SpringApplication.run一共做了两件事,分别是 创建SpringApplication对象 利用创建好的SpringApplication对象,调用run方法论 结论: 面试官: 我 ...
- 实战build-react(二)-------引入Ant Design
安装 Ant Design npm install antd --save 或 yarn add antd 注释:https://www.jianshu.com/p/21caf40ee93e(cop ...
- BZOJ 3197: [Sdoi2013]assassin 树形DP + 最小费用流 + 树的同构
Description Input Output 其实就是给出两颗树,求一种两种树同构的方式,使得不同颜色个数最少$.$树的重新构建,其实就是指定不同的点为根节点$.$ 好在树的重心有一个重要的性质: ...
- 配置文件:android:inputType参数类型说明
输入字符 android:inputType="none" --输入普通字符 android:inputType="text" --输入普通字符 andr ...
- Android应用源码航空订票软件客户端
功能分类:其他 支持平台:Android 运行环境:Android 开发语言:Java 开发工具:Eclipse 源码大小:1.76MB 下载地址:http://w ...
- Spring Cloud Stream教程(四)消费群体
虽然发布订阅模型可以轻松地通过共享主题连接应用程序,但通过创建给定应用程序的多个实例来扩展的能力同样重要.当这样做时,应用程序的不同实例被放置在竞争的消费者关系中,其中只有一个实例预期处理给定消息. ...
- 大数据笔记(二十八)——执行Spark任务、开发Spark WordCount程序
一.执行Spark任务: 客户端 1.Spark Submit工具:提交Spark的任务(jar文件) (*)spark提供的用于提交Spark任务工具 (*)example:/root/traini ...
- 关于MySQL去除查询结果重复值
下面先来看看例子: table: id name 1 a 2 b 3 c 4 c 5 b 库结构大概这样,这只是一个简单的例子,实际情况会复杂得多. 比如我想用一条语句查询得到name不重 ...
