web跨域
之前对于跨域相关的知识一致都很零碎,正好现在的代码中用到了跨域相关的,现在来对这些知识做一个汇总整理,方便自己查看,说不定也可能对你有所帮助。
本篇主要内容如下:
- 浏览器同源策略
- http 请求跨域
- http 请求跨域解决办法
- cookie 机制
- 如何共享 cookie
浏览器同源策略
相信很多人在 web 入门时,都被跨域问题折磨的死去活来。要想完全掌握跨域就得知道为什么会有跨域这个问题出现。
简单来说跨域问题是因为浏览器的同源策略导致的。那浏览器为什么要有同源策略呢?
当然是为了安全。没有同源策略限制的浏览器环境是非常危险的(即使有了同源策略也不是百分百安全),有兴趣的可以去了解了解CSRF和XSS攻击。
所谓的“同源”指的是“三个相同”:
- 协议相同。不能一个是 http 协议,一个是 https
- 域名相同
- 端口相同
如果非同源页面有以下限制:
- LocalStore 和 IndexDB 无法读取。这两个显然是不能读取的,但是 cookie 有点不一样,放在后面单独说明
- DOM 无法获取,比如如法在页面 A 中通过 iframe 获取异源页面 B 的 DOM
- AJAX 请求无法读取(可以发送请求,但是无法读取到请求结果。比如在页面 A 中请求异源接口 B,请求会正常发出处理,但是在页面 A 中无法获取请求结果,除非响应头 Access-Control-Allow-Headers 中允许了页面 A 的源,这样就能读取到结果)
但是这里有个例外,所有带“src”属性的标签都可以跨域加载资源,不受同源策略的限制,这样你应该可以想到一个比较古老的跨域解决方案(JSONP),同时这个特性也会被用作 CSRF 攻击。
http 请求跨域
在前端开发中经常会遇到跨域的问题,比如前后端分离中前后端部署在不同的端口上,或者在前端页面中需要向另外一个服务请求数据,这些都会被跨域所阻挡。
目前主要有以下几种办法解决跨域问题:
- 关闭浏览器同源检查
这个太暴力,也太不安全了,不用考虑。
- jsonp 实现跨域请求
前面说过了浏览器对于带 src 属性的标签都可以跨域的。因此 jsonp 的实现流失利用了这个特性,在页面中动态插入一个<script>标签,然后他的 src 属性就是接口调用地址,这样就能访问过去了,然后再讲返回内容特殊处理成立即执行的函数,这样就看起像进行了一次跨域请求。之所以不推荐这种方式,主要有以下两个原因:
- 实现复杂,且需要前后台同时修改才能实现
- 只能进行 get 请求
- 服务器设置运行跨域
这种方法只需要后台做处理便能实现跨域,前面说的 http 跨域请求是能够发出去的,只是不能接收,那我们只要在响应头Access-Control-Allow-Headers中加入允许请求的地址即可,以,分隔,同时*代表所有地址都允许。比如:
Access-Control-Allow-Headers:http://localhost:8081,http://localhost:8082本方法是较为常用的一中跨域办法,只需简单修改服务端代码即可。
- 请求代理
这也是非常常用的一种跨域方法。跨域限制只是浏览器限制,服务端并没有这个概念,因此我们在前端还是请求同域地址,然后在服务端做一个代理,将请求转发到真正的 ip 和端口上。通常使用 nginx 实现端口转发,比如下面一段 nginx 配置:
server {
# /test1/abc 转发到 http://a.com:8011/abc
location /test1/ {
proxy_pass http://a.com:8011/;
}
# /test2/abc 转发到 http://b.com:8011/main/abc
location /test2/ {
proxy_pass http://b.com:8011/main/;
}
# /test3/abc 转发到 http://c.com:8011/test3/abc
location /test3/ {
proxy_pass http://c.com:8081;
}
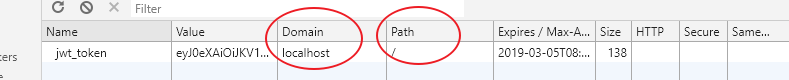
}cookie 同源策略
cookie 的同源策略是通过
Domain和path两个部分来共同确认一个 cookie 在哪些页面上可用。
Domain确定这个 cookie 所属的域名,不能带端口或协议。因此 cookie 便可在不同端口/不同协议下共享,只要域名相同。有一个例外是父子域名间也能共享 cookie,只需将 Domain 设置为.父域名。
path就简单多了,通过 Domain 确定哪些域名可以共享 cookie,然后在通过path来确定 cookie 在哪些路径下可用。使用/表示所有路径都可共享。
具体如下:
- Domain :
example,path :/a可获取 cookie:http://example:8081/a,https://example:8081/a - Domain :
example,path :/可获取 cookie:http://example:8081/a,https://example:8081/a , http://example:12/abcd - Domain :
.example,path :/a可获取 cookie:http://example:8081/a , https://localhost:8081/a , http://test.example:889/a
注意:在跨域请求中,即时目标地址有 cookie 且发起请求的页面也能读取到该 cookie,浏览器也不会将 cookie 自动设置到该跨域请求中。比如在http://localhost:8082/a页面中请求http://localhost:8081/abc,这两个地址下拥有共享cookie,http请求也不会携带cookie。
web跨域的更多相关文章
- web跨域访问,session丢失的问题
web跨域访问,session丢失的问题25 http://www.iteye.com/problems/71265 http://www.iteye.com/topic/264079 具体情况如下: ...
- Web跨浏览器进程通信(Web跨域)
Web跨域已是老生常谈的话题,这次来尝试下跨域浏览器进程之间的通信 —— 这在过去基本依靠网络中转实现 在之前一篇文章里尝试了跨浏览器的数据共享,最后提到使用LocalConnection还可以实 ...
- web跨域及cookie相关知识总结
原文:web跨域及cookie相关知识总结 之前对于跨域相关的知识一致都很零碎,正好现在的代码中用到了跨域相关的,现在来对这些知识做一个汇总整理,方便自己查看,说不定也可能对你有所帮助. 本篇主要 ...
- web跨域问题回顾
晚上看spring web源码时看到了cors包,查了一下原来是在4.2之后新加的用来更方便让web应用服务支持cors协议的.于是有了下面几个问题. web跨域问题的起源是因为浏览器为了安全而遵循的 ...
- Web跨域问题总结
一.跨域问题的由来为了防止某些文档或脚本加载别的域下的未知内容造成泄露隐私,破坏系统等安全行为,1995年, Netscape 公司在浏览器中引入同源策略/SOP(Same origin policy ...
- web跨域解决方案
阅读目录 什么是跨域 常用的几种跨域处理方法: 跨域的原理解析及实现方法 总结 摘要:跨域问题,无论是面试还是平时的工作中,都会遇到,本文总结处理跨域问题的几种方法以及其原理,也让自己搞懂这方面的知识 ...
- cors解决Web跨域访问问题
首先了解一下什么是跨域以及解决的几种常见方式. 跨域,指的是浏览器不能执行其他网站的脚本.它是由浏览器的同源策略造成的,是浏览器施加的安全限制. 所谓同源是指,域名,协议,端口均相同. 举例: 相对于 ...
- web跨域问题(No 'Access-Control-Allow-Origin'..)
1. 问题 angular开发中连接java服务时出现跨域问题(No 'Access-Control-Allow-Origin'..). 如下图 解决方法 2,原因分析 这个与安全机制有关,默认情况下 ...
- Web 跨域请求(OCRS) 前端解决方案
1.同源策略如下: URL 说明 是否允许通信 http://www.a.com/a.jshttp://www.a.com/b.js 同一域名下 允许 http://www.a.com/lab/a.j ...
- java web 跨域
服务器端解决跨域问题的三种方法 跨域是指html文件所在的服务器与ajax请求的服务器是不同的ip+port,例如: - ‘192.168.1.1:8080’ 与 ‘192.168.1.2:808 ...
随机推荐
- PAT甲级【2019年3月考题】——A1159 Structure_of_a_BinaryTree【30】
Suppose that all the keys in a binary tree are distinct positive integers. Given the postorder and i ...
- FVWM使用指南
www.ctex.org/documents/shredder/fvwm_frame.html
- C++中的内联函数分析
1,本节课学习 C++ 中才引入的新的概念,内联函数: 2,常量与宏回顾: 1,C++ 中的 const 常量可以替代宏常数定义,如: 1,const int A = 3; <==> #d ...
- ubuntu 配置php环境
第一步:先更新 sudo apt-get update 第二步:安装 安装 Apache2: sudo apt-get install apache2 安装PHP模块: sudo apt-get in ...
- jq轮播图实现
html基本框架如下: <div class="out"> <ul class="img"> <li><a href= ...
- java当中的Timer定时器的4种使用方式
import java.util.Calendar; import java.util.Date; import java.util.Timer; import java.util.TimerTask ...
- 服务器修改静态ip
ifconfig,看当前网卡名字 设置 ip地址,子网掩码 ,广播地址 ifconfig eth1 172.16.11.25 netmask 255.255.255.0 broadcast 172.1 ...
- 前端学习(二十二)css3(笔记)
html5 普通: header section footer nav article aside figure 特殊: canvas video audio ...
- 使用aop和BindingResult进行参数验证
1.在需要校验的参数名上面添加注解 2.在web层接收参数(参数前面使用@Valid进行标记,后面必须紧跟参数bindingResult,存储参数的错误信息) 3.使用aop进行校验信息统一处理 @C ...
- 23.倒计时器CountDownLatch
门闩是concurrent包中定义的一个类型,是用于多线程通讯的一个辅助类型. 门闩相当于在一个门上加多个锁,当线程调用await方法时,会检查门闩数量,如果门闩数量大于0,线程会阻塞等待. 当线程调 ...
