js 实现弹出层效果
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>js实现弹出层效果</title>
<style>
#mask {
background: black;
opacity:0.75;
filter:alpha(opacity=75);
height:1000px;
width:100%;
position:absolute;
left: 0;
top:0;
z-index:1000;
}
#div-content {
width:1500px;
height:1250px ;
}
#login {
position:fixed ;
left:30%;
top:30%;
z-index:1001; }
.loginCon {
width:670px;
height:380px;
background:url(img/loginBg.png) no-repeat; }
#close {
width:30px;
height: 30px;
background:url(img/close.png) no-repeat;
top:5px;
right:5px;
cursor: pointer;
position: absolute;
}
#header {
font-family:'微软雅黑';
background:#2a2c2e;
height:60px;
} #login-area{
float:right;
margin-top:10px;
position:relative;
}
.login-btn {
font-family:'微软雅黑';
width:100px;
height:40px;
background:#c9394a;
text-align:center;
display:block;
line-height:40px;
font-size:14px;
opacity:.9;
text-decoration:none;
color:#fff;
cursor:pointer; }
.login-btn:hover {
opacity:1;
}
</style>
<script>
function openNew(){
//获取页面的高度和宽度
var sWidth=document.body.scrollWidth;
var sHeight=document.body.scrollHeight; //获取页面的可视区域高度和宽度
var wHeight=document.documentElement.clientHeight;
//得到<div id="mask">《/div>
var oMask=document.createElement("div");
oMask.id="mask"; //赋值
oMask.style.height=sHeight+"px";
oMask.style.width=sWidth+"px"; //将<div id="mask">《/div>加入页面中
document.body.appendChild(oMask); //得到
/*
<div id="login">
</div>
*/
var oLogin=document.createElement("div");
oLogin.id="login";
//得到
/*
<div id="login">
<div class="loginCon" >
<div id="close">
</div>
</div>
</div>
*/
oLogin.innerHTML="<div class='loginCon'><div id='close'></div></div>";
document.body.appendChild(oLogin); //获取登陆框的宽和高
var dHeight=oLogin.offsetHeight;
var dWidth=oLogin.offsetWidth;
//设置登陆框的left和top
oLogin.style.left=sWidth/2-dWidth/2+"px";
oLogin.style.top=wHeight/2-dHeight/2+"px";
//点击关闭按钮
var oClose=document.getElementById("close"); //点击登陆框以外的区域也可以关闭登陆框
oClose.onclick=oMask.onclick=function(){
document.body.removeChild(oLogin);
document.body.removeChild(oMask);
};
}; window.onload=function(){
var oBtn=document.getElementById("btnLogin");
//点击登录按钮
oBtn.onclick=function(){
openNew();
return false;
} } </script>
</head>
<body>
<div id="header">
<div id="login-area">
<button id="btnLogin" hidefocus="true" class="login-btn">登录</button>
</div>
</div> </body>
</html>
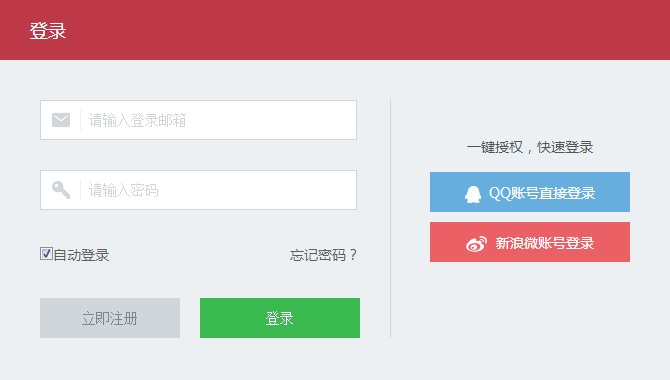
效果:

图片:



js 实现弹出层效果的更多相关文章
- JS实现弹出层效果
很多时候我们想去某某网站干点什么的时候,就会让我们先注册登录后才可以访问内容,而现在很多网站注册登录的时候都会有一种遮罩层的效果,就是背景是带有透明度的黑色遮罩,盖满整个网站,然后登录框弹出固定在屏幕 ...
- Fancybox丰富的弹出层效果
Fancybox是一款优秀的jquery插件,它能够展示丰富的弹出层效果.前面我们有文章介绍了facybox弹出层效果,相比facybox,fancybox显得功能更为齐全,它除了可以加载DIV,图片 ...
- js简单弹出层、遮罩层
<html> <head> <title>js简单弹出层</title> <style> /*阴影边框效果*/ .box-shadow-1 ...
- [转]jquery Fancybox丰富的弹出层效果
本文转自:http://www.helloweba.com/view-blog-65.html Fancybox是一款优秀的jquery插件,它能够展示丰富的弹出层效果.前面我们有文章介绍了facyb ...
- js插件---弹出层sweetalert2(总结)
js插件---弹出层sweetalert2(总结) 一.总结 一句话总结: sweetalert2的效果非常好,效果比较Q萌,移动端适配也比较好,感觉比layer.js效果好点 1.SweetAler ...
- 使用movable-view制作可拖拽的微信小程序弹出层效果。
仿了潮汐睡眠小程序的代码.[如果有侵权联系删除 最近做的项目有个弹出层效果,类似音乐播放器那种.按照普通的做了一般感觉交互不是很优雅,设计妹子把潮汐睡眠的弹层给我看了看,感觉做的挺好,于是乘着有空仿照 ...
- 使用JavaScript实现弹出层效果
声明 阅读本文需要有一定的HTML.CSS和JavaScript基础 设计 实现弹出层效果的思路非常简单:将待显示的内容先隐藏,在触发某种条件后(如点击按钮),将原本隐藏的内容显示出来. 实现 < ...
- jQuery WIN 7透明弹出层效果
jQuery WIN 7透明弹出层效果,点击可以弹出一个透明层的jquery特效,插件可以调弹出框的宽度和高度,很不错的一个弹出层插件. 适用浏览器:IE8.360.FireFox.Chrome.Sa ...
- 改善用户体验之wordpress添加图片弹出层效果 (插件 FancyBox)
下面说说在改善用户体验之wordpress添加图片弹出层效果.效果图如下: 像这篇文章如何在百度搜索结果中显示网站站点logo? 文章内有添加图片,没加插件之前用户点击图片时,是直接_black打 ...
随机推荐
- 容斥原理+补集转化+MinMax容斥
容斥原理的思想大家都应该挺熟悉的,然后补集转化其实就是容斥原理的一种应用. 一篇讲容斥的博文https://www.cnblogs.com/gzy-cjoier/p/9686787.html 当我们遇 ...
- IE历史纪录
signed int __cdecl sub_475790(_BYTE *a1) { signed int result; // eax DWORD v2; // [esp+10h] [ebp-10h ...
- 力扣——3sum closest(最接近的三数之和)python 实现
题目描述: 中文: 给定一个包括 n 个整数的数组 nums 和 一个目标值 target.找出 nums 中的三个整数,使得它们的和与 target 最接近.返回这三个数的和.假定每组输入只存在唯一 ...
- 使用egg.js和egg-sequelize连接mysql
1.通过 egg-init 初始化一个项目: egg-init --type=simple --dir=sequelize-projectcd sequelize-projectnpm i 2.安装并 ...
- jquery submit事件
jquery submit 事件 $('#form').submit(function(){ if(true){ //do return true; }else{ //do return false; ...
- Tomcat6 只允许指定域名访问,禁用IP地址访问,防止恶意解析
运维网监控突然同事反应,在百度上搜索其他域名,竟然打开了和我们P2P一模一样的网站,我第一个反应是源代码被盗用了.后来发现,是域名被恶意解析了,解决方法 1.禁止IP地址访问项目 2.只允许指定的域名 ...
- static 关键字详解(用途、误区、面试题)
static关键字是很多朋友在编写代码和阅读代码时碰到的比较难以理解的一个关键字,也是各大公司的面试官喜欢在面试时问到的知识点之一.下面就先讲述一下static关键字的用法和平常容易误解的地方,最后列 ...
- Java 基础 - 自动装箱,valueOf装箱,new -->使用 == 和 equals比较
总结 关于equals 比较 记住:equals方法比较的是真正的值 两个包装类比较,比较的是包装的基本数据类型的值 基本数据类型和包装类型比较时,会先把基本数据类型包装后再比较 (但是因为equa ...
- js浮点解决
function add(a, b) { var c, d, e; try { c = a.toString().split(".")[1].length; } catch (f) ...
- [CSP-S模拟测试]:玄学题/c(数学)
题目传送门(内部题40) 输入格式 第一行:两个正整数$n$.$m$. 输出格式 第一行:一个整数,代表式子的值. 样例 样例输入1: 4 5 样例输出1: 0样例输入2: 799 8278 样例输出 ...
