websocket服务器推送 (node+express+vue+socket)
简介:
此项目需要懂一点node、express
功能:
1.前端用户登录,查看服务端推送的消息,用户只能在一个地方登录,也就是单点登录
2.服务端首先登录,上传需要推送的信息文本,后台读取文本后,存入数据库,在取出来返回前端,链接socket服务,然后推送到前端
界面如下:
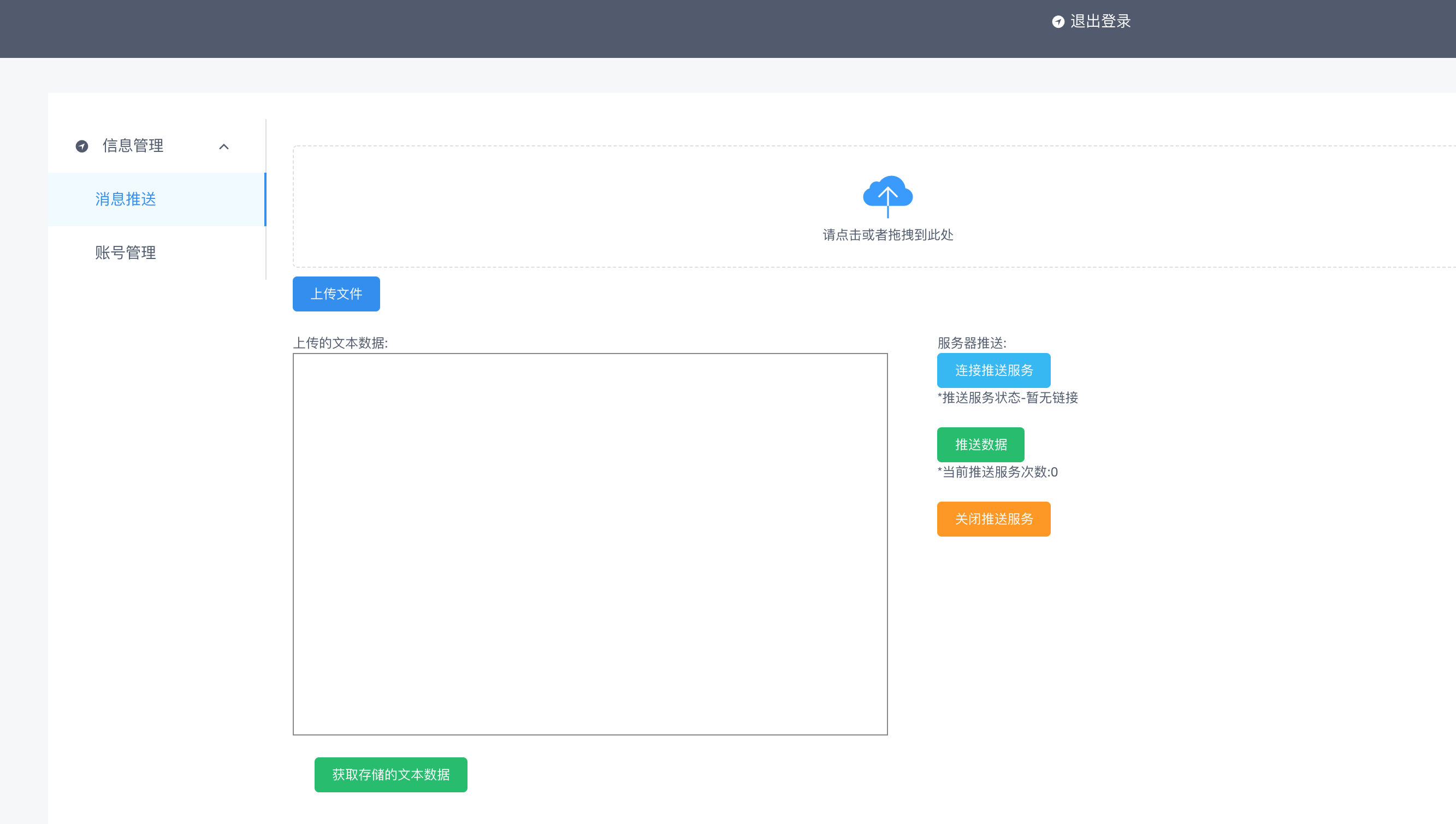
服务端界面:

用户管理界面:
1.修改、增加、删除等操作

前端界面:

技术栈:
前端:
"axios": "^0.18.0"---(用户提交向服务器提交数据)
"iview": "^3.2.1"---(前端ui组件)
"qs": "^6.6.0" ---(跨域模块)
"socket.io-client": "^2.2.0" ---(与node进行通讯的模块)
"vue": "^2.5.21"---(前端框架)
"vue-router": "^3.0.2"---(前端路由)
"vuex": "^3.0.1"---(前端数据交互模块)
服务端:
备注:服务端使用node+express 搭建的web服务器
"express": "~4.15.5",
"mysql": "^2.16.0",
"socket.io": "^2.2.0"
源代码已经上传github了下面是地址:
https://github.com/lw664256297/textsocket
金主们请博主喝杯茶吧,博主万分感谢!
微信二维码

websocket服务器推送 (node+express+vue+socket)的更多相关文章
- HTML5学习总结-08 WebSocket 服务器推送
一 WebSocket 随着互联网的发展,传统的HTTP协议已经很难满足Web应用日益复杂的需求了.近年来,随着HTML5的诞生,WebSocket协议被提出,它实现了浏览器与服务器的全双工通信,扩展 ...
- 基于Tomcat7、Java、WebSocket的服务器推送聊天室
http://blog.csdn.net/leecho571/article/details/9707497 http://blog.fens.me/java-websocket-intro/ jav ...
- Tomcat学习总结(4)——基于Tomcat7、Java、WebSocket的服务器推送聊天室
前言 HTML5 WebSocket实现了服务器与浏览器的双向通讯,双向通讯使服务器消息推送开发更加简单,最常见的就是即时通讯和对信息实时性要求比较高的应用.以前的服务器消息推送大 ...
- Spring之WebSocket网页聊天以及服务器推送
Spring之WebSocket网页聊天以及服务器推送 转自:http://www.xdemo.org/spring-websocket-comet/ /Springframework /Spring ...
- Java Springboot webSocket简单实现,调接口推送消息到客户端socket
Java Springboot webSocket简单实现,调接口推送消息到客户端socket 后台一般作为webSocket服务器,前台作为client.真实场景可能是后台程序在运行时(满足一定条件 ...
- node.js Websocket消息推送---GoEasy
Goeasy, 它是一款第三方推送服务平台,使用它的API可以轻松搞定实时推送!个人感觉goeasy推送更稳定,推送 速度快,代码简单易懂上手快 浏览器兼容性:GoEasy推送 支持websocket ...
- Node+Express+MongoDB + Socket.io搭建实时聊天应用
Node+Express+MongoDB + Socket.io搭建实时聊天应用 前言 本来开始写博客的时候只是想写一下关于MongoDB的使用总结的,后来觉得还不如干脆写一个node项目实战教程实战 ...
- Node+Express+MongoDB + Socket.io搭建实时聊天应用实战教程(二)--node解析与环境搭建
前言 本来开始写博客的时候只是想写一下关于MongoDB的使用总结的,后来觉得还不如干脆写一个node项目实战教程实战.写教程一方面在自己写的过程中需要考虑更多的东西,另一方面希望能对node入门者有 ...
- 【WebSocket】WebSocket消息推送
准备使用WebSocket实现Java与Vue或者安卓间的实时通信,实现私密聊天.群聊.查询下资料备用. WebSocket客户端 websocket允许通过JavaScript建立与远程服务器的连接 ...
随机推荐
- qt5--表格控件QTableWidget
需要 #include <QTableWidget> #include <QTableWidgetItem> #include "win.h" ...
- jquery滚动到指定位置
利用jquery实现页面可视区滚动到指定位置.直接上代码 //滚动到指定位置 function scrollTo(element,speed) { if(!speed){ speed = 300; } ...
- PHP大文件上传断点续传解决方案
1.使用PHP的创始人 Rasmus Lerdorf 写的APC扩展模块来实现(http://pecl.php.net/package/apc) APC实现方法: 安装APC,参照官方文档安装,可以使 ...
- javascript中的原型和原型链(三)
1. 图解原型链 1.1 “铁三角关系”(重点) function Person() {}; var p = new Person(); 这个图描述了构造函数,实例对象和原型三者之间的关系,是原型链的 ...
- classpath说明
概念解释: classpath : 即项目中WEB-INF下面的classes目录; 应用: [01] src路径下的文件在编译后会放到WEB-INF/classes路径下.默认的classpath是 ...
- R_Studio(癌症)以等宽类别值、自定义类别值、等频类别值(分为5类)
对“癌症.csv”中的肾细胞癌组织内微血管数进行连续属性的离散化处理 增加“微血管数分类1”属性,取值为等宽类别值(分为5类),增加“微血管数分类2”属性,取值为自定义类别值(0~40,41~60,6 ...
- scala实战学习-尾递归函数
求 $$ \Sigma\sideset{^b_a}f(x) $$ object sumfunc{ def sum(f: Int => Int)(a: Int)(b:Int): Int = { @ ...
- 大哥带的XSS练习LEVE2
0X01输出在html标签中的XSS 这里相当于我们把XSS代码插入到了 html中的<td>标签中 其他好看的 但是不是同源访问 <script> var body= doc ...
- Vue CLi3入门
摘自:https://www.jianshu.com/p/cf9b56efd3b8 Vue CLi3入门 12018.11.15 14:16:17字数 1222阅读 8895 地址 Vue CLi3 ...
- koa 基础(一)新建/启动 项目
1.创建项目 npm init -y npm install --save koa 2.app.js // 引入模板 var koa = require('koa'); // 实例化 var app ...
