SpringBoot+Thymeleaf+iView
SpringBoot+Thymeleaf参考:
https://www.cnblogs.com/kibana/p/10236187.html
1、Controller:
package cn.mmweikt.es.controller;import org.springframework.stereotype.Controller;import org.springframework.ui.Model;import org.springframework.web.bind.annotation.GetMapping;import org.springframework.web.bind.annotation.ResponseBody;@Controllerpublic class IndexController {@GetMapping("/index")public String indexPage(Model model) {model.addAttribute("name", "es_project.");return "index";}@GetMapping("/vueResource")@ResponseBodypublic String vueResource() {return "Hello vue-resource.";}}
2、index.html:
<!DOCTYPE html><html lang="en" xmlns:th="http://www.thymeleaf.org"><head><meta charset="UTF-8"><title>Title</title><!-- import stylesheet --><link rel="stylesheet" type="text/css" th:href="@{http://unpkg.com/iview/dist/styles/iview.css}"><!-- import Vue.js --><script type="text/javascript" th:src="@{http://vuejs.org/js/vue.min.js}"></script><!-- import iView --><script type="text/javascript" th:src="@{http://unpkg.com/iview/dist/iview.min.js}"></script><!-- import vue-resource --><script th:src="@{https://cdn.jsdelivr.net/npm/vue-resource@1.5.1}"></script></head><body><div><span th:text="${name}"></span></div><div id="app"><i-button @click="show">Click me!</i-button><Modal v-model="visible" title="Welcome">{{text}}</Modal></div><script>new Vue({el: '#app',data: {visible: false,text: "Welcome to iView!"},methods: {show: function () {this.visible = true;this.$http.get('/vueResource').then(function (response) {this.text = response.bodyText;});}}})</script></body></html>
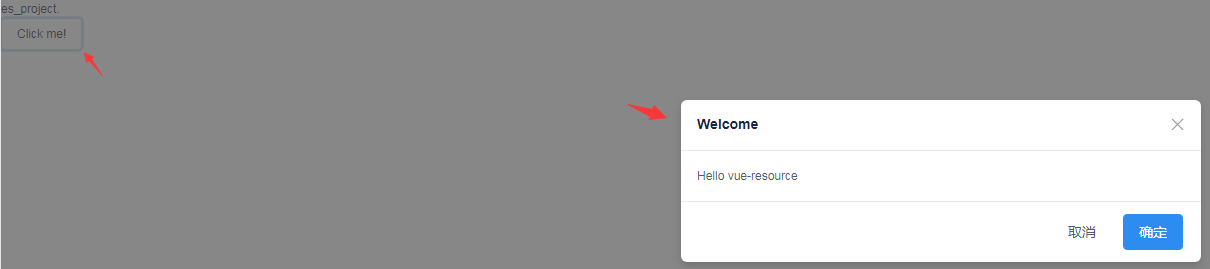
3、效果:

SpringBoot+Thymeleaf+iView的更多相关文章
- org.springframework.expression.spel.SpelEvaluationException: EL1004E: Method call: Method service() cannot be found on com.my.blog.springboot.thymeleaf.util.MethodTest type
前言 本文中提到的解决方案,源码地址在:springboot-thymeleaf,希望可以帮你解决问题. 至于为什么已经写了一篇文章thymeleaf模板引擎调用java类中的方法,又多此一举的单独整 ...
- springboot+thymeleaf+pageHelper带条件分页查询
html层 <div> <a class="num"><b th:text="'共 '+ ${result.resultMap['pages ...
- springboot+thymeleaf简单使用
关于springboot想必很多人都在使用,由于公司项目一直使用的是SpringMVC,所以自己抽空体验了一下springboot的简单使用. 环境搭建 springbooot的环境搭建可以说很灵活, ...
- SpringBoot thymeleaf使用方法,thymeleaf模板迭代
SpringBoot thymeleaf使用方法,thymeleaf模板迭代 SpringBoot thymeleaf 循环List.Map ============================= ...
- SpringBoot thymeleaf模板页面没提示,SpringBoot thymeleaf模板插件安装
SpringBoot thymeleaf模板插件安装 SpringBoot thymeleaf模板Html页面没提示 SpringBoot thymeleaf模板页面没提示 SpringBoot t ...
- SpringBoot thymeleaf模板版本,thymeleaf模板更换版本
SpringBoot thymeleaf模板版本 thymeleaf模板更换版本 修改thymeleaf模板版本 ================================ ©Copyright ...
- Springboot+Thymeleaf框架的button错误
---恢复内容开始--- 在做公司项目时,遇到了一个Springboot+Thymeleaf框架问题: 使用框架写网站时,没有标明type类型的button默认成了‘submit’类型,每次点击按钮都 ...
- layui表格数据渲染SpringBoot+Thymeleaf返回的数据时报错(Caused by: org.attoparser.ParseException: Could not parse as expression: ")
layui table渲染数据时报错(Caused by: org.attoparser.ParseException: Could not parse as expression: ") ...
- 不要再学 JSP 了,学 SpringBoot + Thymeleaf + Vue吧
老读者就请肆无忌惮地点赞吧,微信搜索[沉默王二]关注这个在九朝古都洛阳苟且偷生的程序员.本文 GitHub github.com/itwanger 已收录,里面还有我精心为你准备的一线大厂面试题. 读 ...
随机推荐
- cesium加载gltf模型
cesium加载gltf模型 一.采用vue-cesium:在项目里加载依赖包.命令如下: npm i --save vue-cesium 在main.js中加入如下代码: https://www.n ...
- Linux中zip压缩和解压缩命令
主要参数 -c:将解压缩的结果-l:显示压缩文件内所包含的文件-p:与-c参数类似,会将解压缩的结果显示到屏幕上,但不会执行任何的转换-t:检查压缩文件是否正确-u:与-f参数类似,但是除了更新现有的 ...
- input只读效果
有两种方式可以实现input的只读效果:disabled 和 readonly. 自然两种出来的效果都是只能读取不能编辑,可是两者有很大不同. Disabled说明该input无效,及其value不会 ...
- [fw]IDT表的初始化
IDT表的初始化 linux内核的中断描述符表IDT是一个全局的数据,在i386平台上被定义为: struct desc_struct idt_table[256] __attribute__((_ ...
- java.lang.IllegalAccessError: Class ref in pre-verified class resolved to unexpected implementation getting while running test project?
转摘:http://stackoverflow.com/questions/11155340/java-lang-illegalaccesserror-class-ref-in-pre-verifie ...
- SET CONSTRAINTS - 设置当前事务的约束模式
SYNOPSIS SET CONSTRAINTS { ALL | name [, ...] } { DEFERRED | IMMEDIATE } DESCRIPTION 描述 SET CONSTRAI ...
- linux100day(day7)--用户管理和权限管理简单介绍
系统基础 计算机的三大部件 CPU 内存 IO 总线 一般使用system call和api来调用硬件 一些基础命令, pwd 查看当前路径 cal 计算器 clock 时钟 hwclock 显示与设 ...
- 服务器中卸载JDK
- python3 线程调用与GIL 锁机制
转载
- Update Vim to 8.0 in Ubuntu
add PPA sudo add-apt-repository ppa:jonathonf/vim Update and Install sudo apt-get update sudo apt-ge ...
