diff算法(核心)
ps:大致转载知乎文章
vue和react的虚拟dom都采用类似的diff算法,核心大概可以归为两点
1,两个相同的组件产生类似的DOM结构,不同的组件产生不同的DOM结构;
2,同一层级的一组节点,他们可以通过唯一的id进行区分。
基于以上两点假设,是的虚拟的DOM的Diff算法的复杂程度从O(n^3)降到了O(n)。

当页面的数据发上变化的时候,Diff算法只会比较同一层级的节点:
如果节点类型不同,直接干掉前面的节点,在创建并插入新的节点,不会再比较这个节点以后的子节点了。
如果节点类型相同,则会重新设置节点的属性,从而实现节点的更新。
当某一层有很多相同的节点时,也就是列表节点时,Diff算法的更新过程默认情况下也是遵循以上的原则。
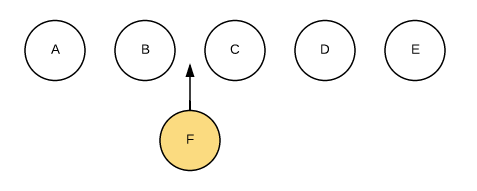
如下例子:

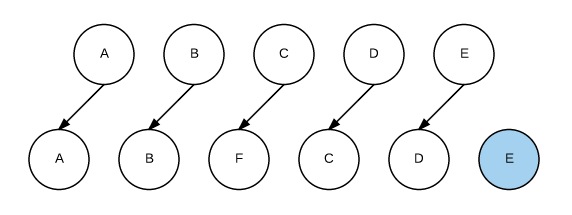
我们希望在B和C之间加一个F,Diff算法默认执行起来是这样的

即把C更新成F,D更新成C,E更新成D,最后再插入E,是不是很没有效率?
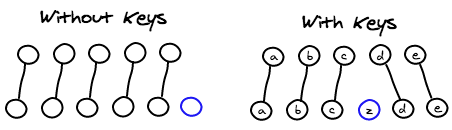
所以我们需要使用key来给每个节点做一个唯一的标识,Diff算法就可以正确的识别此节点,找到正确的位置区插入新的节点。

所以一句话,key的作用就是为了搞笑的更新虚拟DOM。另外vue中在使用相同标签名元素的过度切换时,
也会使用到key属性,其目的也是为了让vue可以区分他们,否则vue只会替换其内部属性而不触发过渡效果。
ps:key最好不要用index,用单一的唯一的标记
diff算法(核心)的更多相关文章
- 【React自制全家桶】二、分析React的虚拟DOM和Diff算法
一.React如何更新DOM内容: 1. 获取state 数据 2. 获取JSX模版 3. 通过数据 +模版结合,生成真实的DOM, 来显示,以下行代码为例(简称代码1) <div id= ...
- 虚拟dom?diff算法?key?Vue原理的核心三问?打包教你搞定。
为什么需要虚拟DOM 先介绍浏览器加载一个HTML文件需要做哪些事,帮助我们理解为什么我们需要虚拟DOM.webkit引擎的处理流程,如下图所示: 所有浏览器的引擎工作流程都差不多,如上图大致分5步: ...
- 详解vue的diff算法
前言 我的目标是写一个非常详细的关于diff的干货,所以本文有点长.也会用到大量的图片以及代码举例,目的让看这篇文章的朋友一定弄明白diff的边边角角. 先来了解几个点... 1. 当数据发生变化时, ...
- 浅析vue2.0的diff算法
一.前言 如果不了解virtual dom,要理解diff的过程是比较困难的. 虚拟dom对应的是真实dom, 使用document.CreateElement 和 document.CreateTe ...
- Virtual DOM 系列三:Diff算法
DOM操作是昂贵的,为了减少DOM操作,才有了Virtual DOM.而Virtual DOM的关键就是通过对比新旧vnode,找出差异部分来更新节点.对比的关键算法就是Diff算法. 历史由来: d ...
- vue的diff算法
前言 我的目标是写一个非常详细的关于diff的干货,所以本文有点长.也会用到大量的图片以及代码举例,目的让看这篇文章的朋友一定弄明白diff的边边角角. 先来了解几个点... 1. 当数据发生变化时, ...
- react虚拟dom diff算法
react虚拟dom:依据diff算法 前端:更新状态.更新视图:所以前端页面的性能问题主要是由Dom操作引起的,解放Dom操作复杂性 刻不容缓 因为:Dom渲染慢,而JS解析编译相对非常非常非常快! ...
- 解析vue2.0的diff算法 虚拟DOM介绍
react虚拟dom:依据diff算法台 前端:更新状态.更新视图:所以前端页面的性能问题主要是由Dom操作引起的,解放Dom操作复杂性 刻不容缓 因为:Dom渲染慢,而JS解析编译相对非常非常非常快 ...
- 理解Vue 2.5的Diff算法
DOM"天生就慢",所以前端各大框架都提供了对DOM操作进行优化的办法,Angular中的是脏值检查,React首先提出了Virtual Dom,Vue2.0也加入了Virtual ...
随机推荐
- ThinkPHP import 类库导入 include PHP文件
ThinkPHP 模拟了 Java 的类库导入机制,统一采用 import 方法进行类文件的加载.import 方法是 ThinkPHP 内建的类库和文件导入方法,提供了方便和灵活的文件导入机制,完全 ...
- Vue.js----router(路由)
什么是路由? 路由可看做是一个键值对,K-V. K => path()路径地址 V=> 处理请求的回调函数 前台路由 K => path()路径地址 V=> 路由组件 编写使用 ...
- vscode workspace 地址重置
换了新电脑,做了vscode的迁移,workspace的物理地址换了,一直找不到修 正的地方 可以直接用文本编辑器打开 SourceDevelop.code-workspace类似这个workspac ...
- java 反射,类的加载过程以及Classloader类加载器
首先自定义一个类Person package reflection; public class Person { private String name; public int age; public ...
- 杂项:电子表格程序-u
ylbtech-杂项:电子表格程序-u 1.返回顶部 1.1 https://www.gemboxsoftware.com/spreadsheet 1.1 https://www.spreadshee ...
- STM32串口USART1的使用方法和程序
通用同步异步收发器(USART)提供了一种灵活的方法来与使用工业标准NR 异步串行数据格式的外部设备之间进行全双工数据交换. USART利用分数波特率发生器提供宽范围的波特率选择,支持同步单向通信和半 ...
- 记录MNIST采用卷积方式实现与理解
从时间上来说,这篇文章写的完了,因为这个实验早就做完了:但从能力上来说,这篇文章出现的早了,因为很多地方我都还没有理解.如果不现在写,不知道什么时候会有时间是其一,另外一个原因是怕自己过段时间忘记. ...
- Linux操作系统(三)_部署JDK
一.通过tar.gz压缩包安装 1.在usr目录下创建java目录 cd usr mkdir java 2.用rz命令上传tar.gz安装包到java目录 3.解压tar.gz安装包到当前目录 tar ...
- Spring 官方文档笔记---Bean
In Spring, the objects that form the backbone of your application and that are managed by the Spring ...
- 用swith语句来键入一个整数输出对应是星期几
基本格式:switch(表达式) { //基本数据类型可以接收byte,short,char,int 引用数据类型可以接收枚举(JDK1.5)String字符串(JDK1.7) case 值1: 语句 ...
