css3弹性伸缩布局(一)—————flex布局
CSS3弹性伸缩布局简介
2009年,W3C提出了一种崭新的方案—-Flex布局(即弹性伸缩布局),它可以简便、完整、响应式地实现各种页面布局,包括一直让人很头疼的垂直水平居中也变得很简单地就迎刃而解了。但是这个布局方式还处于W3C的草案阶段,并且它还分为旧版本、新版本以及混合过渡版本三种不同的编码方式。其中混合过渡版本主要是针对IE10做了兼容。目前flex布局用得比较多的还是在移动端的布局,所以本次主要讲解一下旧版本和新版本在移动端使用的各个知识点,让大家对神秘的flex布局熟悉起来。
网页布局(layout)是 CSS 的一个重点应用。

布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能

一、Flex 布局是什么?
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
.box{
display: flex;
}
行内元素也可以使用 Flex 布局。
.box{
display: inline-flex;
}
Webkit 内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
给div这类块状元素元素设置display:flex或者给span这类内联元素设置display:inline-flex,flex布局即创建!
二、基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

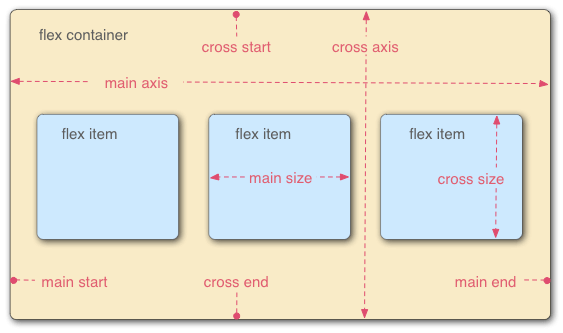
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
而Flex布局相关属性正好分为两拨,一拨作用在flex容器上,还有一拨作用在flex子项上。
无论作用在flex容器上,还是作用在flex子项,都是控制的flex子项的呈现,只是前者控制的是整体,后者控制的是个体。
三、容器的属性
以下6个属性设置在容器上。
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
3.1 flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向或者说子项整体布局方向)。和CSS的direction属性相比就是多了个flex。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}

它可能有4个值。
row(默认值):主轴为水平方向,默认情况下起点在左端。如果当前水平文档流方向是rtl(如设置direction:rtl),则起点在右端。row-reverse:主轴为水平方向,起点和row相反。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
3.2 flex-wrap属性
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
它可能取三个值。
(1)nowrap(默认):不换行。

(2)wrap:换行,第一行在上方。

(3)wrap-reverse:换行,第一行在下方。

3.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}
3.4 justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;
}

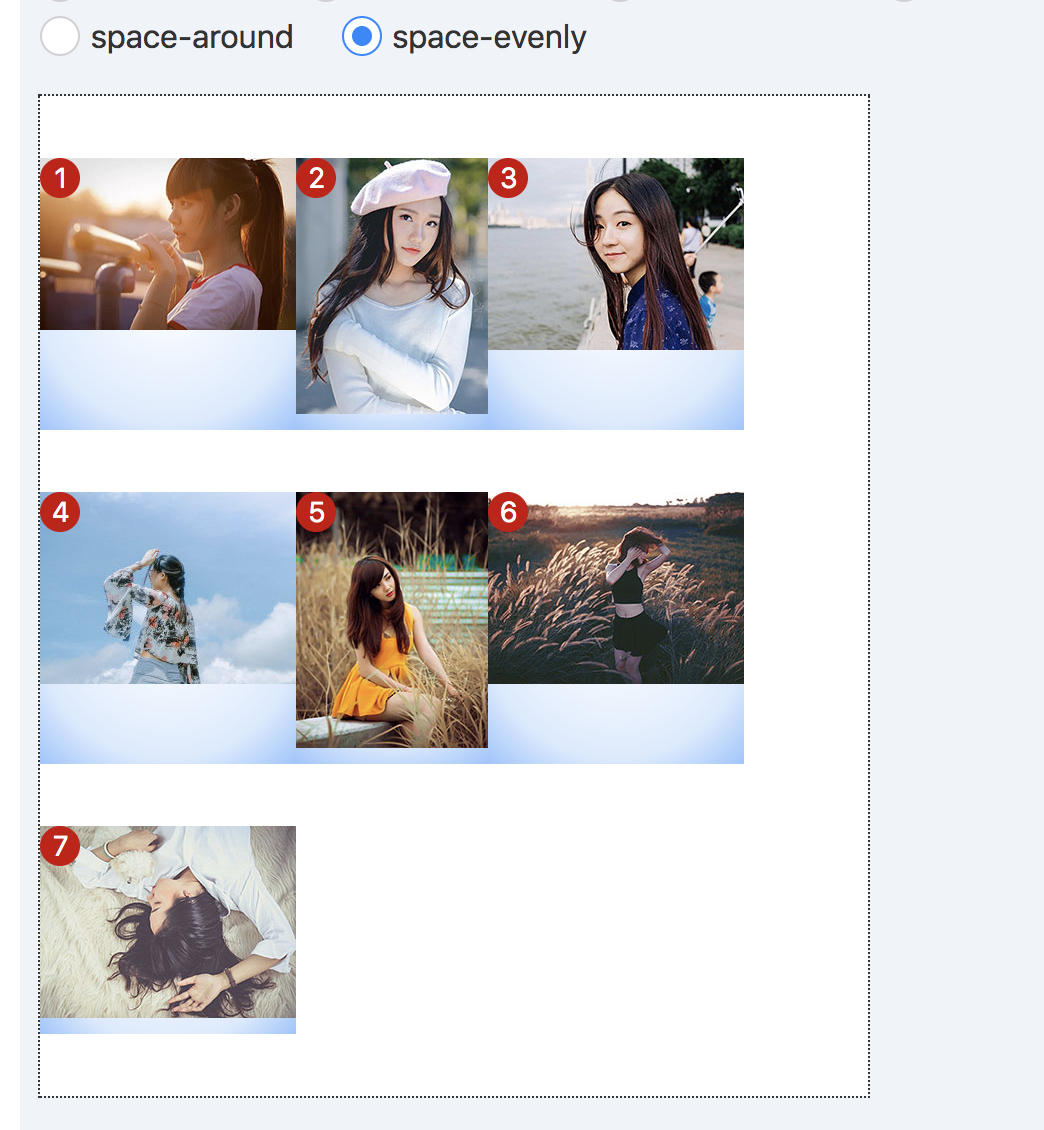
space-evenly
它可能取6个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。- space-evenly:是匀称、平等的意思。也就是视觉上,每个flex子项两侧空白间距完全相等。
3.5 align-items属性
align-items属性定义项目在交叉轴上如何对齐。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}

它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。(字母x的下边缘)stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度,如果flex子项设置了高度,则按照设置的高度值渲染,而非拉伸。
3.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch |space-evenly;
}


该属性可能取7个值。
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。- space-evenly:每一行元素都完全上下等分。
四、项目的属性
以下6个属性设置在项目上。
orderflex-growflex-shrinkflex-basisflexalign-self
4.1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
/* 整数值,默认值是 0 */
.item {
order: <integer>;}

所有flex子项的默认order属性值是0,因此,如果我们想要某一个flex子项在最前面显示,可以设置比0小的整数,如-1就可以了。
4.2 flex-grow属性
flex-grow属性中的grow是扩展的意思,扩展的就是flex子项所占据的宽度,扩展所侵占的空间就是除去元素外的剩余的空白间隙。
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
/* 数值,可以是小数,默认值是 0 不支持负值*/
.item {
flex-grow: <number>; /* default 0 */}

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
具体规则如下:
- 所有剩余空间总量是1。
- 如果只有一个flex子项设置了
flex-grow属性值:- 如果
flex-grow值小于1,则扩展的空间就总剩余空间和这个比例的计算值。 - 如果
flex-grow值大于1,则独享所有剩余空间。
- 如果
- 如果有多个flex设置了
flex-grow属性值:- 如果
flex-grow值总和小于1,则每个子项扩展的空间就总剩余空间和当前元素设置的flex-grow比例的计算值。 - 如果
flex-grow值总和大于1,则所有剩余空间被利用,分配比例就是flex-grow属性值的比例。例如所有的flex子项都设置flex-grow:1,则表示剩余空白间隙大家等分,如果设置的flex-grow比例是1:2:1,则中间的flex子项占据一半的空白间隙,剩下的前后两个元素等分。
- 如果
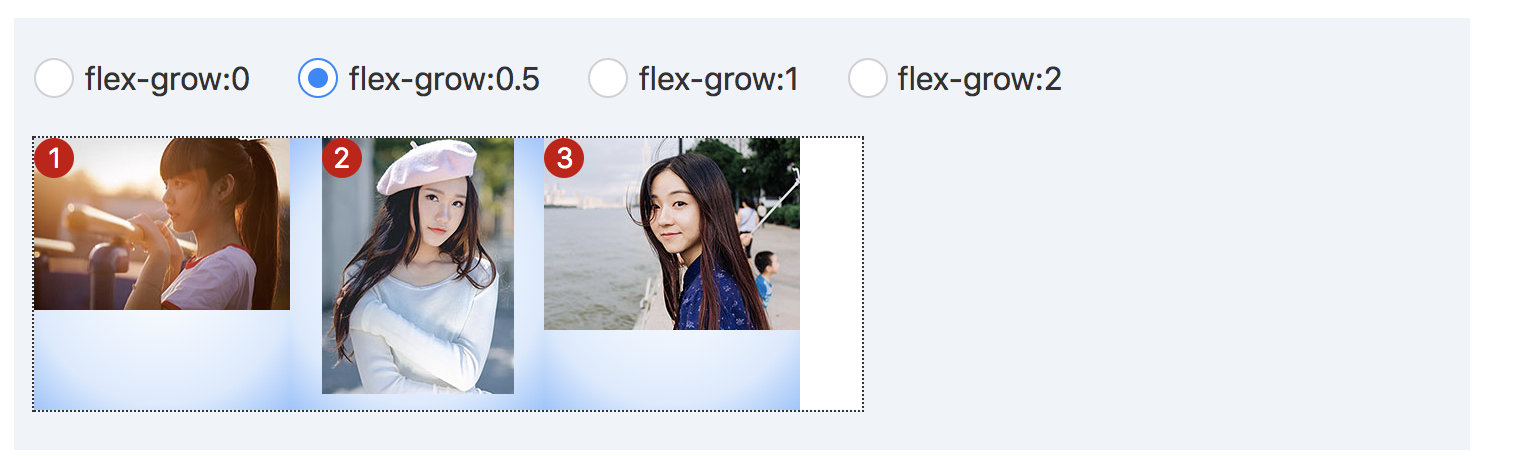
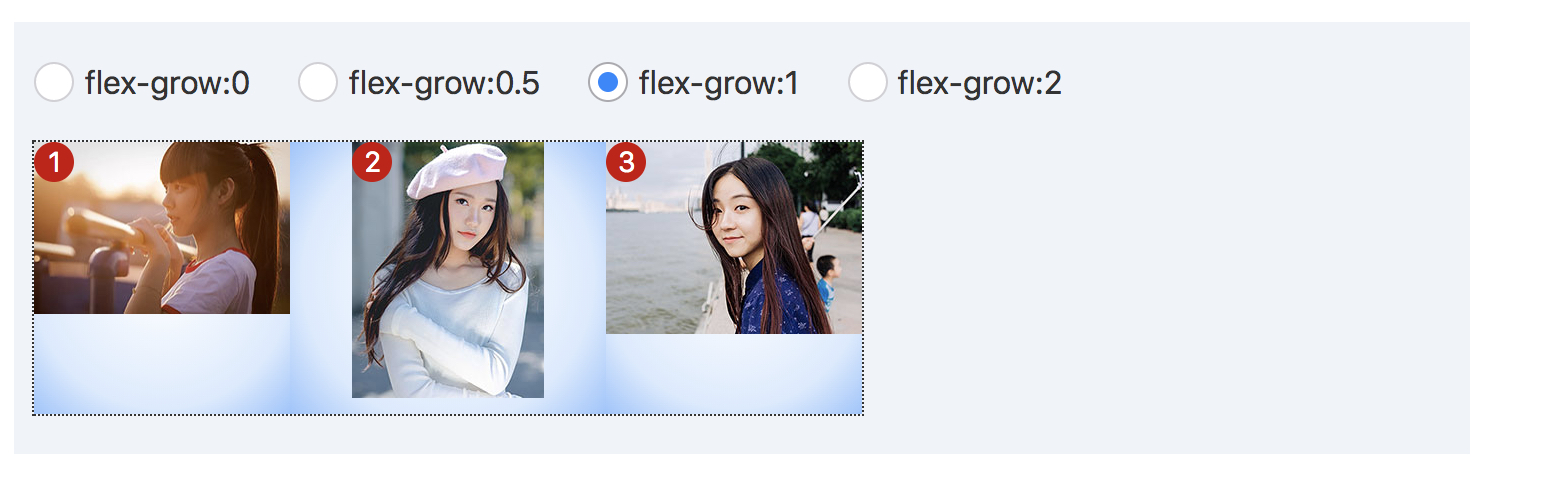
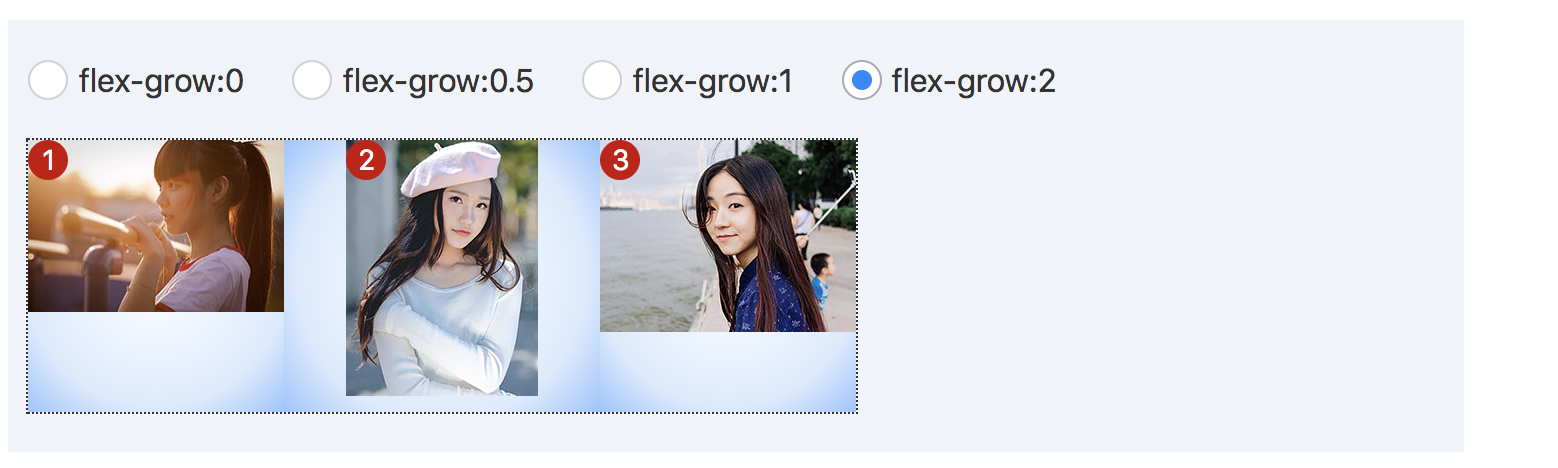
grow案例1:
flex容器有3个子元素,现在,我们仅给第2个子元素设置flex-grow属性值,看看其占据尺寸有何变化。点击下面的单选框,可以看到实时的交互效果:



此实例演示中,仅一个flex子项设置了flex-grow属性值,当我们选择0.5的时候,值小于1,剩余空间用不完,因此,扩展的宽度是总剩余宽度是0.5,也就是一半;当我们选择1的时候,正好所有空间都使用;当我们选择2的时候,效果一样,因为没有其他参与分配的子项,因此渲染表现和1一样。
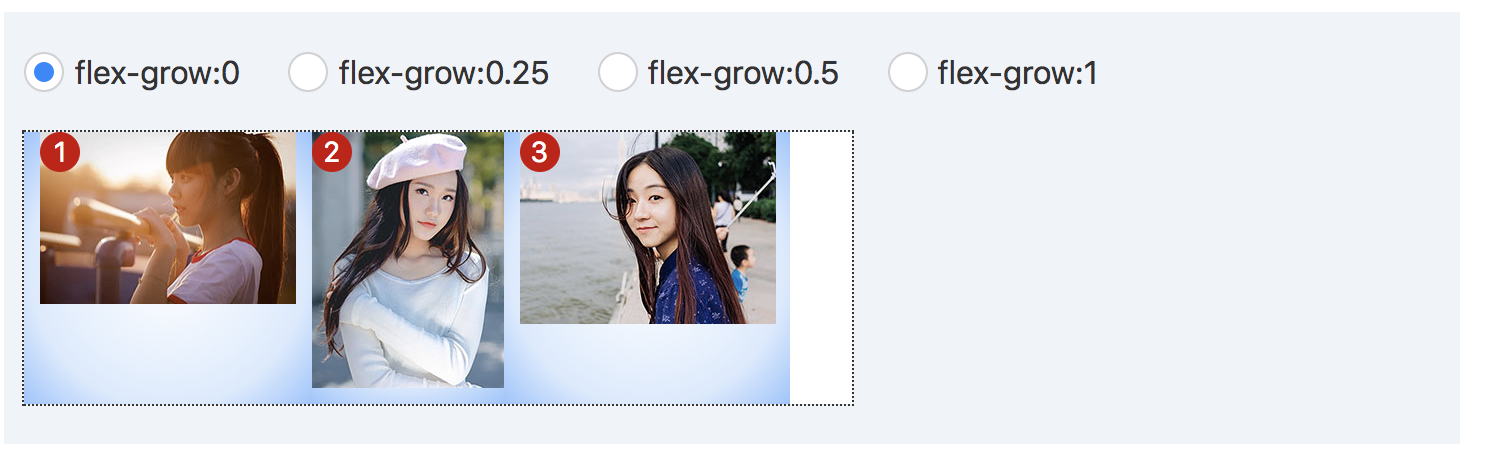
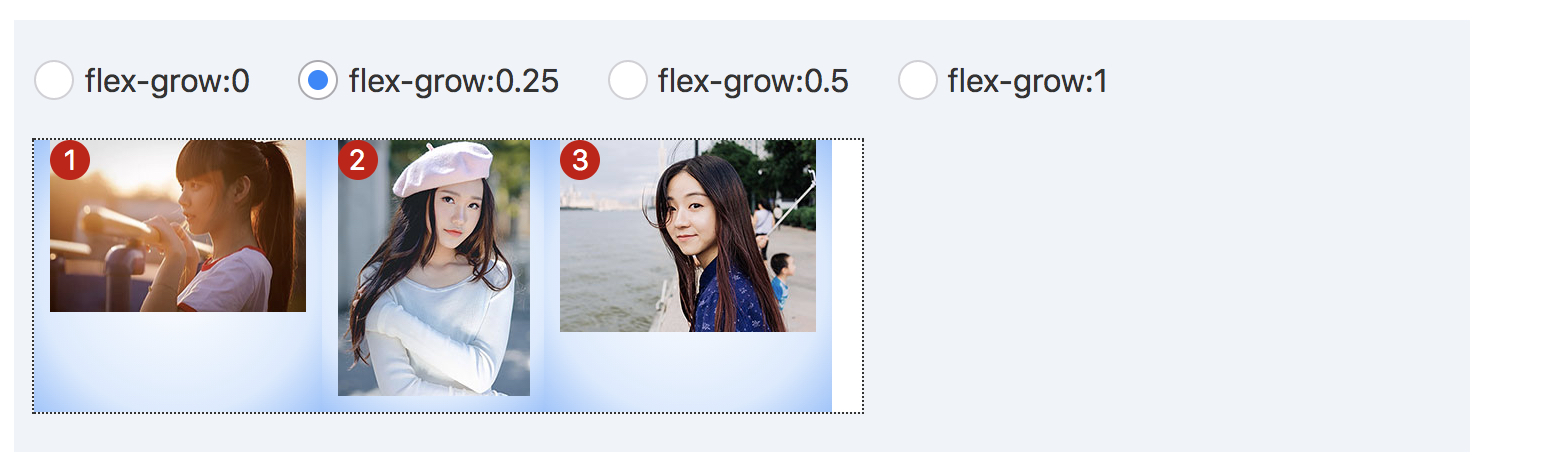
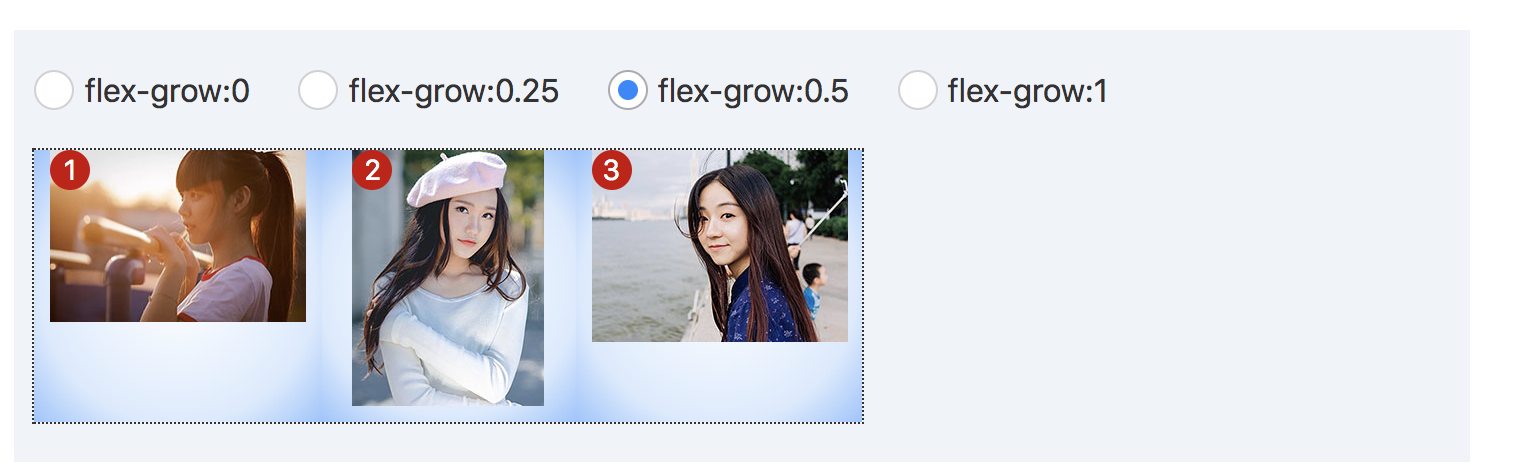
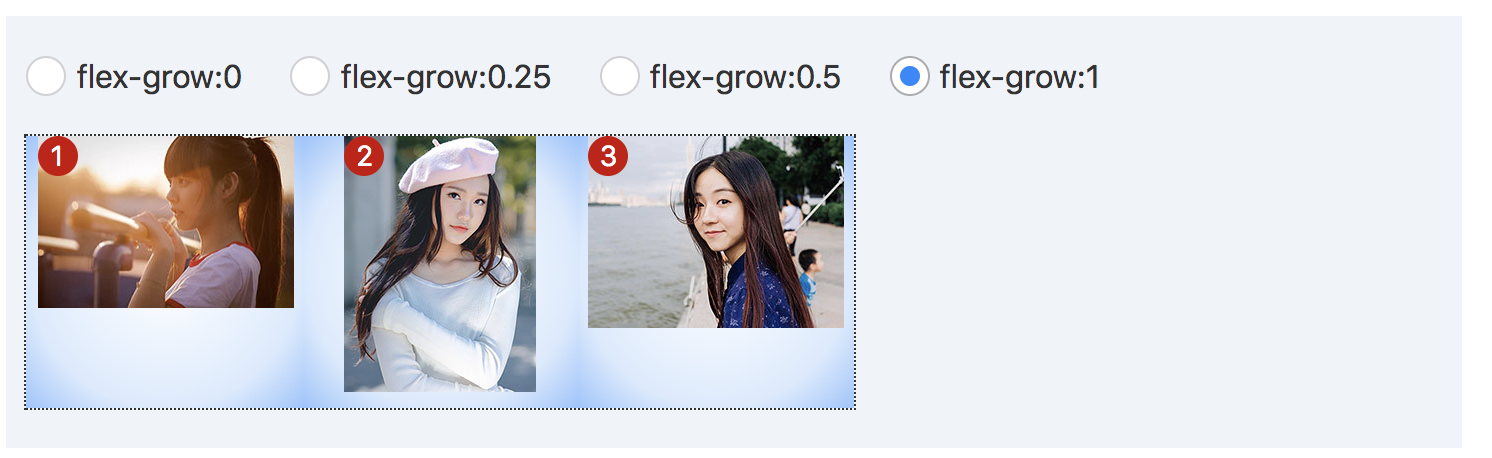
grow案例2:
flex容器有3个子元素,默认所有子项都设置了flex-grow:0.25,现在我们点击下面的单选框,改变第2个子元素的flex-grow属性值,看看其占据尺寸有何变化:




此实例演示中,因为3个子项都是0.25,因此默认还剩余25%的剩余空间;如果我们选择flex-grow:0,则加起来的flex-grow是0.5,因此剩余50%空间;如果我们选择flex-grow:0.5,则加起来的flex-grow是1,因此没有剩余空间,同时空间占用比例为1:2:1,最终效果符合此预期;如果我们选择flex-grow:1,则加起来的flex-grow大于1,剩余空间按比例分配,为1:4:1,最终效果也确实如此。
4.3 flex-shrink属性
shrink是“收缩”的意思,flex-shrink主要处理当flex容器空间不足时候,单个元素的收缩比例。
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: <number>; /* default 1 不支持负值*/
}

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
flex-shrink的内核跟flex-grow很神似,flex-grow是空间足够时候如何利用空间,flex-shrink则是空间不足时候如何收缩腾出空间。总有点CP的味道。
两者的规则也是类似。已知flex子项不换行,且容器空间不足,不足的空间就是“完全收缩的尺寸”:
- 如果只有一个flex子项设置了
flex-shrink:flex-shrink值小于1,则收缩的尺寸不完全,会有一部分内容溢出flex容器。flex-shrink值大于等于1,则收缩完全,正好填满flex容器。
- 如果多个flex子项设置了
flex-shrink:flex-shrink值的总和小于1,则收缩的尺寸不完全,每个元素收缩尺寸占“完全收缩的尺寸”的比例就是设置的flex-shrink的值。flex-shrink值的总和大于1,则收缩完全,每个元素收缩尺寸的比例和flex-shrink值的比例一样。下面案例演示的就是此场景。
4.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
css3弹性伸缩布局(一)—————flex布局的更多相关文章
- CSS3弹性盒模型,Flex布局教程
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现. CSS3中引入flex的弹性盒模型 ...
- CSS3弹性伸缩布局(二)——flex布局
上一篇博客<CSS3弹性伸缩布局(一)——box布局>介绍了旧版本的box布局,而这篇博客将主要介绍最新版本的flex布局的基础知识. 新版本简介 新版本的Flexbox模型是2012年9 ...
- CSS3弹性伸缩布局(一)——box布局
CSS3弹性伸缩布局简介 2009年,W3C提出了一种崭新的方案----Flex布局(即弹性伸缩布局),它可以简便.完整.响应式地实现各种页面布局,包括一直让人很头疼的垂直水平居中也变得很简单地就迎刃 ...
- 浅谈CSS3中display属性的Flex布局
浅谈CSS3中display属性的Flex布局 最近在学习微信小程序,在设计首页布局的时候,新认识了一种布局方式display:flex 1 .container { 2 display: fle ...
- 弹性布局(Flex布局)整理
一. 弹性布局 一个好的网站都有让用户看上去很舒服的布局,一个网站的布局也会或多或少影响到它的浏览量,看完阮大神的博客,就想把弹性布局整理一下. 在平时的我们常用的布局类型有以下几种: 1.浮动+定 ...
- 前端(八)—— 高级布局:文档流、浮动布局、流式布局、定位布局、flex布局、响应布局
高级布局:文档流.浮动布局.流式布局.定位布局.flex布局.响应布局 一.文档流 1.什么是文档流 将窗体自上而下分成一行一行,块级元素从上至下.行内元素在每行中从左至右的顺序依次排放元素 2.本质 ...
- cdispaly的Grid布局与Flex布局
cdispaly的Grid布局与Flex布局 Gird 布局与 Flex 布局有一定的相似性,都是对容器的内部项目进行划分. Flex 布局是轴线布局,只能指定项目针对轴线的位置,可以看作成一维布局 ...
- CSS3弹性伸缩布局(下)——flex布局
新版本 新版本的flex布局模型是2012年9月提出的工作草案,这个草案是由W3C推出的最新语法,这个版本立志于指定标准,让新式的浏览器全面兼容,在未来的浏览器更新换代中实现统一. 目前几乎大部分的浏 ...
- 第 29 章 CSS3 弹性伸缩布局[下]
学习要点: 1.新版本 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的用来实现未来响应式弹性伸缩布局方案,这里做一个初步的了解. 一.新版本 新版本的 Flexbox 模型是 201 ...
随机推荐
- JAVASCRIPT试题及答案
1.用jQuery编程实现获取选中复选框值的函数abc. <body> <input type="checkbox" name="aa" va ...
- iview简单使用+按需加载组件的方法(全局和局部)
1,简单使用 vue项目中使用iview非常简单: 首先安装依赖: $ npm install iview --save 会安装最新版本的依赖,安装完成后package.json会出现如下图配置 表示 ...
- TCP之LAST_ACK状态
前提: A:主动关闭: B:被动关闭: A执行主动关闭,发送FIN,B收到FIN,发送ACK,进入CLOSE_WAIT,B发送FIN,进入LAST_ACK等待最后一个ACK到来: 关闭方式: (1) ...
- 三、Linux下mysql的完整安装
参考资料:http://www.cnblogs.com/fly1988happy/archive/2011/11/21/2257682.html http://www.cnblogs.com/xion ...
- 使用SNMP监控服务器运行情况
系统监测的基本概念及分类: a.系统监测的概述: 如何对现有IT架构的整体以及细节运行情况进行科学.系统和高效地监测是目前各企业运维和管理部门一项非常重要的工作内容.随着当前企业IT环境中服务器.应用 ...
- Android如何使用Https与Nohttp框架使用
什么是Https? HTTPS(全称:Hyper Text Transfer Protocol over Secure Socket Layer),是以安全为目标的HTTP通道,简单讲是HTTP的安全 ...
- 回归_最小二乘法(python脚本实现)
python机器学习-乳腺癌细胞挖掘(博主亲自录制视频) https://study.163.com/course/introduction.htm?courseId=1005269003& ...
- C# NAudio 变声
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- 新建一个浏览器APP
安卓开发环境准备好了,试试新建一个浏览器程序吧 1.Start a new Android Studio Project 2.选这个像微信一样的样式 3.选择语言和版本 4.等待创建完成,拖一个Web ...
- 转 实例详解Django的 select_related 和 prefetch_related 函数对 QuerySet 查询的优化(三)
这是本系列的最后一篇,主要是select_related() 和 prefetch_related() 的最佳实践. 第一篇在这里 讲例子和select_related() 第二篇在这里 讲prefe ...

