vue-cli proxyTable中跨域中pathRewrite 解释

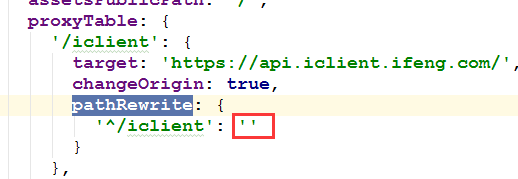
问:proxyTable 里面的pathRewrite里面的‘^/iclient’:'' 什么意思?
答:用代理, 首先你得有一个标识, 告诉他你这个连接要用代理. 不然的话, 可能你的 html, css, js这些静态资源都跑去代理. 所以我们只要接口用代理, 静态文件用本地.
'/iclient': {}, 就是告诉node, 我接口只要是'/iclient'开头的才用代理.所以你的接口就要这么写 /iclient/xx/xx. 最后代理的路径就是 http://xxx.xx.com/iclient/xx/xx.
可是不对啊, 我正确的接口路径里面没有/iclient啊. 所以就需要 pathRewrite,用''^/iclient'':'', 把'/iclient'去掉, 这样既能有正确标识, 又能在请求接口的时候去掉iclient.
vue-cli proxyTable中跨域中pathRewrite 解释的更多相关文章
- vue-cli proxyTable中跨域中pathRewrite 怎么用
问:proxyTable 里面的pathRewrite里面的‘^/iclient’:'' 什么意思? 答:用代理, 首先你得有一个标识, 告诉他你这个连接要用代理. 不然的话, 可能你的 html, ...
- axios踩坑记录+拦截器使用+vue cli代理跨域proxy+webpack打包部署到服务器
1.小小的提一下vue cli脚手架前端调后端数据接口时候的本地代理跨域问题,如我在本地localhost访问接口http://40.00.100.100:3002/是要跨域的,相当于浏览器设置了一道 ...
- vue cli 解决跨域 线上 nginx 反向代理配置
前后分离 axios 接 api 跨域问题如图: 解决办法: 1. npm start 本地开发环境解决: 在webpack配置文件 /config/index.js 里找到 proxyTable 开 ...
- vue cli 3
介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统 通过 @vue/cli 搭建交互式的项目脚手架. 通过 @vue/cli + @vue/cli-service-global 快 ...
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- Vue Cli 3:创建项目
一 简介 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,有几个独立的部分. 1 CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令.(vue ...
- Vue CLI 介绍安装
https://cli.vuejs.org/zh/guide/ 介绍 警告 这份文档是对应 @vue/cli 3.x 版本的.老版本的 vue-cli 文档请移步这里. Vue CLI 是一个基于 V ...
- Vue CLI及其vue.config.js(一)
有时候我们为了快速搭建一个vue的完整系统,经常会用到vue-cli,vue-cli用起来很方便而且命令简单容易上手,但缺点是在构建的时候我感觉有一些慢,因为CLI 服务 (@vue/cli-serv ...
- Vue项目中跨域的几种方式
经常使用vue + webpack搭建项目,但在请求某些json数据时存在跨域问题,此时有几种修改方法 1. 修改后台header, 但如果只是请求外部数据,是没法修改后台配置的 header('Ac ...
随机推荐
- Python文件对象方法
使用open()函数创建一个文件对象,这里是可以在这个对象上调用的函数的列表 - 编号 方法名称 描述 1 file.close() 关闭文件,无法读取或写入关闭的文件. 2 file.flush() ...
- Android 5种Toast特效
Toast是Android中用来显示显示信息的一种机制,和Dialog不一样的是,Toast是没有焦点的,而且Toast显示的时间有限,过一定的时间就会自动消失. 1.默认效果: Toast.ma ...
- HDU 2147--HDU 2147(博弈)--我可能做了假题。。。
kiki's game Time Limit: 5000/1000 MS (Java/Others) Memory Limit: 40000/1000 K (Java/Others) Total Su ...
- jvisualvm性能监控
一.配置JMX 1.进入tomcat bin目录 vim catalina.sh #!/bin/sh下面加入: #!/bin/sh JAVA_OPTS="-Dcom.sun.manageme ...
- vue几种简单的传值方式
除了一下的几种方式外,可以参考 https://www.cnblogs.com/hpx2020/p/10936279.html 组件传值的方法: 一.父组件向子组件传递数据(props) 第1:父组件 ...
- python数据类型之 元祖、列表字典
Python中元祖,列表,字典 Python中有3种內建的数据结构:列表.元祖和字典: 1.列表 list是处理一组有序项目的数据结构,即你可以在一个列表中存储一个序列的项目. 列表中的项目应该包 ...
- mysql数据库修改一行数据格式不成功问题
举个例子: mysql数据库中有两个字段publication_time.storage_time,我尝试着一个一个的修改字段的状态 #alter table books modify column ...
- HTTP头详解:
GET/mycode/2.gifHTTP/1.1 [表示发送的是GET请求,请求资源是/mycode/2.gif,协议HTTP/1.1] Host:localhost [主机] Connectio ...
- 嵌入式Linux之NFS配置
NFS(Network File System) 1.RPC和rpcbind RPC(Remote Procedure Call)即远程过程调用,是分布式应用的基础,即允许计算机远程调用网络上其他计算 ...
- Mybaits多个参数的传递
今天介绍是多个参数传递到映射xml,进行CURD操作 一.使用参数映射的方法进行传递 1在接口写对应的方法 public interface EmployeeMapper { public Emplo ...
