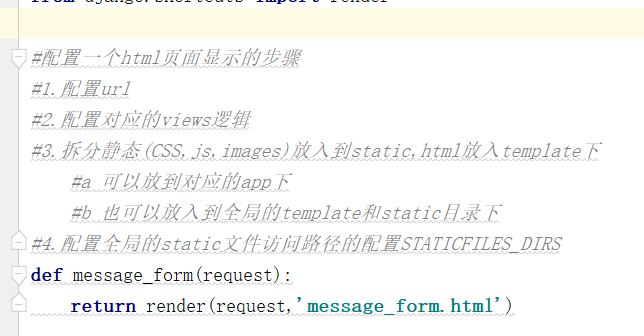
django初学---基本目录结构-配置html页面显示步骤

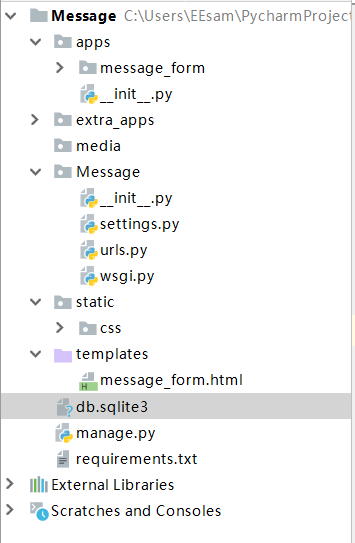
extra_apps 存放第三方应用,包,源码
apps -- 存放内部应用
static --存放CSS文件,JS文件,图片文件等待
media -- 存放系统里允许用户上传的图片或者文件
requirements --记录项目依赖哪些第三方包

django初学---基本目录结构-配置html页面显示步骤的更多相关文章
- 小程序的目录结构/配置介绍/视图层wxml数据绑定/双线程模型/小程序的启动流程
安装好微信小程序开发软件,创建项目 小程序文件结构和传统web对比 结构 传统web 微信小程序 结构 HTML WXML 样式 CSS WXSS 逻辑 Javascript Javascript 配 ...
- eclipse下maven项目保持原有目录结构配置resin运行环境
maven项目用起来很方便,但是它的目录结构和eclipse的目录结构是有区别的,故而在eclipse下的maven项目,直接运行调试是有一些问题的. 为了方便maven项目的运行调试,因而也就有了像 ...
- Linux之目录结构配置
因为 Linux 的开发者实在太多了,如果每个人都发展出属于自己的目录配置方法, 那么将可能会造成很多管理上的困扰.所以,就有一个叫做Filesystem Hierarchy Standard (FH ...
- (一)Django项目的目录结构
1.将app放在apps文件夹中,将改文件夹设置为 source root,便于引用.两个app不可以互相引用,可以利用第三个app实现一些操作. 2.将一些多媒体文件放在media中的相应app名称 ...
- [javaEE] web应用的目录结构&配置虚拟主机
myWebSite | |-- 静态资源和JSP文件都可以直接放在web应用目录下,浏览器可以直接访问 |-- WEB-INF 浏览器没有办法直接访问 |-- classes 动态web运行时的cla ...
- Django实现图片上传并前端页面显示
Django实现图片上传和图片显示 开始之前我们先确认环境中已经安装了Pillow,如果没有安装,可以通过pip install Pillow来安装,这个是python的图像处理库 数据库设置 我们创 ...
- nginx+php-fpm配置后页面显示空白的解决方法(yum形式的安装)
OS: Ubuntu 15.04 由于nginx与php-fpm之间的一个小bug,会导致这样的现象: 网站中的静态页面 *.html 都能正常访问,而 *.php 文件虽然会返回200状态码, 但实 ...
- nginx+php-fpm配置后页面显示空白的解决方法以及用nginx和php-fpm解决“502 Bad Gateway”问题
For reference, I am attaching my location block for catching files with the .php extension: location ...
- Django 基本使用及目录结构
1.安装 pip3 install django 默认为最新版 2.创建Django项目 在即将创建的Django项目,目录下运行命令 1.django-admin startproject my_p ...
随机推荐
- 《剑指offer》面试题17 合并两个排序的链表 Java版
我的方法:新初始化一个链表头,比较两个链表当前节点的大小,然后连接到该链表中.遍历两个链表直到null为止. public ListNode merge(ListNode first, ListNod ...
- (三:NIO系列) Java NIO Channel
出处: Java NIO Channel 1.1. Java NIO Channel的特点 和老的OIO相比,通道和NIO流(非阻塞IO)主要有以下几点区别: (1)OIO流一般来说是单向的(只能读或 ...
- 洛谷 - P2146 - 软件包管理器 - 重链剖分
https://www.luogu.org/problem/P2146 继续重链剖分. 这里好像很好懂,每次安装软件就区间改值赋值整个路径是1,然后比较前后的sum值变化就可以了.事实上后一次的sum ...
- .net AutoMapper(对象与对象之间的映射器) 的简单使用
1.注册 /// <summary> /// AutoMapper 注册 /// </summary> public class AutoMapperConf ...
- [SheetJS] js-xlsx模块学习指南
简介 SheetJS是前端操作Excel以及类似的二维表的最佳选择之一,而js-xlsx是它的社区版本. js-xlsx将注意力集中到了数据转换和导出上,所以它支持相当多种类的数据解析和导出.不仅仅局 ...
- k3 cloud工程量清单调整后工程量为零行设置为黄色
#引入clr运行库 import clr #添加对cloud插件开发的常用组件的引用 clr.AddReference('Kingdee.BOS') clr.AddReference('Kingdee ...
- 在a标签中使用了onclick修改样式之后a:hover失效
是因为优先级的原因造成,使用!important修改优先级. 如修改成: .button1:hover { color: #FFF !important; ...
- 行人重识别(ReID) ——数据集描述 DukeMTMC-reID
数据集简介 DukeMTMC 数据集是一个大规模标记的多目标多摄像机行人跟踪数据集.它提供了一个由 8 个同步摄像机记录的新型大型高清视频数据集,具有 7,000 多个单摄像机轨迹和超过 2,700 ...
- Sql Server 压缩数据库占用空间
1.删除数据库库中不必要的数据2. 在数据库上右击,任务,收缩,文件,在收缩操作上选择在未使用的空间前重新组织页,将文件收缩到的最后一行为最小为XXM,在前面的输入框中填入该值,然后点击确定3.分离该 ...
- rabbitma客户端
知道答案了,原因是重连的时候,每次重连都创建了一个新的线程,然后有信号的时候,每个线程都连接到rabbitMq服务器上去,导致了同一个IP通过不同端口链接上了服务器,出现了多个channel,而发多次 ...
