offsetWidth clientWidth scrollWidth 的区别
了解 offsetWidth clientWidth scrollWidth 的区别
最近需要清除区分开元素的width,height及相应的坐标等,当前这篇用来区分offsetWidth clientWidth scrollWidth的区别
各自的概念
假设有一个元素,width有以下几个进行组合
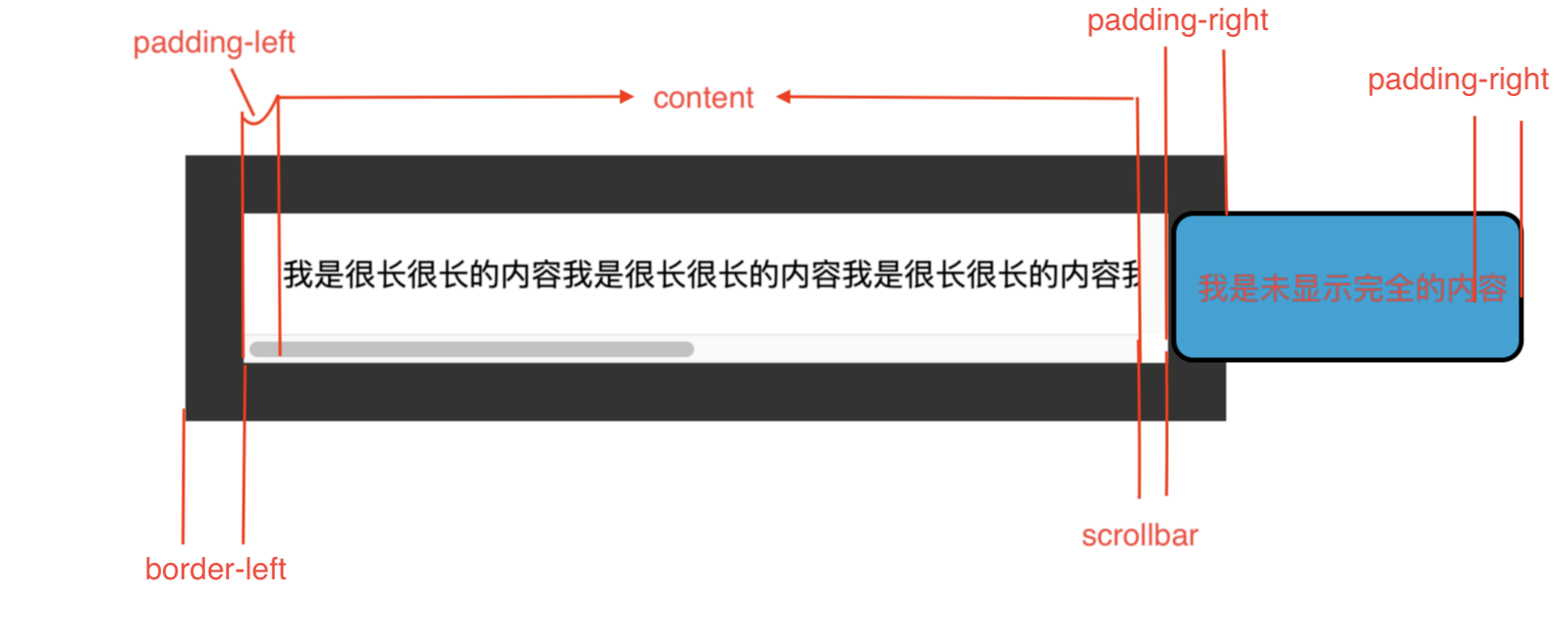
- content
- padding-left
- padding-right
- scrollbar 垂直的滚动条宽度(假设有,没有便为0)
- border-left
- border-right
clientWidth = content + padding-left + padding-right
offsetWidth = content + padding-left + padding-right + border-left + border-right + scrollbar
scrollWidth = content + padding-left + padding-right + scrollbar + border-left + border-right +滚动进入不可见的内容
示例
在上述中,我们可以计算出
scrollbar为
const scrollbar = el.offsetWidth - (border-left + border-right) - clientWidth

html
<section class="client-xyz">
<p>我是很长很长的内容我是很长很长的内容我是很长很长的内容我是很长很长的内容我是很长很长的内容我是很长很长的内容</p>
</section>
css
p {
margin: 20px;
padding: 20px;
/* border: 30px solid #333; */
/* border: 10vw solid #333; */
/* border: calc(100px - 70px) solid #333; */
border: 30px solid #333;
word-break: keep-all;
overflow-y: scroll;
}
js
const Box = document.querySelector('p')
let border = 0
// 获取元素的style信息
const style = window.getComputedStyle(Box, null)
// border不管设置的单位如何,最终都会转为 px
border = parseFloat(style['borderRightWidth'].replace('px', '')) + parseFloat(style['borderLeftWidth'].replace('px', ''))
const scollbar = Box.offsetWidth - Box.clientWidth - border
总结
- 知道了计算滚动条宽度,并不是简单的
el.offsetWidth - el.clientWidth而是还需要减去border的宽度 - clientWidth,offsetWidth,scrollWidth
offsetWidth clientWidth scrollWidth 的区别的更多相关文章
- offsetWidth clientWidth scrollWidth 三者之间的区别和联系
scrollWidth:对象的实际内容的宽度,不包边线宽度,会随对象中内容超过可视区后而变大. clientWidth:对象内容的可视区的宽度,不包滚动条等边线,会随对象显示大小的变化而改变. off ...
- js中clientWidth, scrollWidth, innerWidth, outerWidth,offsetWidth的区别
js中clientWidth, scrollWidth, innerWidth, outerWidth,offsetWidth的属性汇总,测试浏览器:ie7~ie11.chrome 和 firefox ...
- 四种浏览器对 clientHeight、offsetHeight、scrollHeight、clientWidth、offsetWidth 和 scrollWidth 的解释差异
网页可见区域宽:document.body.clientWidth 网页可见区域高:document.body.clientHeight 网页可见区域宽:document.body.offsetWid ...
- JS 获取浏览器窗口大小clientWidth、offsetWidth、scrollWidth
常用: JS 获取浏览器窗口大小 // 获取窗口宽度 if (windows.innerWidth) winWidth = windows.innerWidth; else if ((docume ...
- JS:body元素对象的clientWidth、offsetWidth、scrollWidth、clientLeft、offsetLeft、scrollLeft
document.body.clientWidth 获取body元素对象的内容可视区域的宽度,即clientWidth=width+padding,不包括滚动条. document.body.clie ...
- clientWidth、offsetWidth、scrollWidth……
1.元素视图属性 clientWidth:元素内容可视区宽度(水平方向 width + 左右 padding). clientHeight:元素内容可视高度(垂直方向 height + 上下paddi ...
- js的offsetWidth,clientWidth
js元素的offsetWidth与clientWidth很相似,因此放在一起记录. clientWidth与offsetWidth clientWidth=元素内容区域宽度+水平内边距padding. ...
- JS中关于clientWidth offsetWidth scrollWidth 的区别及意义
网页可见区域宽: document.body.clientWidth;网页可见区域高: document.body.clientHeight;网页可见区域宽: document.body.offset ...
- scrollWidth、clientWidth、offsetWidth、width的区别
scrollWidth:对象的实际内容的宽度,不包边线宽度,会随对象中内容超过可视区后而变大. clientWidth:对象内容的可视区的宽度,不包滚动条等边线,会随对象显示大小的变化而改变. off ...
随机推荐
- ideal 工具jdk环境配置
1.File >> Other Settings >> Default Project Structure ... 2.Project >> jdk_vie ...
- linux操作目录命令之mkdir与rmdir
一.mkdir 创建目录(一个或多个目录) mkdir -m 777 -p path 1)-m 对新建目录设置权限 2)-p 可以是一个路径名称.此时若路径的某一级目录尚不存在,使有该选项后系统 ...
- 【javascript】生成二维码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 < ...
- Tire树模板-于是他错误的点名开始了
题目背景 XS中学化学竞赛组教练是一个酷爱炉石的人. 他会一边搓炉石一边点名以至于有一天他连续点到了某个同学两次,然后正好被路过的校长发现了然后就是一顿欧拉欧拉欧拉(详情请见已结束比赛CON900). ...
- UOJ #395 BZOJ 5417 Luogu P4770 [NOI2018]你的名字 (后缀自动机、线段树合并)
NOI2019考前做NOI2018题.. 题目链接: (bzoj) https://www.lydsy.com/JudgeOnline/problem.php?id=5417 (luogu) http ...
- Thymeleaf 2-基础语法
三.基础语法 1.创建HTML 由上文也可以知道需要在html中添加: <html xmlns:th="http://www.thymeleaf.org"> 这样,下文 ...
- CodeChef-----February Challenge 2018---Broken Clock(极坐标+三角函数递推+矩阵快速幂)
链接: https://www.codechef.com/FEB18/problems/BROCLK Broken Clock Problem Code: BROCLK Chef has a clo ...
- 使用GitHub(一):添加SSHkey
使用GitHub(一):添加SSHkey 本文简单介绍使用GitHub对代码进行版本控制,包括添加SSHkey.配置Git.使用Git创建版本库并在GitHub上进行管理,主要目的是对学习内容进行总结 ...
- SVN重命名后,不允许提交
在vs中对文件名重命名后,导致不能提交 解决: 在源码根目录下提交源码,提交完毕后,再使用如下菜单对需要命名的单个文件进行重命名,重命名完毕后,在源码根目录下提交源码即可
- c# 窗口关闭方法
背景:点击datagridview某条信息弹出信息详情窗口,当连续点击时需要关闭之前的详情窗口. 实现方式: 父窗口中 全局创建子窗口(MsgDetailFrm ): MsgDetailFrm de ...
