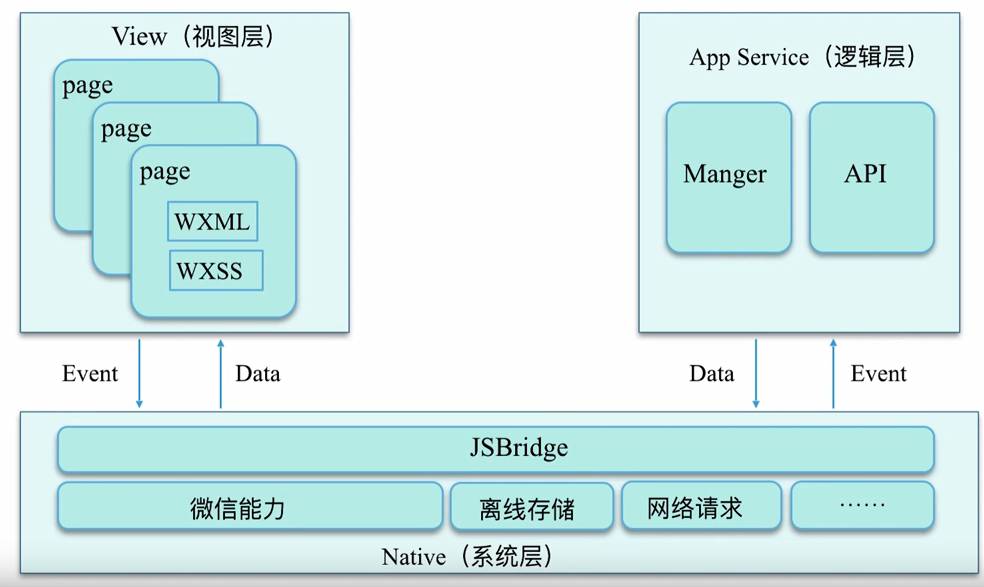
微信小程序のmina架构

微信小程序のmina架构的更多相关文章
- 技术博客——微信小程序的架构与原理
技术博客--微信小程序的架构与原理 在两个月的微信小程序开发过程中,我曾走了不少弯路,也曾被很多现在看来十分可笑的问题所困扰.这些弯路与困扰,基本上都是由于当时对小程序的架构理解不够充分,对小程序的原 ...
- 迅雷首席架构师刘智聪:微信小程序的架构与系统设计的几点观感
笔者注:本文来自于迅雷首席工程师刘智聪的个人分享,他毕业于南昌大学化学系,加入迅雷后设计开发了多款迅雷核心产品,凭借“大规模网络流媒体服务关键支撑技术”项目获得2015年国家科学技术进步奖二等奖,同时 ...
- 浅析微信小程序技术架构(原创)
周末万里虎抽空体验了下微信小程序的DEMO,对小程序的开发有了一个基础的了解与认识,今天就来和大家分享一下我对小程序的看法. 从官方DEMO来看,小程序在技术架构上非常清晰易懂.JS负责业务逻辑的实现 ...
- 微信小程序基础架构
一个微信小程序界面由一个页面描述文件,一个页面逻辑文件,一个样式表文件来进行描述 在主目录中的三个以app开头的文件就是微信小程序的主描述文件 app.js :主逻辑文件,用来注册小程序 app.js ...
- 微信小程序开发(五)开发框架MINA
微信团队为小程序提供的框架命名为MINA应用框架.MINA框架通过封装微信客户端提供的文件系统.网络通信.任务管理.数据安全等基础功能,对上层提供一整套JavaScript API,让开发者能够非常方 ...
- 微信小程序开发教程(五)开发框架:MINA
微信团队为小程序提供的框架命名为MINA应用框架.MINA框架通过封装微信客户端提供的文件系统.网络通信.任务管理.数据安全等基础功能,对上层提供一整套JavaScript API,让开发者能够非常方 ...
- 小程序mina框架与配置
小程序是采用MINA框架 <!--demo.wxml--> <view> Hello {{name}}</view> <button bindtap=&quo ...
- 微信小程序内测申请
想申请微信小程序的内测?别做梦了! 小程序内测是邀请制的,目前就发放了200个内测邀请.正因为稀缺,江湖传言内测资格已经炒到300万(一套房)一个了 但是!!!!你可以先熟悉一下相关资料和文档,下载一 ...
- 微信小程序教程(第三篇)
小程序的架构及实现机制,信道服务及会话管理 小程序架构及实现机制 小程序并不是 H5 应用,而是更偏向于传统的 CS 架构,它是基于数据驱动的模式,一切皆组件(视图组件).所以建议在开发小程序时不要以 ...
随机推荐
- C/C++语言for循环语句执行顺序
for循环如下: ; i<; ++i) { } 执行顺序如下: 1.i=0 初始化初值 2.i<10 进行判断,如果条件为真,则继续执行 3.执行循环体代码 4.i++ 变量i自增 5. ...
- java并发编程之美-阅读记录2
2.1什么是多线程并发编程 并发:是指在同一时间段内,多个任务同时在执行,并且执行没有结束(同一时间段又包括多个单位时间,也就是说一个cpu执行多个任务) 并行:是指在单位时间内多个任务在同时执行(也 ...
- samba 添加新用户
添加samba新用户需要有root权限 1. 在Linux服务器根目录下(黄色背景部分是需替换部分:换成你自己的用户名) sudo smbpasswd -a username 2. 修改samba配置 ...
- PHP 遍历数组for foreach while
以下是使用foreach while for 三种循环展示遍历数组的概念 1:foreach( ) <?php $a = array('hank','mike','lucy'); forea ...
- linux文件管理--压缩打包
目录 linux文件管理--压缩打包 1.压缩打包介绍 2.gzip压缩工具 3.zip压缩工具 注意: 4.tar压缩工具 5.tar生产案例实践 linux文件管理--压缩打包 1.压缩打包介绍 ...
- Educational Codeforces Round 65 E,F
E. Range Deleting 题意:给出一个序列,定义一个操作f(x,y)为删除序列中所有在[x,y]区间内的数.问能使剩下的数单调不减的操作f(x,y)的方案数是多少. 解法:不会做,思维跟不 ...
- MySQL系统架构
已经很久没有写博客了,平时总感觉没有时间写,但是却有大把的时间去走神,去做一些无用的事情.写博客是挺锻炼人的一个过程,不仅锻炼写作能力,坚持写还能够大幅提升技术水平,写出来还能够有广大的网友帮助我们纠 ...
- 【C/C++】知识点系统复习 (第一周)
2018/12/18 周二 1. C++内存布局分为几个区域,每个区域有什么特点? 主要可以分为 5 个区域, (1) 栈区:由编译器自动分配释放,存放函数的参数值,局部变量的值等.其操作方式类似于数 ...
- springbootboot 语句
-- ------------------------------ Table structure for `user`-- ----------------------------DROP TABL ...
- testNG之顺序执行
@Test testNG1.java: import org.testng.annotations.Test; public class testNG1 { @Test public void t ...
