使用OpenLayers 勾画地图
<!DOCTYPE html>
<html xmlns=http://www.w3.org/1999/xhtml>
<head>
<meta charset="utf-8" />
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<meta http-equiv=X-UA-Compatible content="IE=edge,chrome=1">
<meta content=always name=referrer>
<title>OpenLayers 3地图示例</title>
<link href="css/ol.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/ol.js" charset="utf-8"></script>
<title></title>
</head>
<body>
<div id="map" style="width: 100%;"></div>
</body> <script>
/* //创建地图
new ol.Map({ //设置地图图层
layers:[
//创建一个使用 Open Street Map地图源的瓦片图层
new ol.layer.Tile({source:new ol.source.OSM()})
], //设置显示地图
view :new ol.View({
center:[0,0] ,//定义地图显示中心于经度0度,维度0度处
zoom:2 //并定义地图显示层为2
})
target:'map'
}); */
// 创建地图
new ol.Map({
// 设置地图图层
layers: [
// 创建一个使用Open Street Map地图源的瓦片图层
new ol.layer.Tile({source: new ol.source.OSM()})
],
// 设置显示地图的视图
view: new ol.View({
center: [0, 0], // 定义地图显示中心于经度0度,纬度0度处
zoom: 2 // 并且定义地图显示层级为2
}),
// 让id为map的div作为地图的容器
target: 'map'
});
</script>
</html>
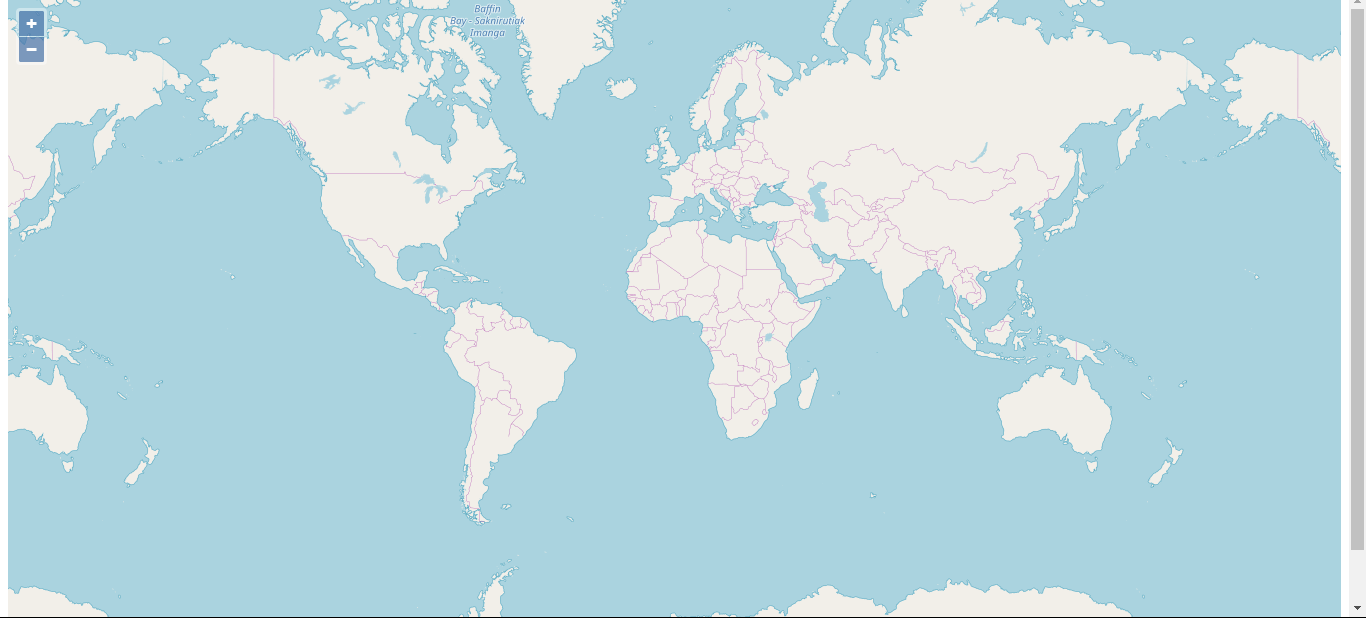
效果:

学习教程:http://anzhihun.coding.me/ol3-primer/
API文档:http://openlayers.org/en/latest/apidoc/
要想使用OpenLayers 3开发地图,首先你需要引入了OpenLayers 3的js库文件ol3.js及样式文件ol3.css,参见代码中html头部。它们可以在github上下载到。 请注意,每一个版本,都有4个下载链接,如果你不需要研究源码和例子,只用下载第一个 v*-dist.zip,下载解压后,里面包含ol.css,ol.js,ol-debug.js这三个文件,在初学时,尽量使用ol-debug.js,如果发生错误,堆栈信息更为可读,便于排查问题。 如果需要学习和研究源码,可以下载后面的三个文件,但注意,需要自己编译生成ol.css,ol.js,ol-debug.js,切不可直接使用源码中的同名文件。
注意: 上面这个段代码注明html文件编码为utf-8,所以你新建的html文件本身编码需要保证为utf-8,不然会导致中文乱码。
使用OpenLayers 勾画地图的更多相关文章
- 用OpenLayers开发地图应用
项目背景 最近有一个使用全球地图展示数据的项目,用地图展示数据本身没什么难度,但出于安全和保密的考虑,甲方单位要求项目不能连接外网,只能在内网使用,也就是说,我们不得不在内网中部署一个地图服务器,在这 ...
- JavaWeb和WebGIS学习笔记(五)——使用OpenLayers显示地图
系列链接: Java web与web gis学习笔记(一)--Tomcat环境搭建 Java web与web gis学习笔记(二)--百度地图API调用 JavaWeb和WebGIS学习笔记(三)-- ...
- OpenLayers中地图缩放级别的设置方法
来源于:http://www.cnblogs.com/sailheart/archive/2011/03/15/1984519.html 一.概述 在OpenLayers中,地图必须具有一个缩放级别的 ...
- OpenLayers在地图上显示统计图,饼图线状图柱状图,修复统计图跳动的问题
环境介绍 Openlayers ol.js v5.3.0 Highcharts highcharts.js v7.0.1 jquery jquery-3.3.1.js v3.3.1 显示效果 地图放大 ...
- 使用OpenLayers发布地图
OpenLayers是用于制作交互式Web地图的开源客户端JavaScript类库,制作的地图几乎可以在所有的浏览器中查看.因为是客户端类库,它不需要特殊的服务器端软件或配置,甚至不用下载任何东西就可 ...
- OpenLayers在地图外放置控件
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head ...
- openlayers之地图截图
方法1 //this.map._this为初始化地图对象 this.map._this.once('postcompose', function (event) { var canvas = even ...
- openlayers之地图测距侧面
项目背景vue-cli3.0 public下html需要引入文件 <link rel="stylesheet" href="<%= BASE_URL %> ...
- OpenLayers绘制地图,无需外网,内网访问,提高安全性。
1. 首先引入ol ,npm i --save ol 2. 创建地图 一个地图初步就这样完成了. 3. 怎么与后台进行交互? 具体参考文档:http://weilin.me/ol3-primer/ch ...
随机推荐
- [转帖]安全公告【安全公告】CVE-2019-0708远程桌面服务远程代码执行漏洞
[安全公告]CVE-2019-0708远程桌面服务远程代码执行漏洞 https://www.landui.com/help/nshow-9716.html 漏洞层出不穷 漏洞信息: 2019年5月14 ...
- Java数据结构之单向环形链表(解决Josephu约瑟夫环问题)
1.Josephu(约瑟夫.约瑟夫环)问题: 设编号为1,2,… n的n个人围坐一圈,约定编号为k(1<=k<=n)的人从1开始报数,数到m 的那个人出列,它的下一位又从1开始报数,数到m ...
- 小油2018 win7旗舰版64位GHOST版的,安装telnet客户端时,提示:出现错误。并非所有的功能被成功更改。
win7旗舰版64位GHOST版的,安装telnet客户端时,提示:出现错误.并非所有的功能被成功更改. 从安装成功的电脑上拷贝ghost版本缺少的文件,然后再安装telnet客户端,我已打包 链接: ...
- IDEA在resources下创建多级目录
在resource下,创建多级目录,应在每个目录之间用"/"隔开,这样就不需要再手动一层层目录的分别添加了!
- JZOJ2678 树B
题 Description 已知无向连通图G由N个点,N-1条边组成.每条边的边权给定.现要求通过删除一些边,将节点1与另M个指定节点分开,希望删除的边的权值和尽量小,求此最小代价. Input 每个 ...
- python3—廖雪峰之练习(三)
列表生成式练习 请修改列表生成式,通过添加if语句保证列表生成式能正确执行: L1 = ['Hello', 'World', 18, 'Apple', None] L2 = [] for x in L ...
- exosip2 build
Build eXosip on Win 1. download exosip http://savannah.nongnu.org/projects/exosip/ 2. download libc ...
- Hyper-V Centos7 虚拟机固定IP
在网上看到很多篇文章,自己也去试验过,结果实现的效果都不是很理想,并不是自己所需要的,下面是我自己研究,最后成功的经验,希望能够帮到大家.少走一些弯路. 需求 1.无论物理机的网络环境怎么变化,都需要 ...
- python中虚拟环境virtualenvwrapper的安装和使用
虚拟环境为什么需要虚拟环境: 到目前为止,我们所有的第三方包安装都是直接通过 pip install xx 的方式进行安装的,这样安装会将那个包安装到你的系统级的 Python 环境中.但 ...
- python中,a=10.0 b=10.0 a is b 为什么输出是false
>>>a=10.0>>>b=10.0>>>a is bFalse为什么当a=10,b=10时,a is b输出的是True呢? >>& ...
