vue实现ajax请求(vue-resource和axios)
1、vue-resouce实现ajax请求
vue1中主要用vue-resouce实现ajax请求,
2.1 引用vue-resouce
引入axios,直接在index.html文件中引入;

或者在main.js文件中引入vue-resouce.js,并use vue-resouce;

2.1 使用vue-resouce
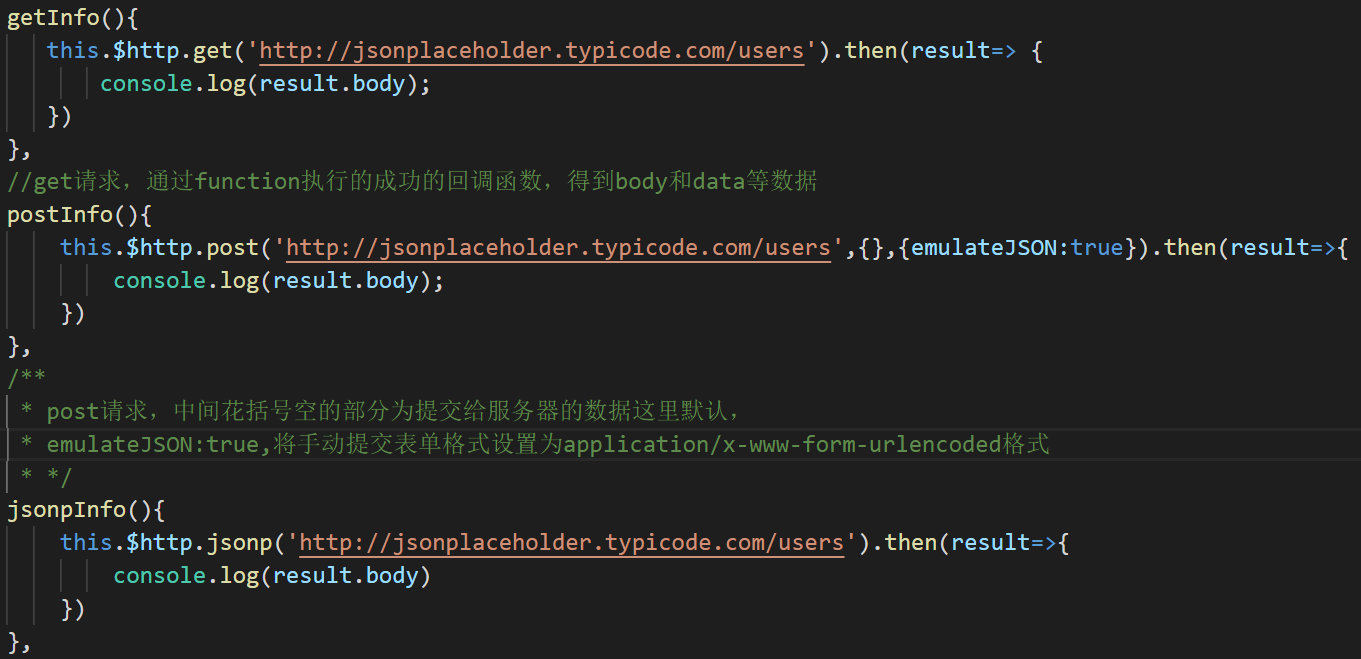
三种ajax请求的方式

2、axios实现ajax请求
2.1 引用axios
vue2.0版本已不推荐使用vue-resouce发送ajax请求,推荐使用axios发送请求;
一:直接在index中引入vue.js和axios.js文件,
<script src="js/vue.min.js"></script>
<script src="js/axios.min.js"></script>
或者在main.js文件中导入axios,import axios from ‘axios’,将axios设置在vue中的原型中Vue.prototype.axios = axios;
2.2 使用axios
在组件中需要发送ajax请求的地方(后一种方法引入的axios改为this.axios):
axios.type(url, params).then(function(res){
成功回调
}).catch(function(res){
失败回调
});
或者:
axios({
method: type,
url: '',
data: {}
}).then(function(res){
成功回调
}).catch(function(res){
失败回调
});
axios不支持跨域请求,如果要进行跨域请求,那么使用vue-resouce获取jquery发送ajax请求。
注: axios是一个基于Promise的HTTP请求;关于Promise示例:

vue实现ajax请求(vue-resource和axios)的更多相关文章
- 从零开始学 Web 之 Vue.js(四)Vue的Ajax请求和跨域
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- Vue处理ajax请求
Ajax请求 1>解决跨域问题 1.1前端解决.只需要在vue.config.js中增加devServer节点增加代理: const path = require("path" ...
- vue 发送ajax请求
一. 简介 1.vue本身不支持发送AJAX请求,需要使用vue-resource(vue1.0版本).axios(vue2.0版本)等插件实现 2.axios是一个基于Promise的HTTP请求客 ...
- vue发送ajax请求
一.vue-resource 1.简介 一款vue插件,用于处理ajax请求,vue1.x时广泛应用,现不被维护. 2.使用流程 step1:安装 [命令行输入] npm install vue-re ...
- vue中ajax请求发送
示例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8& ...
- vue的ajax请求之axios
axios.get(this.apiUrl+'good/info',{params:{'goodsid':'sp441153'}}) .then(function(response){ console ...
- Vue(七)发送Ajax请求
发送AJAX请求 1. 简介 vue本身不支持发送AJAX请求,需要使用vue-resource.axios等插件实现 axios是一个基于Promise的HTTP请求客户端,用来发送请求,也是vue ...
- Vue的Ajax(vue-resource/axios)
一 简介 1.vue本身不支持发送AJAX请求,需要使用vue-resource(vue1.0版本).axios(vue2.0版本)等插件实现 2.axios是一个基于Promise的HTTP请求客户 ...
- vue实现ajax滚动下拉加载,同时具有loading效果
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- 解决MySQL报错:Access denied for user ‘root’@‘localhost’(using password: YES)
Windows 10(mysql5.1) 修改配置文件 找到MySQL安装目录下配置文件my.ini(在我的win10环境下,其路径为C:\ProgramData\MySQL\MySQL Server ...
- [2019杭电多校第二场][hdu6601]Keen On Everything But Triangle
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=6601 题意是说用给定区间内的数字组成周长最大的三角形. 大致做法就是求区间第1大,第2大和第3大然后判 ...
- Arrays.asList使用指南和一些坑(转)
一.java.util.Arrays.asList() 的一般用法 List 是一种很有用的数据结构,如果需要将一个数组转换为 List 以便进行更丰富的操作的话,可以这么实现: String[] m ...
- ecshop 2.7 PC 微信扫描支付配置教程
在ecshop支付过程中,有些是没有微信支付的,需要自己添加微信支付的模块,那么怎么添加呢,添加过程需要调试,本人花了很长时间才调试成功的pc微信扫描支付, 1,数据库添加微信支付方模块 2,后台设置 ...
- HDU 1009 FatMouse' Trade题解
版权声明:本文作者靖心,靖空间地址:http://blog.csdn.net/kenden23/.未经本作者同意不得转载. https://blog.csdn.net/kenden23/article ...
- LeetCode Lect7 堆及其应用
概述 堆是一颗完全二叉树.分为大根堆(父节点>=所有的子节点)和小根堆(父节点<=所有的子节点). 插入.删除堆顶都是O(logN),查询最值是O(1). 完全二叉树(Complete B ...
- web前端工程化
目标 1.能够了解模块化的相关规范 2.了解webpack 3.了解使用Vue单文件组件 4.能够搭建Vue脚手架 5.掌握Element-UI的使用 1.模块化的分类 A.浏览器端的模块化 1).A ...
- vue项目中使用高德地图(根据坐标定位点)
前言 项目中需要根据坐标定位,将自己的实现过程写下来,废话不多说,上代码 正文 <script> var map,marker; export default { data(){ retu ...
- 2-基于6U VPX的双TMS320C6678+Xilinx FPGA K7 XC7K420T的图像信号处理板
基于6U VPX的双TMS320C6678+Xilinx FPGA K7 XC7K420T的图像信号处理板 综合图像处理硬件平台包括图像信号处理板2块,视频处理板1块,主控板1块,电源板1块,VPX背 ...
- 脚本_使用awk提取linux主机参数
#!bin/bash#功能:使用awk提取Linux主机的参数信息,如内容剩余容量,根分区剩余容量,本机IP,本机能登录的用户个数,CPU负载.#作者:liusingbon#使用awk提取内存剩余容量 ...
