「Vue.js」Vue-Router + Webpack 路由懒加载实现
一.前言
当打包构建应用时,Javascript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。结合 Vue 的异步组件和 Webpack 的代码分割功能,轻松实现路由组件的懒加载.
建议首先熟读这两个知识点,会更容易理解懒加载的原理。本文的源码地址在-->lazyLoad,如果对你有帮助,欢迎star(・ε・●)
二.实战
话不多说,我们来一步步实践一下路由懒加载的过程
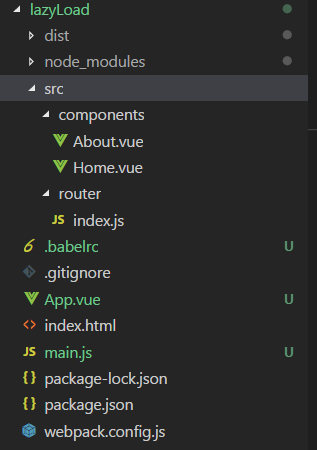
1.创建一个文件夹,目录结构大致如下

2.创建两个简单的组件,作为切换组件时展示,代码很简单
<template>
<div>
<h4>This is About Page</h4>
</div>
</template>
<script>
export default {
name: 'about'
}
</script>
3.重点是route的配置,没有用到路由懒加载时,我们一般是这样配置的:
import Vue from 'vue'
import Router from 'vue-router'
import Home from './views/Home.vue'
import About from './views/About.vue'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/home',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: About
}
]
})
路由懒加载中我们要用到异步组件,所以改为这样配置:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
function loadView(view) {
return () => import(/* webpackChunkName: "view-[request]" */ `@/views/${view}.vue`)
}
export default new Router({
routes: [
{
path: '/home',
name: 'home',
component: loadView('Home')
},
{
path: '/about',
name: 'about',
component: loadView('About')
}
]
})
除了上面用到的import()引入组件,我们还可以使用webpack特有的require.ensure()
const Baz = r => require.ensure([], ()=>r(require('./Baz.vue')), '/baz')
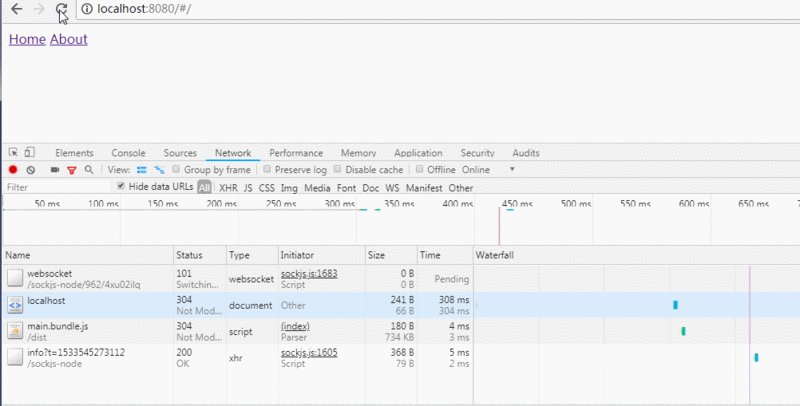
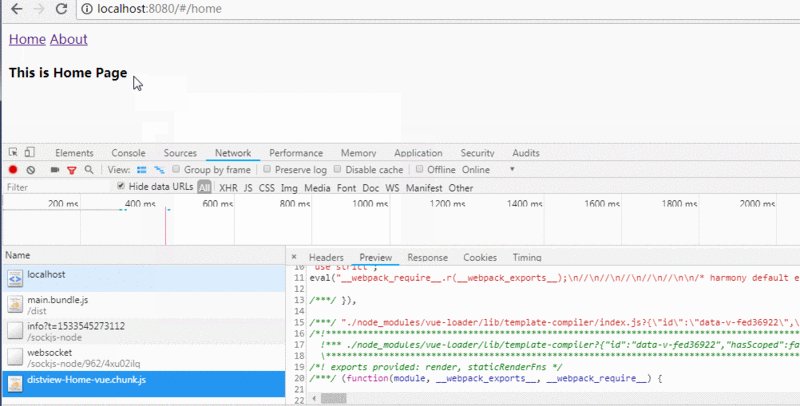
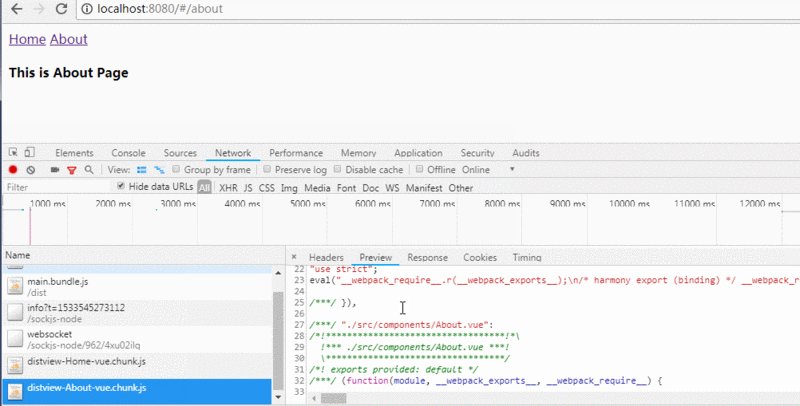
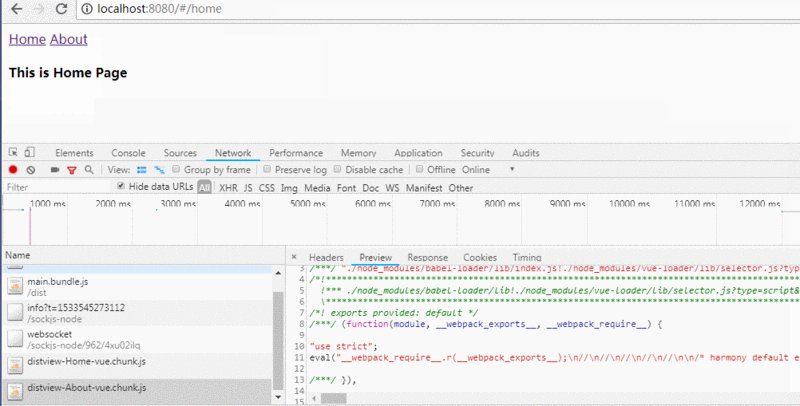
将其他的文件配置完成后,我们就可以在浏览器中看到懒加载的效果了,即只有当路由匹配成功时,才会加载相应的组件,而且加载一次后会将它缓存,下次再访问这个路由,不会重新加载。

三、结语
感谢你阅读我的文章,如对你有帮助,欢迎点赞收藏。如有错误,欢迎指正。最后,十分建议大家跟着实现一遍,源码地址在lazyLoad。
来源:https://segmentfault.com/a/1190000015904599
「Vue.js」Vue-Router + Webpack 路由懒加载实现的更多相关文章
- 【巷子】---vue路由懒加载---【vue】
一.懒加载 也叫延迟加载或者按需加载,即在需要的时候进行加载, 二.为什么要使用懒加载 像vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要 ...
- vue+element ui项目总结点(一)select、Cascader级联选择器、encodeURI、decodeURI转码解码、mockjs用法、路由懒加载三种方式
不多说上代码: <template> <div class="hello"> <h1>{{ msg }}</h1> <p> ...
- Vue 路由懒加载, VueRouter一步完成Vue的路由懒加载 一行代码搞定懒加载
Vue Router路由配置中的component里面配置即可 1 // 路由懒加载的方式加载组件 2 3 component: () => import('@/views/Detail'), ...
- vue-router路由懒加载(解决vue项目首次加载慢)
懒加载:----------------------------------------------------? 也叫延迟加载,即在需要的时候进行加载,随用随载. 为什么需要懒加载? 像vue这种单 ...
- vue项目性能优化(路由懒加载、gzip加速、cdn加速)
前端工程性能优化一说意义深远悠长,本章主要介绍除了一些基础优化外如何实行路由懒加载.Gzip加速.CDN加速,让网页飞的快一些. 基础优化 老生常谈的一些: 不要在模板中写复杂的表达式 慎用watch ...
- vue路由懒加载及组件懒加载
一.为什么要使用路由懒加载 为给客户更好的客户体验,首屏组件加载速度更快一些,解决白屏问题. 二.定义 懒加载简单来说就是延迟加载或按需加载,即在需要的时候的时候进行加载. 三.使用 常用的懒加载方式 ...
- vue进阶:vue-router之导航守卫、路由元信息、路由懒加载
1.导航被触发 2.在失活的组件里调用离开守卫:beforeRouteLeave —— 组件内守卫(离开组件). 3.调用全局的beforeEach守卫 —— 全局守卫(进入组件). 4.在重用组件里 ...
- vue(18)路由懒加载
什么是路由懒加载 官方的解释: 当打包构建应用时,JavaScript 包会变得非常大,影响页面加载. 如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更 ...
- vue 路由懒加载 使用,优化对比
vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多,时间过长,会出啊先长时间的白屏,即使做了loading也是不利于用户体验,而运 ...
随机推荐
- 配置apache运行cgi程序
配置apache运行cgi程序 文章目录 [隐藏] ScriptAlias目录的CGI ScriptAlias目录以外的CGI 配置apache运行cgi程序可分为两种情况,一是ScriptAlias ...
- Linux安装php扩展memcache
Linux安装php扩展memcache php扩展memcache的作用是为了支持memcached数据库缓存服务器,下面是安装方法.1.下载并解压memcache文件 wget -c http ...
- 解决使用脚手架构建项目缺失node_modules文件夹文件问题
昨晚,在教我前端交流群里面的朋友搭建vue开发环境和构建vue项目的时候发现我自己之前能正常构建vue项目的现在却不行了,排查之下发现 通过脚手架构建项目的时候项目缺失了node_modules文件夹 ...
- 线程协作之threading.Condition
领会下面这个示例吧,其实跟java中wait/nofity是一样一样的道理 import threading # 条件变量,用于复杂的线程间同步锁 """ 需求: 男:小 ...
- linux运维、架构之路-git版本管理
一.常见版本管理系统 1.SVN 集中式的版本控制系统,只有一个中央数据仓库,如果中央数据仓库挂了或者不能访问,所有的使用者无法使用svn,无法进行提交或者备份文件 2.Git 分布 ...
- 关于vs2019
一.vs2019中的MFC 在想创建一个基于对话的应用时找不着模版了,这下可慌了,试遍了已有的各个模版都没要,要么就是缺少头文件,我在想是不是少安装了什么选项.重装了相关模块,最后又核对了一遍,都对. ...
- 弹性盒子FlexBox简介(二)
弹性盒子属性 一.align-content属性 属性作用:用于修改flex-wrap属性行为.类似于justify-content,但它不是设置弹性子元素的对齐,而是设置各个行的对齐. 属性值: f ...
- 解决Eclipse中文字体横着显示的问题
Windows ——> Perference——> General ——> Appearence ——> Colors and Fonts ——> Basic ——> ...
- RabbitMQ(Exchange交换机详解)(四)
Exchange:接收消息,并根据路由键转发消息所绑定的队列 ClientA,B将消息投递到交换机Exchange上,通过路由关系,投递到指定的queue1或者queue2上,通过监听投递到Clien ...
- Fiddler抓取手机Https请求
下载并安装Fiddler证书生成器 1.打开Fiddler—>Tools—>Telerik Fiddler Options... 2.Connections选项中勾选Allow remot ...
