安装VUE教程
这段时间公司要准备开始用VUE,安装的过程中就遇到各种奇葩问题
1.Node.js安装
https://nodejs.org/en/download/
安装好noedeJS然后继续安装下一步
3、执行npm install --global vue-cli ,全局安装vue-cli
----因为默认是从国外服务器下,可以使用阿里巴巴在国内的镜像服务器。
产生通过config命令设置默认下载路径:
npm config set registry https://registry.npm.taobao.org
然后再执行:
npm install --global vue-cli
4、安装后,检查是否安装成功
vue -V (在此注意V为大写)
5、使用vue建一个项目名叫“my-project”(vue init webpack my-project),注意项目名不能有大写。
----注:vue-cli 的模板包括 webpack 和 webpack-simple,前者是比较复杂专业的项目,他的配置并不全放在根目录下的 webpack.config.js 中。
----webpack-simple 相对简单的,它根目录下才有个 webpack.config.js。

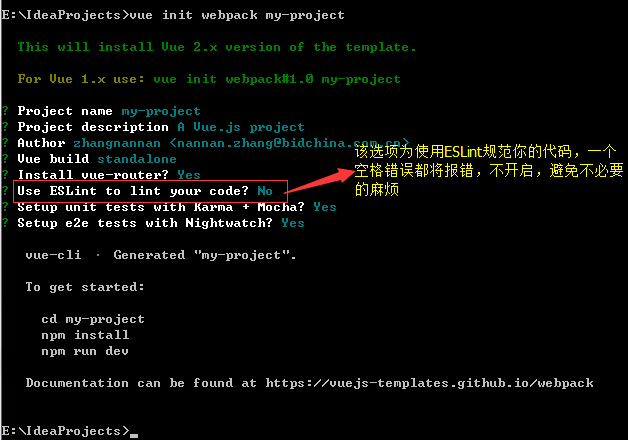
6、注意:
项目建立过程中,有如下选择,选择NO。(该选项为使用ESLint规范你的代码,一个空格错误都将报错,不开启,避免不必要的麻烦)。
后两项为单元测试,可以选择No.

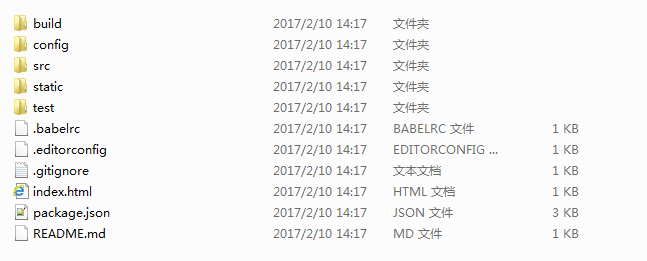
7、项目建立完成后,目录结构如下:

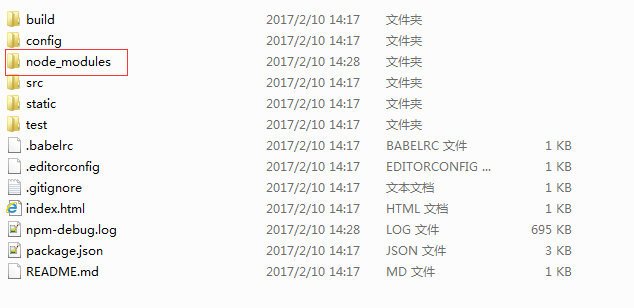
8、安装项目所需依赖,进入项目中:
npm install
完成后,会发现项目目录下多出一个node_modules文件夹,里面就是 vue-cli 创建的一个基于 webpack 的 vue.js 项目。

9、进入项目目录文件夹(my-project)中,就可以使用vue进行开发啦
10、使用npm run dev,便可以打开本地服务器实时查看效果(http://localhost:8080)
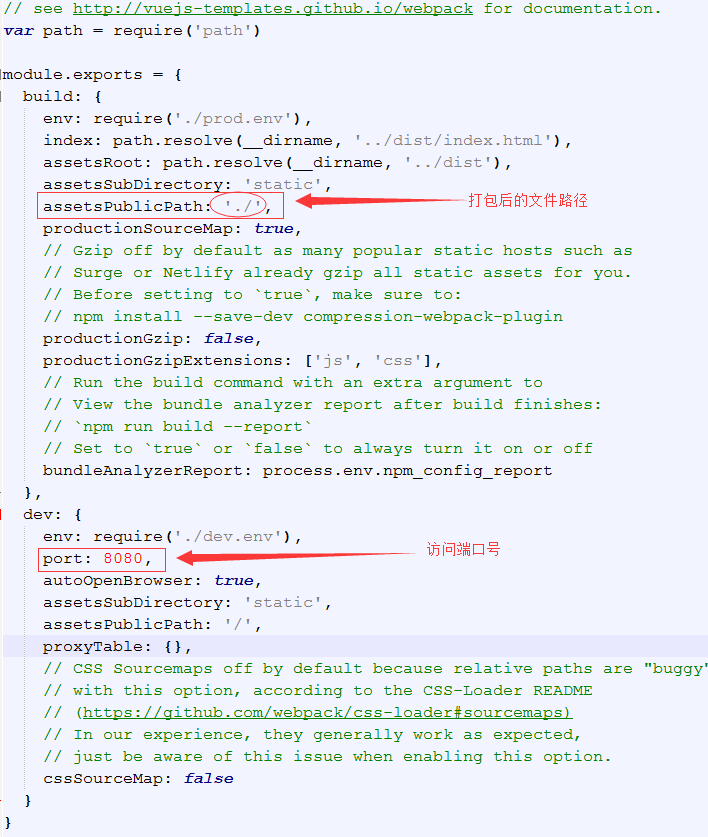
如果浏览器打开之后,没有加载出页面,有可能是本地的 8080 端口被占用,需要修改一下配置文件 config>index.js

建议将端口号改为不常用的端口。另外我还将 build 的路径前缀修改为 ' ./ '(原本为 ' / '),是因为打包之后,外部引入 js 和 css 文件时,如果路径以 ' / ' 开头,在本地是无法找到对应文件的(服务器上没问题)。所以如果需要在本地打开打包后的文件,就得修改文件路径。
9、初始效果

10,退出监听,可以直接Ctrl+C,选择Y。
安装VUE教程的更多相关文章
- windows下安装vue教程
前言:前段时间学习了下vue,也算是能简单开发了,今天就记录下怎么通过vue-cli来安装vue. 因vue是基于node环境的,如果你还不会安装的话,可以看下我的这个教程:安装node.js和npm ...
- 安装vue 教程
安装教程:https://www.cnblogs.com/zhaomeizi/p/8483597.html
- npm安装vue详细教程(图片详解)
npm安装vue详细教程(图片详解) 一.总结 一句话总结:整个安装流程照着教程来,注意系统环境变量的配置,注意一下npm的本地仓库和缓存位置 教程 系统环境变量 仓库 缓存 1.什么情况下最适合用n ...
- vue教程3-04 vue.js vue-devtools 调试工具的下载安装和使用
vue教程3-04 vue.js vue-devtools vue调试工具的安装和使用 一.vue-devtools 下载与安装 1.需要 fan qiang 2.打开谷歌浏览器设置--->扩展 ...
- npm——安装教程、安装vue脚手架
npm:是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题.比如常用的有: 1)允许用户从NPM服务器下载别人编写的第三方包到本地使用. 2)允许用户从NPM服务器下载并安 ...
- 使用NPM安装Vue项目
使用NPM安装Vue项目步骤如下: 一.先安装node.js,下载node.js安装包,node.js安装成功之后,左击电脑左下角>运行>输入cmd,如下图所示: 二.点击确定进入,分别在 ...
- vue教程3-01 路由、组件、bower包管理器使用
vue教程3-01 路由.组件.包管理器 以下操作前提是 已经安装好node.js npm bower-> (前端)包管理器 下载: npm install bower -g 验证: bower ...
- Mac安装vue.js开发环境
Mac安装vue.js开发环境 DannyHooDanny的专栏订阅 一.vue.js开发环境 二.初始化一个vue.js项目 三.vue.js项目打包部署 本来以为在Mac上搭建vue.js的环境挺 ...
- 1、windows安装npm教程 --参考自https://www.cnblogs.com/jianguo221/p/11487532.html
windows安装npm教程 1.在使用之前,先类掌握3个东西,明白它们是用来干什么的: npm: nodejs 下的包管理器. webpack: 它主要用途是通过CommonJS 的语法把所有 ...
随机推荐
- Angular 如何修改启动的端口
在默认的情况下 Angular 启动使用的是端口 4200. 如果修改这个启动的端口,比如说我们希望再 4100 端口上启动? 可以在启动的时候添加端口参数 --port. 例如使用下面的启动命令: ...
- 计算几何 点对处理 #345 (Div. 2) C. Watchmen
题目:给你n(<=2*1e5)个点,求其中有多少个点对之间的连线向量平行坐标轴: #include <iostream> #include <cstdio> #inclu ...
- jQuery_完成表单注册检验
在校验表单的时候会很麻烦,但是jq可以用很简单的方法来检验,即使用validate. 原表单: 代码 <!DOCTYPE html> <html> <head> & ...
- 学习笔记:python3,代码。小例子习作
http://www.cnblogs.com/qq21270/p/7634025.html 学习笔记:python3,一些基本语句(一些基础语法的代码,被挪到这里了) 日期和时间操作 http://b ...
- UOJ #455 [UER #8]雪灾与外卖 (贪心、模拟费用流)
题目链接 http://uoj.ac/contest/47/problem/455 题解 模拟费用流,一个非常神奇的东西. 本题即为WC2019 laofu的讲课中的Problem 8,经典的老鼠进洞 ...
- 分治NTT:我 卷 我 自 己
感觉这种东西每次重推一遍怪麻烦的,就写在这里了. 说白了就是根据分治区间左端点是否为\(0\)分类讨论一下,一般是如果不是\(0\)就要乘\(2\),不过还是需要具体问题具体分析一下才好(就比如下面的 ...
- hive 调优(三)tez优化
我们采用亚马逊emr构建的集群,用hive查询的时候报错,FAILED: Execution Error, return code 2 from org.apache.hadoop.hive.ql.e ...
- C++入门经典-例4.1-声明、定义和使用函数
1:代码如下: // 4.1.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" #include <iostream> using ...
- js创建对象的6种方式总结
1.new 操作符 + Object 创建对象 var person = new Object(); person.name = "lisi"; person.age = 21; ...
- 全面解读php-php会话控制技术
一.PHP会话控制技术 1.为什么要使用会话控制技术? 因为http协议是无状态协议,所以同一个用户在请求同一个页面两次的时候,http协议不会认为这两次请求都来自于同一个用户,会把它们当做是两次请求 ...
