Blazor 组件库 Blazui 开发第一弹【安装入门】
标签: Blazor Blazui文档 Blazui
Blazui 是什么?
Blazui 发布有段时间了,但一直没有写相关的文章,现在抽时间写点。
九个月前,我想用 Blazor 开发后台管理系统,找了一圈愣是没找着好用好看免费的 Blazor UI 框架,好几次被劝退,不想找了,但又想用 Blazor,所以萌生了自己写一个 Blazor 的 UI 框架的想法,这便是 Blazui。
但我并不想自己写 CSS,抄了 Element UI 的 CSS 和 HTML 结构,程序员的美工能奈何。
没选用 Bootstrap 的是因为它本身功能弱,如果我要搞一堆它本身没有的功能的话意味着 CSS 我要自己写
没选用 Antd 是因为它没有一个很好抄的现成的框架,很好抄的意思是指 HTML 结构清晰
目前 Blazui 只有服务端渲染,客户端渲染待微软出正式版
开源地址
开源地址:
https://github.com/wzxinchen/Blazui
https://gitee.com/wzxinchen/blazui
我要星星我要Fork
QQ交流群(新功能第一时间通知)
74522853
演示地址
安装 Blazui 到 Blazor 项目
使用前提
- 安装 .Net Core 3.1
- 安装 VS2019,更新到最新版
安装步骤
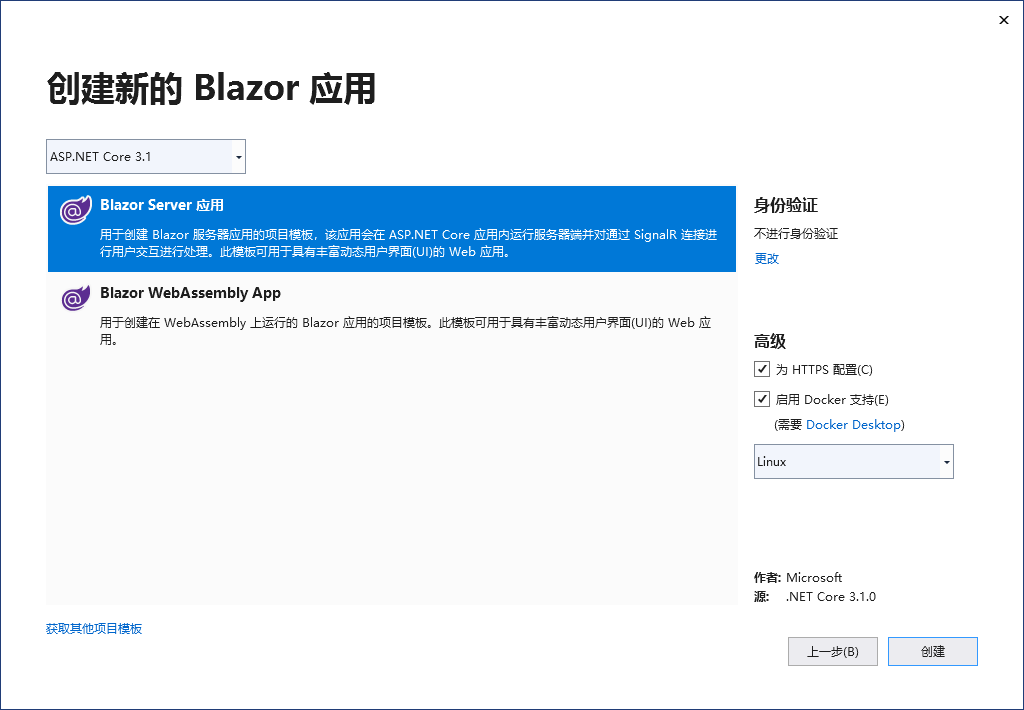
- 新建 Blazor 服务器端渲染应用

- 安装 Nuget 包 Blazui.Component
- 修改 Pages 文件夹下的 _Host.cshtml 为以下内容
@page "/"
@namespace Blazui.ServerRender.Pages //这里的 Blazui.ServerRender 需要变为你实际的命名空间
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Blazui, Element的blazor版本,用 .Net 写前端的 UI 框架,开箱即用</title>
<base href="~/" />
<link href="css/site.css" rel="stylesheet" />
<link rel="stylesheet" href="/_content/Blazui.Component/css/index.css" />
<link rel="stylesheet" href="/_content/Blazui.Component/css/fix.css" />
</head>
<body>
<app>
@(await Html.RenderComponentAsync<App>(RenderMode.ServerPrerendered))
</app>
<script src="_content/Blazui.Component/js/dom.js"></script>
<script src="_framework/blazor.server.js"></script>
</body>
</html>
其中
- index.css 文件是 Element 的样式文件
- dom.js 文件是 Blazui 自身需要的 js文件
- fix.css 文件是 Blazui 对 Element 补充的样式文件
在 _Imports.razor 文件中添加以下代码
@using Blazui.Component
将 Startup.cs 的 ConfigureServices 方法替换为以下代码
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
services.AddHttpClient();
services.AddServerSideBlazor();
services.AddBlazuiServicesAsync().Wait();
services.AddSingleton<WeatherForecastService>();
}
为了使弹窗类组件生效,需要将 MainLayout.razor 的内容改为如下
@inherits LayoutComponentBase
<BPopup></BPopup>
<div class="sidebar">
<NavMenu />
</div>
<div class="main">
@Body
</div>
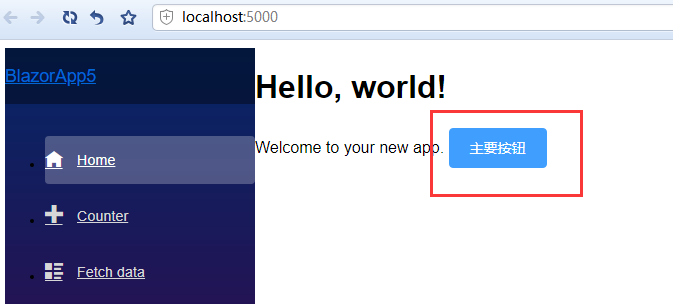
在任意一个页面输入以下代码,运行可看效果
<BButton Type="@ButtonType.Primary">主要按钮</BButton>

目前部分可用组件列表
个别用的少的不完善的没有加入
| 组件名 | 调用Demo | 功能支持 |
|---|---|---|
| 按钮 | http://blazui.com:9000/button | [√] 常规支持 |
| 输入框 | http://blazui.com:9000/input | [√] 常规支持 |
| 单选框 | http://blazui.com:9000/radio | [√] 常规支持 [√] 按钮单选框 [√] 单选框组 [√] 按钮单选框组 [√] 带边框的单选框 |
| 复选框 | http://blazui.com:9000/checkbox | [√] 常规支持 [√] 按钮复选框 [√] 复选框组 [√] 按钮复选框组 |
| 下拉框 | http://blazui.com:9000/select | [√] 常规支持 [√] 选项可禁用 |
| 切换组件 | http://blazui.com:9000/switch | [√] 常规支持 [√] 自定义状态文本 |
| 菜单 | http://blazui.com:9000/menu | [√] 常规支持 [√] 横向菜单 [√] 坚向菜单 [√] 二级菜单 [√] 自定义背景色 [×] 多级菜单 |
| 标签页 | http://blazui.com:9000/tabs | [√] 常规支持 [√] 自定义选项卡样式 [√] 自定义卡片位置 [√] 可移除新增 |
| 表格 | http://blazui.com:9000/table | [√] 常规支持 [√] 自动生成列 [√] 斑马条纹 [√] 分页 [√] 自定义列内容 [√] 表头锁定 [√] 复选框列 [√] 表格边框 [√] 自适应宽度高度 |
| 消息 | http://blazui.com:9000/message | [√] 常规支持 [√] 四种消息类型 |
| 分页 | http://blazui.com:9000/pagination | [√] 常规支持 |
| 加载中 | http://blazui.com:9000/loading | [√] 常规支持 [√] 自定义背景颜色、图标、文字 [√] 全屏加载 [√] 部分加载 |
| 消息弹窗 | http://blazui.com:9000/messagebox | [√] 常规支持 [√] Alert弹窗 [√] Confirm 弹窗 [√] 无回调 |
| 对话框 | http://blazui.com:9000/dialog | [√] 常规支持 [√] 嵌套弹窗 [√] 指定宽度 [√] 无回调 |
| 日期选择器 | http://blazui.com:9000/datepicker | [√] 常规支持 [√] 指定日期格式 |
| Form 表单 | http://blazui.com:9000/form | [√] 常规支持 [√] 三种对齐方式 [√] 单行表单 |
| 布局面板 | http://blazui.com:9000/layout | [√] 常规支持 [√] 嵌套布局 |
Blazor 组件库 Blazui 开发第一弹【安装入门】的更多相关文章
- Blazor 组件库开发指南
翻译自 Waqas Anwar 2021年5月21日的文章 <A Developer's Guide To Blazor Component Libraries> [1] Blazor 的 ...
- Ant Design Blazor 组件库的路由复用多标签页介绍
最近,在 Ant Design Blazor 组件库中实现多标签页组件的呼声日益高涨.于是,我利用周末时间,结合 Blazor 内置路由组件实现了基于 Tabs 组件的 ReuseTabs 组件. 前 ...
- Bootstrap Blazor 组件库 Row 布局组件(栅格系统)
原文链接:https://www.cnblogs.com/ysmc/p/16133351.html 在 Bootstrap 中,栅格相信大家都很熟悉,简直就是布局神器啊,Bootstrap Blazo ...
- Bootstrap Blazor 组件库
项目介绍 Blazor 是一个使用 .NET 生成交互式客户端 Web UI 的框架: 使用 C# 代替 JavaScript 来创建丰富的交互式 UI. 共享使用 .NET 编写的服务器端和客户端应 ...
- 微信小程序开发-第一弹
前言: 本篇文章为大家详细介绍微信小程序开发第一篇,后续步骤会逐步更新,欢迎大家关注. 第一步 注册 1.1 打开网址 https://mp.weixin.qq.com/ ...
- 基于react hooks,zarm组件库配置开发h5表单页面
最近使用React Hooks结合zarm组件库,基于js对象配置方式开发了大量的h5表单页面.大家都知道h5表单功能无非就是表单数据的收集,验证,提交,回显编辑,通常排列方式也是自上向下一行一列的方 ...
- STL函数库的应用第一弹——数据结构(队列)
队列是什么? 队列是一种特殊的线性表,特殊之处在于它只允许在表的前端进行删除操作,而在表的后端进行插入操作. 和栈一样,队列是一种操作受限制的线性表.进行插入操作的端称为队尾,进行删除操作的端称为队头 ...
- Blazor 组件库 BootstrapBlazor中 Ajax 组件的使用
组件解决的问题 由于Blazor在与服务器连接时使用了Websocket,仅在第一次连接时会走原MVC的连接逻辑.所以,我们无法在这个过程中完成例如身份认证.cookie处理等操作. 此组件即为解决此 ...
- 手机web页面开发-第一弹
毕业设计题目<基于three.js的太阳系全景漫游>,项目开发运行在手机端,开始学习手机端页面开发. 新建index.html,写meta标签.meta标签分为两大部分:http标题信息( ...
随机推荐
- html标签内部简单加js 一维数组求最大值 最小值两个值位置和数字金字塔图形
html标签内部,简单加js <a href=""></a><!DOCTYPE html PUBLIC "-//W3C//DTD XHTM ...
- Aspect-Oriented Programming : Aspect-Oriented Programming with the RealProxy Class
Aspect-Oriented Programming : Aspect-Oriented Programming with the RealProxy Class A well-architecte ...
- hdu 5396 Expression
考虑到此题麻烦了某hust大神&体现出了自己数学能力的欠缺 虽然最近一直比较忙 还是把这题的题解写下来吧 首先看完数据范围后 应该有不少人会反应到是$n^3$的DP 以$F[i][j]$表示从 ...
- 使用Gradle打出带签名的apk包
step1:配置build.gradle文件 step1:切换到项目所在目录,用build命令打包 首先 gradle clean 命令清理一下当前项目 E:\AndroidStudioProject ...
- Problem accessing /jenkins/. Reason:
这是一个Jenkins的Bug.临时解决方法是:在浏览器中手工输入:http://<ip>:<port>.不要访问"/jenkins"这个路径.
- Xcode 10如何打包ipa包?
参考: https://www.jianshu.com/p/0421b3fd2470 前置条件 首先导入证书和配置文件 具体操作步骤: product>>Archive 如图所示,选择Di ...
- 关系型数据库MySQL(二)_索引
优点 大大加快数据的查询速度 创建唯一性索引,保证数据库表中每一行数据的唯一性 在使用分组和排序子句进行数据检索时,可以显著减少查询中分组和排序的时间 缺点 索引需要占物理空间 当对表中的数据进行增删 ...
- USACO 6.4 章节
The Primes 题目大意 5*5矩阵,给定左上角 要所有行,列,从左向右看对角线为质数,没有前导零,且这些质数数位和相等(题目给和) 按字典序输出所有方案... 题解 看上去就是个 无脑暴搜 题 ...
- HTTPS 301错误码 以及 SSL错误
301 redirect: 301 代表永久性转移(Permanently Moved) 解决方法:修改请求 http 改为 https PHP通过cURL访问https时出现SSL certific ...
- Netty 粘包 拆包 | 史上最全解读
Netty 粘包/半包原理与拆包实战(史上最全) 疯狂创客圈 Java 聊天程序[ 亿级流量]实战系列之13 [博客园 总入口 ] 本文的源码工程:Netty 粘包/半包原理与拆包实战 源码 本实例是 ...
