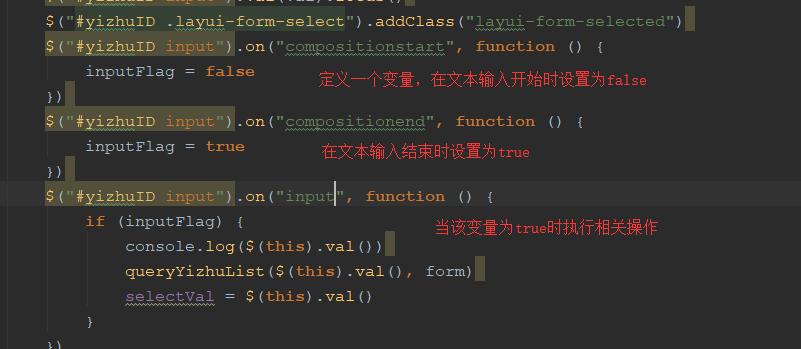
input在输入中文时所触发的事件(防止输入中文时重复执行)
一般在监听文本框输入时监听文本内容改变事件,可以使用oninput和onchange事件,两者区别在于oninput在文本输入状态可以一直监听变化,onchange在文本框失去焦点时才会触发,所以要想在输入内容是执行相关操作可以使用oninput
但是在文本输入时,如果输入的时汉字,它在拼音拼写的过程中也会执行对应事件,需要解决的就是在汉字文本输入状态不触发事件。
- 可以使用以下三种事件,
- compositionstart:一段文字的输入之前触发
- compositionupdate:正在输入时触发
- compositionend:文字输入完成时触发

input在输入中文时所触发的事件(防止输入中文时重复执行)的更多相关文章
- focus([[data],fn]) 当元素获得焦点时,触发 focus 事件。
focus([[data],fn]) 概述 当元素获得焦点时,触发 focus 事件.直线电机选型 可以通过鼠标点击或者键盘上的TAB导航触发.这将触发所有绑定的focus函数,注意,某些对象不支持f ...
- JS事件 加载事件(onload)注意:1. 加载页面时,触发onload事件,事件写在<body>标签内。 2. 此节的加载页面,可理解为打开一个新页面时。
加载事件(onload) 事件会在页面加载完成后,立即发生,同时执行被调用的程序. 注意:1. 加载页面时,触发onload事件,事件写在<body>标签内. 2. 此节的加载页面,可理解 ...
- JS事件 内容选中事件(onselect)选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行。
内容选中事件(onselect) 选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行. 如下代码,当选中用户文本框内的文字时,触发onselect 事件, ...
- jquery 赋值时不触发change事件解决
$("#optionsId").change(function(){ $("#selectOptionsText").val('测试'); }); $(&quo ...
- JQuery如何实现双击事件时不触发单击事件,解决鼠标单双击冲突问题
在jQuery的事件绑定中,如果元素同时绑定了单击事件(click)和双击事件(dblclick),那么执行单击事件(click)时,不会触发双击事件(dblclick), 执行双击事件(dblcli ...
- winform Combox绑定数据时不触发SelectIndexChanged事件
做了一个仓库选择的联动,选了仓库选其下的货区,选了货区选其下的货架分区.每个combox初始化.绑定数据是都会触发SelectIndexChanged事件,相当头疼. 后来无意中在网上看到了一种方法— ...
- 实时监听input标签输入 实时监听文本框输入 避免中文输入法无法触发onkeyup事件的问题
前言: 对于实时监听输入,这种需求大多数都是用于一个联想字提醒,智能提醒.大家都知道onkeydown,onkeypress,onkeyup的在监听中文输入法或者右键粘贴的时候都存在一些弊端,不是那么 ...
- 苹果手机输入中文不会触发onkeyup事件
今天同事的项目有这个问题,用我的安卓手机输入中文是ok的,但是苹果手机就不行 使用keyup事件检测文本框内容: $('#keyup_i').bind('keyup', function(){ ...
- 中文输入法不触发onkeyup事件的解决办法
当监听一个input的keyup的事件的时候,英文输入法的情况下可以实时的通过keyup事件检测到文本框value的变化,但是当输入法变成中文后,input的keyup事件就不会被正常触发. 方法:o ...
随机推荐
- vue学习笔记(五)— 组件通信
关于vue父子组件通信 作者:狐狸家的鱼 本文链接:vue组件通信 GitHub:sueRimn 如果组件是一个单页面,组件之间存在父子关系,数据传递就需要根据父子不同的地位使用不同的办法. 借助新建 ...
- hibernate简单连接mysql数据库配置
使用hibernate连接mysql数据库 1:项目搭建好之后,在lib包中添加必要的jar包,和mysql数据库驱动jar包: jar包可以在hibernate的下载包(hibernate3.3.2 ...
- C#的一些代码
form读取配置文件 /// <summary> /// 读取配置文件 /// </summary> /// <param name="key"> ...
- js 对象属性和使用方法学习笔记
对象的引用 在ECMAScriipt中,不能访问对象的物理表示,只能访问对象的引用.每次创建对象,存储在变量中的都是对象的引用,而不是对象本身. 对象的废除 ECMASript拥有无用存储单元收集程序 ...
- 虚拟机(JVM)如何加载类
首先JVM加载类的一般流程分三步: 加载 链接 初始化 那么是否全部Java类都是这样三步走的方式加载呢?我们可以从Java的数据类型去出发.Java分基本类型和引用类型.其中按照面向对象的特性,一切 ...
- c++11 中的注意事项
1. C++11标准中让类的析构函数默认也是noexcept(true)的. 但如果显式地为析构函数指定了noexcept,或者类的基类或成员有noexcept(false)的析构函数,析构函数就不会 ...
- PHP filter_id() 函数
定义和用法 filter_id() 函数返回指定过滤器的 ID 号. 如果成功则返回过滤器的 ID 号,如果过滤器不存在则返回 NULL. 语法 filter_id(filter_name) 参数 描 ...
- 【Linux】【sendmail】利用sendmail发送带附件的邮件及解决邮件中文标题乱码
#收件邮箱列表 TO_LIST=$1 #邮件标题 MAIL_TITLE=$2 #附件地址 LOG_PATH=$3 fromAdd="=?UTF-8?B?`echo $MAIL_TITLE | ...
- LOJ 2552 「CTSC2018」假面——DP
题目:https://loj.ac/problem/2552 70 分就是 f[i][j] 表示第 i 个人血量为 j 的概率.这部分是 O( n*Q ) 的:g[i][j][0/1] 表示询问的人中 ...
- bootstrap的模态框的使用
bootstrap的模态框 如果只想单独使用模态框功能,可以单独引入modal.js,和bootstrap的css,在bootstrap的包中,可引入bootstrap.js. 用法 通过data属性 ...
