vue-cli-webpake搭建和配置
确认创建项目后,后续还需输入一下项目名称、项目描述、作者、打包方式、是否使用ESLint规范代码等等,详见上图。安装顺利执行后会,生成如下文件目录:1、全局化安装cnpm
npm install cnpm -g --registry=https://registry.npm.taobao.org
2、全局安装 vue-cli
cnpm install -g vue-cli
3、安装vue-cli成功后,通过cd命令进入你想放置项目的文件夹,在命令提示窗口执行创建vue-cli工程项目的命令
vue init webpack

确认创建项目后,后续还需输入一下项目名称、项目描述、作者、打包方式、是否使用ESLint规范代码等等,详见上图。安装顺利执行后会,生成如下文件目录:

4、生成文件目录后,使用 cnpm 安装依赖:
cnpm install
5、最后需要执行命令: npm run dev 来启动项目,启动完成后会自动弹出默认网页:
cnpm run dev
6、目录结构及其对应作用
通过vue-cli搭建一个vue项目,会自动生成一系列文件,而这些文件具体是怎样的结构、文件对应起什么作用,可以看看下面的解释:
├── build/ # webpack 编译任务配置文件: 开发环境与生产环境
│ └── ...
├── config/
│ ├── index.js # 项目核心配置
│ └── ...
├ ── node_module/ #项目中安装的依赖模块
── src/
│ ├── main.js # 程序入口文件
│ ├── App.vue # 程序入口vue组件
│ ├── components/ # 组件
│ │ └── ...
│ └── assets/ # 资源文件夹,一般放一些静态资源文件
│ └── ...
├── static/ # 纯静态资源 (直接拷贝到dist/static/里面)
├── test/
│ └── unit/ # 单元测试
│ │ ├── specs/ # 测试规范
│ │ ├── index.js # 测试入口文件
│ │ └── karma.conf.js # 测试运行配置文件
│ └── e2e/ # 端到端测试
│ │ ├── specs/ # 测试规范
│ │ ├── custom-assertions/ # 端到端测试自定义断言
│ │ ├── runner.js # 运行测试的脚本
│ │ └── nightwatch.conf.js # 运行测试的配置文件
├── .babelrc # babel 配置文件
├── .editorconfig # 编辑配置文件
├── .gitignore # 用来过滤一些版本控制的文件,比如node_modules文件夹
├── index.html # index.html 入口模板文件
└── package.json # 项目文件,记载着一些命令和依赖还有简要的项目描述信息
└── README.md #介绍自己这个项目的,可参照github上star多的项目。
build/
7、配置webpaker浏览器热加载,自动刷新机制
cnpm install webpack-dev-server --save-dev
webpack && webpack-dev-server --hot --inline
8、安装element-ui
cnpm i element-ui -S (NPM安装)
或者
package.json添加依赖 "element-ui": "^2.2.1" cnpm install (依赖安装)
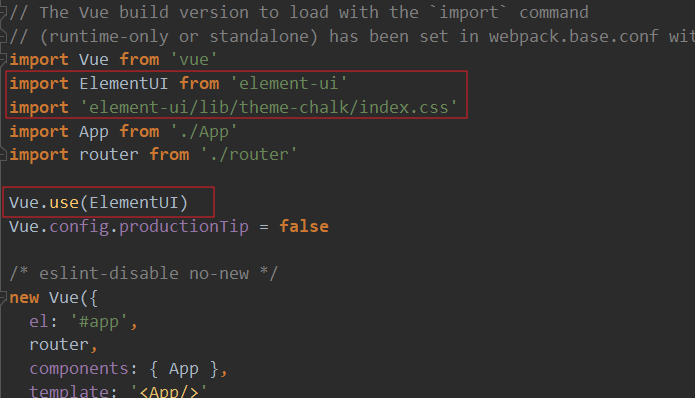
main.js中添加:
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)

vue-cli-webpake搭建和配置的更多相关文章
- VUE CLI环境搭建文档
VUE CLI环境搭建文档 1.安装Node.js 下载地址 https://nodejs.org/zh-cn/download/ 2.全局安装VUE CLI win+R键打开运行cmd窗口输入一下代 ...
- [转]Vue CLI 3搭建vue+vuex 最全分析
原文地址:https://my.oschina.net/wangnian/blog/2051369 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@ ...
- Vue CLI 3搭建vue+vuex 最全分析
一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create .vue ...
- VUE cli 4.x下配置多页面以及同时配置支持element-ui及mint-ui并且优化首页文件大小。
场景,公司的一个小型项目,需同时支持移动端和PC端.最开始考虑做两个独立的项目.但后来考虑到总共只有4个功能页面,布署起来相对麻烦.所以决定做在一个项目里. 1.升级vue-cli到4.x npm i ...
- 使用Vue CLI脚手架搭建vue项目
本次是使用@vue/cli 3.11.0版本搭建的vue项目 1. 首先确保自己的电脑上的Node.js的版本是8.9版本或者以上 2. 全局安装vue/cli npm install @vue/cl ...
- Vue Cli 3 搭建单页应用项目刷新 404 问题 解决方案(以Apache为例)
vue 项目 版本 Vue Cli 3.3 官方文档 https://router.vuejs.org/zh/guide/essentials/history-mode.html 因为本项目部署在 A ...
- vue cli 框架搭建
=============== 通知: 博主已迁至<掘金>码字,博客园可能以后不再更新,掘金地址:https://juejin.im/post/5a1a6a6551882534af25a8 ...
- @vue/cli 3.x 版本配置productionGzip提高性能
第一步:安装插件 npm i -D compression-webpack-plugin 第二步:引入.在文件vue.config.js里导入compression-webpack-plugin,并添 ...
- 用 vue cli 脚手架搭建单页面 Vue 应用(进阶2)
1.配置 Node 环境. 自行百度吧. 安装好了之后,打开 cmd .运行 node -v .显示版本号,就是安装成功了. 注:不要安装8.0.0以上的版本,和 vue-cli 不兼容. 我使用的 ...
- node.js和vue cli脚手架下载安装配置方法
一.node.js安装以及环境配置 1.下载vue.js 下载地址: https://nodejs.org/en/ 2.安装node.js 下载完成后,双击安装包开始安装.安装地址最好换成自己指定的地 ...
随机推荐
- Java如何进行Base64的编码(Encode)与解码(Decode)
关于base64编码Encode和Decode编码的几种方式 Base64是一种能将任意Binary资料用64种字元组合成字串的方法,而这个Binary资料和字串资料彼此之间是可以互相转换的,十分方便 ...
- 解决:使用ajax验证登录信息返回前端页面时,当前整个页面刷新。
源代码如下: function loginform(){ $.ajax({ url:"loginValidate.do", type:'post', data:{"nam ...
- 前端学习记录 week 1
前端学习记录 week 1 基础知识 CSS盒模型 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用.CSS盒模型本质上是一个盒子,封 ...
- yum命令查询详解
一.列举包文件列出资源库中所有可以安装或更新的rpm包# yum list列出资源库中特定的可以安装或更新以及已经安装的rpm包# yum list perl //列出名为perl ...
- Qt 之 ZIP开源库 QuaZIP
2013-10-31 21:46 10856人阅读 评论(0) 收藏 举报 分类: Qt(12) 版权声明:本文为博主原创文章,未经博主允许不得转载. 目录(?)[+] 一.简介 ...
- C3P0 详解
定义: C3P0是一个开源的JDBC连接池,目前使用它的开源项目有Hibernate,Spring等. 数据库连接池的基本思想就是为数据库连接建立一个“缓冲池”.预先在缓冲池中放入一定数量的连接,当需 ...
- 家用路由器网络设置DMZ区
2分钟看懂DMZ区 装载 原文链接 最近看到一个名词“DMZ区”,一直充满疑问,今天对其进行了查询,理解如下: 1.DMZ是什么? 英文全名“Demilitarized Zone”,中文含义是“隔离区 ...
- MySQL高可用方案 MHA之二 master_ip_failover
异步主从复制架构master:10.150.20.90 ed3jrdba90slave:10.15.20.97 ed3jrdba9710.150.20.132 ed3jrdba132manager:1 ...
- 三十三、python中configparser配置文件相关操作
配置文件ini [a1]age = 18sex = 'man' [a2]age = 19sex = 'woman'name = False 1.对配置文件进行操作 import configparse ...
- 记一次odoo创建新的模块时,但是在odoo web界面找不到应用的案例
原因就是在odoo.conf配置文件中没有说明 模块查找的路径
