HTTPS到底是什么
Http存在的问题
上过网的朋友都知道,网络是非常不安全的。尤其是公共场所很多免费的wifi,或许只是攻击者的一个诱饵。还有大家平时喜欢用的万能钥匙,等等。那我们平时上网可能会存在哪些风险呢?
1. 泄密,个人隐私、账户密码等信息可能会被盗取。
2. 篡改,收到的数据可能被第三方修改过,或被植入广告等。
3. 假冒,访问的站点非目标服务器站点。如域名欺骗、域名劫持、钓鱼网站等。
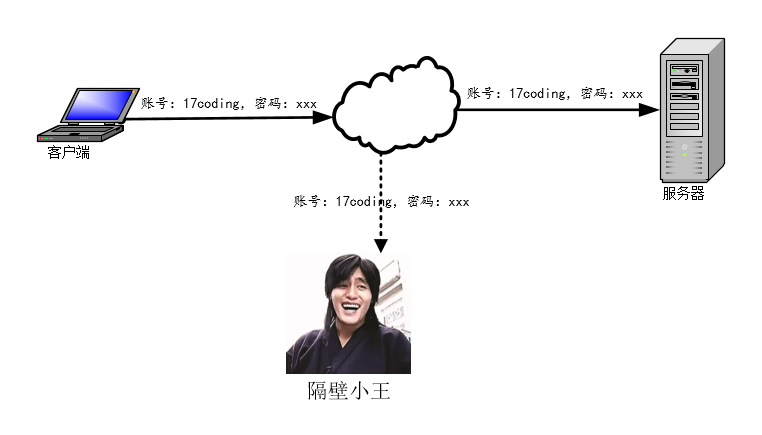
可能住你隔壁穿人字拖、说话都略显羞涩的小王,一到夜深人静的时候就开始偷窥你的一举一动!陪你一起看91某社区的电影还好,万一窃取了各购物网站或其他站点的登录信息就……是不是想想有些害怕呢!
为什么别人能获取你上网的数据呢?有过一定网络基础的朋友多少都对TCP/IP有些了解,对各种握手挥手早已背得滚瓜烂俗,对http协议也早了然于心。http是应用层的协议,位于TCP/IP参考模型的最上层。用户数据经过应用层、传输层、网络层、链路层的层层封装后经过物理层发送到目标机器。在这几层中,数据都没有经过加密处理,所以一旦别人获取到你的数据包,就能轻易的获取到数据的信息。
为了保护数据隐私,让数据不再“裸奔”。对需要传输的数据进行加密处理就很有必要了。目前而言,加密算法可以分两大类,一类是对称加密算法,还有一类是非对称加密算法。
对称加密
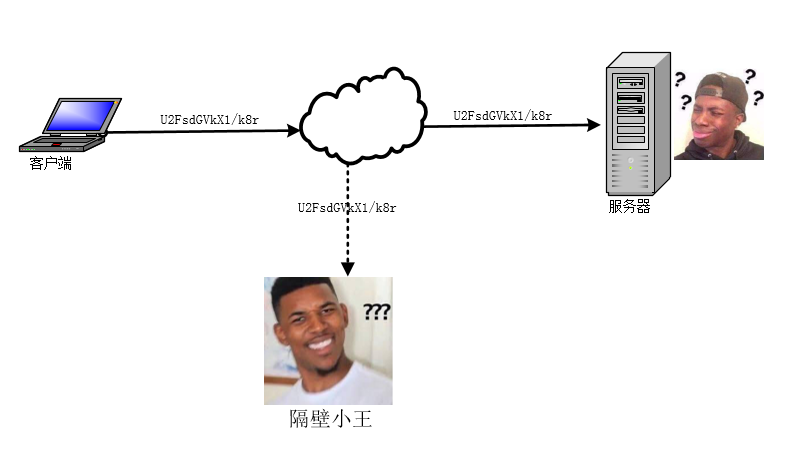
对称加密算法的加密和解密都是用同一个密钥。在一定条件下,对称加密可以解决数据传输安全性的问题。比如我在登录某个网站的时候,需要填写账户名和密码进行登录,客户端把登录的表单信息进行对称加密后再传输,这时候就算小王截获数据包,他也无法获取数据的内容,因为数据已经被加密了。但是服务器收到数据后也是一脸懵逼,你发来的加密的数据包服务器也不知道解密的密钥!
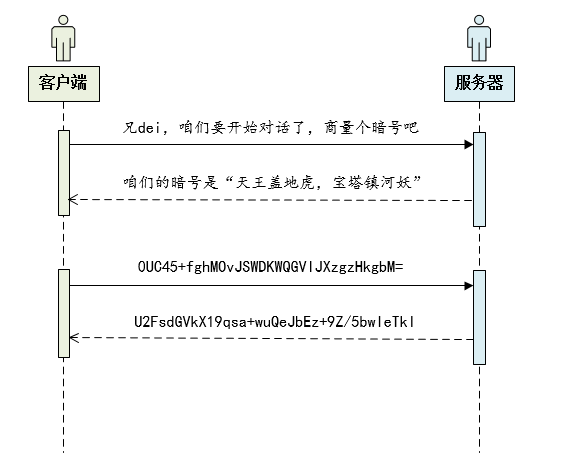
那是不是客户端与服务端在通信之前应该先协商密钥呢?客户端可以通知服务器需要开启数据传输了,然后服务器告诉客户端,咱们以后用xxxx这个密钥进行加密解密吧!
这样内容是可以加密传输了,但是上图中第一步协商密钥的过程又同样存在安全的问题!万一小王截获了协商密钥的数据,那后续加密传输的数据对小王来说无异于未加密!所以,对称加密存在密钥协商的问题!
非对称加密
基于对称加密存在的问题,又有了非对称加密。非对称加密算法需要一组密钥对,分别是公钥和私钥,这两个密钥是成对出现的。公钥加密的内容需要用私钥解密,私钥加密的内容需要用公钥解密!私钥由服务器自己保存,公钥发送给客户端。客户端拿到公钥后就可以对请求进行加密后发送给服务端了,这时候就算被小王截获,小王没有私钥也无法解密发送的内容,这样确保了客户端发送到服务端数据的“安全”!但是由于公钥也需要通过网络发送给客户端,同样能被小王截获,这样服务器私钥加密后的内容依然可以被小王截获并解密,并且非对称加密的效率很低。
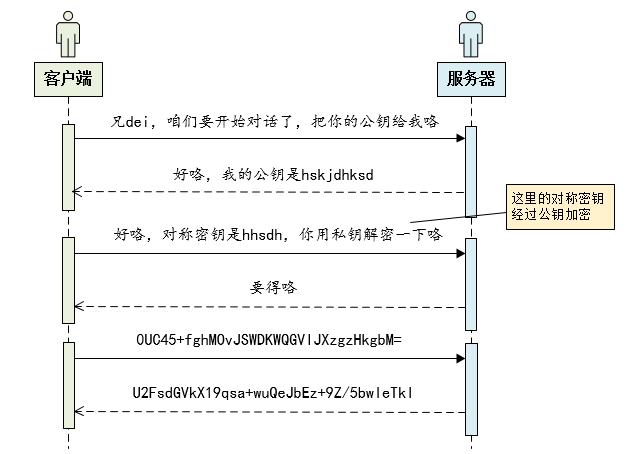
对称加密和非对称加密都存在密钥传输的问题,但是至少非对称加密可以保证客户端传输给服务端的内容无法被“破解”,而对称加密算法性能又比较好,那我们是不是可以这样子呢。第一次通信的时候服务端发送公钥给客户端,由客户端产生一个对称密钥,通过服务端的公钥加密后发送给服务端,后续的交互中都通过对称密钥进行加密传输。也就是说先通过非对称密钥加密对称密钥,通过对称密钥加密实际请求的内容。
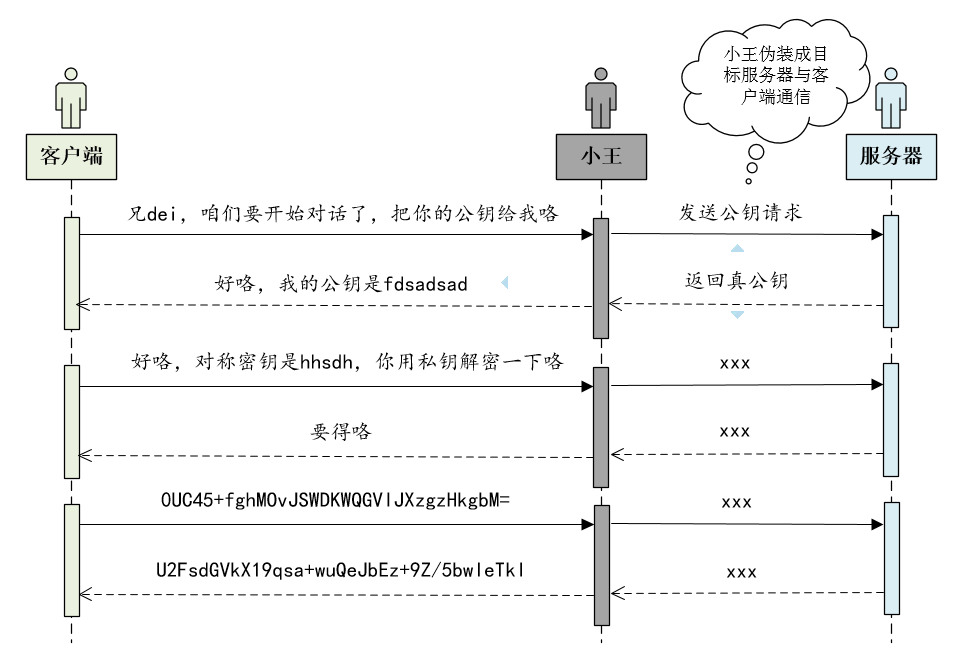
上面的方案看起来天衣无缝,小王拿到数据后貌似就无偿下手了,但是真的就天意无缝了吗?我们看看下图
也就是说小王可以伪装成服务器,与客户端进行通信。类似于你与服务端之间多了一个中间商!也就是说协商密钥的过程依然存在漏洞!
有点脑阔疼!还能不能让我安全的上网了!就没有更安全的机制了么? 在协商密钥的过程中,客户端怎么能确定对方是真正的目标服务器呢?怎么证明服务器的身份呢?我们先了解一下数字证书!
数字证书
我们生活中有各种证,有能证明自己是个有身份的人的身份证,有能证明自己读了几年书的毕业证。这些证都是由某些权威机关认证、无法伪造的,能证明自己身份的凭据。那服务器是不是也能有个类似身份证的东西,在与服务器进行通信的时候证明自己确实是目标服务器而不是小王伪造的呢?在生活中这些证件都是事实在在能看得见摸得着的,而计算机中的证书是虚拟的,看得见但是摸不着,是数据形式记录的,所以叫数字证书!
客户端第一次与服务器进行通信的时候,服务器需要出示自己的数字证书,证明自己的身份以及自己的公钥,类似如下(实际上就是一堆数据,这里为了直观)
那这个数字证书怎么产生的呢?总不能是服务器自己造一个吧?上面说到了我们生活中的证书是由权威机构颁发的、无法伪造的,比如身份证就是由派出所发证、毕业证由教育部发证,如果需要验证真假,只需要上相关的系统输入编号查询就能查到了!那我们数字证书也应该有这两个特性-权威机构颁发、防伪!
CA机构
CA机构就是数字证书颁发的权威机构,负责颁发证书以及验证证书的合法性。如果服务器需要做个有身份的服务器,就需要向CA机构提交申请,当然有钱才好办事,交钱才能给你办证……
服务器向CA机构提交申请,需要提交站点的信息如域名、公司名称、公钥等等,CA审批无误之后就可以给服务器颁发证书了!
客户端在拿到服务器的证书后,就需要验证证书编号是否能在对应的CA机构查到,并且核对证书的基本信息如证书上的域名是否与当前访问的域名一致等等,还可以拿到证书中服务器的公钥信息用于协商对称密钥!
证书颁发了,可是又怎么防止伪造,怎么保证在传输过程中不被篡改呢?万一小王截获到数字证书,把公钥改成自己的那不是依然无法保证安全了么?这就需要数字签名了!
数字签名
与公司签过劳动合同的朋友应该都知道,在合同信息的填写中,是不能有涂改的,否则需要重新填写!并且在最后需要甲方和乙方签名并且盖章。一旦签名盖章后的合同就具有了法律的效力,合同就不能再修改。签名和盖章操作就是防止合同伪造,规定不能修改就防止了合同被篡改!
在实际生活中签名、盖章操作是实实在在的动作,作用在具体某个物体上的!但是我们的数字证书本身就是虚拟的,怎么去给一个虚拟的证书签名盖章呢?数字签名又是什么机制呢?
我们在做权限系统的时候,存储用户密码的时候都会经过MD5计算摘要后存储,在登录的时候计算用户填写的密码的MD5摘要与数据库存储的摘要进行对比,如果一致则密码正确,否则登录失败!MD5是不可逆的,且不同的数据计算出来的摘要是不一样的(当然也有极小的概率会hash碰撞),基于这个特性,就有了数字签名的思路。
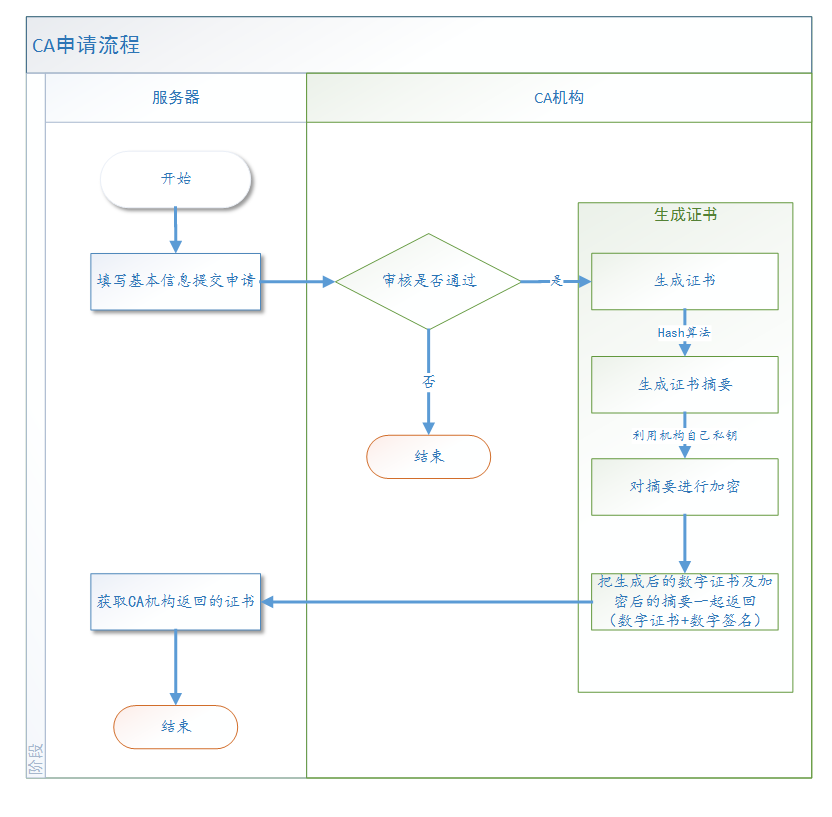
服务器提交自己的基本信息想CA机构提出申请,CA机构在给服务器颁发证书的时候,会连同数字证书以及根据证书计算的摘要一同发送给服务器,且这个摘要是需要经过CA机构自己的私钥进行加密的。申请流程如下:
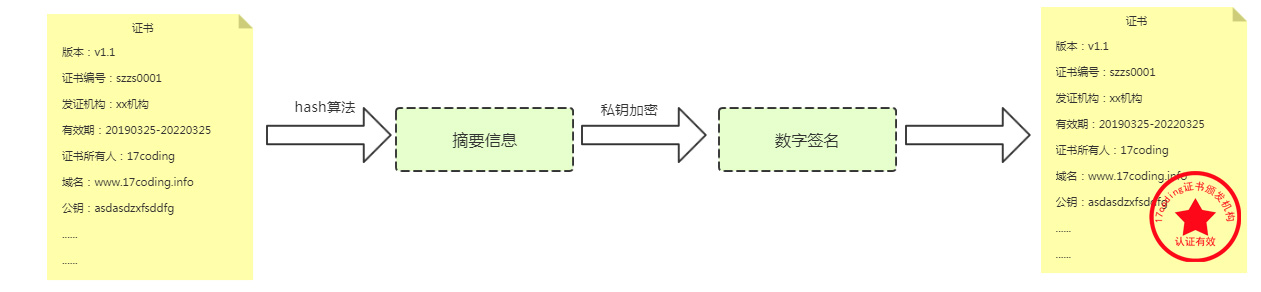
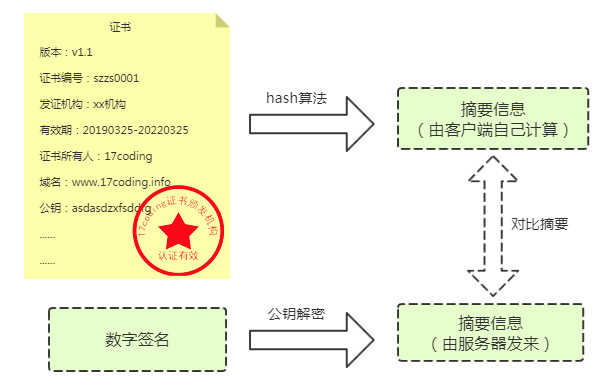
啥?不够直观?那我们再来个直观点的!通过下图我们能看到,CA给服务器颁发的证书是有自己专属的“公章”的。

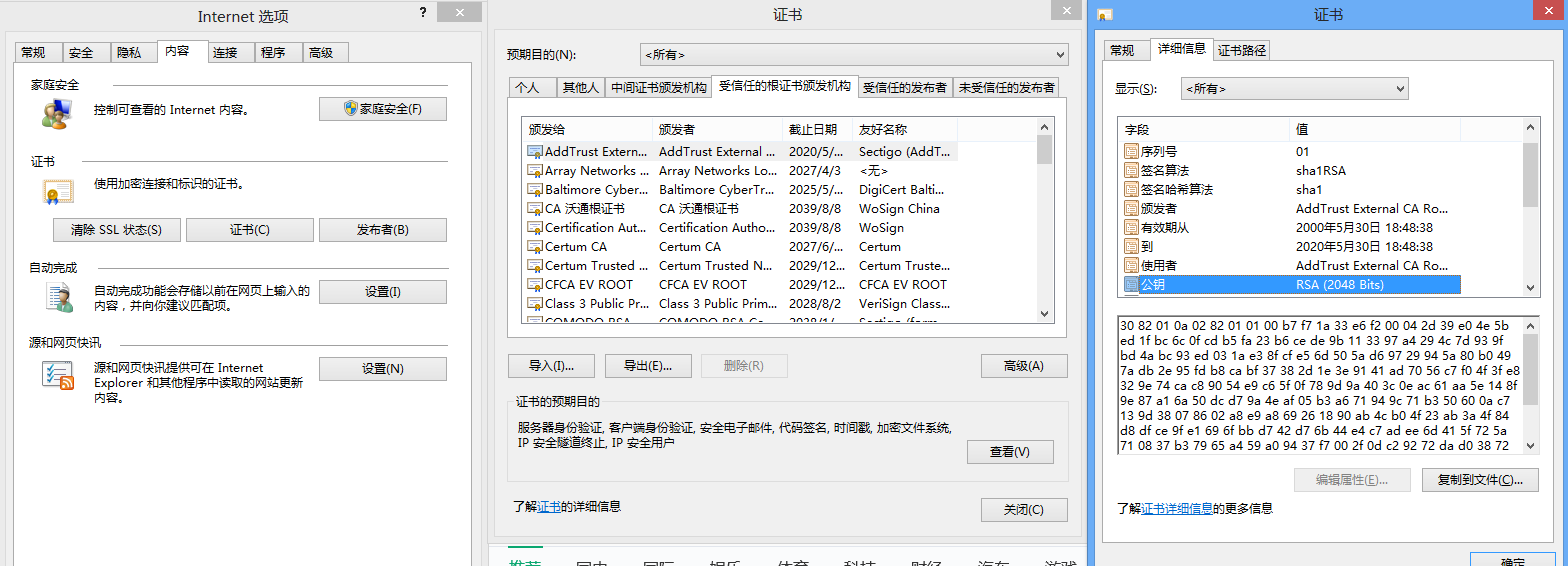
哪些CA机构对于客户端来说是权威或者说是认可的呢?我们打开IE浏览器能看到客户端内置的CA机构的信息,包含了CA的公钥、签名算法、有效期等等...

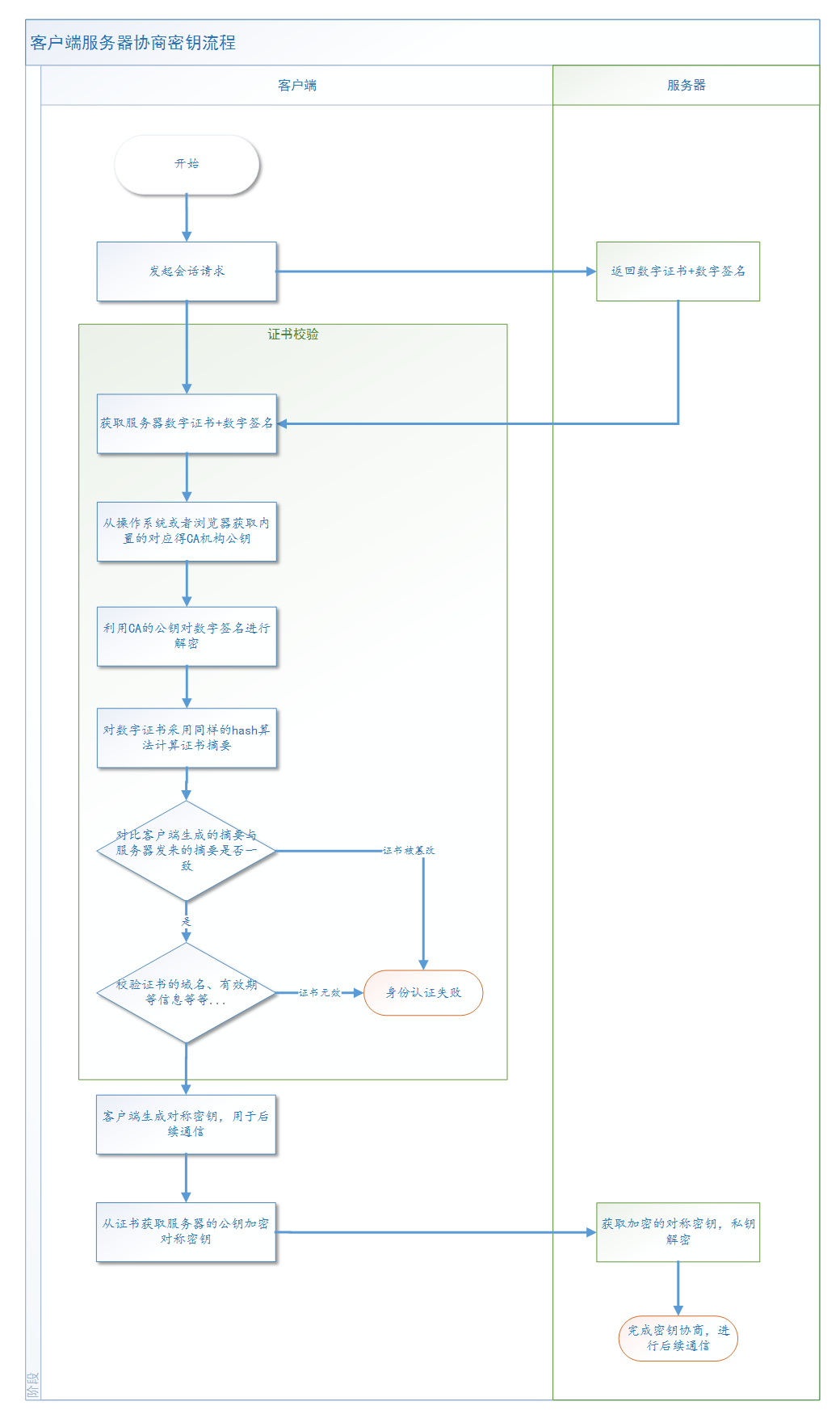
服务器在与客户端通信的时候,就会将数字证书和数字签名出示给客户端了。客户端拿到数字证书和数字签名后,先通过操作系统或者浏览器内置信任的CA机构找到对应CA机构的公钥对数字签名进行解密,然后采用同样的摘要算法计算数字证书的摘要,如果自己计算的摘要与服务器发来的摘要一致,则证书是没有被篡改过的!这样就防止了篡改!第三方拿不到CA机构的私钥,也就无法对摘要进行加密,如果是第三方伪造的签名自然也在客户端也就无法解密,这就防止了伪造!所以数字签名就是通过这种机制来保证数字证书被篡改和被伪造。具体流程如下:
啥?又不够直观?那我们继续...

这里需要注意一点,一个是CA机构的公钥,内置在客户端,用来解密数字签名!另一个是目标服务器的公钥,在数字证书内容里,用来协商对称密钥!
HTTPS
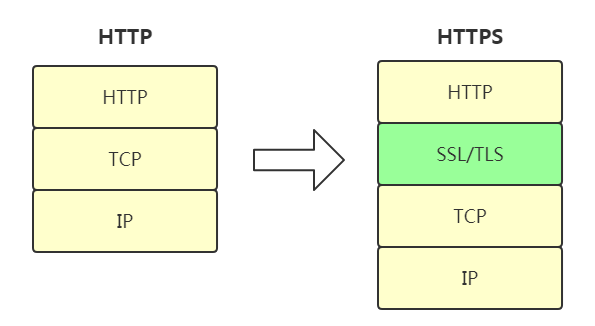
本文的标题是HTTPS,但是到目前为止HTTPS只字未提!其实HTTPS=HTTP+SSL,在HTTP层和TCP之间加了一个SSL/TLS层,如下图:
SSL(Secure Sockets Layer)中文叫“安全套接层”,后来由于广泛应用,SSL标准化之后就改名为TLS(Transport Layer Security)了,其实HTTPS就是通过上面说到的那些手段来解决网络上可能存在的数据泄密、篡改、假冒的这些问题,保证网络传输的安全的啦!
文章出处:https://www.cnblogs.com/sujing/p/10927569.html
HTTPS到底是什么的更多相关文章
- 为什么全世界都对HTTPS抛出了橄榄枝,HTTPS到底有什么好?HTTPS如何配置?
整个互联网世界,正从"裸奔"向HTTPS时代转型. 淘宝.天猫在2015年完成规模巨大的数据"迁徙",将百万计的页面从HTTP切换到HTTPS:苹果要求所有iO ...
- HTTPS 到底加密了什么?
关于 HTTP 和 HTTPS 这个老生常谈的话题,我们之前已经写过很多文章了,比如这篇<从HTTP到HTTPS再到HSTS>,详细讲解了 HTTP 和 HTTPS 的进化之路,对的没错, ...
- 一分钟理解 HTTPS 到底解决了什么问题
本文原作者“虞大胆的叽叽喳喳”,原文链接:jianshu.com/p/8861da5734ba,感谢原作者. 1.引言 很多人一提到 HTTPS,第一反应就是安全,对于普通用户来说这就足够了: 但对于 ...
- HTTPS到底是个什么鬼?
HTTPS随处可见,那么它到底是个什么鬼?本文我们一起来探讨一下HTTPS为什么是安全的,以及HTTPS连接建立的过程. 一.HTTPS为什么是安全的? HTTP使用明文通信,可能会被第三方窃听.篡改 ...
- (转)HTTPS到底是个啥玩意儿?
详细见:https://blog.csdn.net/zgwangbo/article/details/50889623 ,建立交互的过程见下图:
- http和https到底区别在哪
一.Http和Https的基本概念 Http:超文本传输协议(Http,HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议.设计Http最初的目的是为了提供一 ...
- Ubuntu下配置apache开启https
一.HTTPS简述随着网络的日常,信息安全越来越重要,传统的网站都是http协议明文传输,而HTTPS协议是由SSL+HTTP协议构建的可进行加密传输.身份认证的网络协议,比http协议安全. 那ht ...
- HTTPS那些事(一)HTTPS原理
转载来自:http://www.guokr.com/post/114121/ 谣言粉碎机前些日子发布的<用公共WiFi上网会危害银行账户安全吗?>,文中介绍了在使用HTTPS进行网络加密传 ...
- HTTPS那些事(一)HTTPS原理(转载)
原创地址:http://www.guokr.com/post/114121/ 楔子 谣言粉碎机前些日子发布的<用公共WiFi上网会危害银行账户安全吗?>,文中介绍了在使用HTTPS进行 ...
随机推荐
- Spring Boot使用阿里云证书启用HTTPS
1.到阿里云下载证书页面下载证书 2.根据页面内容,可以使用2种证书:PFX JKS 把对应证书放到src/main/resources目录下 在application.properties文件中加入 ...
- cgo
package main import ( "unsafe" "fmt") /*#cgo CFLAGS: -I./#cgo LDFLAGS: -L./#incl ...
- C++入门经典-例5.5-空类型指针的使用
1:代码如下: // 5.5.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" #include <iostream> using ...
- legend3---lavarel常用artisan命令操作
legend3---lavarel常用artisan命令操作 一.总结 一句话总结: 帮助:php artisan可以调出帮助命令 1.npm安装后盾js? npm install hdjs node ...
- linux各种中文乱码解决办法整理
2016年03月21日 15:52:05 阅读数:30812 远程登录服务器用vim在终端下编辑查看文件经常会遇见各种中文乱码问题.做如下设置可基本解决vim中文乱码问题 首先查看系统对中文的支持lo ...
- 从curl命令获取libcurl的用法
libcurl的用法参数太多 有时候弄不好 可以先用curl命令实现了 然后获取相应的libcurl代码 比如要上传文件 curl -T d:/h.txt http://demo.xudp.cn/up ...
- C++二维数组名的再探索
#include <iostream> int main() { ][] = { , , , , , , , , , , , }; //输出 0,1,2,3,4,5,6,7,8,9,10, ...
- [HTML辅助方法-Html.Raw()的简单应用]
Html.Raw(); 当我们使用 文本编辑器,存入到数据库中的数据会带 html 标签,如果我们需要在前台显示存入时的相同样式,不输出为带有html标签的字符串 ,不通过富文本显示的话,可以通过ht ...
- logistic regression中的cost function选择
一般的线性回归使用的cost function为: 但由于logistic function: 本身非凸函数(convex function), 如果直接使用线性回归的cost function的话, ...
- shadow使用方法
cd shadow/resource/examples for d in shadow.data/host/*client*: do grep "transfer-complete" ...
