Vue 系列(一): Vue + Echarts 开发可复用的柱形图组件
本文归柯三(kesan)所有,转载请注明出处 https://www.cnblogs.com/kesan/p/11255859.html
前置条件
系统中已经安装如下组件
- node.js
- npm
- vue
- vue-cli
安装echarts
npm install echarts
引入echarts
在组件源码处引入echarts组件
import echarts from 'echarts'
如果需要按需引入,请参考官方文档
点此查看官方文档
柱形图组件开发
先定义一个宽高均为500px的div以供echarts绘出组件
<template>
<div>
<div id="test" style="width:500px;height:500px">
</div>
</div>
</template>
定义组件需要的属性
在本例中,我们定义了两个需要由用户来提供数据的属性
- xData 即x轴的数据
- yData 即y轴的数据
props: {
'xData': Array,
'yData': Array
}
初始化柱形图组件
首先我们需要定义柱形图的option (title也可以抽出来设置为属性)
option: {
title: {
text: 'Vue柱形图组件'
},
xAxis: {
type: 'category',
data: []
},
yAxis: {
type: 'value'
},
series: [
{
name: '销量',
type: 'bar',
data: []
}
]
}
** 初始化组件 **
this.chart = echarts.init(document.getElementById("test"))
this.option.xAxis.data = this.xData
this.option.series[0].data = this.yData
this.chart.setOption(this.option)
在何时初始化组件?
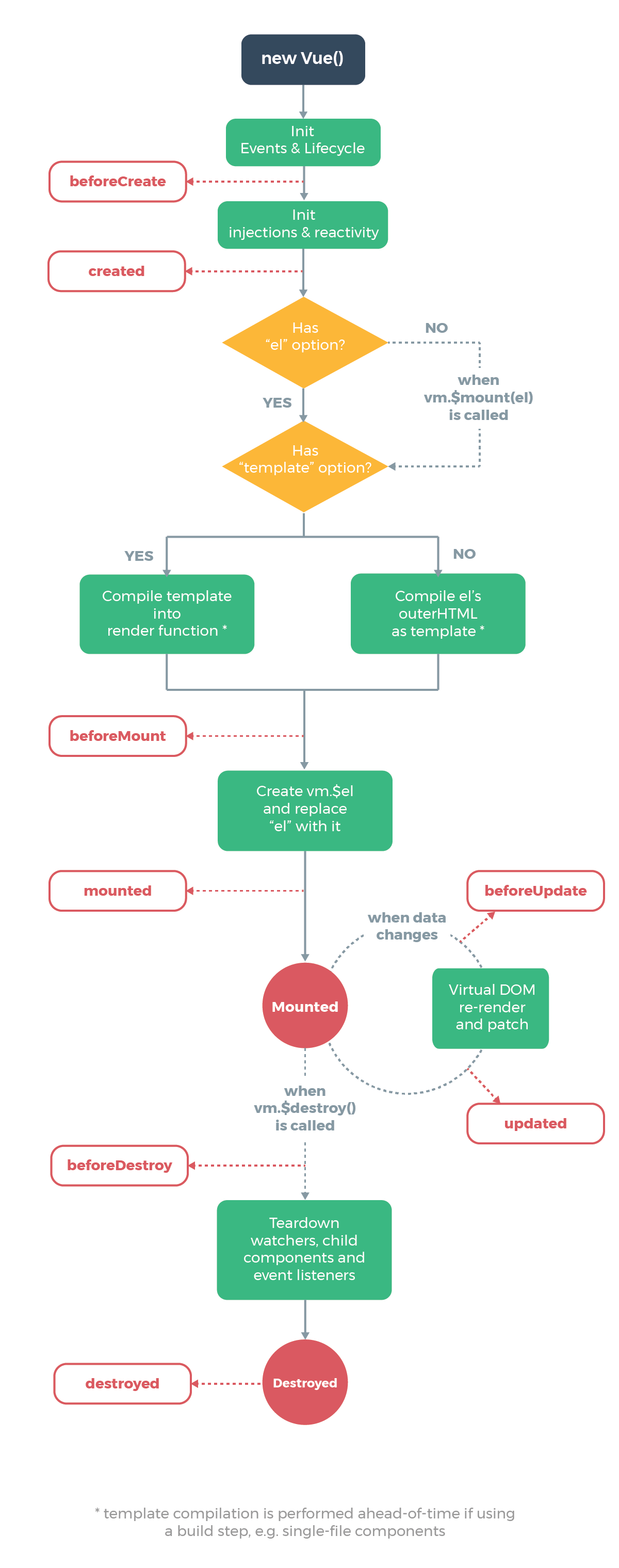
首先来看一看著名的Vue生命周期图:

很显然在Created时组件都还没渲染,因此比较合适的时机是在mounted完成之后执行ECharts组件初始化的操作。
也就是说我们要将ECharts初始化工作放到mounted函数中执行,如果放入到Created中就会出错,因为Created时组件还未进行渲染工作。
完整的代码
<template>
<div>
<div id="test" style="width:500px;height:500px">
</div>
</div>
</template>
<script>
/* eslint-disable */
import echarts from 'echarts'
export default {
name: 'Histogram',
data: function () {
return {
option: {
title: {
text: 'Vue柱形图组件'
},
xAxis: {
type: 'category',
data: []
},
yAxis: {
type: 'value'
},
series: [
{
name: '销量',
type: 'bar',
data: []
}
]
},
chart: {}
}
},
props: {
'xData': Array,
'yData': Array
},
methods: {
updateData: function () {
console.log("update data")
}
},
created: function (){
console.log(this.xData)
console.log('created')
},
mounted: function(){
this.chart = echarts.init(document.getElementById("test"))
this.option.xAxis.data = this.xData
this.option.series[0].data = this.yData
this.chart.setOption(this.option)
}
}
</script>
记得注册组件!!!
Vue.component('组件名', 组件)
Vue 系列(一): Vue + Echarts 开发可复用的柱形图组件的更多相关文章
- Vue系列:Vue Router 路由梳理
Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌.包含的功能有: 嵌套的路由/视图表 模块化的.基于组件的路由配置 路由参数. ...
- Vue系列之 => vue组件创建
创建方式 一 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- Vue系列---理解Vue.nextTick使用及源码分析(五)
_ 阅读目录 一. 什么是Vue.nextTick()? 二. Vue.nextTick()方法的应用场景有哪些? 2.1 更改数据后,进行节点DOM操作. 2.2 在created生命周期中进行DO ...
- vue系列---理解Vue中的computed,watch,methods的区别及源码实现(六)
_ 阅读目录 一. 理解Vue中的computed用法 二:computed 和 methods的区别? 三:Vue中的watch的用法 四:computed的基本原理及源码实现 回到顶部 一. 理解 ...
- Vue系列——在vue项目中使用echarts
该示例使用 vue-cli 脚手架搭建 安装echarts依赖 npm install echarts -S 或者使用国内的淘宝镜像安装 npm install -g cnpm --registry= ...
- [js高手之路] vue系列教程 - vue的基本用法与常见指令(1)
本系列课程选用vue的版本为1.0.21, 什么是vue? vue是由尤雨溪开发的一款基于MVVM的框架,M->模型,V->视图, 也就是说模型数据改变了,视图也跟着改变, 视图内容改变, ...
- [js高手之路] vue系列教程 - vue的事件绑定与方法(2)
一.在vue中,绑定事件,用v-on:事件类型, 如绑定一个点击事件, 我们可以这样子做 window.onload = function () { var c = new Vue({ el : 'b ...
- vue系列之vue cli 3引入ts
插件 Vue2.5+ Typescript 引入全面指南 vue-class-component强化 Vue 组件,使用 TypeScript/装饰器 增强 Vue 组件 vue-property-d ...
- [js高手之路] vue系列教程 - 事件专题(4)
本文主要讲解事件冒泡,事件绑定的简写,事件默认行为,按键码等一系列与事件相关的知识. 一.事件绑定的简写,@事件类型. 之前我的[js高手之路] vue系列教程 - vue的事件绑定与方法(2) 用 ...
随机推荐
- Fastdfs 单机安装 教程
分布式存储 CentOS6.5虚拟机环境搭建FastDFS-5.0.5集群 详细的最新版fastdfs单机版搭建 分布式文件系统 - FastDFS 在64位CentOS 下配置安装部署
- 导数与微分简单总结(updated)
只讲一些导数在OI中的简单应用,特别基础的东西,不会很详细也不会很全面. 导数的定义 设函数\(y=f(x)\)在点\(x_0\)的某个邻域内有定义,当自变量\(x\)在\(x_0\)处有增量\(Δx ...
- vue自定义组件(vue.use(),install)+全局组件+局部组件
相信大家都用过element-ui.mintui.iview等诸如此类的组件库,具体用法请参考:https://www.cnblogs.com/wangtong111/p/11522520.html ...
- windows 安装使用 Memcached
Windows无官方版本:下载地址http://static.runoob.com/download/memcached-win64-1.4.4-14.zip 安装: 1.解压下载的压缩包2.命令行模 ...
- hdfs、zookeepeer之HA模式
HA简介 1.所谓HA,即高可用(high available) 2.消除单点故障,避免集群瘫痪,hdfs中namenode保存了整个集群的元数据,如果namenode所在机器宕机,则整个集群瘫痪,H ...
- 【转】C++ const成员变量和成员函数(常成员函数)
转:http://c.biancheng.net/view/2230.html 在类中,如果你不希望某些数据被修改,可以使用const关键字加以限定.const 可以用来修饰成员变量和成员函数. co ...
- Searching for MobileNetV3
1. 摘要 基于网络架构搜索和 NetAdapt 算法,作者提出了新一代的 MobileNets,并通过一些先进的结构对其进行了改进. 作者发布了两个模型 MobileNetV3-Large 和 Mo ...
- python获取豆瓣日记
最近迷上了看了四个春天,迷上了饭叔的豆瓣日记,想全部抓取下来,简单了写了下面的脚本 import urllib.request import os from bs4 import BeautifulS ...
- linux下jmap,jstat和jstack使用
刚好用到,转自http://blog.csdn.net/sinat_29581293/article/details/70214436 有空再整理: 先jps -ml 再sudo -u hive /u ...
- Linux 的路由功能
目录 文章目录 目录 前文列表 路由器 Router 路由 Routing 静态路由与动态路由 通过路由实现的全网通信示例 Linux 作为路由器 route 指令 路由表项的类型 ip route ...
