HBuilder打包app(vue项目)
一、测试项目是否可以正确运行 指令:npm run dev
首先我们先建立一个vue的项目,本人用的是vue-cli随便建立的,然后运行项目
不必非得是像我这样的,这一步的目的只是测试一下咱们的vue项目是否可以运行
二、修改路径(assetsPublicPath: './')
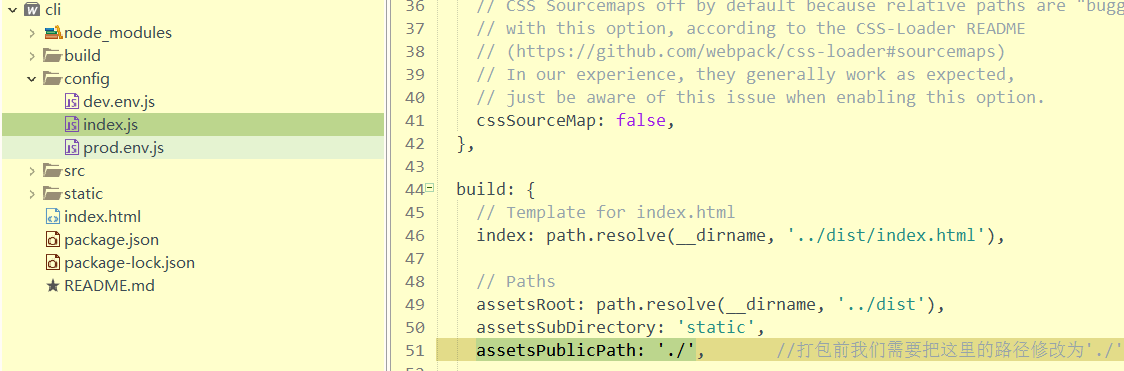
打开我们config中的js文件,修改assetsPublicPath的路径为"./"(下图的右下角位置)
三、打包文件 指令:npm run build
打包后会生成dist文件
四、把dist文件变成app模式
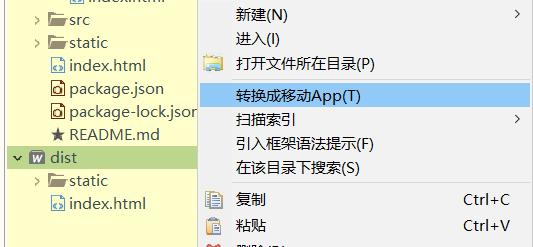
在HBuilder中点击文件,打开目录,找到我们项目中的dist文件,确定。
然后我们会看到这样的带着 W 的文件
五、转换APP
右键dist,点击转换成App(T)
六、在manifest.json里面配置APP名字及APP图标
我们在上一步会生成一个manifest.json文件,打开它,我们在这里操作
app名字:就是应用名称(这里我写的是思源000)
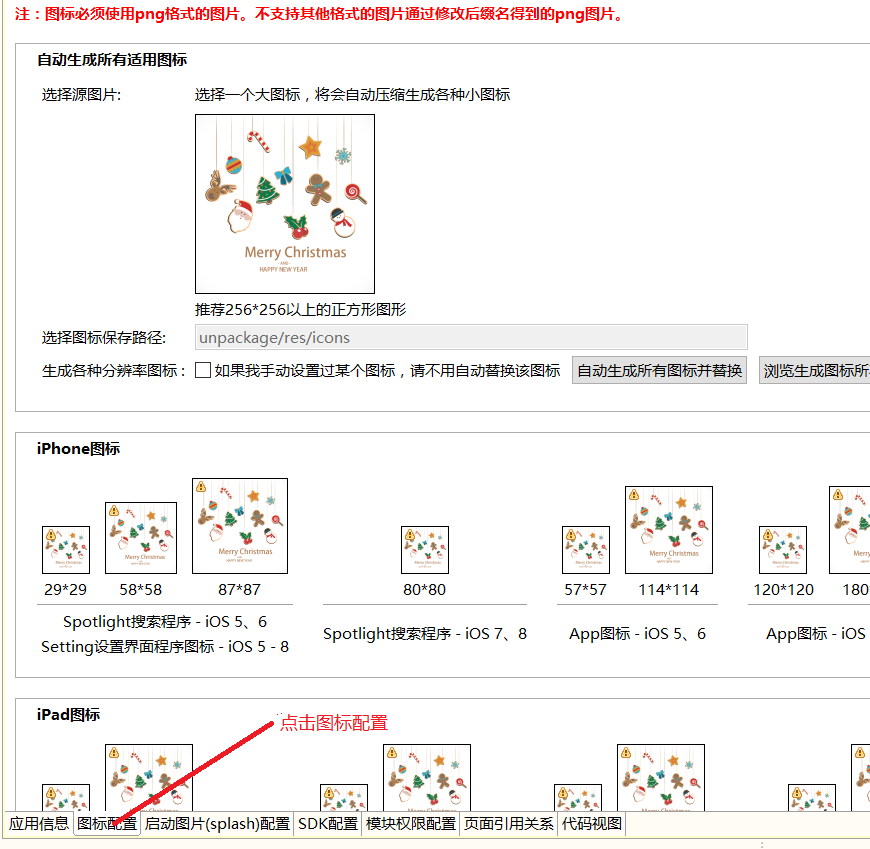
app图标:现在下面点击图标配置,然后选择图片放上去(图片只能为PNG格式,通过手动改后缀是不可以的),在这里我选择的是圣诞小人的图标
七、生成apk
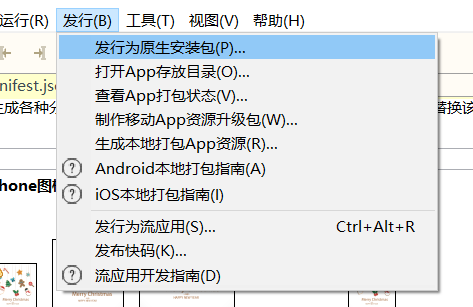
1.点击发行,发行为原生安装包
2.点击使用DCloud公用证书,点击打包
好了打包成apk文件了,把这个安装到手机上咱们就可以用了,嘿嘿!!!
如果以上方法打包后还白屏,请用下面的方法
在build文件夹中打开webpack.prod.conf.js
找到output:增加 publicPath: './'
然后重新用npm打包
HBuilder打包app(vue项目)的更多相关文章
- 【原创分享·支付宝支付】HBuilder打包APP调用支付宝客户端支付
前言 最近有点空余时间,所以,就研究了一下APP支付.前面很早就搞完APP的微信支付了,但是由于时间上和应用上的情况,支付宝一直没空去研究.然后等我空了的时候,发现支付宝居然升级了支付逻辑,虽然目前还 ...
- hbuilder打包app基本流程
声明:本文可能用到一些工具和第三方网站,都是为了达到目的而使用的工具,绝不含有广告成分 1.下载.最新的Hbuilder X貌似不能直接创建移动app了(自己不会用),建议旧版.可去腾某讯软件中心下载 ...
- springboot+layui实现PC端用户的增删改查 & 整合mui实现app端的自动登录和用户的上拉加载 & HBuilder打包app并在手机端下载安装
springboot整合web开发的各个组件在前面已经有详细的介绍,下面是用springboot整合layui实现了基本的增删改查. 同时在学习mui开发app,也就用mui实现了一个简单的自动登录和 ...
- 使用Hbuilder打包app
使用Hbuilder来打包自己的H5项目 第一步 在Hbuilder上新建一个"移动APP"wolf(项目命名随意)(如果没用引用mui框架的东西,"选择模板" ...
- 使用jenkins一键打包发布vue项目
jenkins的安装 Jenkins是一款开源 CI&CD 软件,用于自动化各种任务,包括构建.测试和部署软件. Jenkins 支持各种运行方式,可通过系统包.Docker 或者通过一个独立 ...
- vue项目 使用Hbuilder打包app 设置沉浸式状态栏
使用 Hbuilder新建好移动app项目后,mainfest.json这个文件里的 plus里设置 statusbar ..... "plus": { "statusb ...
- HBuilder打包App方法
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE.该软件既可以支持web代码编写,也可以将已经编写好的项目代码打包为手机APP. HBuilder提供的打包有云端打 ...
- HBuilder打包App流程记录
摘要:基于HBuilder建立一个简单的移动app项目,并打包成apk,使用这套平台用H5开发真正的移动项目,相当于省去了原生部分的人力和工作配合,性能的话,后续我会基于这套技术开发相关的应用来验证, ...
- hbuilder 打包app简易教程
1. 新建app 2. 新建弹窗面板中选择MUi登录模版 ps:在弹出的窗口,填入应用名称,根据需求选择项目位置,以及模板内容. 3. 检验app效果 菜单栏 -> 运行 -> 手机运行 ...
随机推荐
- ora-01033,ORA-16038
ORA-01033: ORACLE initialization or shutdown in progress 1.进入CMD,执行set ORACLE_SID=fbms,确保连接到正确的SID:2 ...
- 重拾SQL——表中索值
2016.10.23 + 2016.11.02 1.选择所有数据(查看整表) MariaDB [tianyuan]> select * from pet; +----------+------- ...
- Ansible安装配置(CentOS 7)
Ansible 中的概念 任务 Task——多个 Task 顺序执行,在每个 Task 执行结束可以通知 Hanlder 触发新操作. 变量 Variable——用户定义的变量. 环境 Facts—— ...
- Mybatis-基本步骤
1.1Mybatis框架概述 Mybatis是基于Java的持久层框架,内部封装了jdbc,使开发者只需关注sql语句本身,而不需要花费精力去处理加载驱动.创建连接.创建Statement等繁杂的过程 ...
- [2019杭电多校第四场][hdu6623]Minimal Power of Prime
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=6623 题目大意为求一个数的唯一分解的最小幂次.即120=23*31*51则答案为1. 因为数字太大不能 ...
- Windows注册表内容详解
Windows注册表内容详解 http://blog.sina.com.cn/s/blog_4d41e2690100q33v.html (2011-04-05 10:46:17) 第一课 注册表 ...
- 动画可以暂停animation-play-state
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- kotlin学习(1)基础
所有笔记整理自电子工业出版社的<Kotlin实战>一书 变量声明: 类型放在变量名后面: val name:String="aaaa" ,String可以省略,因为可以 ...
- appscan 9.0.3.12 版本下载--补丁验证---win10 验证OK
链接:扫描下面二维码
- Log4Net 之将日志记录到数据库的后台实现 (二)
原文:Log4Net 之将日志记录到数据库的后台实现 (二) 大家下午好,昨天讲了配置,今天我们讲讲后台实现,在完成了后台实现后,我们才能真正意义上的解决把自定义属性字段值录入到数据库中. 在开写之前 ...