npm 全局安装和局部安装的区别

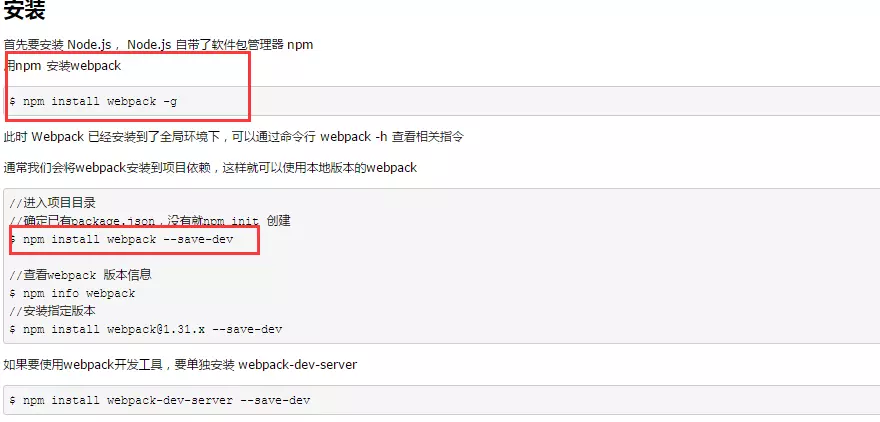
上图是从网上找的webpack 安装的步骤,我们看到除了要全局安装之外,还需要本地安装,那么这两者有什么区别呢?
本文以Windows平台上做测试,以webpack为示例做教程
什么是全局安装?
安装位置
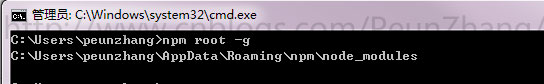
全局安装方式是键入命令:npm install webpack -g 或 npm install webpack --global,其中参数-g的含义是代表安装到全局环境里面,包安装在Node安装目录下的node_modules文件夹中,一般在 \Users\用户名\AppData\Roaming\ 目录下,可以使用npm root -g查看全局安装目录。


调用方式
全局安装后可以供命令行(command line)使用,用户可以在命令行中直接运行该组件包支持的命令。

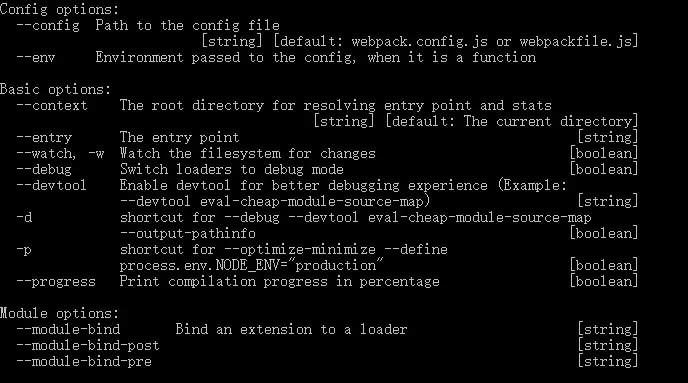
上图列出了一部分关于webpack支持的命令行,如果不了解的话,可以使用 webpack -h 来查看它所支持的所有的命令;
什么是本地安装?
安装位置
本地安装方式是键入命令:npm install webpack 或 npm install webpack --save-dev等,其中参数--save-dev的含义是代表把你的安装包信息写入package.json文件的devDependencies字段中,包安装在指定项目的node_modules文件夹下。

调用方式
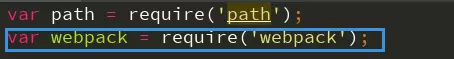
本地安装后可以直接通过require()的方式引入项目中node_modules目录下的模块,如下示例,本地安装后直接在webpack.config.js中require('gulp')。

为什么全局安装还要本地安装?
仅仅全局安装够吗?
1.在js实例代码中,默认下node.js会在NODE_PATH和目前js所在项目下的node_modules文件夹下去寻找模块,因此,如果只是全局安装,不能直接通过require()的方式去引用模块,需要手动解决包路径的配置问题,当然你也可以复制全局安装的node_modules文件夹到项目下,还有办法可以选择将环境变量的NODE_PATH设置为C:\Program Files\nodejs。
2.对于包的更新不好管理,可能你需要为每个包重新命名,如gulp@3.8.1、gulp@3.9.1...,为了区别不同项目使用指定的包,保证模块之间的相互依赖(这块下面会介绍),区别每个项目正常运行。
因此,不推荐只全局安装。
本地安装的重要性
最早的node.js/npm实际上是全局的,包括现在还兼容NODE_PATH,但是不能支持全局多版本,于是nodejs团队改成本地安装的方法可能就是为了保证不同版本包之间的相互依赖,什么意思呢,举个例子wpdemo组件中相互依赖的包就有很多个

其中依赖包的指定版本号如下,不可轻易去修改,因为不同版本包对应依赖包的版本的功能有所差别,如果修改指定的版本来运行wpdemo,就可能会编译出错等bug。

再举个例子:
包版本为:A(0.0.1)依赖B(0.0.2),B(0.0.1)依赖C(0.0.3)
一段时间原作者更新后,
包版本为:A(1.0.1)依赖B(1.0.0),B(1.0.0)依赖C(1.0.0)
每一次的更新可能带来不一样的功能,在多人合作、发布模块到npmjs社区、上传到github给其他人使用时,保留模块的版本信息可用于下载指定的版本号显得特别重要。
本地安装可以让每个项目拥有独立的包,不受全局包的影响,方便项目的移动、复制、打包等,保证不同版本包之间的相互依赖,这些优点是全局安装难以做到的。
另外,据node团队介绍,本地安装包对于项目的加载会更快。
有优点也少不了缺点,如每次新项目都要本地安装所依赖的包,安装包时间相对较长,一来是包太大导致下载慢;二是浪费了硬盘空间,不过现在电脑硬盘动不动就几个T,你还会在意节省这点空间吗?
出处:http://peunzhang.cnblogs.com/
npm 全局安装和局部安装的区别的更多相关文章
- C#全局钩子和局部钩子记录
源自:https://blog.csdn.net/programvae/article/details/80292076 最近碰巧要使用键盘钩子,于是在网上搜索了一番,发现大多数博客的文章都是雷同的, ...
- vue组件化初体验 全局组件和局部组件
vue组件化初体验 全局组件和局部组件 vue组件化 全局组件 局部组件 关于vue入门案例请参阅 https://www.cnblogs.com/singledogpro/p/11938222.h ...
- npm全局安装和局部文件安装区别
全局安装往往是安装一个工具,他不是安装在一个文件夹下,而是安装在某个全局环境下,如目前我的安装路径是: C:\Users\cvter\AppData\Roaming\npm 在这里,我们可以看到所有全 ...
- nodejs npm install全局安装和本地安装的区别
npm的包安装分为本地安装(local).全局安装(global)两种,从敲的命令行来看,差别只是有没有-g而已,比如:代码如下:复制代码npm install # 本地安装npm install - ...
- Nodejs全局安装和本地安装的区别
全局安装 全局安装方式是键入命令:npm install gulp -g 或 npm install gulp --global,其中参数-g的含义是代表安装到全局环境里面 安装位置:包安装在Node ...
- 【原】nodejs全局安装和本地安装的区别
来微信支付有2年多了,从2年前的互联网模式转变为O2O模式,主要的场景是跟线下的商户去打交道,不像以往的互联网模式,有产品经理提需求,我们帮忙去解决问题. 转型后是这样的,团队成员更多需要去寻找业务的 ...
- [学习笔记]nodejs全局安装和本地安装的区别
参考来源于 nodejs全局安装和本地安装的区别 1.全局安装 $ npm install gulp --global 2.作为项目的开发一开(devDependencies)安装 $ npm ins ...
- MacOS安装react。问题 -- npm全局包的权限问题
网上的教程有好多,在这里不一一列举,我只介绍我今天安装成功的步骤 首先,在安装react之前要先配置好node 1.安装node 在这里下载node的安装包https://nodejs.org/en/ ...
- node安装和npm全局配置
本文章环境 windows10 64位家庭版 Node10.15.3LTS 安装包下载 Node官网 安装node 点击安装文件, 一键安装, 注意安装位置和添加到环境变量(xx to PATH)选项 ...
随机推荐
- ATP检测 BAPI BAPI_MATERIAL_AVAILABILITY
*****ATP检测 DATA: END_RLT LIKE EBAN-LFDAT, NOT_AVAILABLE, AVAILABLE( ...
- What is an Activation object in JavaScript ?
********************* from Professional JavaScript for Web Development Execution Context And Scope T ...
- jmeter响应数据Unicode编码转换为汉字
2018-07-09 10:24:34 每次用jmeter做接口测试时,响应信息中文总是显示Unicode编码格式,每次都要在网上寻找这一段转换的代码,但是我发现在网上找这段代码有点麻烦,像我 ...
- css样式,媒体查询,垂直居中,js对象
下面是一些截图,有关查询效率,css样式,媒体查询,垂直居中,js基本类型.
- javascript number与isNan
number 与 isnan Number:表示整数和浮点数 NaN:即非数值(not a Number)是 一个特殊的数值.是Number类型的一种. 说明:1.任何涉及NaN的操作(例如Nan/1 ...
- Vector和ArrayList的区别联系,Hashtable和HashMap的区别联系
Vector.Hashtable是早期的集合类,线程安全,但是效率低下,被相同原理.结构的ArrayList.HashMap取代. 1.Vector和ArrayList的区别和联系: 联系:实现原理相 ...
- 启用yarn的高可用
选择高可用的主机,新的一台: 点运行结束后,会看到实例会多出一个备用的节点:
- Yarn-本地获取任务日志
Yarn-本地获取任务日志 yarn logs -applicationId application_1517538889175_2550 > logs.txt
- Labeling Balls POJ - 3687 优先队列 + 反向拓扑
优先队列 + 反向拓扑 //#include<bits/stdc++.h> #include<iostream> #include<cstdio> #include ...
- echarts 给legend图例加个标题式文字设置为普通文本不可点击
legend: [ { orient: "horizontal", // 'vertical' x: "68%", // 'center' | 'left' | ...
