Js和Jquery实现ajax长轮询
众所周知,HTTP协议是无状态的,所以一次的请求都是一个单独的事件,和前后都没有联系。所以我们在解决网页实时聊天时就遇到一个问题,如何保证与服务器的长时间联系,从而源源不段地获取信息。
一直以来的方式无非有这么几种:
1、长连接,即服务器端不断开联系,PHP服务器端用ob系列函数来不停的读取输出,但是相当耗费服务器资源。
2、Flash socket,flash的as3语言,创建一个socket服务器用来处理信息。
3、轮询,顾名思义就是不停地发送查询消息,一有新消息立刻更新,但是会有多次无用请求。
4、长轮询,是轮询的升级版,需要服务器端的配合。
5、websocket,HTML5的通信功能,建立一个与服务器端的专用接口ws协议来进行通讯,兼容可能成为问题,改天研究一下这个。

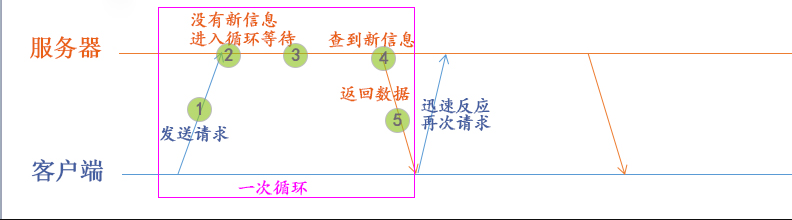
如图:用AJAX发送询问信息,服务器在没有信息要返回的时候进入无限等待。由于AJAX异步的特性,PHP在服务器端执行等待不会影响到页面的正常处理。一旦服务器查询到返回信息,服务器返回信息,AJAX用回调函数处理这条信息,同时迅速再次发送一个请求等待服务器处理。
与传统轮询相比,长轮询在服务器没的返回信息的时候进入等待,减少了普通轮询服务器无数次的空回复。可以这样认为,长轮询使服务器每次的返回更有目的性,而不是盲目返回。
长轮询的服务器端实现:
聊天信息存储:
数据库设计为信息ID(msgid),发送人(sender),接收人(receiver),信息内容(content),设置senderRead和receiverRead的目的是标记信息是否已被读取,读取后改变标记,以区别信息是否已经被读取。
CREATE TABLE `msg` (
`msgid` int(11) unsigned NOT NULL AUTO_INCREMENT,
`sender` char(16) NOT NULL,
`receiver` char(16) NOT NULL,
`content` text,
`senderRead` tinyint(1) DEFAULT '0',
`receiverRead` tinyint(1) DEFAULT '0',
PRIMARY KEY (`msgid`)
) ENGINE=MyISAM AUTO_INCREMENT=5 DEFAULT CHARSET=utf8;
PHP脚本:
脚本的主要目的是处理来自ajax的每次询问,ajax每次询问就查询一下数据库,看有没有新的信息,如果没有,刚用usleep()函数等待一秒后再次查询,直到有新信息插入数据库并被查到,脚本返回查询到的数据,并退出无限循环,结束脚本。
<?php
set_time_limit(0);//设置脚本超时时间为无限,不然在过了超时时间后脚本会自动关闭,轮询失败。
$link=new mysqli("127.0.0.1","root","root","test");
$search="select sender,receiver,content from msg where receiverRead=0 limit 1";//限制每次读出一条数据,便于修改其已读flag
$change="update msg set receiverRead=1 where receiverRead=0 limit 1";
while (true) {//进入无限循环
$res = null;
$res=$link->query($search);
if($res->num_rows!=0){
$link->query($change);
$msg=$res->fetch_assoc();
$jsonstr=json_encode($msg);
echo $jsonstr;
break;
}
usleep(1000);//如果没有信息不会进入if块,但会执行一下等待1秒,防止PHP因循环假死。
}
?>
客户端实现:
客户端的主要任务是设置一个ajax请求函数,每次查询时被调用,当没有信息返回时,服务器端被搁置,当前页面正常执行;当有信息返回时,函数处理返回的数据,并迅速再次调用此函数发送一次请求。
用原生JS:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> </title>
</head>
<body> </body>
<script>
function link(){ var xhr=null;//先设置xhr为空,为了轮询时再次调用函数对xhr重用,引发错误 xhr=new XMLHttpRequest(); xhr.open('GET','server.php',true);//第三个参数一定要设置为true,异步不阻塞,不会影响到后面JS的执行。 xhr.send(); xhr.onreadystatechange=function(){ if(xhr.readyState==4 && xhr.status==200){ var obj = JSON.parse(xhr.responseText) console.log('发送人:'+obj.sender+'接收人:'+obj.receiver+'内容:'+obj.content) setTimeout(function(){link()},3000)
}
};
}
link();
</script>
</html>
Js和Jquery实现ajax长轮询的更多相关文章
- [转]网页实时聊天之js和jQuery实现ajax长轮询 PHP
网页实时聊天之js和jQuery实现ajax长轮询 众所周知,HTTP协议是无状态的,所以一次的请求都是一个单独的事件,和前后都没有联系.所以我们在解决网页实时聊天时就遇到一个问题,如何保证与服务器的 ...
- 网页实时聊天之js和jQuery实现ajax长轮询
众所周知,HTTP协议是无状态的,所以一次的请求都是一个单独的事件,和前后都没有联系.所以我们在解决网页实时聊天时就遇到一个问题,如何保证与服务器的长时间联系,从而源源不段地获取信息. 一直以来的方式 ...
- php websocket-网页实时聊天之PHP实现websocket(ajax长轮询和websocket都可以时间网络聊天室)
php websocket-网页实时聊天之PHP实现websocket(ajax长轮询和websocket都可以时间网络聊天室) 一.总结 1.ajax长轮询和websocket都可以时间网络聊天室 ...
- Comet 反Ajax: jQuery与PHP实现Ajax长轮询
原文地址(http://justcode.ikeepstudying.com/2016/08/comet-%E5%8F%8Dajax-%E5%9F%BA%E4%BA%8Ejquery%E4%B8%8E ...
- Ajax 长轮询
长轮询:客户端向服务器发送Ajax请求,服务器接到请求后hold住连接,直到有新消息才返回响应信息并关闭连接,客户端处理完响应信息后再向服务器发送新的请求. 优点:在无消息的情况下不会频繁的请求. 缺 ...
- 用大白话揭开Ajax长轮询(long polling)的神秘面纱
在看这篇Ajax长轮询之前可以先看看Ajax轮询技术(没有长),有助于理解: Ajax长轮询属于Ajax轮询的升级版,在客户端和服务端都进行了一些改造,使得消耗更低,速度更快. "不间断的通 ...
- ajax长轮询 (转)
javaWeb项目中需要一个实时提醒的功能,也就是某人做了某一操作,可以立即提醒到当前在线的用户 最开始想在用户做了操作后,储存一个状态到数据库中然后用每隔几秒用ajax去请求后台查询数据库来确定是否 ...
- 基于jquery,php实现AJAX长轮询(LongPoll),类似推送机制
HTTP是无状态.单向的协议,用户只能够通过客服端向服务器发送请求并由服务器处理发回一个响应.若要实现聊天室.WEBQQ.在线客服.邮箱等这些即时通讯的应用,就要用到“ 服务器推送技术(Comet)” ...
- Ajax长轮询(LongPoll)
1)HTML HTTP是无状态.单向的协议,用户只能够通过客服端向服务器发送请求并由服务器处理发回一个响应.若要实现聊天室.WEBQQ.在线客服.邮箱等这些即时通讯的应用,就要用到“ 服务器推送技术( ...
随机推荐
- The 10 Statistical Techniques Data Scientists Need to Master
原文 就我个人所知有太多的软件工程师尝试转行到数据科学家而盲目地使用机器学习框架来处理数据,例如,TensorFlow或者Apache Spark,但是对于这些框架背后的统计理论没有完全的理解.所以提 ...
- 【学习】SpringBoot之自定义拦截器
/** * 自定义拦截器 **/ @Configuration//声明这是一个拦截器 public class MyInterceptor extends WebMvcConfigurerAdapte ...
- 2019秋Java学期课程总结
眨眼间,Java这门课程就快要到了尾声,这门课程主要学习到 搭建了Java的编译环境,安装eclipse软件,会用Java写一些简单的程序. 主要学习到的知识点有以下几点 1:通过写pta上的作业知道 ...
- python3笔记十四:python可变与不可变数据类型+深浅拷贝
一:学习内容 python3中六种数据类型 python赋值 python浅拷贝 python深拷贝 二:python3六种数据类型 1.六种数据类型 Number(数字) string(字符串) L ...
- Tomcat权威指南(第二版)下载pdf 高清完整中文版-百度云下载
本书是一本万能工具,其主题涵盖了Apache Tomcat这一广受欢迎的开源servlet.JSP容器和高性能的web server. <Tomcat权威指南>对管理员和web站点管理员而 ...
- webpack学习之路--demo1
1.不使用框架建立webpack项目时 (1).npm init -y 生成package.json文件 (2).npm install --save-dev webpack 在当前项目下安装webp ...
- web安全之如何防止CSRF跨站请求伪造(转载)
https://www.cnblogs.com/blibli/p/7658168.html CSRF(Cross-site request forgery)跨站请求伪造,也被称为“One Click ...
- layui文件上传中如何先判断后再弹出文件选择框
前言:layui中的上传,如何在点击上传按钮前阻止file的默认打开文件选择框呢?我想点击后先判断下,如果判断结果不符合,就直接弹出提示框,而不是文件选择框,判断符合才进行文件选择.但是在layui的 ...
- D3(没写完
说在博客前 这篇博客有许多使用到 STL 的地方,由于本人实在是记不全,所以我也参考了北大的一些教材,就别说我黈力了 QwQ 数据结构 今天讲的是数据结构啦(也是我这个蒟蒻最喜欢的 一些天天见面的好盆 ...
- Python之输入输出
python中变量的输出 # 打印提示 print('hello world') print('你好!') # 输出变量 url = 'loaderman' print('我是:',url) prin ...
