手机上访问angular移动项目
要实现手机访问本地开发的移动端项目,首先做到两点:
1、本地打开的项目可以使用本地ip访问
2、手机和电脑同时处于一个同一个局域网中(手机和电脑同时连上同一个wifi / 手机开热点给电脑 / 电脑开wifi给手机连接)
如果做到以上两点,那么恭喜你,就可以直接使用电脑ip在移动端访问了。
因为现开发项目是angular + ionic项目,所以以下设置及开发均以angular项目为基础进行设置。下面先来解决第一个难题:
一、angular项目配置可同时使用localhost和本地ip访问,步骤如下:
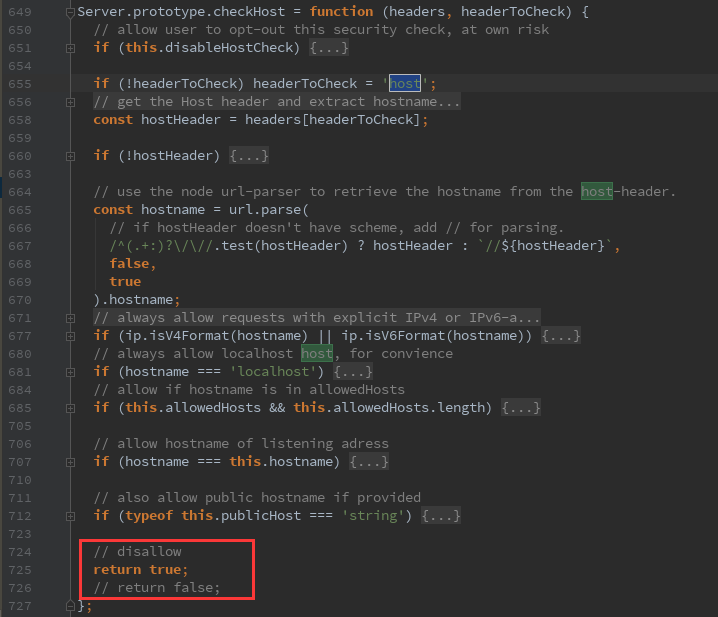
step1: 找到此文件“node_modules/webpack-dev-server/lib/Server.js”,按照下图修改
将return false 修改为return true;

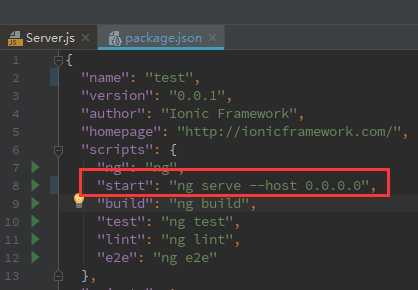
step2: 修改配置文件package.json

step2: 重启项目
到此为止就可以直接使用本机IP:4200或者localhost:4200访问项目啦。
现在第一个问题问题解决了,那么接下来看看如何通过移动端访问本地angualr项目。上面已经说了,需手机和电脑在同一个局域网内,介绍了三种方法,现仅以电脑开wifi给手机连接为例进行讲解,其他两种方式设置类似。
二、手机连接电脑测试本地开发的移动端页面
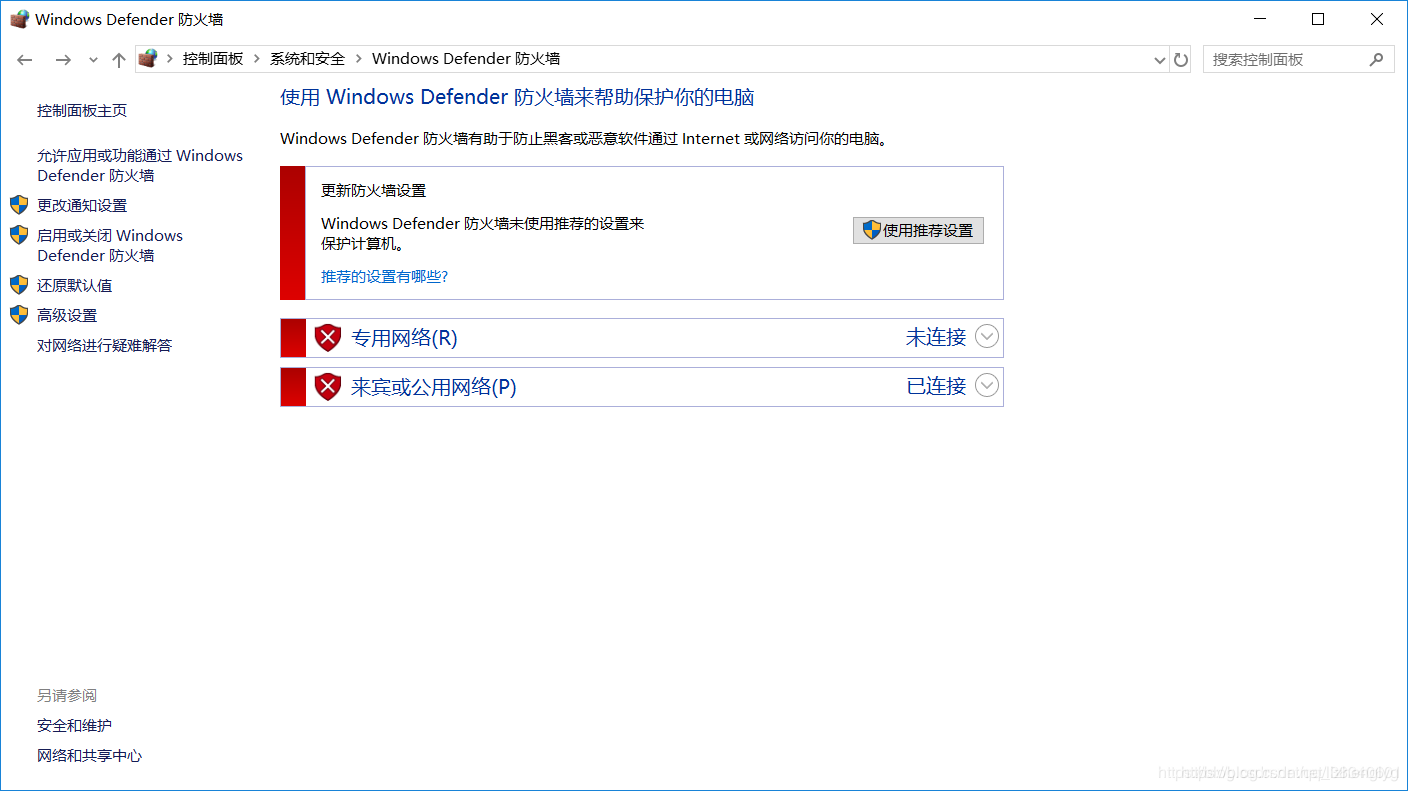
step1:关闭电脑防火墙
或者80端口允许连接;
设置方法:
打开控制面板—Windows防火墙—高级设置—入站规则—新建规则—端口—输入80

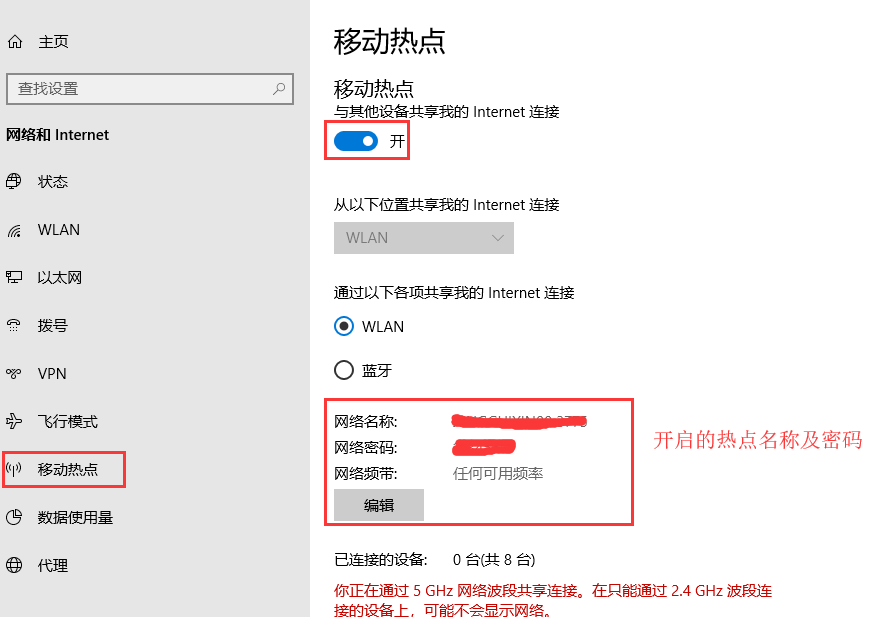
step2: 开启电脑热点
在电脑右下角网络设置区域,右键 =》打开 “网络和Internet” 设置,打开如下页面:

开启之后,就可以字已连接设备地方区域看到连接的移动端手机
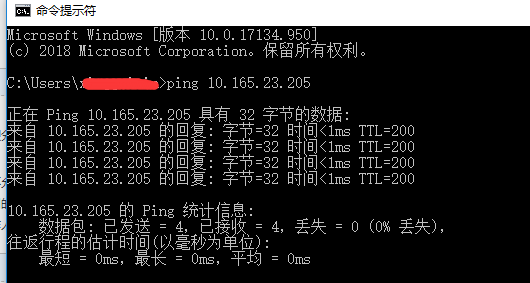
step3: 检查电脑是否可以连通手机
命令提示符 cmd -》(下图是连通的)
ping 分配的IP

step4: 如何获取电脑ip
命令提示符 cmd -》ipconfig
1.如果电脑是使用 有线网 连接到 因特网。
手机端应该输入的IP地址是 以太网网卡的IP(选择其中一个接口,另一个是备用的)

2.如果电脑使用 无线网 连接到因特网
手机端应该输入IP地址是 无线网卡的IP(选择其中一个IPV4即可)。

至此,可以使用手机进行访问了

完美完成手机端访问电脑本地开发的移动项目。
手机上访问angular移动项目的更多相关文章
- vue-cli 手机上浏览自己的项目
首先我们需要更改config文件 拿我这个项目举例子,config文件下的index.js内的dev下的host需要更改为自己的电脑IP 其次,重点来了,我们需要更改路径,细节的为什么我还解释不来,简 ...
- 将电脑中编写的app网页放到手机上访问
http://jingyan.baidu.com/article/3065b3b6e5becdbecff8a4d5.html 1.在控制面板-管理工具找不到IIS,则先在程序-打开或关闭window功 ...
- 调试手机上网页 (断点 console timeline 选择dom)
用手机看网页,越来越多,手机app套个webview的也很多,那该如何调试手机上的页面了?比如 断点,选dom,console,控制台输出,查看内存,== 嗯,万能的的chrome和safari还是帮 ...
- 手机通过Charles用线上域名访问PC本地项目
最近调试微信公众号,由于微信授权需要线上正式环境的域名,笔者想把手机公众号网页重定向到PC本地localhost调试. 该方法通过Charles代理转发,适用所有需要域名重定向的场景,例如手机通过在线 ...
- 项目部署到tomcat,浏览器能够访问,手机不能访问。
问题:有这样一个问题,把项目部署到tomcat上,浏览器能够访问,但是手机不能访问. 解决:在 tomcat中找到conf文件夹,然后找到web.xml
- 在Intellij上开发项目发布到tomcat时,同一个局域网内的其他机子访问不到自己电脑上tomcat中的项目,只能本机访问
在Intellij上开发项目发布到tomcat时,同一个局域网内的其他机子访问不到自己电脑上tomcat中的项目,只能本机访问 问题描述:在Intellij上开发项目发布到tomcat时,同一个局域网 ...
- 我手机上常用的app和常访问的网站
====常用======Opera Mini browser 浏览器(版本26.0.2254.117241以上) 老版本7.7最最经典, 但该版本在新的安卓手机上总有部分区域显示空白. 现在的 Ope ...
- NFC手机上基于软件的卡模拟 重大利好还是安全噩梦?(转)
Software Card Emulation in NFC-enabled Mobile Phones: GreatAdvantage or Security Nightmare? Michael ...
- GitHub上优秀的开源项目(转载)
转载出处:https://github.com/Trinea/android-open-project 第一部分 个性化控件(View) 主要介绍那些不错个性化的 View,包括 ListView.A ...
随机推荐
- Linux下jdk1.6安装指引
Linux安装JDK步骤1. 先从网上下载jdk(jdk-6u4-linux-x64-rpm.bin) ,推荐SUN的官方网站www.sun.com,下载后放在/home目录中,当然其它地方也行. 进 ...
- SEC8 - MySQL 查询语句--------------进阶4:常见的函数
# 进阶4:常见的函数 /* 概念:将一组逻辑语句封装在方法体中,对外暴露方法名 好处:1.隐藏了实现细节 2.提高代码的复用性 调用: select 函数名() [from 表]; 特点: (1)叫 ...
- Linux命令整理-Kali
网络相关 桥接模式下无法联网:设置桥接网卡地址为指定网卡(如dual band) route -n 查看网关/子网掩码 虚拟机中屏幕太小-设置中调节分辨率 DNS配置:cat /etc/resolv. ...
- ssh公私钥免密登陆
简介ssh Secure Shell(简写SSH) 为一项建立在应用层和传输层基础上的安全协议,专门为远程登录会话和其他网络服务提供安全性的协议. SSH安全机制分为两种,一种是基于口令的安全认证,一 ...
- python selenium无法清除文本框内容问题
正常是我们在清除文本框内容的时候,都会使用 clear() 函数进行清除,但是有时候会出现,清除完成后再点击查询时,文本框的内容会再次自动填充,这个时候我们可以选择以下方式: #清空查询条件drive ...
- 小Z的袜子(题解)(莫队)
小Z的袜子(题解)(莫队) Junlier良心莫队 题目 luoguP1494 [国家集训队]小Z的袜子 code #include<bits/stdc++.h> #define lst ...
- 如何为自己的网站添加HTTPS服务
如何为自己的网站添加HTTPS服务,针对单个域名而言的,下面介绍网站添加https方法,拿阿里云方法 1.准备证书文件 进入阿里云管理控制台-安全-证书服务点击购买证书服务,进入证书购买页面(放心,我 ...
- NGUI动态字体的创建(font maker)
1,打开font maker 2,在font maker中创建选择动态字体 PS: 1,动态字体相对静态字体来说,动态字体比较消耗性能 2,静态字体是创建在图集中,这也是没那么消耗性能的原因
- vue脚手架安装
1. 脚手架: 如何: 1. 安装脚手架的工具命令: npm i -g @vue/cli 电脑安装完命令后 : 直接创建 vue create 文件夹名字 2. 用命令反 ...
- 挖坑指南:iView-admin动态配置route.meta.title
原文链接 前言 新的项目,基于iView-admin.结合自身的项目需求,对官方的模板进行一些修改.以达到动态修改route.meta,并同步更新面包屑导航文字和标签页标题. 开始 如果你还未使用过i ...
