Delphi DBGrid 实现复选框
1
在数据库对应的表中加入 bit 列验证是否被选中
然后dbgrid第一列的filedname是bit列
在DBgrid的onDrawColumnCell事件中写:
procedure DBGrid1DrawColumnCell(Sender: TObject; const Rect: TRect; DataCol: Integer; Column: TColumn; State: TGridDrawState);
const
CtrlState: array[Boolean] of Integer = (DFCS_BUTTONCHECK, DFCS_BUTTONCHECK or DFCS_CHECKED);
begin
if column.Field.DataType=ftboolean then
begin
DBGrid1.Canvas.FillRect(rect);
drawframecontrol(DBGrid1.Canvas.Handle,rect,dfc_button,ctrlstate[column.Field.asboolean]);
end;
end;
上方事件写完后会在第一行第一列出现复选框
2
在dbgrid的oncellclick事件中写,目的就是实现单击时 复选框被选中
procedure TcgDaohuodj.DBGrid1CellClick(Column: TColumn);
begin
if DBGrid1.SelectedField.DataType=ftboolean then
begin
DBGrid1.SelectedField.DataSet.Edit;
DBGrid1.SelectedField.AsBoolean:=not DBGrid3.SelectedField.AsBoolean;
DBGrid1.SelectedField.DataSet.Post;
end;
end;
3
在dbgrid的ontitileclick事件中写如下代码,目的是点击bit列是实现全选和全消
procedure DBGrid1TitleClick(Column: TColumn);
var i:integer;
begin
if column.Index=0 then begin //验证是否第一列
adoquery1.First; //游标回滚
DBGrid1.SelectedRows.CurrentRowSelected:=true; //第一行被选中 if trim(column.Title.Caption)='全选' then
begin
for i:=0 to dbgrid1.DataSource.DataSet.RecordCount-1 do
begin
dbgrid1.Fields[0].DataSet.edit;
dbgrid1.Fields[0].AsBoolean:=true;
dbgrid1.Fields[0].DataSet.post;
dbgrid1.datasource.dataset.next;
end;
column.Title.Caption:='全消';
end else begin
for i:=0 to dbgrid1.DataSource.DataSet.RecordCount-1 do
begin
dbgrid1.Fields[0].DataSet.edit;
dbgrid1.Fields[0].AsBoolean:=false;
dbgrid1.Fields[0].DataSet.post;
dbgrid1.datasource.dataset.next;
end;
column.Title.Caption:='全选';
end;
adoquery1.First; //游标回滚
DBGrid1.SelectedRows.CurrentRowSelected:=true; //选中第一行
end;
end;
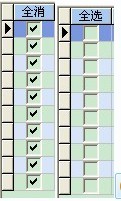
效果如图:

Delphi DBGrid 实现复选框的更多相关文章
- 对jquery操作复选框
摘要:jquery操作复选框.使用更简洁易懂,思路清晰,逻辑更明了,很实用 <!DOCTYPE html> <html> <head> <meta chars ...
- MVC树控件,mvc中应用treeview,实现复选框树的多层级表单控件
类似于多层级的角色与权限控制功能,用MVC实现MVC树控件,mvc中应用treeview,实现复选框树的多层级表单控件.最近我们的项目中需要用到树型菜单,以前使用WebForm时,树型菜单有微软提供的 ...
- jquery复选框 选中事件 及其判断是否被选中
jquery复选框 选中事件 及其判断是否被选中 (2014-07-25 14:03:54) 转载▼ 标签: jquery复选框选中事件 分类: extjs jquery 今天做了 显示和不显示密 ...
- 复选框css
input, select, button, textarea{ -webkit-appearance:none; }该属性会导致复选框失去选择效果
- 案例1.通过Jquery来处理复选框
实现以下功能: 1:选中第一个复选框,那么下面所有的复选框都选中,去除选中第一个复选框,下面的都不选中 2:当点击全选按钮,上面足球.篮球.游泳.唱歌 全部选中 3:当点击全不选按钮,上面四个全部取消 ...
- 【Telerik】实现列表单元格中添加复选框,进行状态(是、否)判断
前台界面: 需求:实现对每条细则是否必备进行判断,必备就勾选,否则不勾选. 首先:要保证列表GridView是可编辑的(IsReadOnly=false) 表格代码 其次:单元格的数据绑定要保证是双向 ...
- 如何在select下拉列表中添加复选框?
近来在给一个公司做考试系统的项目,遇到的问题不少,但其中的几个让我对表单的使用颇为感兴趣,前端程序员都知道,下拉列表有select标签,复选框有checkbox,但是两者合在一起却少有人去研究,当时接 ...
- jquery点击复选框触发事件给input赋值
体验效果:http://keleyi.com/keleyi/phtml/jqtexiao/31.htm 代码如下: <!DOCTYPE html> <html xmlns=" ...
- js控制复选框checkbox 只能单选
我们在页面经常会用到单选框,来提供单值选在字段,但是有一个问题就是:一旦选择了就不能去除(即--只要选择了就不能再以空值提交了). 所以为了解决这个问题,用复选框限制单选是一个不错的选择 <sc ...
随机推荐
- 【C++11新特性】 C++11智能指针之weak_ptr
如题,我们今天要讲的是C++11引入的三种智能指针中的最后一个:weak_ptr.在学习weak_ptr之前最好对shared_ptr有所了解.如果你还不知道shared_ptr是何物,可以看看我的另 ...
- STM32时钟设置
一.使用外部时钟,并设置为72MHz void SetSysClockToHSE(void) { ErrorStatus HSEStartUpStatus; /* SYSCLK, HCLK, PCLK ...
- 【HDOJ6600】Just Skip The Problem(签到)
题意:询问n!模1e6+7的结果 n<=1e9 思路: #include<bits/stdc++.h> using namespace std; typedef long long ...
- zenoss(智能监控软件)
Zenoss Core是开源企业级IT管理软件-是智能监控软件,他允许IT管理员依靠单一的WEB控制台来监控网络架构的状态和健康度,同时也是开源的网络与系统管理软件.全名 Zenos ...
- COALESCE 函数作用
用途. 将空值替换成其他值 返回第一个非空值. 任意一个不为空的值.比较有用.
- Thrift报错:Error: Thrift compiler: Failed to translate files. Error: Cannot run program thrift error=2
文章目录 报错: 原因: 解决: 报错: Error: Thrift compiler: Failed to translate files. Error: Cannot run program th ...
- Maximum of lines in a DataBand
Hello! I have a problem.I have a DataBand, but I need it to grow only up to 14 lines. If it is beyon ...
- spring boot 尚桂谷学习笔记04 ---Web开始
------web开发------ 1.创建spring boot 应用 选中我们需要的模块 2.spring boot 已经默认将这些场景配置好了 @EnableAutoConfiguration ...
- js中Object.defineProperty()方法的解释
菜菜: “老大,那个, Object.defineProperty 是什么鬼?” 假设我们有个对象 user ; 我们要给它增加一个属性 name , 我们会这么做 1 2 3 var user = ...
- FlowProtal jQuery 对比时间大小
function ValidatoTime(source, args){ var StartTime = agent.calcExpress(null, 'SCTDB:AS_MeetingRoom.S ...
