canvas基础知识
canvas基础知识
## CanvasDOM对象
#### 获取绘图环境
```
canvas.getContext();
```
#### 设置宽和高
```
canvas.width = 500;
canvas.height = 500;
```
## Context绘图对象
#### 设置路径的起点
```
context.moveTo(x, y);
```
#### 画路径点
```
context.lineTo(x, y);
```
#### 根据当前路径进行描边
```
context.stroke();
```
#### 根据当前路径进行填充
```
context.fill();
```
#### 清除路径
```
context.beginPath();
```
#### 闭合路径
> 从当前路径的结束点到起始点连一条路径
```
context.closePath();
```
#### 清除画布
```
context.clearRect(x, y, w, h);
```
#### 画矩形路径
```
context.rect(x, y, w, h);
```
#### 画描边矩形
> 该方法不会产生任何路径
```
context.strokeRect(x, y, w, h);
```
#### 画填充矩形
> 该方法不会产生任何路径
```
context.fillRect(x, y, w, h);
```
#### 设置线条虚实样式
```
context.setLineDash([5, 3...]);
```
#### 获取线条虚实样式
```
context.getLineDash();
```
## Context属性
#### 描边色
```
context.strokeStyle = 颜色值;
```
#### 填充色
```
context.fillStyle = 颜色值;
```
#### 线宽
```
context.lineWidth = 10;
```
#### 线帽
> 默认值为butt。
```
context.lineCap = 'butt' || 'round' || 'square';
```
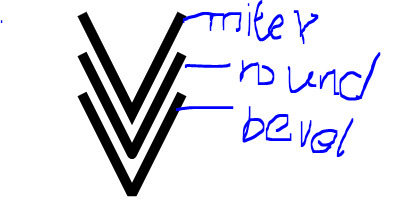
#### 线交点
> 默认值为miter。
```
context.lineJoin = 'miter' || 'round' || 'bevel';
```
#### 虚线偏移量
```
context.lineDashOffset = 5;
```
|
<!DOCTYPE html> /* /* /* /* /*
* */ </script> |
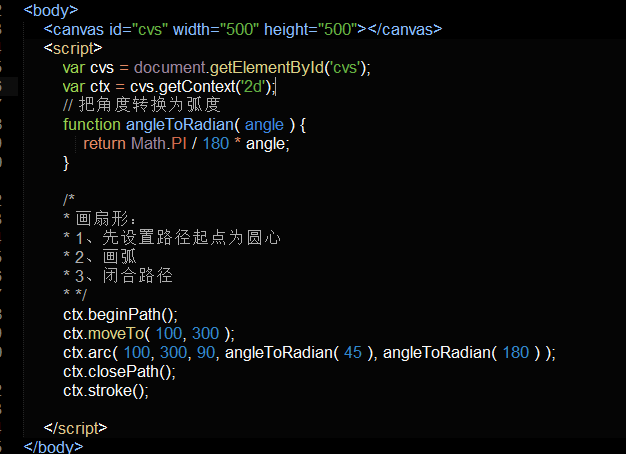
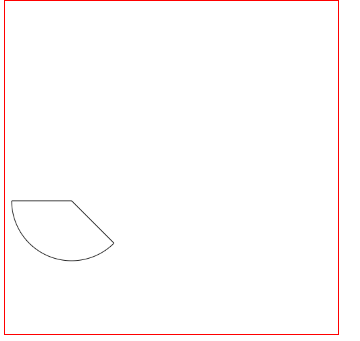
画弧形

画扇形


画饼图
|
<!DOCTYPE html> // 把角度转换为弧度 // 混入式继承 /* this.x = x; // 一组颜色 // 给原型扩充方法 // 绘制饼图 // 在外面保存一下this // 数据的总和 // 一个数据值所占用的角度 // 假设一开始就绘制了一个起始为0,结束为0的扇形 // 画扇形 // 每次进来,计算当前扇形的起始角度和结束角度 // 下一个扇形的起始角度,是当前扇形的结束角度 // 第一个扇形 // 把构造函数暴露到全局 }( window )); var cvs = document.getElementById('cvs'); var pipe = new Pipe( 200, 200, 80, [ 10, 30, 50, 60, 20 ] ); |

canvas基础知识的更多相关文章
- canvas API ,通俗的canvas基础知识(四)
今天要讲的内容是canvas的转换功能,前面的内容没用看的同学可以出门右转,先看看前面的基础知识,废话不多说,开始进入正题吧! 何为转换功能?熟悉css3的同学都知道,css3里面有transform ...
- canvas 基础知识整理(二)
html部分: <canvas id="myCanvas" width="800" height="800" ></can ...
- canvas 基础知识整理(一)
canvas这个 HTML 元素是为了客户端矢量图形而设计的.它自己没有行为,但却把一个绘图 API 展现给客户端 JavaScript 以使脚本能够把想绘制的东西都绘制到一块画布上. html的基本 ...
- canvas 基础知识
canvas 基础 低版本的ie不支持html5,需要引入excanvas.js来让ie支持canvas. 检测支持canvas <canvas id="canvas" wi ...
- canvas API ,通俗的canvas基础知识(一)
在没学canvas的时候,觉得canvas是这么的神秘,这么的绚丽,这么的高深,用canvas做出来的效果是如此的炫酷,能做的事情如此的宽广,简直让我心生敬畏之心,时常感叹:我要是得此技能,必定要上天 ...
- 第157天:canvas基础知识详解
目录 一.canvas简介 1.1 什么是canvas?(了解) 1.2 canvas主要应用的领域(了解) 二.canvas绘图基础 2.0 sublime配置canvas插件(推荐) 2.1 Ca ...
- canvas API ,通俗的canvas基础知识(六)
这篇是canvas API系列的首尾之作,这篇以后,所有的canvas的属性和方法就将完了,哦,不对,应该是大部分常用的,还有部分不常用的属性和方法,因为种种原因,就不介绍了,后期的重点就是多写一点c ...
- canvas API ,通俗的canvas基础知识(五)
前几期讲的都是路径图形的绘图,这节我们要讲的是如何在画布上操作图片,因为图形画不了漂亮妹子(画图高手忽略不计),想画美女怎么办?跟我来: 想要在画布中插入一张图片,我们需要的方法是这位大侠: draw ...
- canvas API ,通俗的canvas基础知识(三)
全文说到了三角形,圆形等相关图形的画法,不熟悉的同学可以出门右转,先看看前文,接下来继续我们的图形——曲线. 学过数学,或者是比较了解js 的同学都知道贝塞尔曲线,当然,在数学里面,这是一门高深的学问 ...
随机推荐
- Kendo UI for jQuery自定义小部件第一弹!不得不看的入门指南
Kendo UI for jQuery最新试用版下载 Kendo UI目前最新提供Kendo UI for jQuery.Kendo UI for Angular.Kendo UI Support f ...
- python6---购物车程序
#!/usr/bin/env python#_author: harry#date: 2019.11.12# -*- coding: utf-8 -*-product_list =[ ('mac',9 ...
- wx小程序知识点(三)
三.封装小程序的数据请求 (1)在根目录创建utils目录,创建config.js.base.js (2)在config.js中创建config类,并将请求路径配置给config的属性restUrl, ...
- Python天天学_03_基础三
Python_day_03 金角大王: http://www.cnblogs.com/alex3714/articles/5740985.html ------Python是一个优雅的大姐姐 学习方式 ...
- ZJOI2010 诸神眷顾的幻想乡
题目链接:戳我 非常不好意思,因为想要排版,所以今天先只把代码贴出来,明天补题解. #include<iostream> #include<cstdio> #include&l ...
- 学习sklearn聚类使用
学习利用sklearn的几个聚类方法: 一.几种聚类方法 1.高斯混合聚类(mixture of gaussians) 2.k均值聚类(kmeans) 3.密度聚类,均值漂移(mean shift) ...
- Pygame模块实现功能超赞的贪吃蛇
import pygame import random import sys import pygame.freetype import re import datetime pygame.ini ...
- LOJ #6358 前夕 (组合计数、容斥原理)
题目链接 https://loj.ac/problem/6358 (另外一道\(4\)的倍数题左转loj #6356) 题意 题面写得就像一坨X一样,我来复述一下吧. 有\(N\)个元素构成的集合,要 ...
- pom.xml报Plugin execution not covered by lifecycle configuration错误
环境 eclipse 4.3.0 maven 3.0.4 m2e 1.4.0 出现场景 以前的老项目,在我的环境(我的环境较新)下,别人老环境不报错. 错误示 ...
- WebSocket 结合 Nginx 实现域名及 WSS 协议访问-Nginx配置
特别提示:本人博客部分有参考网络其他博客,但均是本人亲手编写过并验证通过.如发现博客有错误,请及时提出以免误导其他人,谢谢!欢迎转载,但记得标明文章出处:http://www.cnblogs.com/ ...